Для тих, хто захоплюється фотографією або хоче зробити сайт-портфоліо, обов'язковим атрибутом стане галерея авторських знімків. Фотогалереї також потрібні адміністраторам блогів, присвячених творчим добіркам фотографій або шпалер на робочий стіл. А ще за допомогою їх можна впорядкувати скріншоти виконаних програм або розроблених дизайнів. Коротше кажучи, WordPress-плагіни для створення галереї зображень мають масу можливих застосувань.
Сьогодні пропоную вам 7 можливих варіантів створення фотогалереї WordPress. Сподіваюся, один із перерахованих далі плагінів припаде вам до душі.
Ви також можете переглянути наш відео урок з оглядом даних плагінів.
Fotobook
Цей плагін для вашого сайту або блогу на базі WordPress дозволить зв'язати між собою ваш обліковий запис у соціальній мережі Facebook та фото-альбоми на сайті. Для імпорту фотографій до галереї використовується Facebook API, тому процес передачі фотографій має пройти легко.

Yet Another Photoblog
А цей плагін перетворить ваш блог на WordPress на повноцінний фотоблог. За допомогою даного плагіна можна налаштувати зручний вам режим завантаження та відображення ваших фотознімків, скріншотів або картинок.

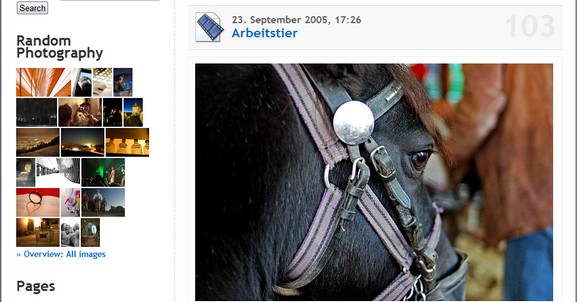
Галерея NextGEN
Цей плагін дозволить створити інтегровану галерею, за допомогою Flash і можливостями прокручування слайд-шоу з ваших фотографій.

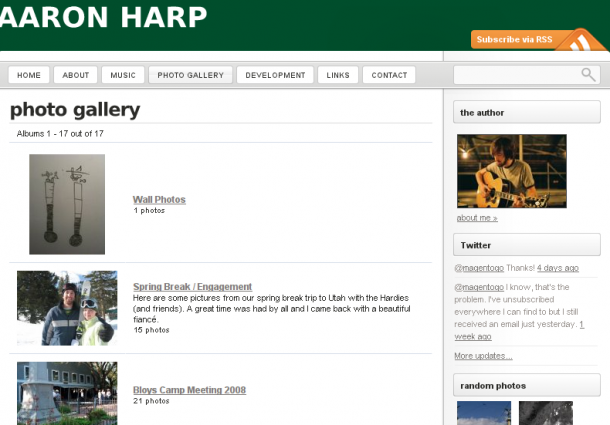
AWSOM Pixgallery
Даний плагін дозволяє створити фотоархів або фотогалерею тим, хто займається веб-дизайном, графікою та графічним моделюванням, або робить художні фотографії. За допомогою цього інструмента на вашому сайті з'явиться повноцінне графічне портфоліо. Плагін підтримує автоматичне нанесення "водяних знаків" на фотографії, візуальний редактор та HTML-розмітку, сортування фотографій у списку, автоматичне створення зображень для перегляду; також підтримує коментування галереї загалом або окремо взятого зображення; і вміє ще багато іншого. Це нативний плагін для WordPress, додаткове налаштування або інтеграція зі сторонніми сервісами не потрібне для його роботи. Просто додайте плагін, активуйте його і можете сміливо наповнювати фотографіями або скріншотами свою галерею. Усі опції роботи даного плагіна доступні у стандартному інтерфейсі Консолі керування вашим блогом на базі WordPress.

