
Опис | демо | Купити за $59 | Замовити сайт на цю тему | Потестувати хостинг
Дивіться також:
- Salient – творча багатоцільова тема WordPress із понад 35,000 завантажень
- uDesign – адаптивна преміум тема WordPress з динамічним контентом
- BeTheme - багатоцільова тема WordPress зі 180+ вбудованими шаблонами
- Jupiter – професійна WordPress тема для створення сайту будь-якого типу
- The7 - одна з найбільш налаштованих багатоцільових тем WordPress на Themeforest
Тема H-Code, яка була створена за допомогою HTML5 та платформи Bootstrap, підтримує WooCommerce. А для підвищеної функціональності використовуються плагіни Visual Composer і Slider Revolution, тема також працює з WPML, W3 Total Cache, Contact form 7, Yoast SEO, All in One SEO і т.д.
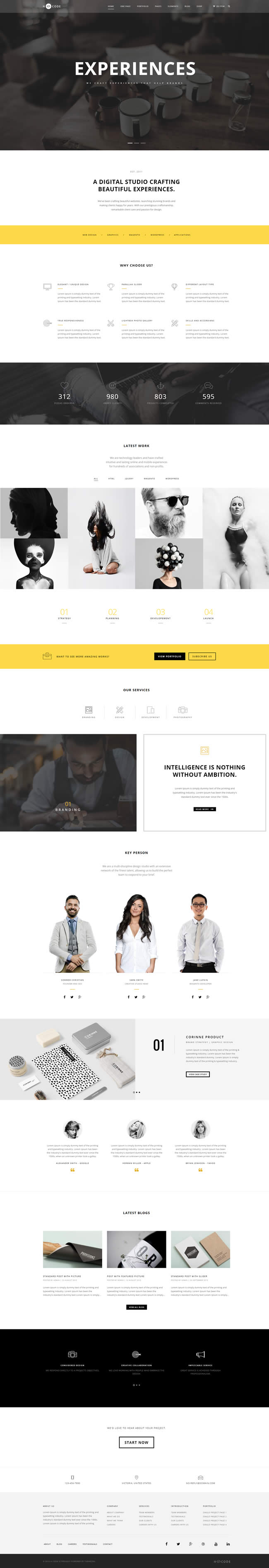
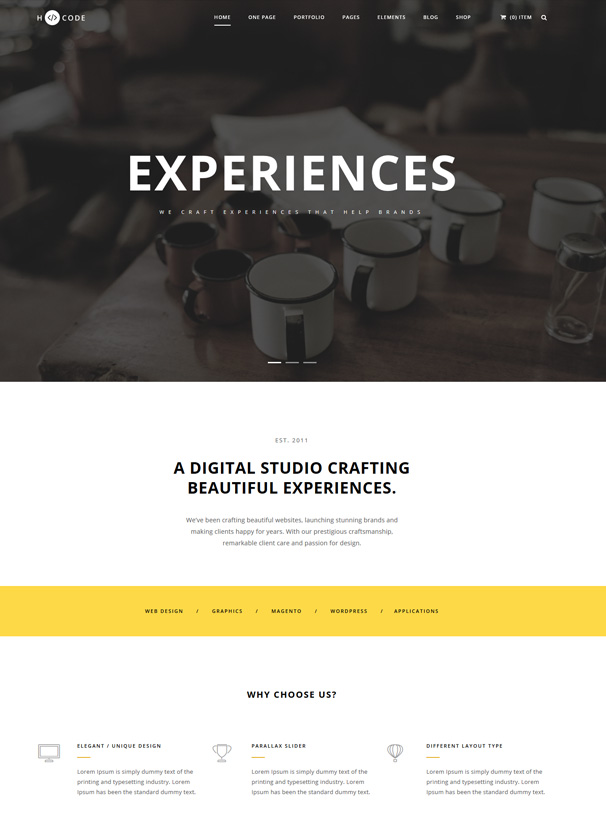
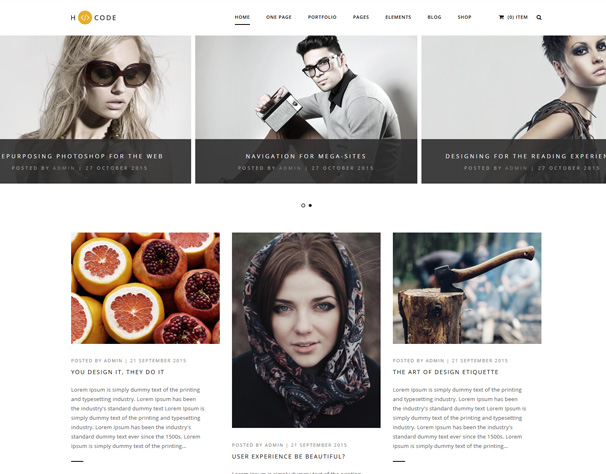
Ось так виглядає основна демо-версія теми H-Code:

Особливості теми
Ця тема має дуже багато переваг, повний їх список дивіться нижче:
- Креативний, чистий та точний дизайн відповідає останнім веб-стандартам
- Багатосторінковість
- Одностанічність
- Креативна вистава
- Розмітка для інтернет-торгівлі
- Адаптивний веб-дизайн
- HTML5 та CSS3
- Програма початкового завантаження
- Підходить для дисплея Retina
- Необмежену кількість іконок
- Технологія Ajax
- Ajax портфоліо
- Висока результативність
- Пошукова оптимізація
- Revolution slider (преміум версія коштує $14)
- Мега меню
- Робота із сенсорними екранами
- Меню з «липкою» навігацією
- Відео HTML5
- Паралакс зображення
- Повноекранні слайдери
- Анімація прокручування
- прейскурант
- Система сітки
- Форма зворотнього зв'язку PHP
- Isotope фільтрація портфоліо
- Приголомшливі символи шрифту
- Плавні анімації
- Перевірка форми
- Адаптивний слайдер карусель
- Таймер зворотного відліку
- Галерея портфоліолайтбоксів
- Готові шорткоди
- Простий у використанні, код, що налаштовується
- Багаторазово використовуваний код
- Легкий у розробці та насичений коментарями код
- Google шрифти
- Сумісність із різними браузерами
- Безкоштовні оновлення
- Швидка та чуйна технічна підтримка
- 31+ демо-версій багатосторінкових початкових сторінок
- 26+односторінкових демо-версій
- 6 демо-версій креативних вистав
- 3 параметри слайдера
- 40+ видів оформлення слайдера
- 40+ стилів розмітки сторінок
- 12+ сторінок контенту
- 30+ стилів для портфоліо
- 9+ сторінок деталей портфоліо
- 5 стилів хедера
- 10+ стилів заголовка сторінок
- 10+ стилів для блогу
- 5+ сторінок деталей блогу
- 7+ галерей зображень
- 24+ готових шорткодів
- 6+ сторінок для магазинів
- 5+ Accordion стилів
- 24+ стилів кнопок
- 7+ стилів ящиків підписки на розсилку
- 12+ стилів іконок
- 7+ стилів оповіщень
- 5+ стилів вкладок
Встановлення теми
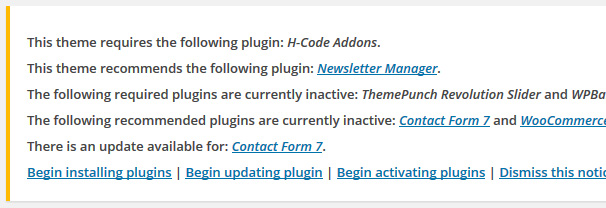
Після завантаження та активації теми H-Code з'явиться повідомлення про необхідність встановлення деяких плагінів, які додадуть більше функціональності на ваш сайт:

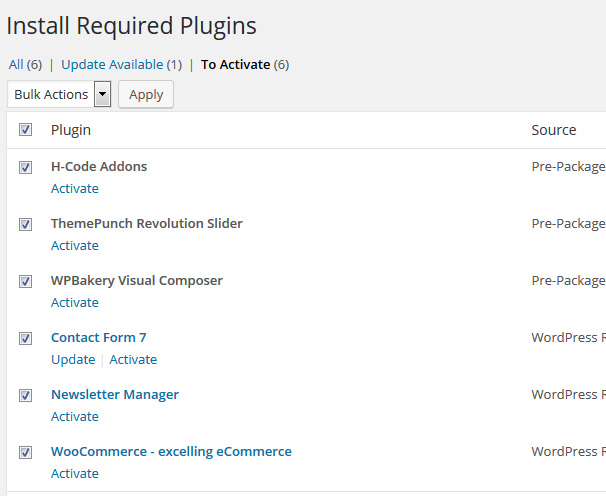
Ви можете встановити та активувати плагіни скопом, деякі йдуть відразу з темою, наприклад, Revolution Slider та Visual Composer. Якщо потрібно, ви також можете додати Contact Form 7, Newsletter Manager та WooCommerce.

