
ОписдемоКупити за $35
У нашому огляді ви дізнаєтесь, як використовувати цей плагін, створювати та налаштовувати карти, а також як створити інтерактивний графік із завантаженим SVG.
Дивіться також:
- Кращі плагіни WordPress для вставки таблиць та графіків
- Як створювати красиві діаграми та графіки на WordPress
- wpDataTables: Створюємо адаптивні таблиці та діаграми з різних джерел даних
- Інтеграція діаграм та графіків у WordPress — Огляд плагіна Visualizer
- Працюємо з таблицями у WordPress за допомогою плагіна TablePress
Можливості Map SVG

- Керування карткою за допомогою SVG файлів означає, що у вас немає жодних обмежень, ви завжди можете відредагувати SVG файли в Adobe Illustrator, прибрати або додати нові області, вносячи будь-які зміни
- MapSVG містить більше 100 гео-відкаліброваних карт, які працюють за схожим принципом з Google Maps. Ви можете додавати маркери координат за допомогою широти/довготи або просто ввести адресу, а MapSVG сам визначить координати. У той же час ви отримуєте більше свободи дій, оскільки можете редагувати файли SVG
- Використовуйте MapSVG для створення планів поверхів
- MapSVG чудово підходить для створення будь-яких інтерактивних векторних зображень (наприклад, інтерактивну анатомічну карту тіла людини)
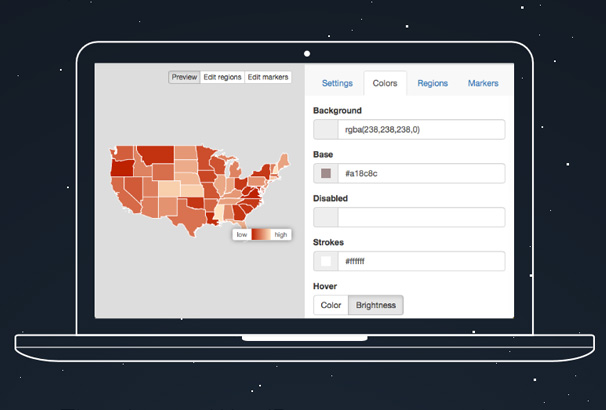
- MapSVG має чудову панель управління з Live Preview, що перетворює створення карти на задоволення
- Якщо вас не лякає JavaScript, то можете додати користувальницький обробник подій - onClick, mouseOver, mouseOut
Використання плагіна
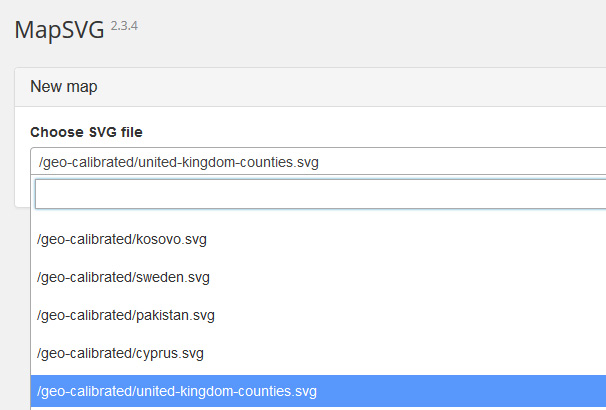
Після завантаження та активації плагіна ви побачите новий пункт у меню «MapSVG». Зайшовши туди, можете починати створювати свою першу карту. У меню, що випадає, ви побачите список усіх, що є в плагіні карт. Там ви зможете вибрати карту будь-якої країни чи всього світу.

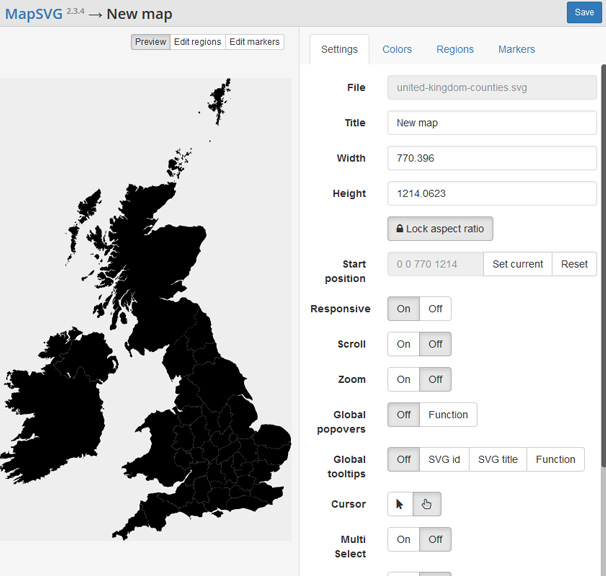
Після вибору карти плагін відкриє нову сторінку, де зліва буде відображено вибрану картку, а праворуч — налаштування до неї. Використовуйте їх, щоб дати назву карті та встановити її широту та висоту. Нижче ви знайдете параметри для встановлення співвідношення широти та висоти, налаштування початкового положення, увімкнення та вимкнення адаптивності, налаштування прокручування, зміни масштабу, спливаючих вікон та курсору мишки.