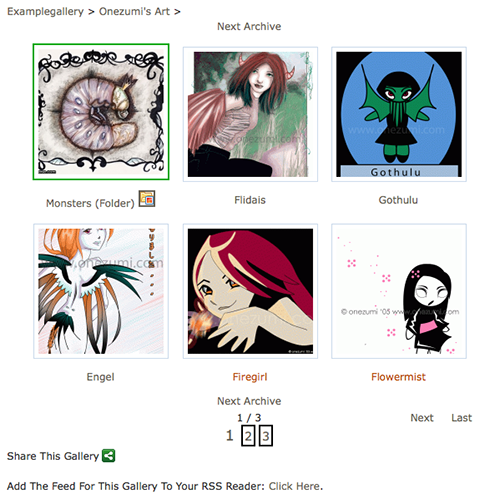
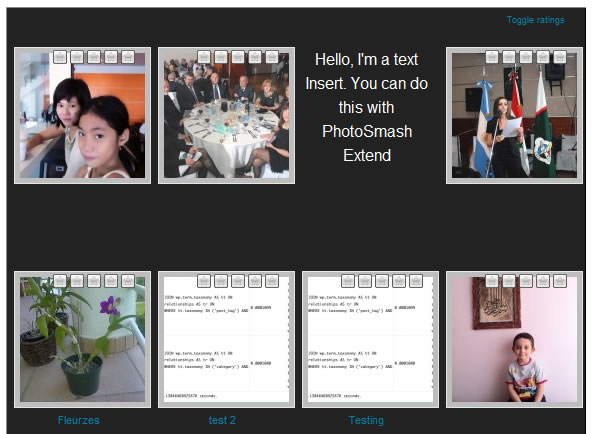
Галереї PhotoSmash
З цим плагіном процес створення фотогалерей буде легким навіть для новачка. Плагін дозволяє виконати вставку фотогалереї в пост, а також відкрити доступ вашим користувачам / читачам, щоб вони також могли завантажувати свої фотографії на ваш сайт. Гнучкість налаштування у поєднанні з підбором палітри "в тон" вашому основному дизайну зроблять фотогалерею корисним і органічним доповненням до вашого сайту.

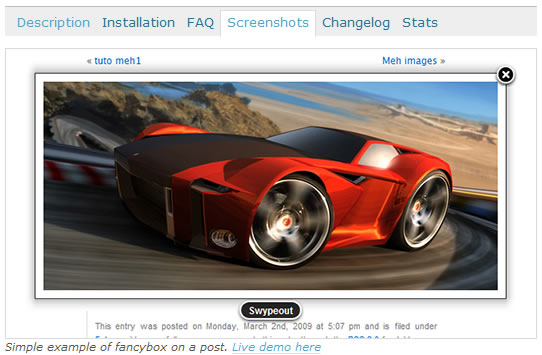
FancyBox
Плагін із найпростішим встановленням: просто завантажуєте плагін та активуєте його в Панелі управління сайтом. За умовчанням, для роботи із зображеннями використовується jQuery. Плагін підтримує вставку для окремих постів, бічної панелі чи інших блоків на сайті.
Можете також звернути увагу, що на проекті wpcafe.org ми використовуємо цей плагін для перегляду зображень у постах.

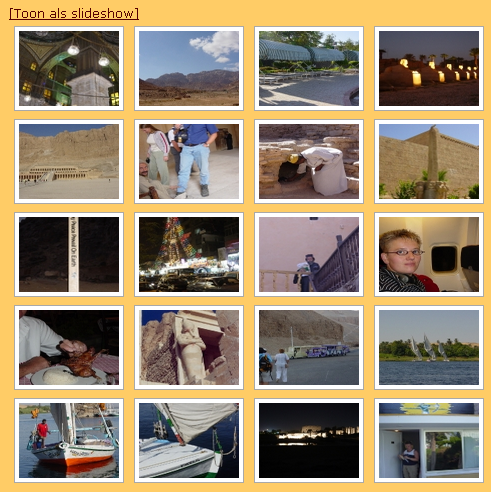
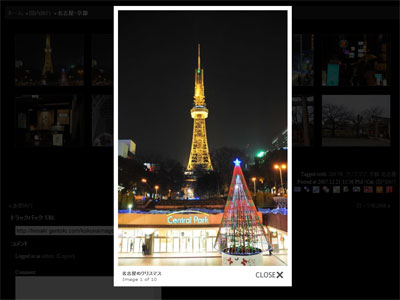
LightBox Gallery
У цього плагіна, що дозволяє створювати бокс-сети з ваших фотографій, цілий набір характеристик:
- Налаштування режиму відображення фотографій
- Перегляд заголовків зображення у підказці
- Відображення metadata
- Поділ загальної галереї на кілька сторінок
- Розширені налаштування галереї






















Коментарі до запису: 59
А чи їсть з них плагін який автоматично виводити картинки з певної папки, причому картинки завантажувати не з плагіна (тобто наприклад ftp)?