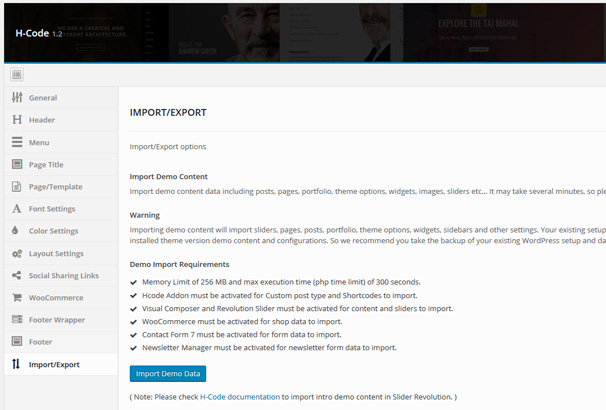
Як тільки інсталяцію завершено, ви можете відразу приступити до використання цієї теми. Для того, щоб встановити демо-дані, зайдіть у Зовнішній вигляд → Налаштування теми і натисніть на вкладку "ІмпортЕкспорт", а потім кнопку "Імпортувати демо-дані".

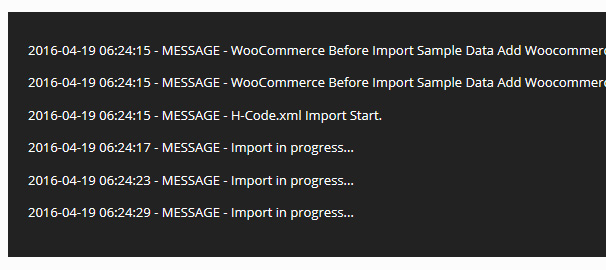
Коли тема почне встановлення всіх демо-даних, ви побачите рядок стану їх імпорту. Потрібна кількість часу залежить від вашого хостингу, оскільки потрібно імпортувати багато даних.

Після встановлення демо-даних можете приступати до налаштування вашої теми або завантажити певні демо-файли тут. Якщо ви подивіться на інтерфейс вашого сайту, то побачите, що тема встановлена з усіма демо-сайтами та різними варіантами розмітки сторінки на вибір.

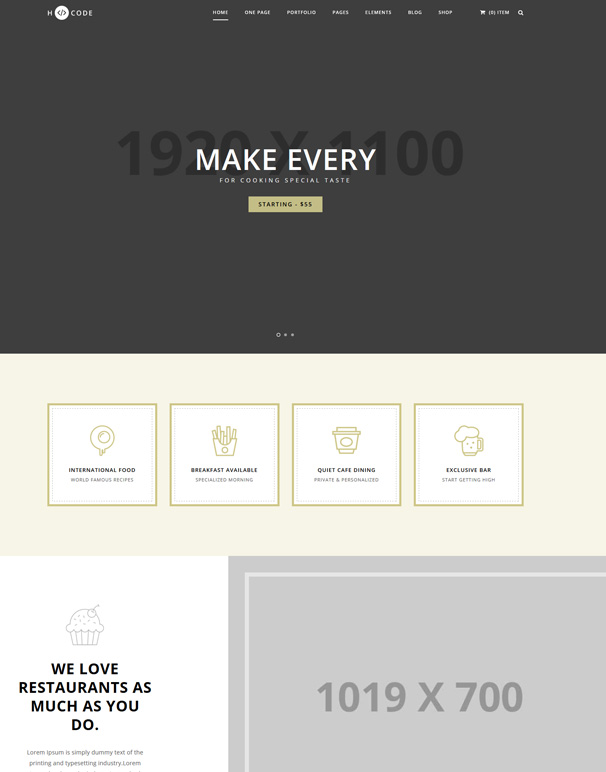
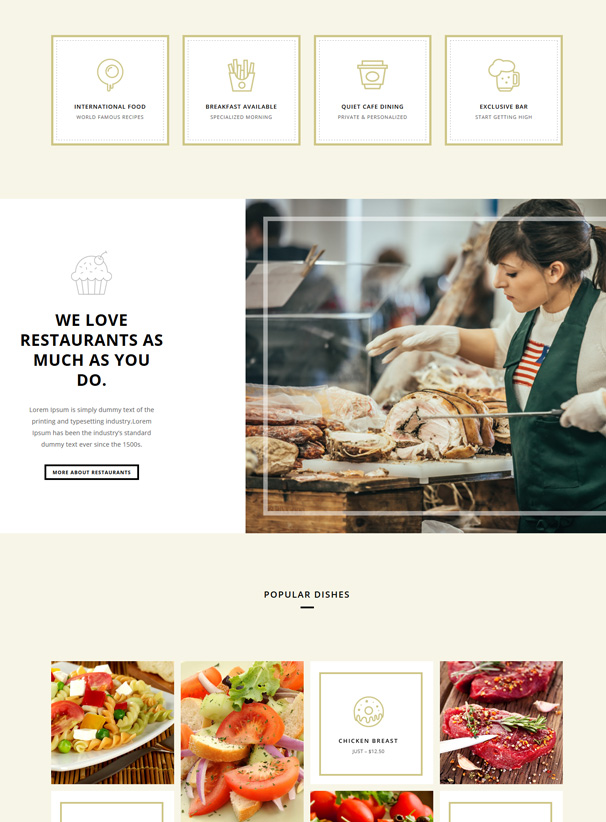
Ось приклад початкової сторінки ресторану. На жаль, всі зображення були замінені полем заповнення, тому вам потрібно буде завантажити власні зображення.

