Сьогодні ми поговоримо про нову плагін побудови сторінок для WordPress. Elementor . Це новий безкоштовний Page Builder з відкритим вихідним кодом від Поджо.

Будівельники сторінок у наші дні бувають різними. Вони дозволяють створювати красиві сайти без навичок програмування. Деякі теми йдуть із вбудованим будівельником сторінок, але найчастіше будівельники сторінок є окремими плагінами. Elementor Page Builder відноситься до другого типу, це окремий плагін, який відмінно працює з будь-якими темами та плагінами.
Дивіться також:
- Порівняння Топ-3 будівельників кастомних сторінок у WordPress (WordPress Page Builder)
- MotoPress - drag&drop плагін WordPress для керування контентом
- Forge – безкоштовний Front-End Page Builder для WordPress
- Frontend Builder - редагуємо контент WordPress за допомогою drag'n'drop
- PB Sandwich – безкоштовний WordPress плагін для створення сторінок через Front-end
Завантажити плагін ви можете безкоштовно тут:

Однією з його переваг є редагування в реальному часі. Це означає, що ви можете налаштовувати дизайн фронтенду в режимі реального часу без затримок чи зривів. Elementor пропонує повну підтримку адаптивного дизайну, гарні іконки та віджети, а також повний контроль над дизайном та розміткою.
Інтерфейс користувача Elementor
Ми знову встановили WordPress за допомогою теми Twenty Sixteen, щоб протестувати Elementor.
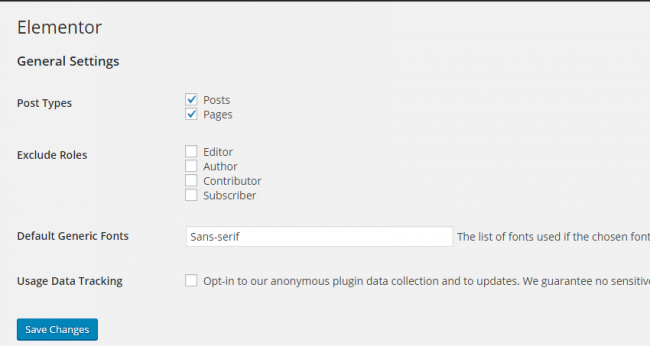
Після встановлення Elementor можна встановити певну основну інформацію в меню налаштувань. Ви зможете вибрати тип записів з якими буде працювати Elementor, роль користувачів та ще деякі базові параметри.

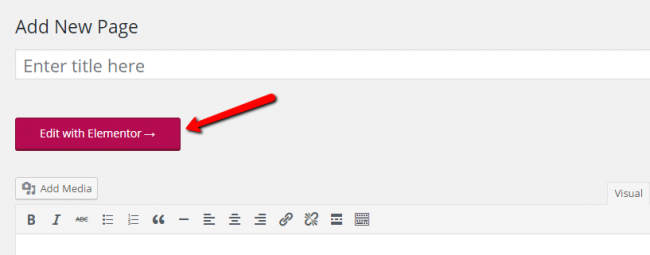
Після цього ви побачите кнопку на будь-якій сторінці або запису, якщо Elementor увімкнено для цього типу сторінок і записів. Просто натисніть кнопку для входу в інтерфейс Elementor:

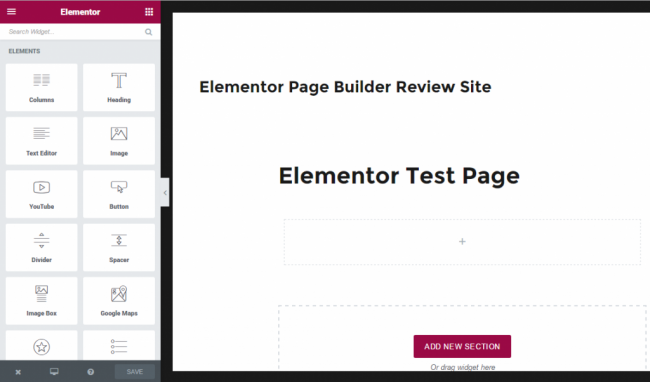
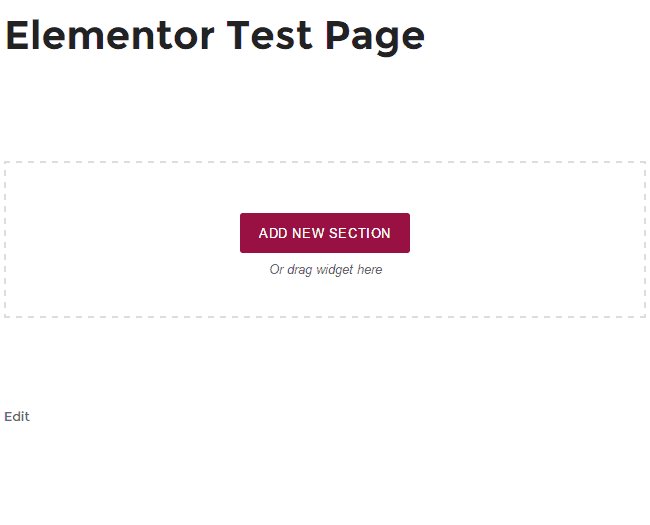
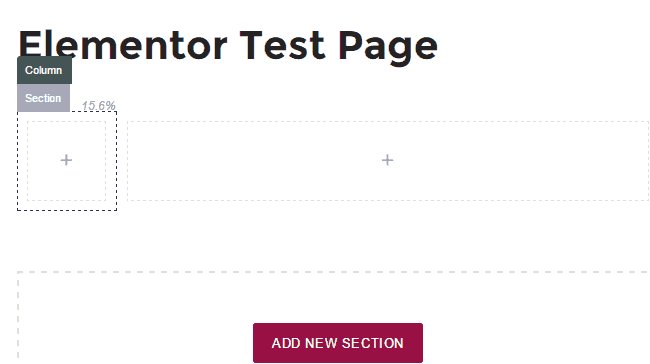
З'явиться інтерфейс Elementor drag-and-drop. Ось так виглядає порожня сторінка:

Як ви бачите, все завантажується так, як виглядає насправді. Ви можете змінювати режим реального часу. Не потрібно постійно перемикатися між бекендом і фронтендом інтерфейсом. Ви бачитимете точно те саме, що й ваші відвідувачі. Це значно полегшує створення красивого дизайну.
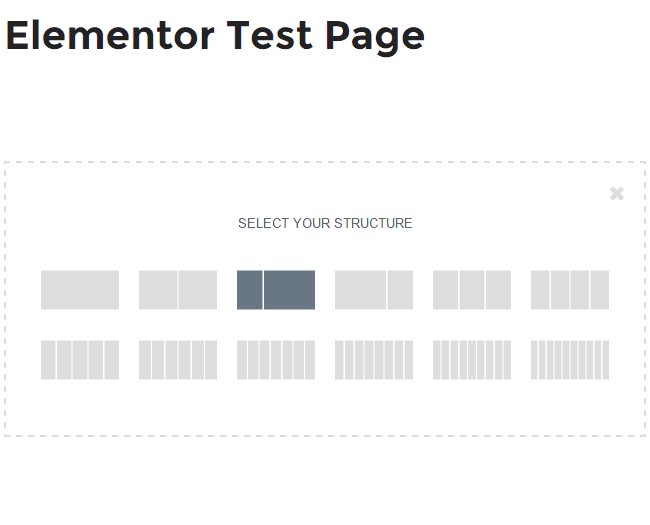
Налаштування розмітки
Elementor покращує налаштування розмітки. Якщо ви хочете поміняти базову розмітку з 1 колонкою на щось інше, просто натисніть кнопку “ADD NEW SECTION”, і у вас з'явиться вибір з 12 різних структур. Натисніть будь-яку з них, щоб встановити її в розмітку:

Ви можете додавати будь-яку кількість розділів.
Змінювати розмір розділів легко. Якщо ви хочете змінити розмір по горизонталі, то просто розтягніть розділ так:

Зміна розміру надзвичайно плавна. Ми не виявили жодних збоїв.
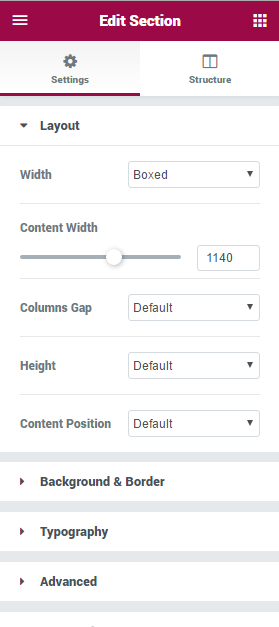
У розділі налаштувань можна також додати вертикальний відступ між колонками, налаштувати фоновий колір і багато іншого.