Для цього завдання можуть підійти такі плагіни:
- http://wordpress.org/extend/plugins/grou-random-image-widget/
- http://wordpress.org/extend/plugins/random-image-widget/
Понравився плагін FancyBox. Його використовуватиму.
Доброго дня!
Поставив собі Fancybox for WordPress для перегляду зображень, але виникла така проблема: якщо натискати на мініатюру фотогалереї, файл відкривається двічі, тобто. один раз фанкібоксом і поверх мабуть іншим вбудованим скриптом у шаблон. Цього скрипту в плагінах немає і ніяк не можу вимкнути його. Що порадите мені зробити?
Ось посилання, на прикладі якого можна зрозуміти: http://arch-buro.com/aleksej-suhov-design-kvartiry.html
(Нагадаю, такий ефект відбувається коли натискаю саме на мініатюру фотогалереї (будь-яку))
Попередньо вдячний, Олексію.
PS Прошу, продублюйте відповідь мені на пошту: arch-buro@mail.ru
Це явно особливості теми, тому що в самому записі картинки відкриваються лише плагіном Fancybox. А ось із мініатюрами внизу — непорядок. Перегляньте файл теми functions.php і шукайте цей скрипт. Або він може бути в окремому файлі .js у темі.
Знайшов спосіб виправити, але думаю це не правильно.
зайшов у дамін WP - Зовнішній вигляд - редактор - функції теми (functions.php), текстовий розділ function ts_scripts() { замінив там 2 рядки
wp_enqueue_script('prettyPhoto', TS_SCRIPTS . 'pretty/js/jquery.prettyPhoto.js', array('jquery'), '2.5.6', true);
wp_enqueue_style('pretty', TS_SCRIPTS . 'pretty/css/prettyPhoto.css', false, '1', 'all' );
на
wp_enqueue_script('prettyPhoto', TS_SCRIPTS . 'arch-buro.com/wp-content/plugins/fancybox-for-wordpress/js/jquery.fancybox-1.2.6.min.js', array('jquery'), ' 2.5.6', true);
wp_enqueue_style('pretty', TS_SCRIPTS . 'arch-buro.com/wp-content/plugins/fancybox-for-wordpress/css/fancybox.css', false, '1', 'all' );
тобіш адресу змінив чого сам не зовсім розумію.
Скажіть, чи це нормально?
Краще просто поставте перед цим скриптом у коді подвійний слеш // - таким чином цей скрипт просто не підвантажуватиметься.
А де саме? я просто зовсім у коді не розуміюся, дію чисто інтуїтивно
Можна було не видаляти ті два рядки з кодом, а перед ними на початку поставити // щоб виключити код від виконання.
Спробую.
Щиро вам вдячний!)
До речі, я спробував видалити ці два рядки, ефект той самий. тобто. фанкібокс працює як треба і ніщо йому не заважає, просто закралися сумніви, чи нормально те, що я зробив, чи краще інші способи пошукати?