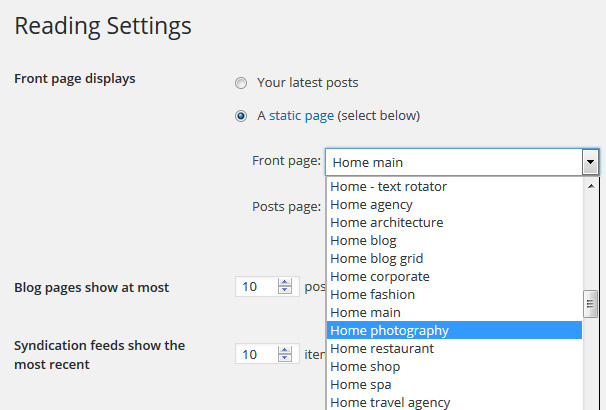
Щоб встановити одну зі сторінок як стартову, зайдіть у Установки → Читання і виберіть потрібний параметр з меню «Статична сторінка».

Існує багато варіантів розмітки блогу, тому вам варто вибрати та зберегти один з них. Переконайтеся, що натиснуто кнопку «Статична сторінка». Тепер можна розпочати налаштування теми.
Налаштування теми
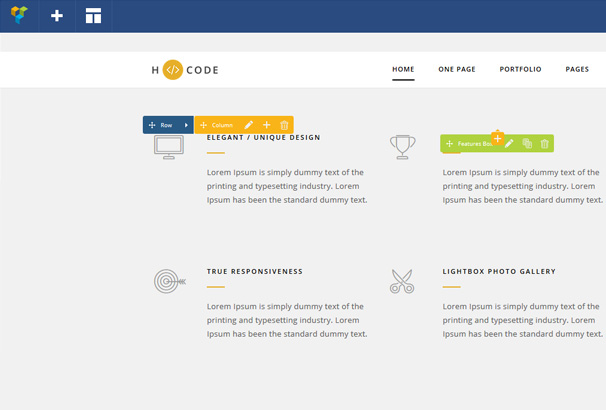
H-Code використовує Visual Composer плагін для керування розміткою сторінки. Для редагування сторінки знайдіть потрібну сторінку в меню «Сторінки» та натисніть «Редагувати». Для налаштування в режимі реального часу натисніть кнопку «Front End Editor», нова сторінка завантажиться поверх старої, що дозволить внести зміни в режимі реального часу. Ви можете змінити текст, кольори, додати нові елементи та багато іншого.

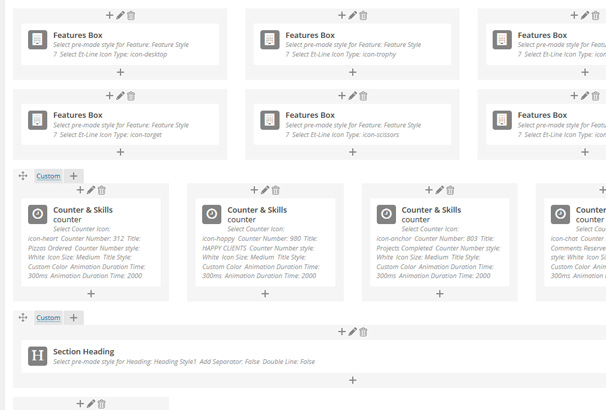
Також ви можете провести налаштування сторінки в «Класичному режимі», що передбачає використання звичайного редактора розмітки, і відобразить усі колонки та рядки з усіма елементами.