Віджети Elementor
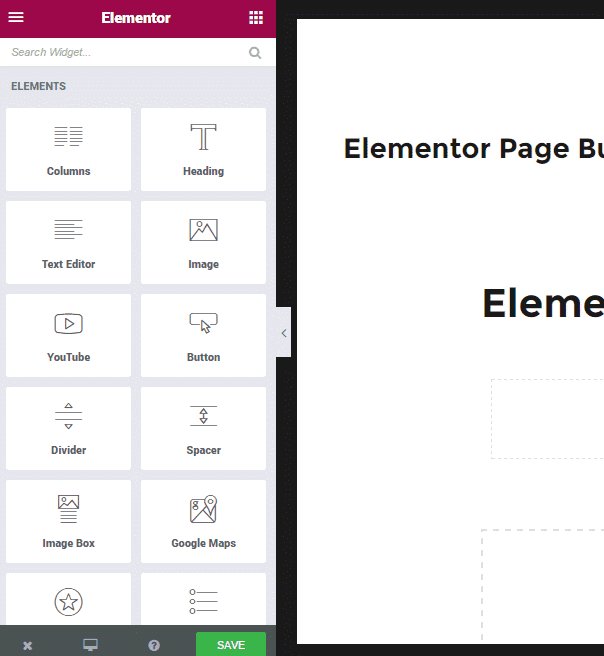
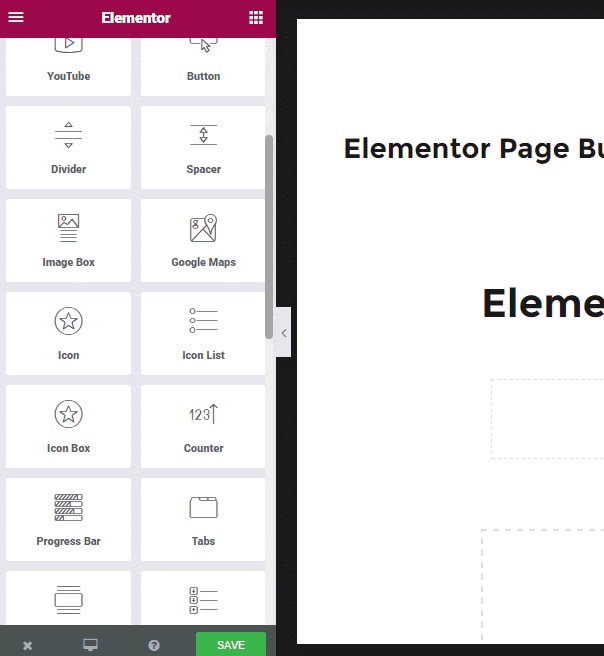
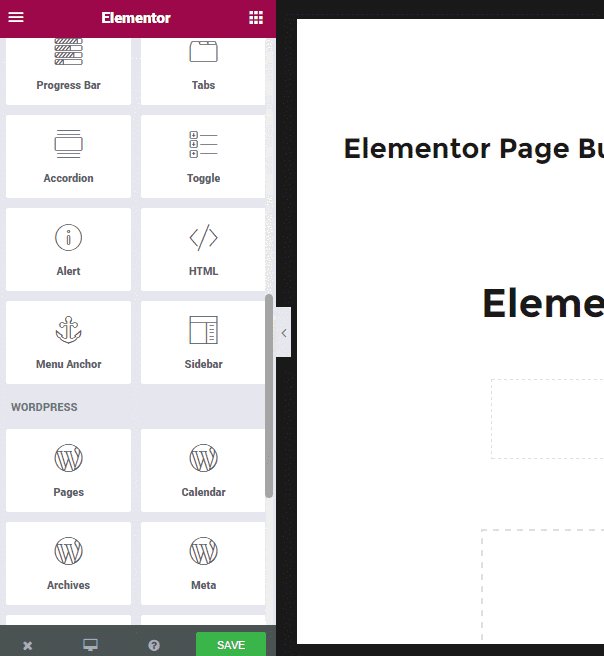
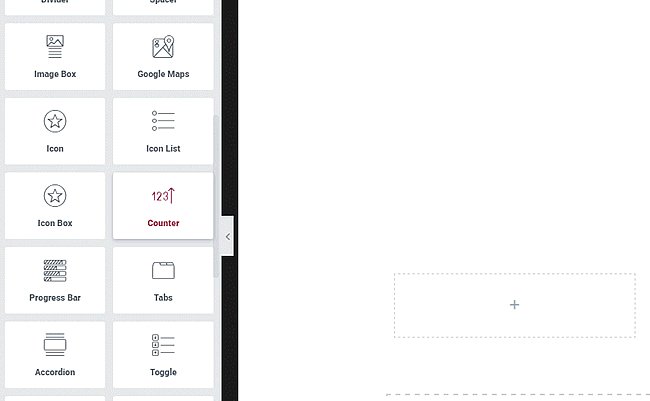
Віджети це цеглини у вашому дизайні веб-сайту. Ви можете додати їх до розділів, описаних вище. Просто перетягніть їх на свій сайт з меню зліва. Elementor на даний момент містить 22 віджети, плюс додаткові віджети WordPress:

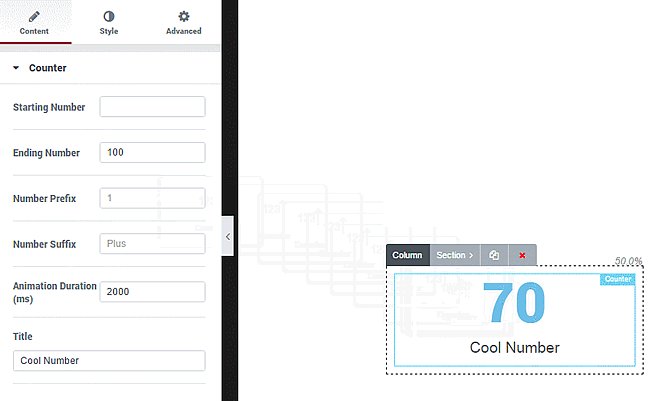
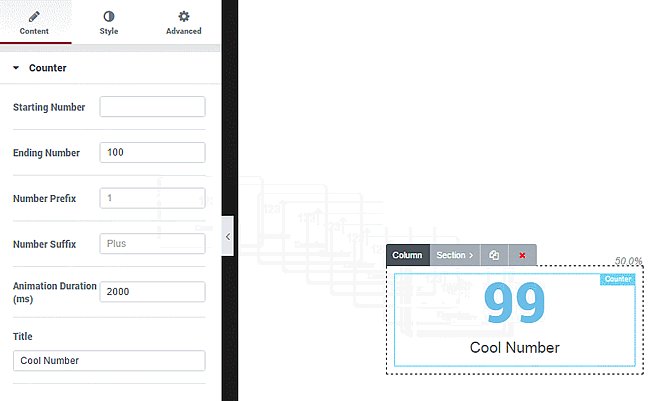
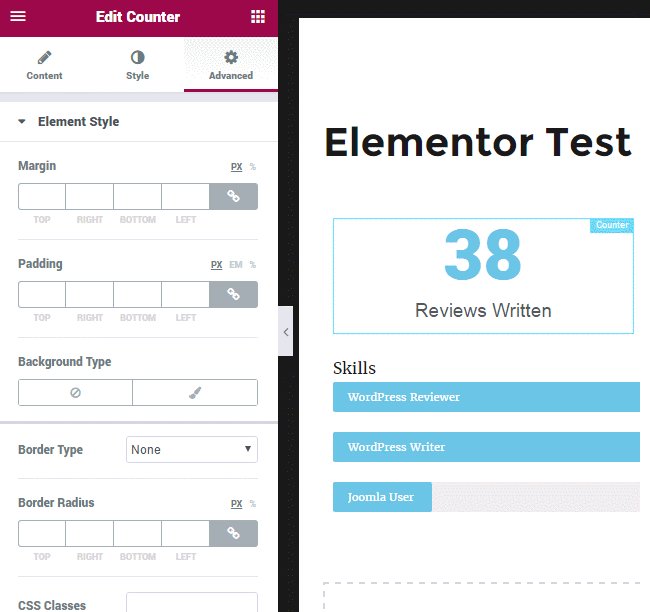
Крім того, є стандартні віджети, наприклад: заголовки, зображення тощо. Elementor має кілька крутих доповнень. Один із наших коханих – це віджет Counter. Ми думаємо, що в майбутньому можна круто поєднати Google Maps з віджетами Progress Bar.
Ми хотіли б, щоб список віджетів у майбутньому збільшився. Elementor значно краще, ніж більшість безкоштовних будівельників сторінок, але не настільки розвинений, як більшість преміум плагінів. Не чекайте на цінників або якихось особливих віджетів у нинішній версії Elementor.
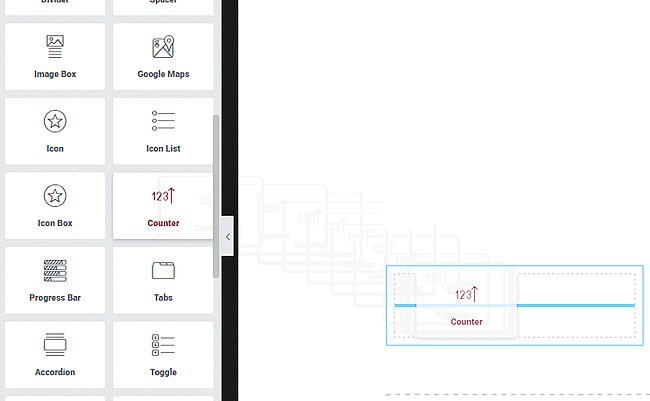
Щоб додати віджет, просто перетягніть його до потрібного розділу:

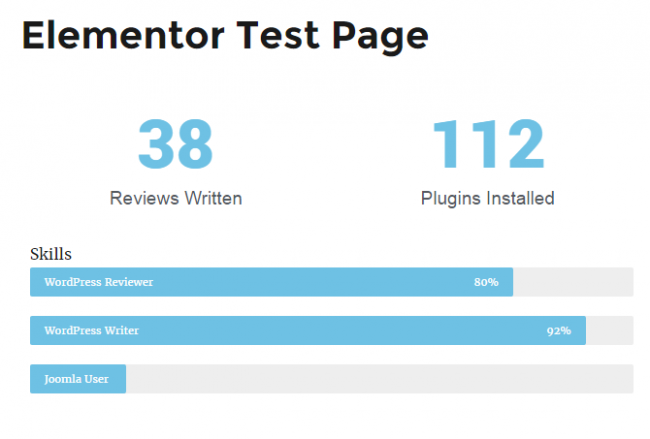
Щоб показати, наскільки швидко працює Elementor, давайте побудуємо сторінку. Ми можемо зібрати розмітку за 30 секунд. Так, дизайн не вражає, але нас вразила швидкість інтерфейсу та побудови нової сторінки.

За час тестування інтерфейсу ми переконалися, що Elementor працює без затримок та збоїв. Віджети з'являються миттєво після їх перетягування. Інтерфейс дуже простий у використанні.
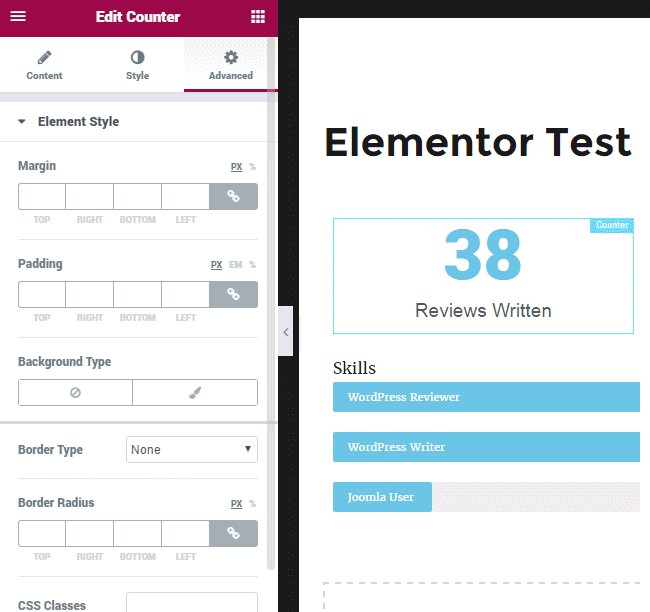
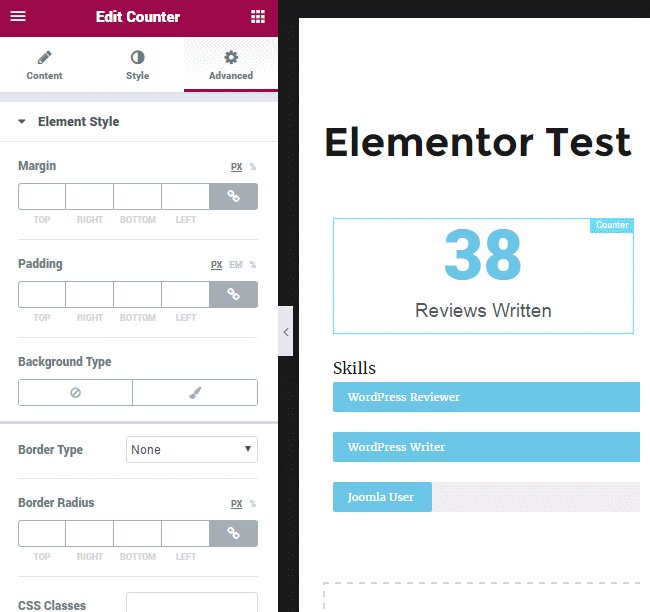
Налаштування віджетів
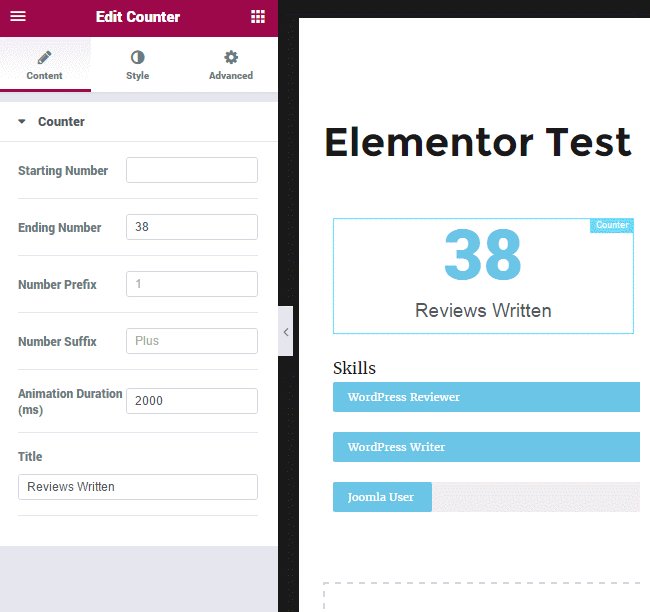