Доброго дня! У мене знову постала проблема, допоможіть будь ласка:
Загалом встановив плагін перегляду зображень FancyBox for WordPress і у мене з'явився такий напис зверху (на сайті включно і в адмін панелі), TS_DOMAIN)); register_nav_menu (). prettyPhoto; if (!ts_get_option (, array (. $ label.)
Як це можна усунути і взагалі в чому сталася помилка?
П.С. prettyPhoto — це вбудований у шаблон переглядач зображень, я його вимкнув. Подивитися можна на сайті www.lestnica-ekb.ru
Хоча встановлював те саме на іншому сайті, там все в порядку (arch-buro.com)
Заздалегідь дякую!
(Продублюйте на е-мейл будь-ласка arch-buro@mail.ru)
Не можу пов'язати картинки із плагіном FancyBox!
Підкажіть, будь ласка, як це зробити((
Плагін установи, активував, а що далі?
Зображення не потрібно пов'язувати з плагіном. Просто всі зображення в записі повинні мати посилання на самих себе (це задається при додаванні картинок в медіазавантажувачі), і тоді, натиснувши на картинку в пості, вона розкриватиметься у спливаючому вікні.
Доброго дня! Встановив, активував, є посилання на саму себе (картинку), але все одно відкриває у звичайному вікні (як за замовчуванням, без плагіна). В чому може бути проблема?
Добрий день. Підкажіть будь-ласка, яку плагін потрібно встановити, щоб при відкритті певної фотографії на фотосайті (я фотограф) не відображали дані про файл (камера, витримка, час, ісо і т.д.)? Заздалегідь дякую.
Вам підійде будь-який плагін для фотогалереї. Наприклад, Fancybox for WordPress
встановила плагін NextGEN Gallery створила галерею, завантажила фотографії, опублікувала сторінку на якій повинні з'являтися фото, але вони не відкриваються, замість них просто порожні квадрати.. в чому може бути причина?
Можливо, ви не розібралися у налаштуваннях плагіна? Спробуйте FancyBox for WordPress, ми користуємось саме цим рішенням.
При створенні галереї використовуйте лише латиницю, потім можна перейменувати. Це викликано одночасним створенням папки з таким самим ім'ям як у галереї, і шлях прописується не так.
Відмінно зупинився на FancyBox. Дизайн влаштовує.
Доброго дня! Підкажіть, будь ласка, чому у мене в галереї при натисканні на мініатюру відкривається картинка на повний екран, а стрілок навігації на ній немає??? -http://mircollag.ru/portfolio/str1-slayder/. У мене встановлений Fancy Box, але він працює не так, як треба.
Стрілки з'являються, якщо до запису додано більше однієї картинки, і ви натиснули одну з цих картинок.
Чомусь не працює жоден плагін? картинки так і відкриваються у новому вікні після активації плагіна. Встановити шаблон Mantra. Чи не підкажіть у чому може бути проблема?
Очевидно, що проблема не в плагінах, якщо жоден не працює коректно. При вставці картинок у запис або сторінку потрібно вибирати в менюшці посилання на медіафайл, тоді плагін коректно відкриватиме зображення у спливаючому вікні.
А чи є плагін для ВП, щоб можна було шпалери викладати і була кнопка завантаження?
Можливо і є, спробуйте самостійно пошукати на http://wordpress.org/extend/plugins/
плямкання не айс слухати, без образ
Здрастуйте, є питання щодо фотогалереї. Мені потрібна фотогалерея з превью, тобто. основну я дивлюся, а внизу наприклад стрічкою відображаються наступні та попередні фотографії. Завчасно дякую за відповідь
Подивіться на цю галерею:
Добрий день. У відео згадували про плагін який підвантажує зображення, наприклад з сервісу FLICKR, спробував, дійсно все просто красиво, і дуже швидко працює. Але постало питання, при розміщенні зображення з'являється зовнішнє посилання (відповідно на сам сервіс де лежить картинка) і чим більше картинок - тим більше зовнішніх посилань. Чи впливає кількість зовнішніх посилань на просування ресурсу? чи не йтиме вага зі сторінки?