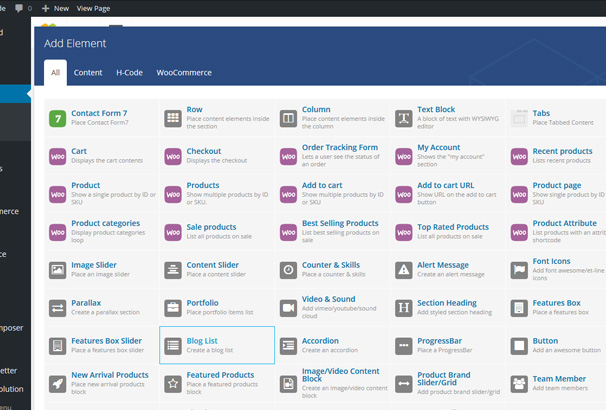
Ви можете вносити будь-які зміни на сторінку, додавати колонки та рядки, а при натисканні на значок «+» з'явиться список елементів, які можна додати на сторінку.

параметри теми
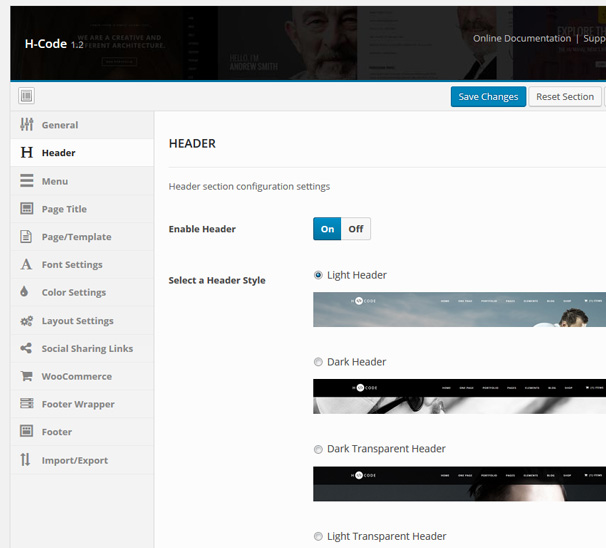
Будь-які зміни здійснюються з панелі налаштувань теми. Там є секція «Заголовок», де можна вибрати вподобаний шаблон заголовка, завантажити власний логотип та багато іншого:

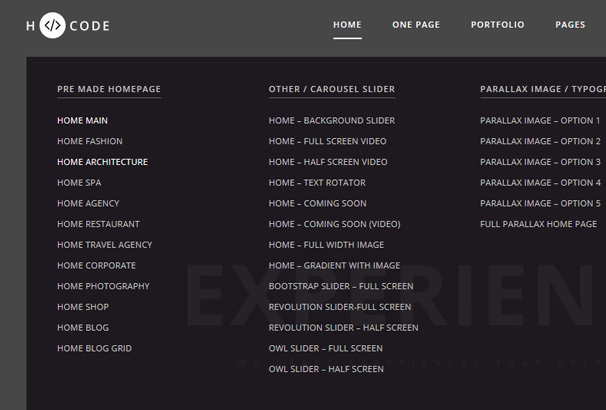
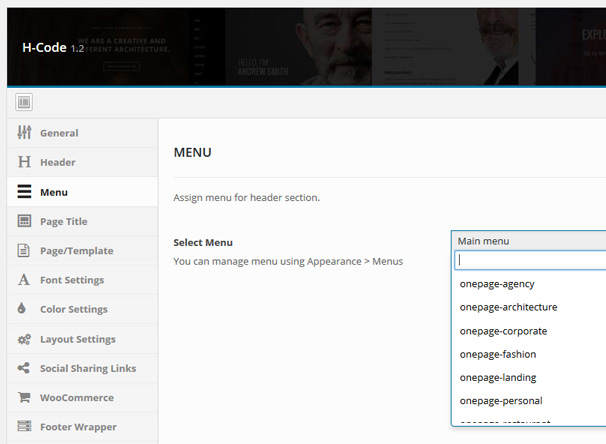
Також можна вибрати яке меню буде розміщуватися вгорі вашого сайту:

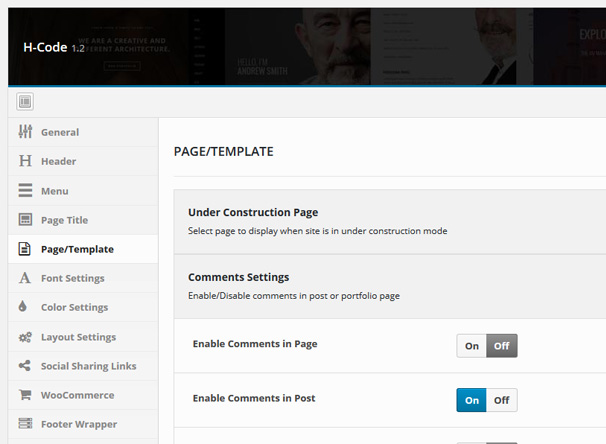
Розділ «СторінкаШаблон» містить деякі варіанти різних шаблонів для сторінок, наприклад Under Construction Page, 404 Page і ваші власні коментарі до налаштувань:

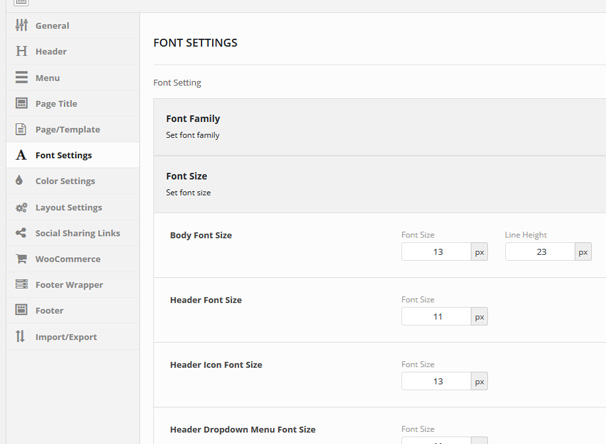
Налаштувати шрифт можна у розділі «Налаштування шрифтів», де є великий вибір шрифтів усіх видів та розмірів.

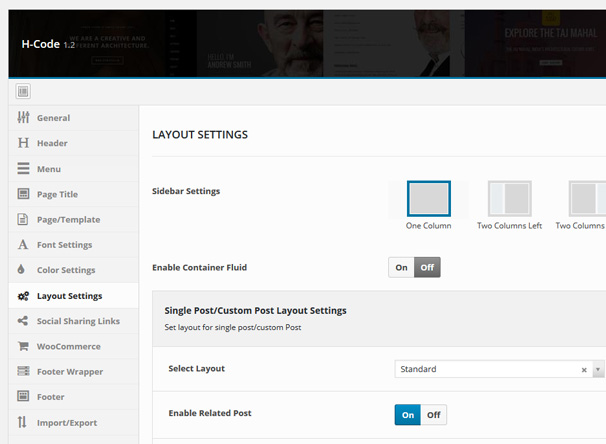
Налаштування розмітки дозволяють вибрати параметри для розмітки бічної панелі та налаштувати розмітку під різні потреби, наприклад, портфоліо, одиночний запис тощо.

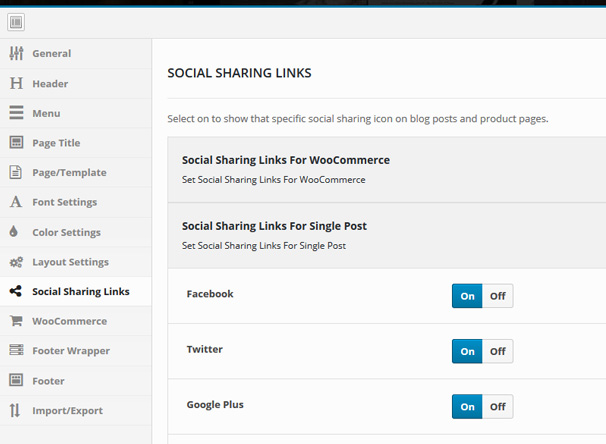
Також є можливість поділитися вашим записом або предметом з вашого магазину WooCommerce соцмережах.

