Минулого жовтня Google анонсував AMP як проект з відкритим вихідним кодом для більш швидкого завантаження сторінок на мобільних пристроях. Як сказали в TechCrunch, більшість вважає, що AMP є спробою Google конкурувати з миттєвими статтями Facebook Instant Articles та мобільними програмами, які забезпечують швидшу роботу браузера. Ми схильні погодитись.

Дивіться також:
- Плагіни WordPress AMP — Accelerated Mobile Pages
- Як налаштувати Facebook Instant Articles для WordPress
- 7 плагінів WordPress для адаптації сайту під мобільні пристрої
- Як адаптувати WordPress сайт до мобільних пристроїв
- Чи зручно використовувати ваш WordPress сайт з мобільних пристроїв?
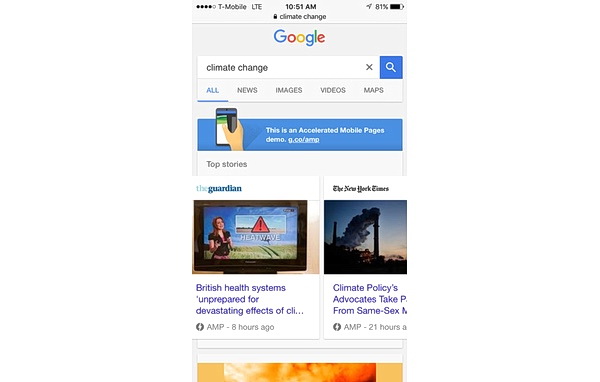
Сторінки, оптимізовані з AMP, з'являться в мобільному браузері в топ результатів Google Search, відсунувши статті в традиційному HTML вниз рейтингу. Завантажуватись вони будуть миттєво.

Щиро кажучи, ми скептично налаштовані по відношенню до AMP для блогерів чи невеликих видавців. Часто ми пишемо контент, який потрапляє до топ-результатів Google Search. А тепер доведеться освоювати нову технологію з обмеженими ресурсами та надією, що наш контент опиниться в топі. Цікаво, що на відміну від великих видавництв, у пошуку немає записів блогів у AMP:

У 1995 році Microsoft випускав MSN News як частину MSN Online Network, яка була запущена з Windows 95 - відповідь Microsoft на AOL. MSN News вимагали Application Viewer, що працював на платформі Microsoft Media Viewer. Протягом року мало статися злиття веб з NBC, що пізніше стало MSNBC.com. Microsoft налаштовував своє середовище розробки, щоб одночасно генерувати Media View і HTML. Це створило величезну кількість нових проблем.
AMP нагадує нам цю ситуацію. Це зовсім інша і дуже обмежена версія HTML, для якої потрібно дуже змінити ваш сайт і рекламу на ньому.
Безкоштовний плагін WordPress AMP
Хороша новина у тому, що WordPress випустив безкоштовний AMP плагінщо допоможе вам впровадити AMP без зайвих зусиль. Проте є й багато обмежень. Потрібно спростити дизайн, бувають конфлікти з WordPress плагінами та загальними методами оптимізації. AMP може стати додатковим тягарем для розробників WordPress тем.

