Інтерактивне зображення дозволяє виділяти, зв'язувати та анімувати певні області зображення. У цій статті ми покажемо, як створювати інтерактивні зображення WordPress.
Що таке інтерактивне зображення
Інтерактивне зображення має області «гарячих точок», посилання, кольори та багато іншого. Цим воно відрізняється від простого зображення, яке ви завантажуєте у WordPress. Інтерактивні зображення залучають користувачів до своїх деталей. Ви можете додати опис на різні частини зображення, додати посилання на сторінки, виділити розділи.

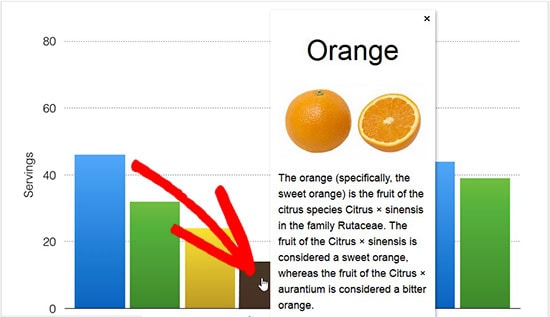
На цьому зображенні можна побачити опис фруктів під час встановлення курсору миші на певний стовпець. Ви можете використовувати ці інтерактивні зображення для підвищення активності користувачів та часу, проведеного на сайті.
Погляньмо, як можна привернути увагу відвідувачів за допомогою інтерактивних зображень.
Створення інтерактивних зображень у WordPress
Перше, що потрібно зробити, це встановити та активувати плагін Зверніть увагу.
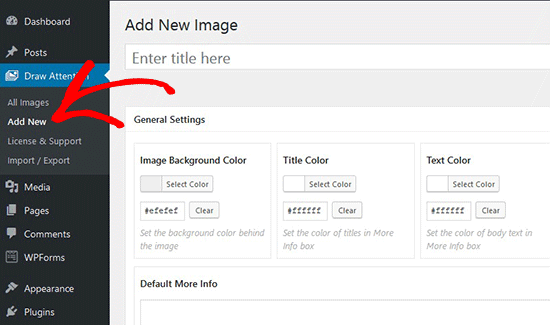
Після активації ви побачите новий тип користувача повідомлення у своїй області адміністрування WordPress. Щоб створити інтерактивне зображення, потрібно перейти на сторінку Draw Attention » Додати новий сторінку.

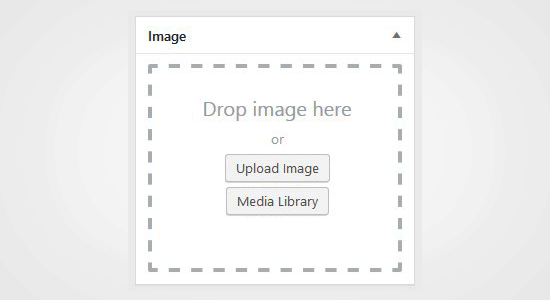
Почніть з додавання назви для цього нового інтерактивного зображення, щоб ви могли легко зберегти його. На цій сторінці можна створити інтерактивний дизайн для нових або раніше завантажених зображень. Можна додати нове зображення, натиснувши на значок uploaded images (завантажуване зображення), або вибрати зображення з media library (медіатеки) WordPress.

