Нічого так не зволікає, як стрічка новин на Facebook. Навіть зараз, сидячи в спробах написати пост, ця штука не дає мені спокою! Це (частково) тому, що Facebook використовує нескінченну Ajax прокрутку для своєї стрічки новин. Замість того, щоб натиснути Читати далі або кнопку Далі, сторінка просто продовжує завантажуватися.
І знаєте, ви можете отримати той самий ефект для свого блогу на WordPress, додавши нескінченну прокручування.

Дивіться також:
- Як налаштувати нескінченну прокручування WordPress сайту
- Як зафіксувати меню з «липкою» навігацією під час прокручування на WordPress
- Lazy Load — як налаштувати відкладене завантаження картинок та прискорити ваш сайт WordPress
- Відкладене завантаження картинок та відео для прискорення завантаження WordPress
- AJAX завантаження файлів на сервер за допомогою jQuery
У цьому пості ми розповімо про плюси та мінуси нескінченного прокручування, а потім покажемо, як налаштувати її на WordPress, використовуючи плагін під назвою Ajax Load More.
Переваги нескінченного прокручування на WordPress
Більшість великих брендів експериментують з нескінченним прокручуванням стрічки, і це дає можливість бути в курсі всіх їх даних. Ось деякі вигоди від використання нескінченного прокручування:
- Більше переглядів сторінок - NBC News виявили, що за допомогою нескінченного прокручування стрічки ПК-користувачі подивилися на 20% більше сторінок за одне відвідування. Так само встановив сайт газети Time, Що 21% користувачів переглянув другу частину змісту за допомогою нескінченної прокручування.
- Показник «непотрібних переглядів» — газета Time також знизила показник відмов на 15%, коли вони застосували нескінченну прокручування.
- Переваги для користувачів. Не всі можуть із цим погодитися. Але деякі експерти заявили, що нескінченне прокручування підвищує UX, пропонуючи користувачам більше зіткнення з матеріалами, вимагаючи при цьому менше натискань.
Ми не можемо сказати з повною впевненістю, що ви отримаєте ті ж результати, що й великі бренди, але якщо у вас у блозі багато рівноцінних за своїм змістом постів, нескінченна прокрутка, безумовно, добрий варіант.
Більшість соціальних мереж покладаються на нескінченну прокручування. З цієї причини твіти та пости на них – усі мають однакову важливість.
Крім того, деякі великі новинні організації з ентузіазмом ухопилися за ідею нескінченного прокручування своєї стрічки новин.
Недоліки нескінченного прокручування на WordPress
Є, безумовно, і деякі потенційні вади:
- Відсутність футера — при переході до нескінченного прокручування ви не можете прокрутити сторінку вниз до футера. Звичайно, нічого страшного тут немає, але треба взяти до уваги, якщо ви використовуєте футер вашого сайту для отримання важливої інформації. Наприклад, якщо ви використовуєте виноски для вставки інформації, вам потрібно буде знайти новий спосіб її відображення.
- Дергана смуга прокручування - Те, що найбільше не люблять користувачі. Оскільки сайт постійно завантажується, смуга прокручування в браузері рухатиметься взад і вперед. У деяких може виникнути почуття обману, і це призведе до негативного враження.
- Немає відчуття "завершення". Дослідники компанії Nielsen виявили, що користувачам дійсно подобається почуття "завершення", коли вони досягають кінця сторінки. Нескінченна прокручування робить це відчуття неможливим.
Крім того, у розділі "Переваги" ми сказали, що нескінченне прокручування придатне тоді, коли у вас є багато рівноцінних повідомлень у блозі. Що ж, протилежне теж правильно.
Якщо ваші пости в блозі мають різний зміст (наприклад, путівники на 2000 слів або просто коротке повідомлення на 300 слів), то нескінченне прокручування, ймовірно, не є гарною ідеєю для вашого сайту.
Як додати нескінченну прокручування на WordPress
Щоб додати нескінченне прокручування на WordPress, ви можете використовувати безкоштовний плагін Ajax Load More. Плагін має безліч доповнень, які можуть підвищити його функціональність, але для того, щоб додати просте нескінченне прокручування на ваш сайт, достатньо і звичайної версії.

