Ви хочете показати на сайті фотографії з ефектом до та після? Такі фото корисно відображати пліч-о-пліч, щоб порівнювати на двох однакових зображеннях незначні відмінності. У цій статті ми розповімо, як легко показати фотографії до та після WordPress.
Як працює ефект до та після
Зазвичай люди використовують Photoshop для створення зображень до та після. Це одна фотографія, яка показує ефекти до/після, і ви можете додати її як статичне зображення на свій веб-сайт.
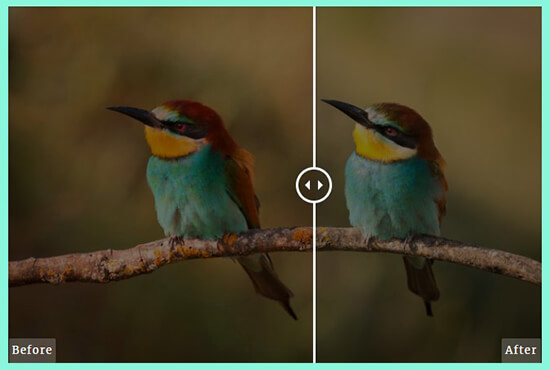
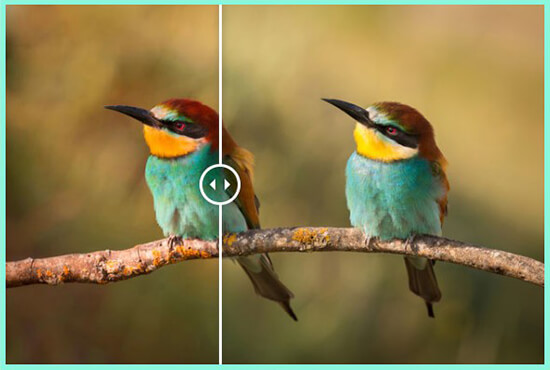
Функціональний слайдер фотографій – це інтерактивний спосіб показати два різні варіанти аналогічного зображення в повному розмірі. Ви можете перемістити повзунок, щоб порівняти обидва зображення поруч.
Давайте подивимося, як легко показати фотографії до і після WordPress.
Відображення фотографій до та після на сторінці або в записі
Спочатку потрібно встановити та активувати безкоштовний плагін Twenty20 Image Before-After.
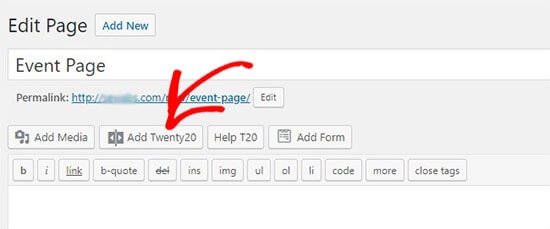
Після активації необхідно створити або відредагувати сторінку/запис, де ви плануєте показувати зображення до та після. Тепер натисніть кнопку «Додати Twenty20» над текстовим редактором.

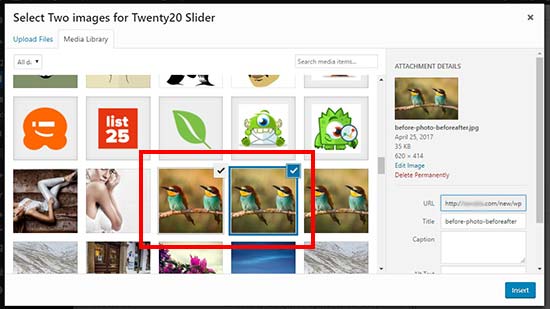
Він відкриє Медіа бібліотеку WordPress у спливаючому вікні. Звідси потрібно вибрати два зображення для слайдера до та після.

Після вибору зображень натисніть кнопку «Вставити» .
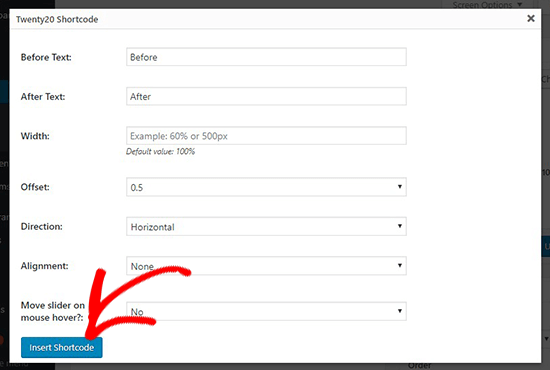
Потім плагін відобразить текстові поля, щоб додати текст поверх фотографій до та після. Ви також можете додати ширину для повзунка, значення зсуву, напрямки повзунка і т.д.

Після цього натисніть кнопку «Вставити короткий код», щоб додати фотографії до та після на сторінку/запис.
Відображення фотографій до та після у сайдбарі
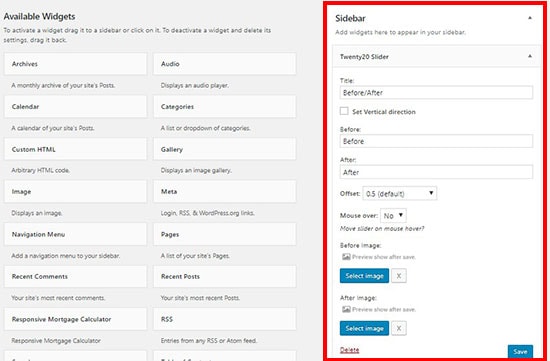
Ви також можете використовувати віджет зображень Twenty20 для відображення фотографій до та після на бічній панелі WordPress (в сайдбарі). Просто перейдіть до розділу «Зовнішній вигляд" розділу «Віджети» в адміністративній панелі WordPress, а потім перетягніть віджет Twenty20 Slider в область віджету бічної панелі.

Дивіться також:
Усі уроки з WordPress тут.
Віджет Twenty20 Slider має аналогічні налаштування для фотографій до і після, як описано вище в цьому посібнику. Ви можете вибрати 2 зображення по одному в настройках віджету, щоб створити слайдер фотографій до та після.
Тепер подивіться, як на вашому сайті виглядають фотографії до та після.

Коли користувачі переміщують повзунок по відношенню до кожного зображення, інше зображення стає видимим. Користувачі можуть переміщувати повзунок до упору праворуч або ліворуч, щоб побачити зображення до та після. У міру того, як користувачі переміщатимуться, мітки до та після (before, after) автоматично зникнуть.

Цей плагін чудово працює з популярними конструкторами сторінок WordPress, такими як Beaver Builder та Elementor.
Джерело: wpbeginner.com





















Коментарі до запису: 1
Потрібний інструмент. Дякую!