AMP знаходиться тільки на початку свого шляху, і ми розчаровані, що Google вирішив створити абсолютно нове середовище розробки, а не вибрав шлях працювати з видавцями над оптимізацією HTML5 для швидкого настроювання завантаження сторінки. Це було б логічніше. Але ж у команді Google одні генії! (Сарказм.)
Незважаючи на наші побоювання, сьогодні ми розповімо вам про встановлення AMP плагіна для WordPress і Yoast SEO Glue для AMP плагіна, що дозволить вам краще контролювати зовнішній вигляд вашого сайту.
Як виглядає AMP на WordPress?
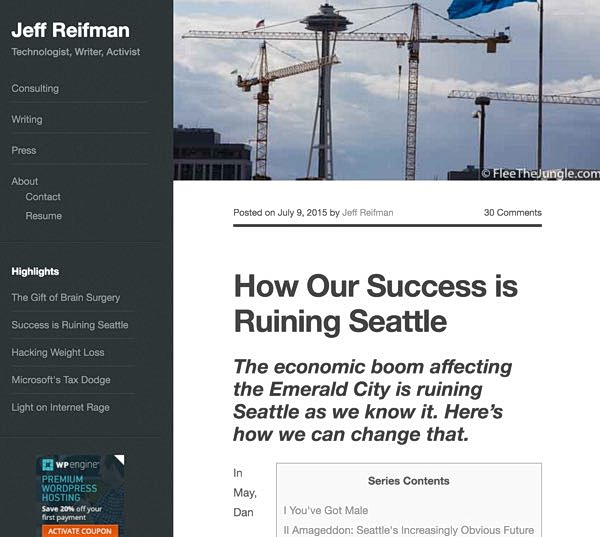
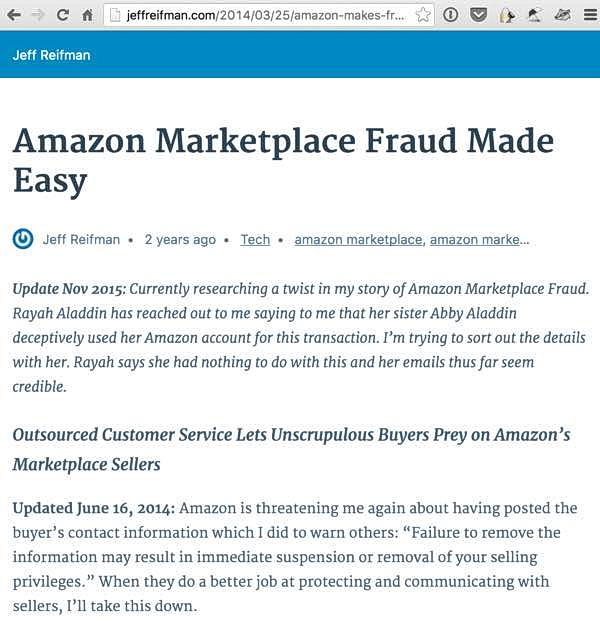
У прикладі ви можете побачити різницю між AMP і HTML сторінками. Звичайно, у версії AMP сторінка завантажується швидше.
Зображення сторінки в оригіналі на HTML5:

Тег наступного посилання доданий до кожної сторінки до блокуголова>. Це повідомляє пошукові системи, що доступна AMP версія цієї сторінки.
<link rel="amphtml" href="http://jeffreifman.com/2016/01/28/a-new-business-model-for-twitter/amp/" /></head>
Але також є канонічна посилання, що визначає URL вихідної сторінки:
<link rel="canonical" href="http://jeffreifman.com/2016/01/28/a-new-business-model-for-twitter/" />
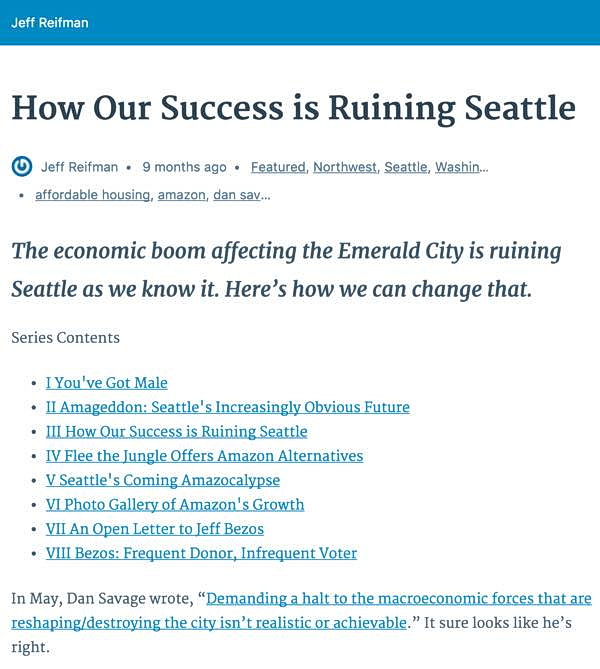
Зображення сторінки в AMP версії:

Прибрали меню та навігацію по сайту, а також практично всю фірмову символіку, зате сторінка завантажується дуже швидко.
Давайте поговоримо про активацію AMP на WordPress.
AMP WordPress Plugin

Ви можете вивчити і завантажити AMP WordPress Plugin із директорії плагінів WordPress, або прямо зі своєї консолі.
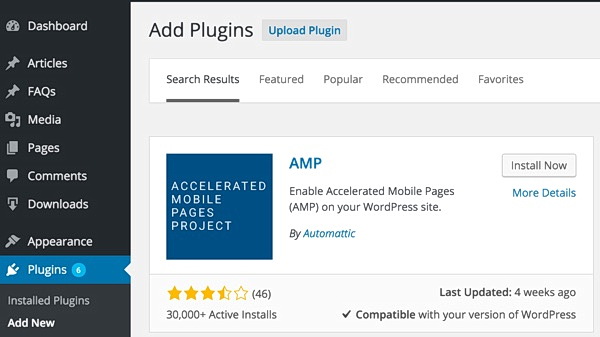
Просто зайдіть в Плагіни → Додати новий і пошукайте AMP:

Після встановлення натисніть Активувати:

Тепер зайдіть на будь-який запис у вашому блозі WordPress із закінченням / amp / наприкінці адресного рядка. Ви побачите дуже спрощену версію вашого поста, який виглядатиме приблизно так:

Клей для Yoast SEO та AMP
Універсальний AMP плагін від WordPress пропонує декілька налаштувань. Yoast SEO створили аддон для їхнього популярного плагіна, який додатково посилює вашу підтримку AMP.

Ви можете завантажити Glue for Yoast SEO & AMP із безкоштовного каталогу плагінів. Але спершу переконайтеся, що ви встановили плагін Yoast SEO.
Ви можете змінювати налаштування AMP через бічне меню Yoast SEO – просто натисніть AMP внизу меню:

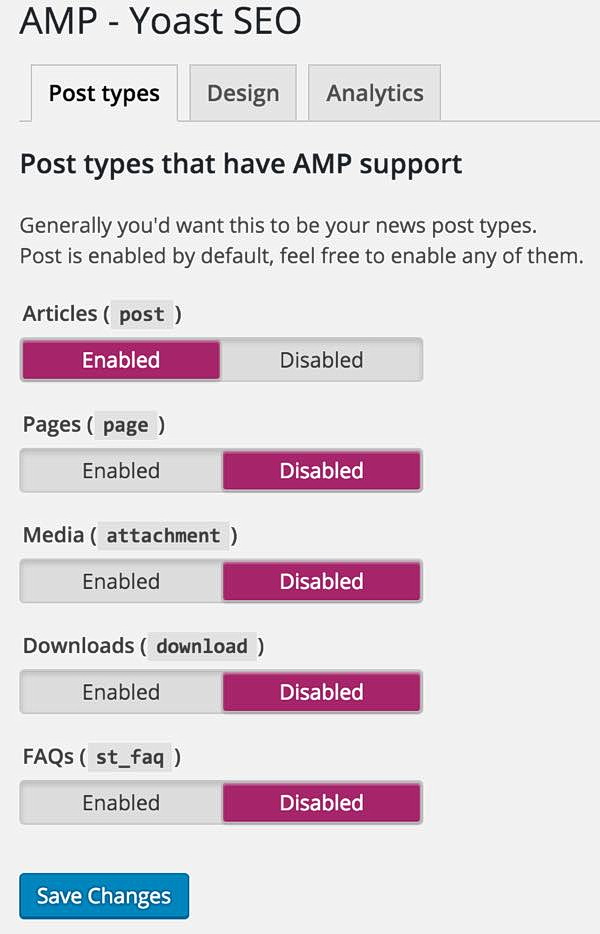
По-перше, Yoast дозволяє розширити функціональність AMP. За умовчанням, AMP змінює лише актуальні записи – це спеціальні статті новин:

Примітка: Якщо ви бачите порожні сторінки під вкладками, переконайтеся, що оновили оригінал плагіна Yoast SEO, це має допомогти.
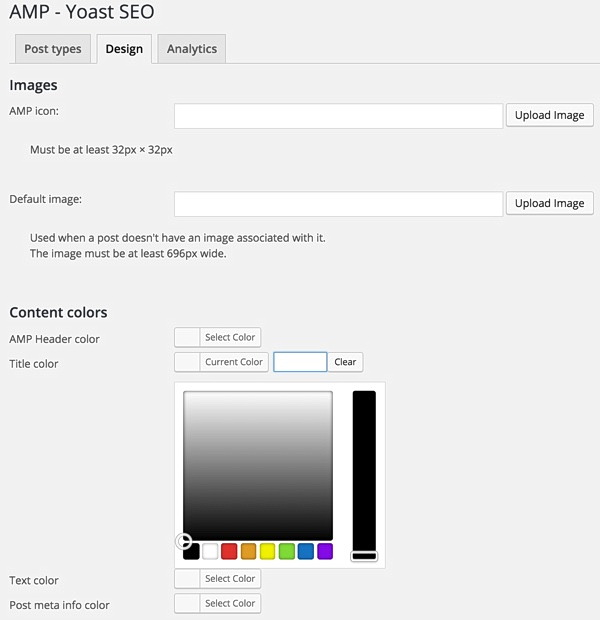
По-друге, Yoast пропонує кілька корисних способів налаштування фірмової символіки, дизайну та кольорів:

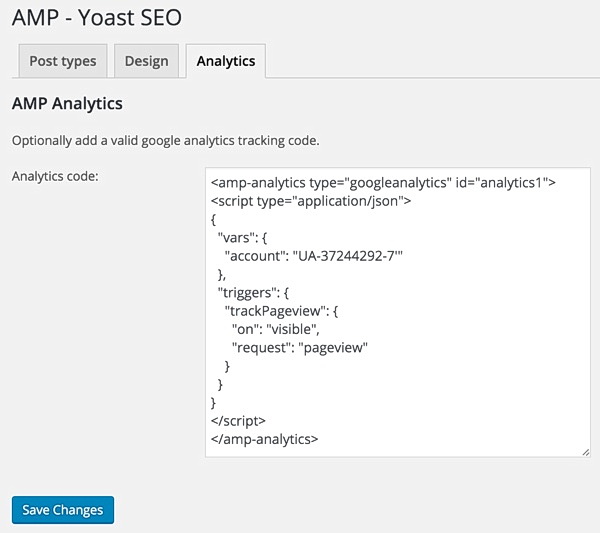
І наостанок, вони пропонують спосіб розміщення коду користувача Analytics в стилі AMP. Це не так просто, як здається. Зверніть увагу на код, який ми вставили нижче:

Ми знайшли AMP версію для впровадження Google Analytics. Просто налаштуйте свій вихідний код для вашого веб-сайту:
<amp-analytics type="googleanalytics" id="analytics1">
<script type="application/json">
{
"vars": {
"account": "UA-xxxxxxxx-x"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "pageview"
}
}
}
</script>
</amp-analytics>
Ми впевнені, що Yoast продовжить оновлювати свій плагін Glue разом із розвитком AMP плагіна.
Налагодження помилок AMP
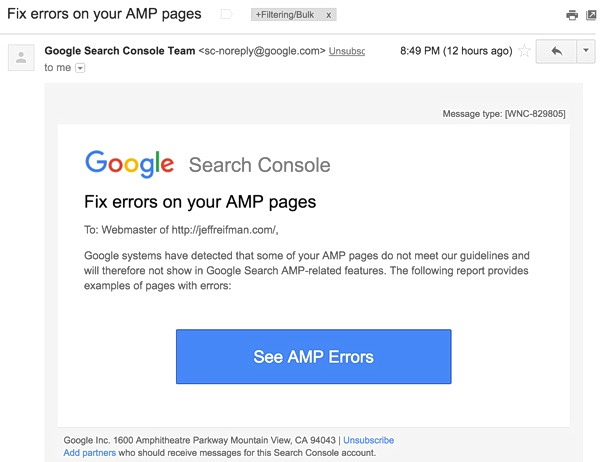
Через кілька днів після встановлення AMP ми отримали електронний лист від Google Search Console, який повідомляє про помилки на 10 сторінках. Але насправді не працювали всі наші записи AMP на сайті.