Elementor надає величезну кількість можливостей для редагування кожного віджету, який ви додали на сторінку. Коли ви додаєте новий віджет, ви можете налаштувати його інформацію, стиль та розташування:

Elementor дозволяє вибрати, адаптивний віджет чи ні, і показувати або ховати віджет залежно від системи користувача. Ви можете налаштувати параметри для:
- комп'ютера
- мобільного пристрою
- планшета
Ця функція дозволяє вам отримати максимум від адаптивного дизайну. Відмінний додаток від Pojo.
Додавання віджетів
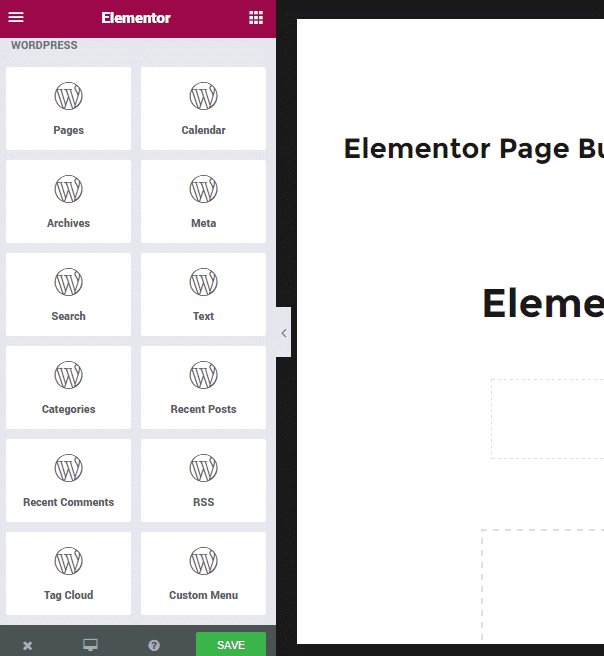
На додаток до своїх 22 вбудованих віджетів, Elementor дозволяє додавати в дизайн віджети WordPress. Метод додавання такий самий — просто перетягніть їх у потрібне місце:

У дизайн Elementor ви можете додати навіть віджети. Elementor підтримує інші плагіни, що є величезною перевагою.
Попередній перегляд
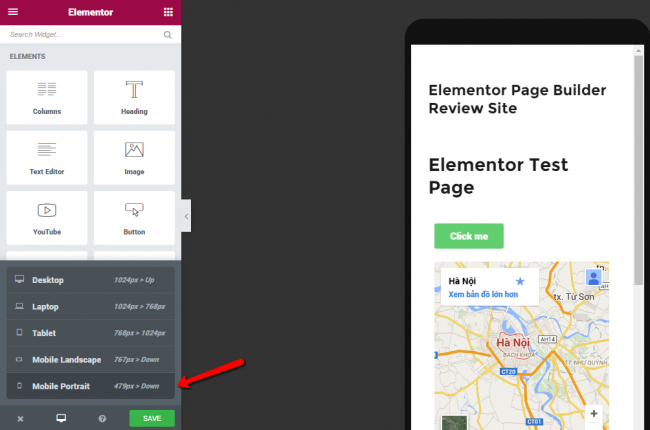
За допомогою Elementor можна легко подивитися, як виглядатиме ваша сторінка на різних пристроях. Ця функція дуже корисна і збереже багато часу. Більше не потрібно гадати, як виглядатиме сторінки на мобільному пристрої, ви можете перевірити це прямо в інтерфейсі Elementor:

Ми часто ловимо себе на тому, як оновлюємо сайт, а потім завантажуємо його на мобільному, щоб перевірити адаптивність сайту. На щастя, це вже в минулому завдяки Elementor. Це одна із наших улюблених функцій. Вона чудово працює, а ви можете міняти пристрої без будь-яких проблем.
Elementor має заготовки для:
- Комп'ютера
- Ноутбук
- Планшета
- Вертикальній орієнтації на мобільному пристрої
- Горизонтальна орієнтація на мобільному пристрої
Просто натисніть будь-який з варіантів і ви зможете налаштувати сайт в режимі реального часу. Зміни відразу відобразяться на пристрої. Круто!
Ціна та документація
Elementor йде за чудову ціну - БЕЗКОШТОВНО! На даний момент він 100% безкоштовний. Немає платних аддонів, немає обмежених функцій. Ви отримаєте весь пакет безкоштовно.
До того ж цей плагін з відкритим вихідним кодом, що є дуже хорошим рішенням Pojo. Вони планують випускати додаткові віджети та функції щотижня. Слідкуйте за оновленнями: https://github.com/pojome/elementor/issues Документація є, Але вона мізерна. Ми впевнені, що зі зростанням плагіна документація також покращиться.
Підсумки
Загалом ми вважаємо, що Elementor — це один із найкращих безкоштовних будівельників сторінок. Він дозволяє створювати гарний дизайн з добре працюючим фронтенд інтерфейсом. Підбір віджетів не є ідеальним, але більшості користувачів вистачає. До того ж, плагін відмінно показує себе в адаптивному дизайні, що вкрай важливо.
Плюси Elementor:
- Безкоштовно та з відкритим вихідним кодом
- Чудова підтримка для адаптивного дизайну
- Гладкий інтерфейс без затримок. Ви бачите те саме, що і кінцевий користувач
- Відмінно працює з різними плагінами та темами
Мінуси Elementor:
- Короткий список віджетів порівняно з деякими преміум будівельниками сторінок
Ви використовували Elementor? Розкажіть нам у коментарях!





