Зовнішній вигляд теми
Ми вже розібралися у пристрої бекенда сайту, давайте тепер поглянемо на деякі наявні розмітки, де тема справді сяє. Вона містить величезну кількість розміток для початкових сторінок, магазинів, блогів та портфоліо, які ви можете взяти за основу для ваших налаштувань. Переглянути всі демо можете тут.
Демо головної теми:

ресторан:

Корреспондент: Точка зору

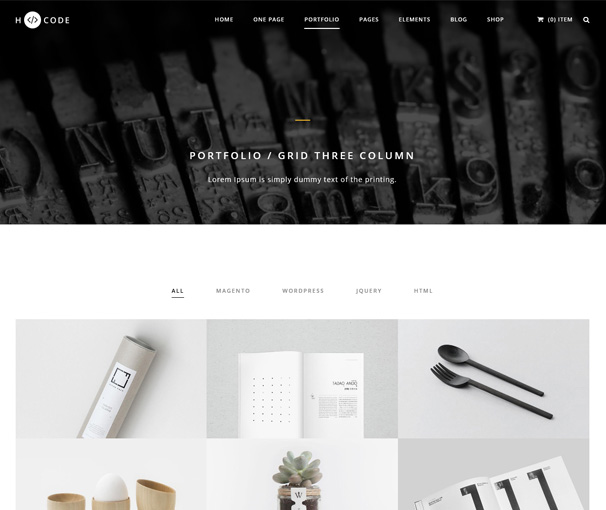
Сітка / портфоліо:

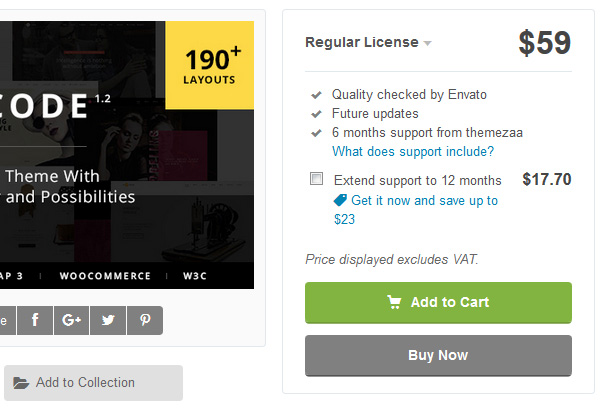
Ціна та технічна підтримка
H-Code стоїть $59 на ThemeForest, у ціну входить 6 місяців тих. підтримки та завантаження оновлень. За додаткові $17.70 ви можете продовжити цей термін до 12 місяців. Вся онлайн документація знаходиться тут.

Висновок
H-код – це величезна WordPress тема, що містить багато корисного. Вона стає в один ряд із такими "мега" темами, як Avada, Jupiter, X Theme, Be Theme. Ми не можемо назвати їх просто темами для WordPress, швидше за це завершена платформа або інструмент розробника для створення різних типів веб-сайтів.H-Code містить 197 шаблонів, 58 з них для початкових сторінок, а їх можна настроювати за допомогою плагіна Visual Composer.
Тему досить легко встановити та використовувати, особливо з інструментом демо-імпорту, проте для їх швидкого завантаження вам знадобиться гарний хостинг.
Дизайн теми дуже продуманий, сучасний та красивий, а також містить величезну кількість шаблонів.
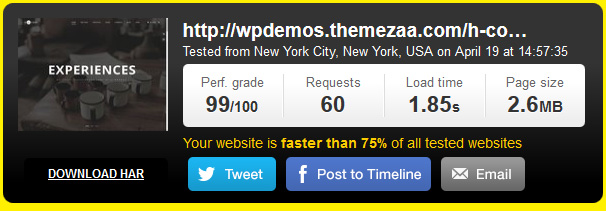
Такі типи іноді можуть бути досить повільними, тому ми перевірили H-Code на швидкість завантаження в Pingdom. Тема набрала 99 балів зі 100 зі швидкістю завантаження 1.85 секунд:

Всього $59 за таку приголомшливу тему видається чудовим вкладенням коштів. Ця чудово спроектована тема стане вам у нагоді при створенні будь-якого типу сайту.





