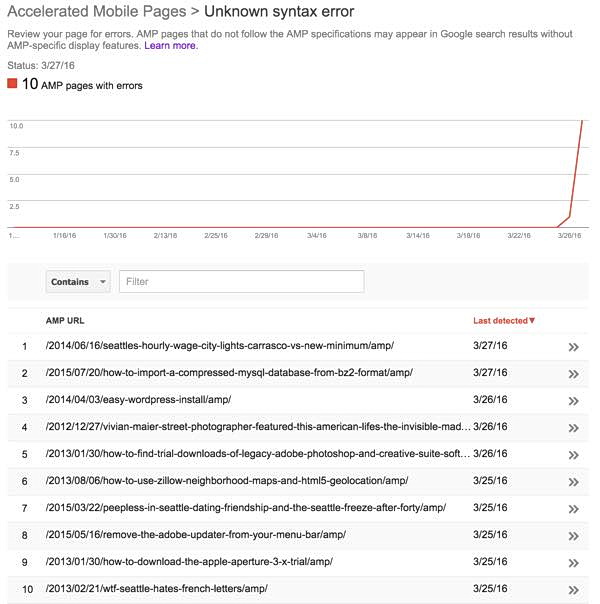
Ми увійшли до Google Search Console, щоб переглянути сторінки помилок і побачили це:

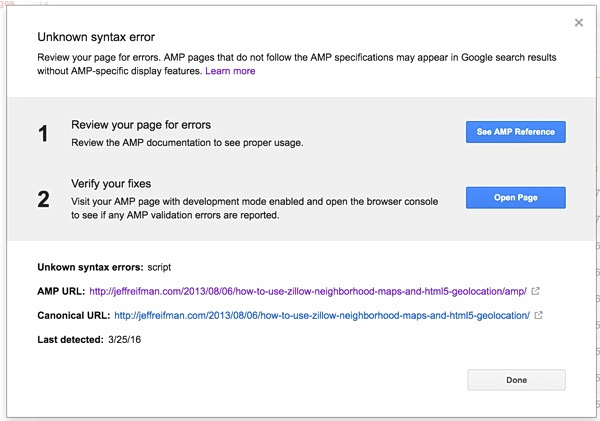
Ми натиснули на одну зі сторінок:

Потім натиснули Open Page і розглянули помилки детальніше. Ви можете зробити це і вручну, додавши /amp#development=1 наприкінці URL. А потім відкрити Developer Console у вашому браузері:

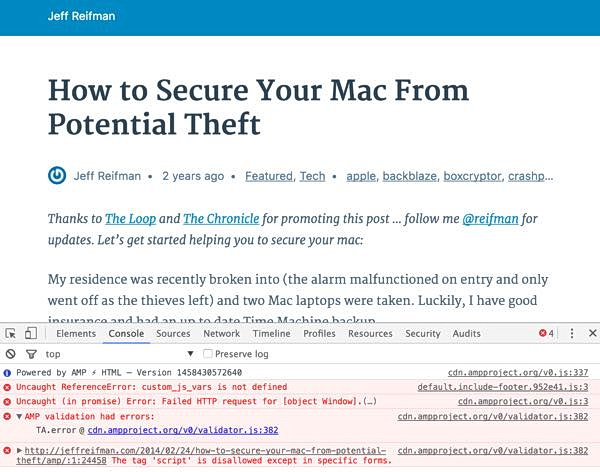
Виявилося, що всі наші AMP сторінки були не робітники через помилку: tag 'script' is disallowed except in specific forms. Ми дійшли висновку, що потрібно використовувати функції W3 Total Cache, щоб розмістити деякі функції JavaScript в коді сторінки до закриття тега/тіло>. AMP не дозволяє це зробити, а плагін WordPress AMP нездатний це відфільтрувати.
Нам потрібно провести більше досліджень, наприклад, чи вимкне W3 Total Cache скрипти для певних шляхів, як / amp /, або потрібно шукати інше рішення. Повернувши цей скрипт назад уголова> ми руйнуємо Google Page Speed.
Цікаво, що використання реклами Google DFP також негативно впливає на Google Page Speed. Google відчуває кмітливість розробників. Не так просто використовувати всі його технології разом.
Ми так і не вирішили, що важливіше: Google Page Speed, підтримка AMP або розробка та налагодження.
Підсумки
Ми не впевнені, чи дійсно AMP сторінки вашого блогу з'являться в топі пошуку, а також сумніваємося, що ви отримаєте великий дохід від них без додаткових налаштувань. Здається, Google пристосовує AMP для великих медіа видавництв, які мають ресурси для налаштування фірмової символіки, естетичності та доходу.
AMP – це загальнодоступний шлях оптимізації Інтернету, у той час як Facebook Instant Articles тільки "для еліти". Але ми б надали перевагу, щоб Google створив модель пріоритетного завантаження в HTML5.
Ми вважаємо, що AMP заважає дрібним видавництвам працювати. Ми раді, що WordPress не перестає допомагати, швидше за все дизайнери тим теж щось вигадають. Здається, Google тепер почав допомагати лише великим веб-видавцям.





















Коментарі до запису: 10
Дякую, актуальна стаття.
Я правильно розумію, що в amp-версіях сторінок реклама адсенсу не показується? Принаймні в моєму блозі так і сталося.
Хоча знайшов приклад. Спробуватиму впровадити.
Все знайшов рішення. Через amp-ad.
Єдине, якщо вставляєш рекламу через amp-ad, вона не відображається на нормальних сторінках. Чи не підкажете спосіб вирішення цієї проблеми?
Чи може допомогти плагін AdsPlace'r? Підкажи, друже, а як ти розмістив рекламу через amp-ad?
Анатолій, плагін amp для wp, і далі плагіна папка — templates — single php
вставляємо в потрібне місце код
amp-ad
layout="fixed-height"
висота = 100
type="adsense"
data-ad-client="ca-pub-***"
data-ad-slot=»***»
amp-ad
не забудь теги поставити
До речі, знайшов прикольний плагін WP AMP від TeamDev Ltd. Там проблему з адсенсом вирішено. Інші фішки прикольні
Добрий день. Підкажіть, що робити. Перевірив сайт за допомогою Xenu. Видав купу помилок. Наприкінці через /amp/. Я не дуже знаюся на цьому, але за цим посиланням не відкривається сторінка. Я так розумію, сторінка не індексується? Дякую
Доброго дня! Підкажіть, як засунути за допомогою плагіна AMP for WordPress код Adsense? Google каже, шляхом додавання коду на сторінки AMP, але як?
Прочитав коменти та зрозумів як. Але якщо буде відображатися реклама тільки в AMP, то навіщо вони потрібні, якщо і так адаптований шаблон для мобільних пристроїв..?
У мене більше 500 помилок, і всі вони amp.
Сторінки просто порожні
Підкажіть будь ласка як це вирівняти і чи є сенс у цьому плагіні зараз
Здравствуйте.
Підкажіть будь ласка: у налаштуваннях плагіна AMP for WP у вкладці "SETTINGS" → "веб-аналітика" https://prnt.sc/p7hkmo є можливість встановити код лічильника від LiveInternet? Або підкажіть, будь ласка, як встановити код лічильника LiveInternet на AMP сторінки?