На просування вашого ресурсу це ніяк не позначиться. Для flickr це буде надбавка до трафіку.
Підкажіть, будь ласка, чому Fotobook тупить? 3 крок при оновленні фотоальбомів - видає помилку
Самі цим плагіном не користувалися, складно щось підказати
а на цій сторінці, ви використовуєте якийсь плагін
FancyBox для WordPress
Доброго дня, а чи зможете мені допомогти?
У мене самописна тема, і на ній не працює FancyBox for WordPress.
Просто фотки відкриваються, як і відкривалися в новому вікні на сірому фоні.
На інших сайтах з іншими темами працює все як треба, а ті теми, що сам писав (3шт.), ні на доній не працює, якщо можете підкажіть хоча б де копати, де що прописати.
Грішив на function.php але проблема позаду не в ньому.
Дякуємо
Розбиратися з проблемами самописної теми — це оплачувана робота для фрілансерів. Навряд чи хтось захоче витрачати на це свого часу просто так. Пошукайте знайомого, який розуміється на WordPress.
Да ви праві.
Розібрався самостійно все чудово працює, дякую за прлагін.
У мене питання наступне, чи можна налаштовувати мініатюри в галереї так, щоб вони були наприклад 120*180px
У вордпресі спочатку мініатюри встановлені 150*150. звичайно ж я можу їх змінити в меню або більшу сторону, але в результаті все одно вони набувають квадратну форму.
Як зробити так щоб при створенні фотогалереї мініатюри в ній виглядали в потрібному мені розмірі?
Як правило, всі ці розміри задаються через файл стилів CSS. Якщо ви працюєте з окремим плагіном галереї, то в наборі файлів плагіна повинен бути якийсь .css файл, який відповідає за розміри та розташування мініатюр, що виводяться.
Такий файл є, але CSS просто розтягує картинку до вказаного розміру, результат жахливий. Тому перепитав можливо через налаштування самого плагіна якось можна це коректно здійснити, але походу такої можливості немає, а шкода.
Ще раз привіт, знайшов причину, Fancybox не працює через підключення jQuery
Але якщо прибрати цей рядок деякі скрипти відповідно не працюватимуть, є альтернативний спосіб підключення jQuery таким чином. щоб не порушити працездатність плагіна Fancybox.
Спасибо.
Добридень! Якщо хтось знає, допоможіть, будь ласка!
Я на WordPress встановив тему «ElegantEstate» і одразу плагін «Fancybox for WordPress», який використовується на демосайті цього шаблону… полів для завантаження фото з бібліотеки файлів, перші 9 з яких це ескізи для сторінки, де сама стаття та коментарі до неї, а остання дев'ята використовується, як мініатюра для анонсу… на демо-сайті всі ці фото збільшуються за допомогою плагіна «Fancybox for WordPress» , і при збільшенні під фотографією, над нею або на ній відображається атрибут title як підпис… Але це на демо сайті… А на свій я встановив його відразу на чистий шаблон, створив статтю засунув туди всі ці 8 ескізів… Працює добре, збільшується правильно … Але атрибут title не хоче відображатись… перевірив у firebug від Mozilla Firefox і побачив, що в тезі! Початок тега! a href = "посилання на фото" title = "тайтл" class="fancybox" !кінець тега! (Пишу окремо, щоб відобразити сам тег, а не його значення.) немає самого атрибуту title, що він не відобразився (хоча я в бібліотеці файлів прописав до всіх фото всі поля: Заголовок, Опис, Підпис і навіть атрибут title), перевірив у цьому ж firebug вставив у цей тег title="подпис..." і відразу з'явився підпис (звісно до оновлення сторінки, тому що всі зміни коду в firebug тимчасові, тобто до оновлення сторінки)... Висновок: десь потрібно прописати, що атрибут title повинен брати для себе вміст із одного з полів у бібліотеці файлів у цих фото, щоб він відображався ... Але де, в якому файлі і як це потрібно зробити? Може хтось знає? Заздалегідь дякую за допомогу!