Плагін працює шляхом створення шорткоду, який ви додаєте на сторінку. Потім ця сторінка відображатиме повідомлення в блозі в безкінечному прокручуванні. Є деякі інші невеликі кроки, які потрібно буде також виконати у справі. Ось як отримати всі налаштування.
Налаштування плагіна
Встановіть та активуйте Ajax Load More, як і будь-який інший плагін.
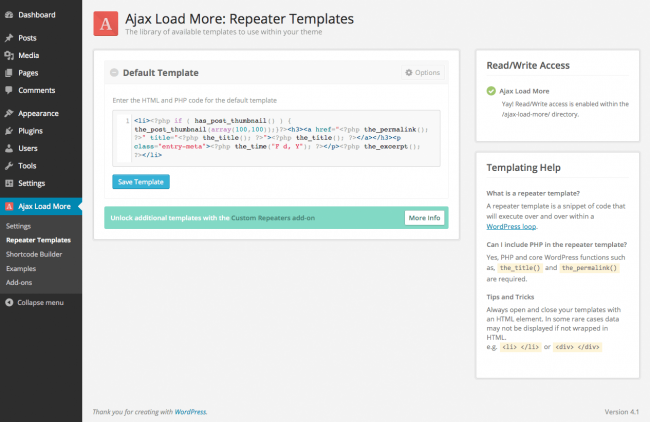
Після того, як він активується, ви побачите новий розділ меню на бічній панелі. Перейдіть до Ajax Load More → Repeater Template для створення власного шаблону.
Ваш шаблон показує, як мають виглядати повідомлення, коли вони будуть у безкінечному прокручуванні. Для його редагування потрібні деякі знання PHP. Але для більшості користувачів достатньо стандартного шаблону:

Стандартний шаблон показуватиме лише фрагменти постів, а не повні повідомлення. Якщо ви бажаєте відобразити повні повідомлення, вам потрібно замінити the_excerpt () на the_content ()
Якщо ви розбираєтеся в PHP, ви можете змінити цей шаблон. В іншому випадку цілком нормально залишити стандартний шаблон.
Створіть шорткод для відображення постів у нескінченному прокручуванні
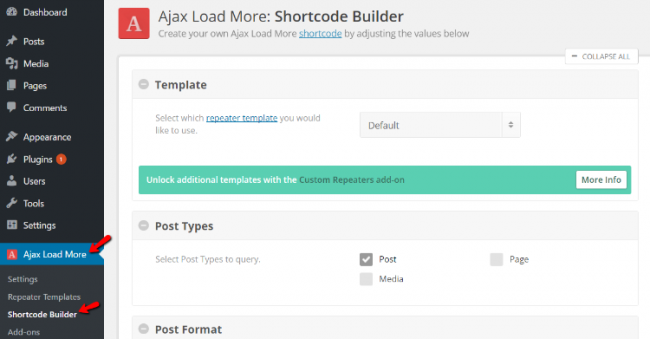
Далі, вам потрібно створити шорткод, який ви використовуватимете для відображення нескінченної прокрутки. Перейдіть до Ajax Load More → Shortcode Builder:

Тут ви можете багато чого налаштувати. В основному це налаштування контенту, що буде в безкінечному прокручуванні, та його функціонування. Я не можу перерахувати все, але деякі поля, які ви напевно захочете заповнити:
- Типи постів — стандартний шаблон міститиме лише Записи. Але ви також можете включати сторінки або інші типи кастомних постів.
- Категорії — Ви можете вмикати та виключати лише певні категорії.
- Автор - Цікава особливість: ви можете додати нескінченну прокручування для конкретного автора.
- Кількість постів на сторінці — Встановіть, скільки повідомлень Ajax Load More має завантажуватися щоразу під час оновлення.
- пауза - Це, безумовно, важлива особливість. Для правильного безкінечного прокручування зробіть значення False. Якщо помітити його як True, користувачі повинні клацнути кнопку "Load More", щоб отримати більше повідомлень.
- Прокручування — Ви вмикаєте цю функцію, і повідомлення автоматично завантажуються, коли читачі прокручують їх униз.
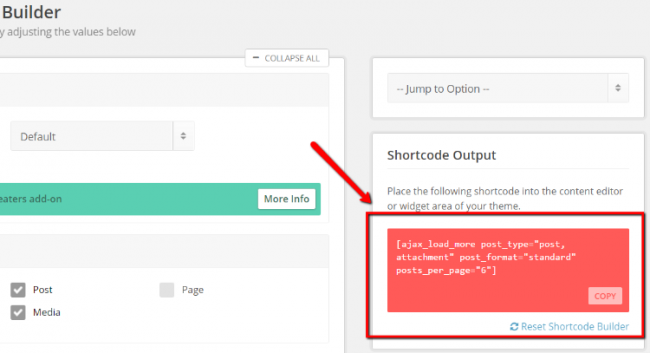
Перегляньте всі налаштування. Як мінімум, переконайтеся, що ви налаштували все сказане вище. Після того як ви все встановите, скопіюйте шорткод з правого боку сторінки:

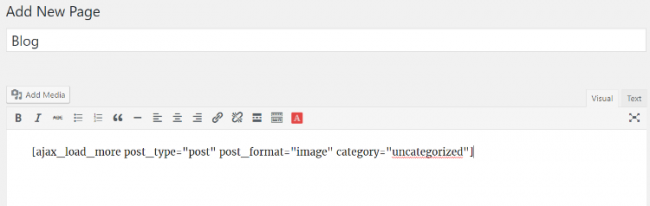
Все, що вам потрібно зробити, це додати шорткод на сторінку, де ви хочете, щоб з'явилася нескінченна прокручування. Наприклад, ви можете додати код на сторінку під назвою Блог, щоб зробити її основною сторінкою вашого блогу з нескінченним прокручуванням:

Під час публікації цієї сторінки, ви повинні побачити нескінченну прокрутку на WordPress!
Підсумки
Нескінченне прокручування не підходить для кожного сайту на WordPress. Але якщо ваш сайт публікує приблизно однаковий контент, ви можете покращити свій показник відмов та кількість відвідувань сторінок, додавши нескінченну прокручування. Принаймні варто спробувати!
Ajax Load More - найпростіший спосіб додати нескінченну прокручування в WordPress. Вам не потрібно жодних додаткових налаштувань, якщо ви просто використовуєте плагін для стандартного нескінченного прокручування. Немає нічого складного і в установці: 15 хвилин - і ваш сайт на WordPress запрацює з нескінченним прокручуванням.





















Коментарі до запису: 7
треба буде поекспериментувати) Цікаво, як сприймуть читачі. Скажіть будь ласка, а чи відомо вам про якийсь плагін, за допомогою якого відвідувачі можуть оцінити сайт за кількома критеріями, наприклад:
частота подачі новин 8 з 10
якість новин - 10 з 10 і т.д.
тобто якийсь опитувальник у якому відвідувачі можуть ставити зірки за той чи інший пункт
Дякуємо
Здравствуйте.
Мобільне відображення жах, зліва картинка, а справа тонкий текст (((
Підкажіть пліз що потрібно поправити в коді шаблону що б стало так:
-Заголовок-
-Малюнок-
-Початок тексту-
(див.скрин)
Ось так приблизно хочу що б було:
Ось так стало після застосування плагіна:
Вимкніть усі плагіни та подивіться, як буде відображатися. Можливо, конфліктують плагіни.
Другий варіант: спробуйте з іншим шаблоном.
Вітаю. Підкажіть, бо так і не зрозумів, куди вставити отриманий код? Хочу, щоб пости нескінченно прокручувалися на головній сторінці. Це куди слід вставити шорткод?
Зайдіть в Налаштування -> Читання -> Виберіть статичну сторінку, яка стане на головній сторінці. У редакторі вставте шорткод наприкінці.
Як зробити просто кнопку. Чомусь не працює, працює тільки прокрутка. Кнопку ввімкнути не виходить
У мене виникла помилка
«Unable to locate configuration file. Directory access may not be granted.»