Коментарі до запису: 21
дякую, непоганий плагін, але видно що сирий ще. Я все-таки більше звик до мотопрес редактору, не хочеться переходити на цей.
Elementor requires PHP version 5.4+, plugin є поточно NOT ACTIVE.
Ось така штука вибиває, не можу запустити плагін.
Перевірте у хостера, яка версія PHP стоїть на сервері. Зважаючи на все, там версія нижче 5.4.
Дякую ! Перше враження дуже гарне. Далі пробуватиму. Поживемо побачимо.
Дуже хочу використовувати цей плагін, але мені він видає помилку «Sorry, the content area was not found in your page. Ви повинні говорити про те, що content функція в поточному template, в порядку для елемента для роботи на цій сторінці.»
Допоможіть, будь ласка, що не так.
І в мене така ж помилка, але ніде не знайшла, як її виправити. Плагін не працює. Хто-небудь знає?
Ви не випадково не використовуєте тему Layers?
Олена, судячи з того, що я не зрозуміла ваше запитання, не використовую. І що то за тема? За всіма рекомендаціями плагін мені сподобався і потрібний. Але на сайті не працює. Не зрозумію чому.
layerswp .com Якщо модератори визнають рекламою — видаліть будь ласка. Користуюсь цією темою. Пошукайте у гугле, як це використовувати, є ролики на Ютубі. Я подумала, що у мене просто виникає конфлікт із цією темою. Тепер питання сумісності відпало.
Дуже дякую, піду вивчати.
Добрий день!
Відмінний білдер. Не гірше Visual Composer, а головне працює швидше і БЕЗКОШТОВНО. Постійні оновлення та додавання нових можливостей.
У мене стоїть зараз 2 біледра Visual і Elementor. Працюю зараз в обох — порівнюю вже понад тиждень. Думаю цього тижня закінчу.
Шкода аддонів для нього поки що замало, але через shortcode багато хто підключається, а з деякими доводиться возиться. Код то інший)
З ним зручно та швидко працюється. Економить купу часу та сил. Виходить професійний вид контент.
Російської мови немає ... Облом ((
Оновіть, вже з'явився
Добридень! Нещодавно почав користуватися цим плагіном, але не можу вставити у віджет PHP код, код не великий, без плагіна працює, але якщо редагувати сторінки плагіном, то код вже не працює, хто знає як це зробити?
Добридень! Почав користуватися цим плагіном, але не можу знайти як вставити читати далі. Якщо вставити в wp тег , то в елементі він не працює. На панелі редактора elementora немає значка «далі» як у редакторі wp. Десь щось я не наздоганяю.
Підкажіть, плиз!!!!!
Добридень! Я абсолютний новачок, тож у мене дуже базові питання. Підкажіть, пож-ста: я натискаю в Elementor на кнопку «Опублікувати», в англійському описі написано, що до якої області можна застосувати: розділ або весь сайт. У російській версії такого вибору немає. Відповідно, я не можу розмістити шаблон на потрібній мені сторінці. Завчасно дякую за відповідь!
Вітаю. Прошу про допомогу. Створюю магазин у шаблоні online shop, підключив Elementer. Начебто все сконектилось при створенні блоку карусель при натисканні зберегти. ВИХОЖУ в магазин, оновлював. Але нічого на сторінку не з'являється. У чому проблема, може потрібно якось прив'язку робити?
Добридень! У мене проблема зі збереженням даних. Після збереження мобільних версій для сайту, при внесенні деяких доповнень на сайт на комп'ютері, злітають усі всі мобільні версії і треба знову витрачати час на їх налаштування. Чи можна якось коригувати сайт потім без таких проблем?
Добрий день. Під час використання плагіна виникає 500 помилок сервера. Нормально склала пост з його використанням, встановлювала його спочатку, тому що купила плагін (аддон) для розміщення рецептів. Він працює на базі Елементора. Пост створився і зберігся нормально, а наступного дня стало неможливо зберігати зміни через помилку сервера. Чи не підкажете, що з цим робити?
Добрий вечір! Є як безкоштовна, і платна версія Elementor (elementor pro). У платній більше можливостей, ніж у безкоштовній