Коментарі до запису: 27
59 доларів це ціна теми на 1 сайт або на скільки хочеш?
Якщо не активувати поддерку, то можна скільки хочеш. Інша річ, чи ти хочеш підтримати виробника. З власного досвіду скажу, що платна передплата дає дуже багато плюсів, починаючи від оновлення, закінчуючи усуненням проблем із темою.
Згоден, я не проти заплатити 59 доларів за тему, але я хотів би встановити її на багато доменів. А тему купуєш, тому підтримка йде відразу на 6 місяців, а за додаткову плату можна взяти ще на пів року? І як взагалі відбувається покупка теми? Ти платиш і тобі скидають rar архів?
Ти заходиш на них, купуєш тему, вона опиняється у тебе в кабінеті в списку покупок. Ти її завантажуєш стільки разів, скільки хочеш, але… При встановленні теми тобі пропонують її активувати. Як тільки ти її активував починає закінчуватися термін підтримки. Ти можеш ще раз залити її на новий сайт, але більше її не активуєш.
Виходить, що встановлювати тему ти можеш скільки завгодно, а технічна підтримка працюватиме тільки на тій, яку активував. Хочеш підтримку на 2 сайти-купуєш і активуєш ще раз.
По собі скажу, що активація техпідтримки мені жодного разу не знадобилася.
Чудово! А насправді, що в цьому випадку дає техпідтримка? Я так зрозумів, чи всі технічні функції і фічі працюють і без техпідтримки? Техпідтримка тут іде просто як консультації?
Ну так, нібито того. Якщо у тебе виникає одвірок, який ти не можеш виправити, то тоді пишеш на підтримку.
Щодо цієї теми я не знаю, я користуюся Avada, але в моїй все працює, скачується, всі фічі справні.
Дякую, спробую відпишу)
Все працює добре.
Але бувають моменти налаштування, коли розібратися складно. Тоді й звертаєшся.
Я захотів зробити логотип більше встановлених 190px. Вони мені налаштували без проблем (до речі, логотип може розміщуватись лише у лівому верхньому кутку і, за бажання, у правому нижньому).
Тема сама по собі дуже сильна.
тема встановлюється одразу з усіма фенічками? - Скільки займає місця на хостингу?
Щойно купив. тема 28 мб, у ютубі бачив що фенички імпортуються з демо контентом але особисто ще не встиг перевірити. До речі, якщо цікаво можна продавати її за 20 $ (все ті ж плюшки тільки без тих потдержки)
Як зв'язатись з тобою?
набери у вк — Юра Хірівський
[decom_attached_image_1466336525982]
Записав тему. Спочатку хост був 100мб – не встановлювалися плагіни, збільшив до 500мб – не імпортувався демо контент, збільшив до 1000 – все гуд!
До речі, ось вимоги до хоста, потрібно обов'язково перевірити перед початком встановлення теми:
Recommended PHP Settings
Ви повинні додати до PHP налаштування до будь-яких errors як blank screen, demo content import fails або theme installation error. Ви можете змінити налаштування зміни або натисніть на налаштування вашого клієнта і налаштувати їх на налаштування.
upload_max_filesize 30M
post_max_size 128M
max_execution_time 180 (Ці потреби вдосконалюватися, якщо ваш сервер є низьким і не може import data.)
memory_limit 256M
max_input_vars 5000
Ви можете за допомогою PHP configuration settings by installing WordPress phpinfo() extension in WordPress. Ви можете також contact your hosting provider if you don't know much more about it.
із цього треба було починати — мій хостинг точно не витримає.
Значить не пощастило – міняй хостинг
Може через рік — коли компанія почне доход приносити, а поки вистачить дешевого хостингу — відповідь довга у хостингу, а в іншому за таку ціну терпимо.
Я теж користуюсь їхніми послугами, давно дуже. Тариф на п'ять сайтів. Задоволений, але ціни на домени та тарифи є зараз просто жахливі. Переходжу тихо на форнекс. Вже рік на ньому теж сиджу, тариф за 2 євро на 5 сайтів. Домени тільки у них не купити) А так тих підтримка на висоті.
Коротше! Здійснилося! Тупо в хості налаштуваннях PHP поставив час відкликання - 300 і версію php - 7 ... все! Працює на ура!
Не відразу. Демо-версію потрібно встановлювати окремо.
Є свої особливості, але інструкція досить-таки докладна, буржуазною мовою.
Якщо якісь питання та проблеми, то техпідтримка працює чітко.
Підкажіть – тема русифікована?
Ні, але йде в комплекті з файлами локалізації PO/MO для швидкого перекладу через PoEdit
Купив цю тему.
Вона дійсно потужна, гнучка, добре налаштована. Є свої нюанси, але техпідтримка працює справно, відповідають на всі питання досить швидко лише у робочі дні.
Сайт швидко завантажується.
Мінус: Visual Composer – умовно безкоштовний. Щоб скористатися його шаблонами, плагін у будь-якому випадку доведеться купувати.
Поки що задоволений ним. За 10-бальною системою я поставив би тверду 8.
Якщо є питання, запитуйте.
після покупки можна встановлювати скільки сайтів?
На один.
Підкажи будь ласка, якщо в темі вбудований опитувальник (з логікою, щоб людину перекидало на ту чи іншу сторінку)?