Всі ми знаємо, що інструменти, які допомагають ділитися контентом та зберігати його, подобаються користувачам та власникам сайтів, адже вони можуть серйозно вплинути на кількість повторних відвідувань.
Буде це кнопка Pinterest, Кнопка Google+ або кнопка Люблю, її мета – стимулювати користувача взаємодіяти з вашим контентом. У цій статті ми покажемо, як додати кнопку для відкладеного читання у ваші WordPress записи. Це дасть вашим читачам легкий спосіб прочитати ваш контент пізніше на будь-якому пристрої.
Ми будемо використовувати онлайн інструмент закладок під назвою кишеньковий, щоб додати кнопки відкладеного читання WordPress. Pocket доступний для всіх типів пристроїв (iOS, Android, Kindle, PC, а також розширення до браузера).
Дивіться також:
- Чому важливо ділитися контентом вашого WordPress сайту
- Соціальні мережі та WordPress: 5 порад для інтеграції
- Facebook Plugin - офіційний плагін для повної інтеграції з WordPress
- Як додати кнопку Twitter Follow на ваш WordPress-сайт
- Додаємо кнопку Google +1 на WordPress

Додаємо кнопку Pocket за допомогою плагіна
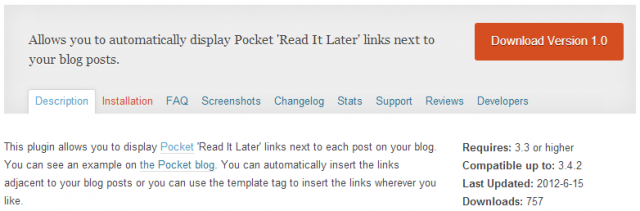
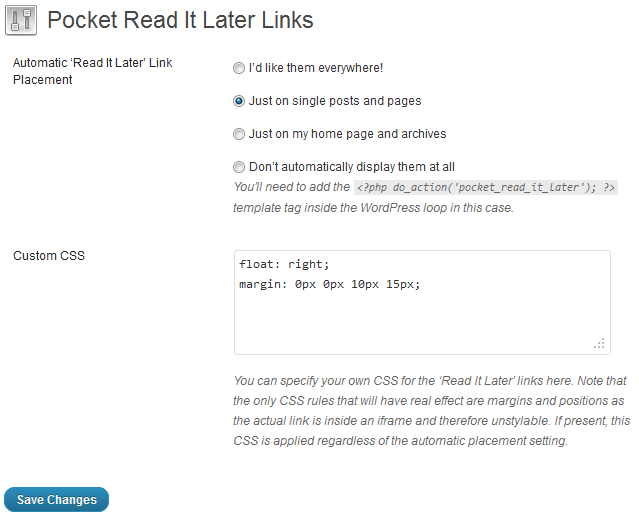
Перше, що вам потрібно зробити – встановити та активувати плагін Pocket Read it Later Links. Після активації плагіна ви можете перейти до Параметри → Pocket Read it Later Links щоб налаштувати, де ви хочете відобразити кнопку для відкладеного читання.

Ви можете скачати плагін з офіційного каталогу розширень WordPress по цій силке.
Якщо ви не знаєте, що таке плагіни і як їх встановлювати, перегляньте цей урок.
Ви можете додати кнопки відкладеного читання на всі сторінки тільки на головну сторінку, тільки на сторінки окремих записів або сторінок. Ви можете також контролювати поведінку вашої теми за допомогою наданої функції у плагіні.

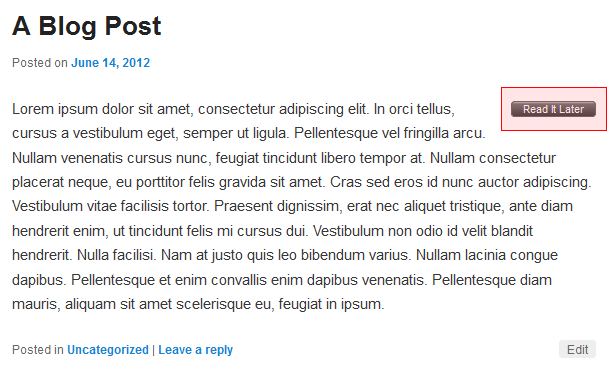
За замовчуванням кнопка відкладеного читання розміщена праворуч від контенту. Якщо ви хочете змінити її вигляд під себе, ви можете використати блок опцій призначені для користувача CSS. Приклад кнопки відкладеного читання виглядатиме приблизно так:

Додаємо кнопку Pocket без плагіна
І хоча плагін, згаданий вище, працює нормально, він генерує просту небрендовану кнопку, яка не відповідає офіційному стилю кишеньковий. Якщо ви знайомі з принципом роботи WordPress тим і готові працювати над внесенням правок, ви можете використовувати офіційну кнопку GetPocket:
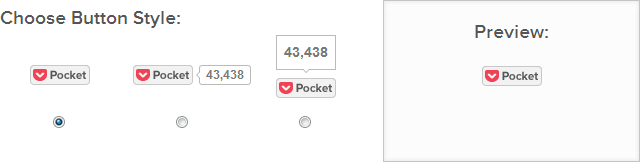
Перейдіть на сторінку Pocket for Publishers та отримайте код для вашої кнопки Pocket. Доступно три опції розмітки на вибір. Можливо, ви використовуєте інші соціальні кнопки на своєму сайті, тому вибирайте розмітку, яка підходить під інші кнопки соціальних мереж.
Скопіюйте код і вставте його у файл вашої теми там, де ви хочете відображати кнопку. Якщо хочете відображати її лише на сторінках окремих записів, вам потрібно вставити код у файл single.php.
Сподіваємося, що ця стаття допомогла вам додати кнопку відкладеного читання до ваших постів WordPress. Якщо ви користуєтесь іншим рішенням для відкладеного читання записів WordPress, повідомте про це у коментарях нижче.






















Коментарі до запису: 2
Дякую за статтю! А напишіть у майбутньому будь ласка про кнопку, яка дозволяє читачам сайту відправляти їх контент до адмінки на схвалення, після чого адміністратор може запускати цю статтю до себе на сайт. Загалом цікавий такий плагін, що дозволяє приймати контент від гостей або форма може якась.
Є схожий урок на цю тему.