Потім потрібно натиснути кнопку «Публікувати»(Опублікувати).
Дивіться також:
Як виправити помилку HTTP під час завантаження зображень у WordPress
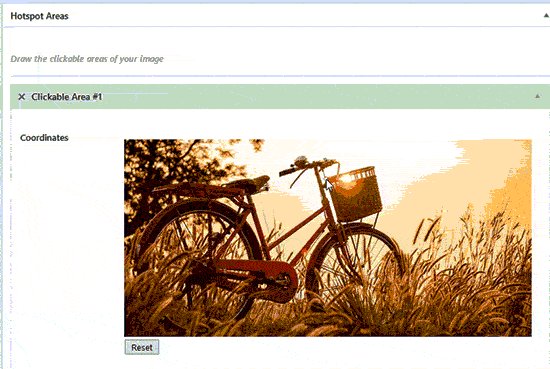
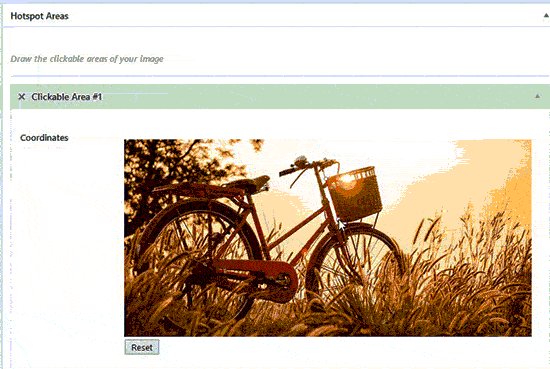
Після публікації плагін дозволяє редагувати зображення та виділяти певні області, додавати кольори, посилання, малювати області точок доступу та багато іншого. Ви можете прокрутити сторінку до області «Hotspot Areas» (гарячі точки) та розгорнути область перегляду для попереднього перегляду.
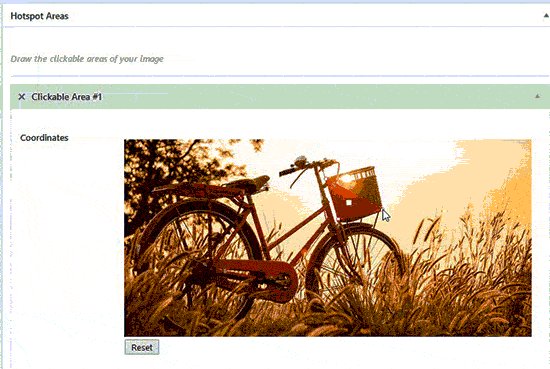
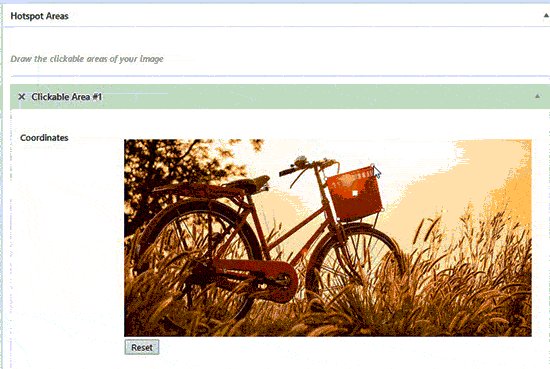
Просто пересуньте мишу та намалюйте кліки на зображенні. Ви можете легко вибрати області "гарячих точок" і розширити їх, щоб створити вибір.

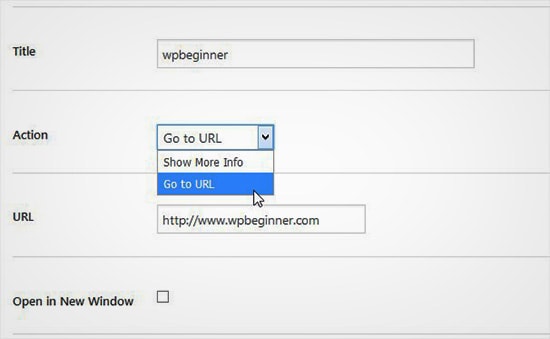
Після окреслення області «гарячих точок» вам потрібно прокрутити вниз до списку «дію» (Дія) та вибрати дію для вибраної області на зображенні. Якщо ви оберете «Show More Info» (Показати додаткову інформацію), можна додати опис, щоб пояснити область «гарячих точок» на зображенні. Можна додати посилання на вибрану область, використовуючи параметр «Перейдіть до URL».