Посилання на мій сайт:
Посилання на демо сайт: https://www.elegantthemes.com/demo/?theme=ElegantEstate
Як такі статті постійно потрапляють у топ Гугла? Інформативність взагалі нуль, купа неконкретних фраз типу:
1. Назва плагіна
Дуже хороший, гнучкий
2. Назва плагіна
Теж класний такий, гарний
Ви б краще 1 плагін описали так, щоб все було зрозуміло і красиво, а не просто викинули купу інформації, а підказати до ладу нічого не можете, як нижче у випадку з Фотобуком.
Це поверховий огляд добірки плагінів, який робиться для того, щоб люди бачили, з чого можна вибрати. Щоб відповісти на кожне запитання щодо окремого плагіна і зробити його повний огляд, потрібно витратити багато часу на те, щоб встановити кожен плагін, розібратися у всіх його нюансах і написати оглядовий пост для вас. Не забувайте, що ви отримаєте цю інформацію безкоштовно.
Більше того, у нас також є й такі оглядові пости для окремих плагінів, ось навскідку по плагінах для галерей:
https://hostenko.com/wpcafe/plugins/nextgen-gallery-samyiy-populyarnyiy-wordpress-plagin-dlya-foto/
https://hostenko.com/wpcafe/plugins/prettyphoto-plagin-dlya-rabotyi-s-izobrazheniyami-v-temah-wordpress/
https://hostenko.com/wpcafe/plugins/soliloquy-wordpress-plagin-dlya-sozdaniya-adaptivnogo-slaydera-na-jquery/
https://hostenko.com/wpcafe/plugins/wow-slider-besplatnyiy-plagin-dlya-slaydera-izobrazheniy/
А я нічого не можу підібрати на свій сайт http://nanofakt.ru/
та гаразд… Можна тоді тему поміняти, наприклад Lensa поставити як у мене на сайті http://nicksu.info або плагін nextgen, як альтернатива
ВІТАННЯ
Підкажіть хто небудь, хто знає плагін за допомогою якого можна викладати шпалери так що б це виглядало цікавіше і красивіше ніж на цьому прикладі (який був зроблений за допомогою плагіна NextGEN Gallery) від мене щось це здається як то примітивненько
А чи є плагін, який упорядковував би картинки на одній сторінці (запису) в стилі вконтакті?
Доброго часу доби!
Підкажіть будь ласка плагіни для створення односторінника за таким типом. + щоб при наведенні мишкою на фото (картинку) з'являвся текст. Бажано не wppage та motopress
Доброго дня, встановила fancy box на свій сайт (відразу обмовлюся, що я чайник), на комп'ютері все красиво і чудово, але варто відкрити сайт з телефону і бокс фенсі відкриває фото в самому кутку і меншого розміру, ніж були. Це особливості плагіна чи "я чайник"))) чи можна з цим щось зробити? Заздалегідь дякую!
Це безперечно особливість цього плагіна, точніше його нездатність визначати тип пристроїв і правильно масштабувати картинку на різних екранах.
Дякую! спробувала відключити масштабування під розмір екрану і схоже все налагодилося. Якщо можливо, підкажіть, будь ласка, які плагіни в цьому плані розумніші.
Допоможіть! дуже потрібний плагін галереї, який дозволяє учасникам коментувати фото, лайкати ітд. Так як це реалізовано в фейсбук та інстаграм.
Здрастуйте, ось у вас fancybox стоїть. Але коли я відкриваю картинку на вашому сайті, посилання у рядку браузера не змінюється. Як зробити так, щоб при відкритті картинки fancybox посилання у рядку браузера змінювалося. Наприклад, я хочу поділитися відкритим малюнком
Тиснете правою кнопкою по картинці, що розкрилася — Скопіювати адресу картинки
В мене сайт. Я хочу на ньому зробити статтю розмальовки для малюків. і дати читачеві можливість прямо з веб-сторінки цієї статті надіслати будь-яку розмальовку на друк.
Як це можна зробити. Не можу знайти подібний плагін. Може, його не існує?