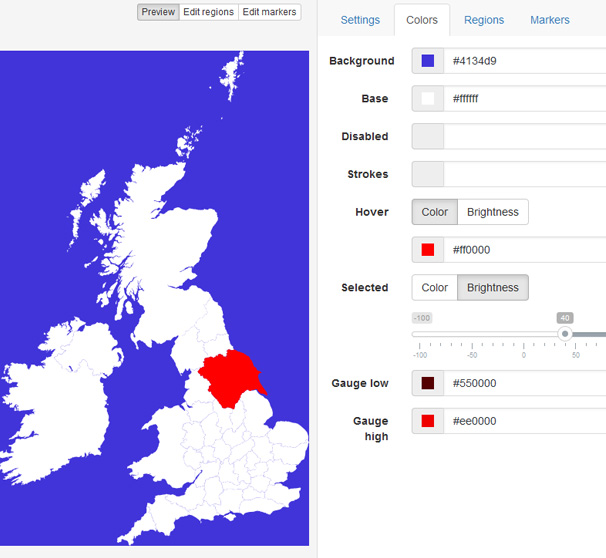
За допомогою вкладки «Кольори» ви можете налаштувати колір вашої карти, змінити фоновий та основний колір, колір контуру, колір при наведенні курсору та яскравість:

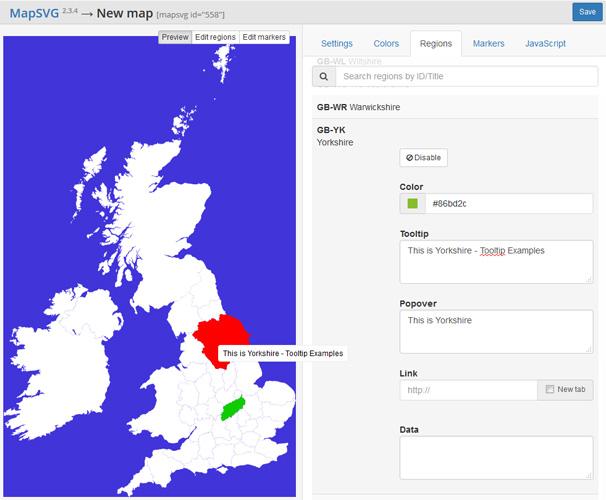
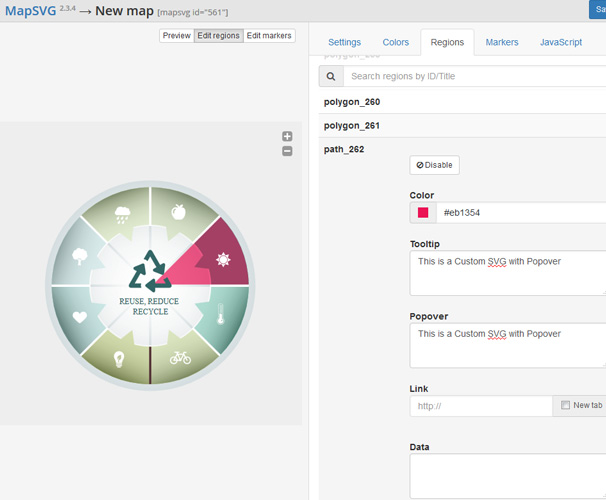
У вкладці «райони» можна встановити індивідуальні параметри кожної області на карті. Для кожної області є своя секція, де можна вибрати колір, додати підказку, текст або посилання:

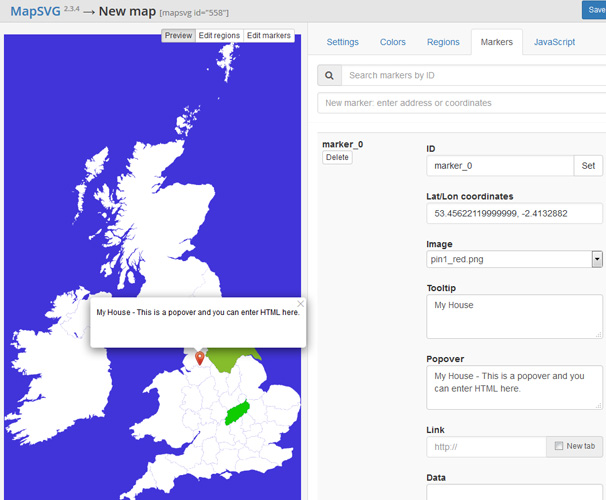
За допомогою секції «Маркери» ви можете додати відмітки користувача до карти, при введенні поштового індексу плагін покаже вам адресу, або можете просто ввести координати довготи або широти. Також ви можете додавати позначки, при натисканні на які з'являтимуться підказки:

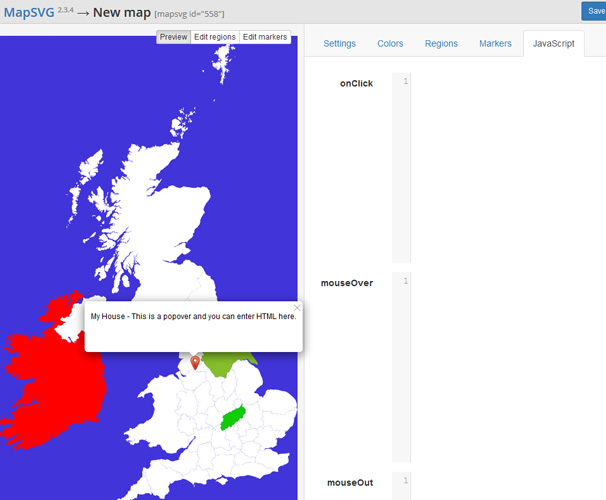
А в останній вкладці «Javascript» ви можете додавати власний код користувача JavaScript для карти або таких подій як onClick, mouseover, mouseout, beforeload і afterload:

Коли ваша карта буде готова, скопіюйте шорткод, який знаходиться над нею:

Вставте його на сторінку або запис і опублікуйте. Карта з'явиться на вашому сайті:

Користувальницькі SVG файли
Цей плагін можна використовувати не лише для створення інтерактивних карток. Найбільш важливою функцією є можливість завантажувати власні SVG файли, за допомогою яких можна додавати файли користувача. Більшість векторних програм можуть експортувати формат .SVG до Adobe Illustrator, InkScape, Corel Draw тощо. Це дозволяє створювати користувальницьку графіку, план поверхів або інші ілюстрації, використовуючи області, позначки та підказки плагіна.
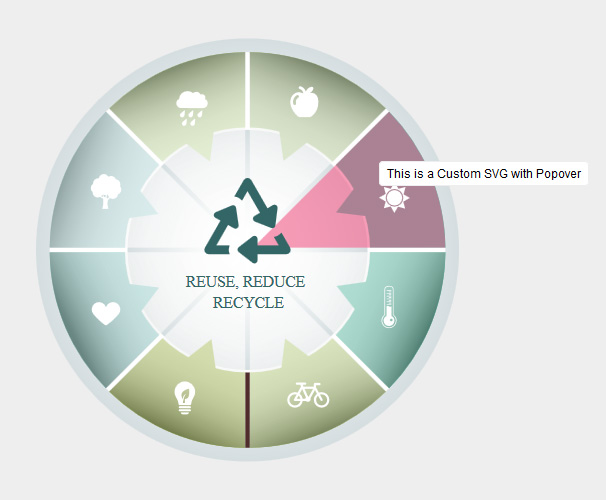
Для перевірки ми взяли безкоштовну Векторну ілюстрацію, Відкрили її в ілюстраторі, видалили з неї текст, зберегли як SVG і завантажили в плагін. Плагін автоматично підтягнув усі області з векторного файлу, до яких ви потім можете додати підказки:

Ілюстрацію можна додати на сторінку, як було показано раніше:

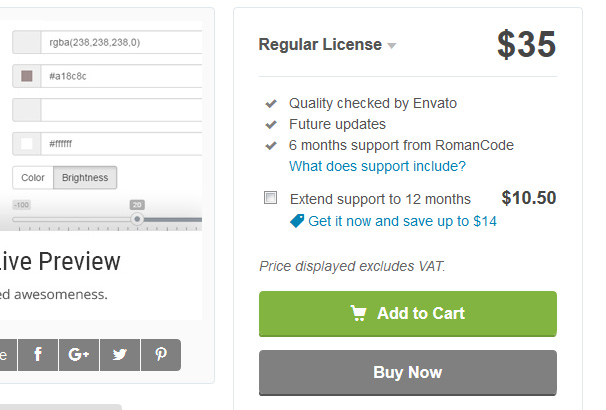
Ціна та технічна підтримка
MapSVG можна придбати на Codecanyon за $35. У ціну входить також технічна підтримка та оновлення на протязі 6 місяців, а за $45.50 – 12 місяців.

Технічна підтримка цього плагіна надається через Codecanyon, де ви можете написати творцю плагіна.
Висновок
Це дійсно хороший плагін, легкий у використанні, який має всі потрібні інструменти для створення інтерактивної карти. Він може стати в нагоді вам у бізнес сайтах для того, щоб показати місце розташування вашого офісу.
За допомогою MapSVG вам буде просто завантажувати векторні файли та створювати цікаву графіку. Наприклад, можна створити інтерактивну інфографіку, яка показуватиме інформацію або статистику, при наведенні на неї. Оскільки всі файли у форматі SVG, вони швидко завантажуються у браузер та легко змінюють розмір під будь-який екран.
Не пропустіть цей плагін, якщо шукайте спосіб керувати векторною графікою на сайті.





















Коментарі до запису: 1