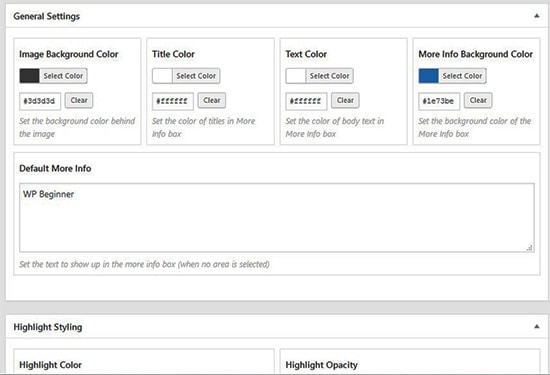
Ви також можете керувати загальними налаштуваннями та виділяти стиль для посилання, дій, тексту, інформаційного фону тощо. Ці настройки можуть допомогти зробити зображення більш інтерактивним.

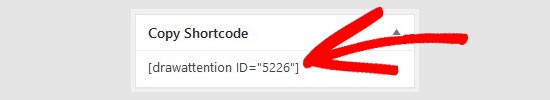
Потім вам потрібно натиснути кнопку «Оновити» (Оновити) і скопіювати короткий код і додати його до посту або сторінки WordPress.

Плагін дозволяє створювати стільки інтерактивних зображень, скільки потрібно, використовуючи раніше завантажені або нові зображення.

Дивись також:
Canva – як створити круті картинки до постів WordPress, якщо ви не дизайнер
Імпорт та експорт інтерактивних зображень
Якщо ви працюєте на декількох сайтах і хочете імпортувати/експортувати інтерактивні зображення, для цього потрібен один і той же плагін Draw Attention на обох сайтах.
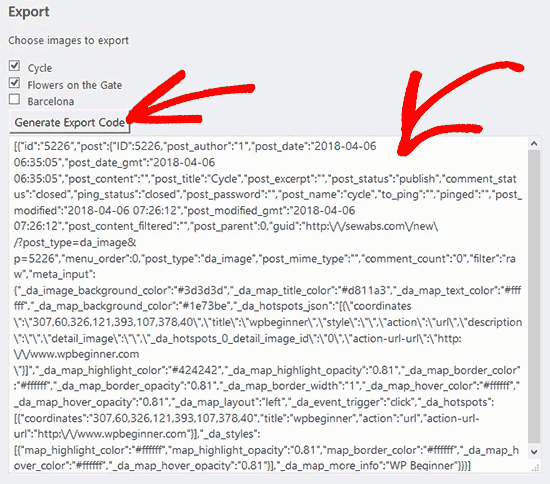
На першому сайті потрібно відвідати сторінку «Draw Attention » Import / Export » та відзначити зображення, які ви хочете експортувати. Потім натисніть кнопку «Generate Export Code» (Створити код експорту) та скопіюйте код.

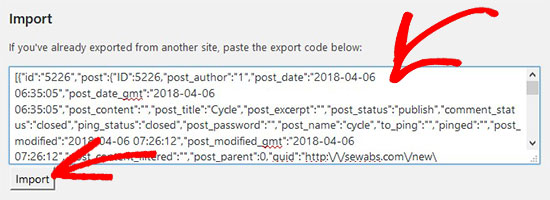
Після цього перейдіть на наступний веб-сайт і переконайтеся, що у вас увімкнено плагін Draw Attention. Потім перейдіть на сторінку «Draw Attention » Import / Export» з адміністратора WordPress та вставити код у поле імпорту.

Натисніть кнопку "Імпортувати» (Імпорт), ваші зображення будуть імпортовані, і всі інтерактивні деталі, які були додані раніше.
Ці інтерактивні зображення хороші для WordPress SEO та залучать більше відвідувачів на ваш сайт. Тим не менш, рекомендуємо стискати зображення перед завантаженням, щоб поліпшити продуктивність сайту.
Ми сподіваємося, що ця стаття допомогла вам навчитися створювати інтерактивні зображення WordPress.
Джерело: wpbeginner.com





















Коментарі до запису: 1
Все чудово. Тільки ось ці шоркоди напружують, невже не можна зробити редагування безпосередньо із запису?! Раптом плагін перестане підтримуватись і не стане сумісним із версією WP, а ІІ вже буде велика кількість, що тоді? По одному видаляти? Втрачати відвідувачів?
Ось через такі випадки я і не люблю WP.