Создание WordPress сайта для проката спортивного оборудования и инвентаря требует не только функциональности, но и шаблона, воплощающего динамичный дух спорта и одновременно учитывающего все тонкости управления арендой. В этом руководстве мы рассмотрим лучшие шаблоны WordPress, созданные специально для этой ниши. Лучшие темы WordPress для сайта проката спортивного оборудования и инвентаря Благодаря этим темам ваш вебсайт […]
Читать далее →Больше результатов...
Лучшие бесплатные новостные шаблоны WordPress на 2024 год
Смотрите также:Ищете новостную тему WordPress для своего веб-сайта? Представляем подборку лучших тем WordPress, которые сделают новостной сайт визуально привлекательным, функциональным и удобным для пользователей. Поскольку Интернет становится основным источником новостей, медиакомпаниям и журналистам необходимо активное присутствие в Интернете. Таким образом, выбор подходящей темы может иметь решающее значение для создания эффективного веб-сайта. Как выбрать хорошую новостную тему […]
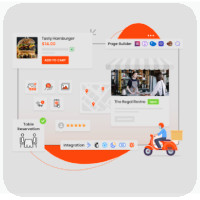
Читать далее →Предприниматели и кулинарные энтузиасты всегда мечтают донести свои кулинарные творения до более широкой аудитории. Идея онлайн-бизнеса по продаже продуктов питания приходит многим в голову, но мысль о создании веб-сайта кажется непосильной и дорогостоящей. Это убеждение измениться, когда познакомитесь с плагином WP Food Manager. Он позволит легко управлять своим продовольственным бизнесом в Интернете. С помощью WP […]
Читать далее →10+ лучших шаблонов WordPress для сайтов о дизайне
Смотрите также:Дизайн становится основополагающим в любом бизнесе, начиная от вебсайтов и рекламных банеров до дизайна интерьеров и ландшафтного дизайна. В Интернете все начинается с сайта. Ключ к тому, чтобы ваш сайт выделялся, лежит в выборе правильной темы. Для тех, кто занимается дизайном, поиск идеальной темы WordPress становится еще более важным. Лучшие темы WordPress для сайтов о […]
Читать далее →Лучшие шаблоны WordPress для школы вождения и автошколы
Смотрите также:Вы владелец школы вождения, желающий представлять свой бизнес в Интернете? В этой статье мы рассмотрим лучшие темы WordPress, созданные специально для автошкол. Будь то небольшая частная школа вождения или крупная автошкола, выбор идеальной темы может сыграть решающую роль в привлечении и вовлечении аудитории. Лучшие темы WordPress для школ вождения Давайте рассмотрим лучшие темы WordPress для […]
Читать далее →5 лучших плагинов для видео о товарах в магазине WooCommerce
Смотрите также:Один из эффективных способов привлечь потенциальных клиентов и увеличить продажи — это добавить видеоролики о товарах в свой магазин WooCommerce. Видео способно увлекать, информировать и убеждать посетителей, повышая вероятность их превращения в потенциальных покупателей. В этой статье мы рассмотрим преимущества включения видео о товарах в магазин WooCommerce и выделим пять лучших плагинов, которые помогут легко […]
Читать далее →Лучшие шаблоны WordPress для сайта по строительству
Смотрите также:В современном строительном бизнесе важное значение имеет наличие сильного онлайн-присутствия, необходимое для привлечения клиентов и демонстрации проектов. Темы WordPress, созданные специально для строительных сайтов — это мощные инструменты, с помощью которых строительные фирмы, подрядчики и архитекторы могут выделиться на конкурентном рынке. Лучшие темы WordPress для строительного сайта Эти темы предлагают гибкость и функциональность, необходимые для […]
Читать далее →Как конвертировать дизайн Figma в WordPress
Смотрите также:Хотите знать, как так быстро конвертировать дизайн Figma в WordPress? Не волнуйтесь, этот урок не будет таким сложным, как кажется на первый взгляд. В этом простом руководстве мы покажем на примере, как преобразовать дизайн Figma в целевую страницу WordPress. Figma — это идеальный профессиональный инструмент дизайна для всех. Это облачный инструмент проектирования, который работает на […]
Читать далее →Шаблоны WordPress для сайта криптовалюты
Смотрите также:В криптовалютной нише, где инновации и технологии пересекаются с финансами, наличие визуально яркого и функционального веб-сайта имеет решающее значение для привлечения лояльной аудитории и формирование доверия к вашим проектам и услугам. Темы WordPress, разработанные специально для криптовалютных сайтов, предлагают уникальное сочетание привлекательного дизайна и набора функций, отвечающих потребностям блокчейн-стартапов, бирж, блогов и новостных порталов о […]
Читать далее →Чем плагин Clearfy Pro полезен для сайтов WordPress
Смотрите также:Плагин Clearfy Pro следит за техническим состоянием веб-сайтов на WordPress: находит и удаляет дубликаты страниц, чистит код от мусора, убирает ненужные ссылки и много другое, что улучшает SEO-оптимизацию сайта и скорость загрузки страниц. В этой статье остановимся подробнее на возможностях SEO-оптимизации, чистке кода, защите сайта и контента с помощью плагина Clearfy Pro. Полный обзор […]
Читать далее →Разница между padding и margin в WordPress
Смотрите также:Хотя они могут делать схожие вещи, между padding (отступами) и margin (допусками) в WordPress есть важная разница, которую нужно знать, чтобы настроить свой сайт с помощью CSS. Ниже мы опишем ключевые различия между ними, почему они используются и когда развертывать каждый из них для получения желаемых результатов. В чем разница между padding и margin в […]
Читать далее →15+ лучших тем WordPress c GDPR
Смотрите также:Создание сайтов WordPress стало повсеместным занятием, и частные лица, и компании стремятся обеспечить свое активное присутствие в Интернете. Однако в связи с растущей обеспокоенностью по поводу конфиденциальности данных, интеграция соответствия GDPR (General Data Protection Regulation) приобрела первостепенное значение. Чтобы эффективно ориентироваться в этом вопросе одним из важнейших решений для владельцев вебсайтов является выбор темы WordPress, […]
Читать далее →