Монетизация блога — не обязательный, но достаточно весомый источник мотивации. Ведете ли вы блог в одиночку или с авторами, которых вы собрали, даже несколько долларов в месяц может изменить ваше (и их) отношение к блогу. Поскольку Google AdSense — один из самых простых и популярных способов монетизации блога, мы рассмотрим, как его использовать в WordPress блоге с несколькими авторами (хотя это руководство также сработает для блоггеров-одиночек). Мы рассмотрим, как установить поля в профиле для авторской рекламы AdSense, как добавлять эту рекламу с помощью функции, виджета, шорткода и автоматически.
Читать далее →Больше результатов...
Уроки
Система распределенной доставки контента (CDN) — это сервис, позволяющий ускорить доступ к статическому контенту на вашем сайте (такому, как Java Script, картинки, видео, CSS) для браузеров пользователей в разных точках планеты. Провайдер услуг CDN копирует статический контент вашего сайта на свои серверы, которые расположены в разных географических регионах по всему миру. Когда пользователь открывает ваш сайт, то статический контент загружается с ближайшего к пользователю сервера, что существенно сокращает время, потраченное на полную загрузку вашего сайта.
Читать далее →Плагин под названием Table of Contents Plus для WordPress — это мощный инструмент, с помощью которого пользователь может создавать столько таблиц с содержанием в стиле Википедии, сколько нужно на сайте. Также с его помощью можно вывести полный список категорий и страниц в виде карты сайта. Плагин хорошо справляется с большим количеством ссылок, пунктов и разделов на сайте (ссылок). К примеру, в тестовом использовании он помог сгруппировать в содержание порядка 140 ссылок на разные источники.
Читать далее →Если вы недавно просматривали настройки своего микроблога в Twitter, то наверняка заметили новую ссылку, на которую раньше не обращали внимание (или же эта ссылка и раньше была, но просто вам не приходило в голову ею воспользоваться). На странице настроек в Твиттере можно увидеть ссылку на вкладку с виджетами. Какие плюсы дают нам виджеты и как можно их использовать?
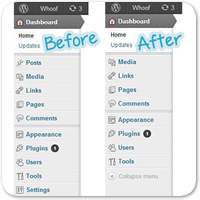
Читать далее →Кодекс WordPress полон интересных возможностей, с которыми вы можете поэкспериментировать. Например, задавали ли вы себе вопрос о меню в Консоли — можно ли убрать пункт меню из Панели администрирования WordPress? Оказывается, можно. Предположим, вы создаете сайт для клиента, который легко путается в меню настроек. Достаем наш Кодекс — и изучаем, как удалить меню со страниц.
Читать далее →В процессе работы с WordPress довольно легко привыкнуть ко всем знакомым линейным элементам и привычным устаревшим шаблонам оформления. Тем временем все больше дизайнеров разрабатывают все новые и новые свежие шаблоны для блогов, которые все больше вовлекают пользователя, позволяют использовать сайт эффективнее и сделать его дружелюбным для пользователя. Перед вами 7 подсказок для тех, кто хочет выжать максимум из пользовательского интерфейса вашего блога.
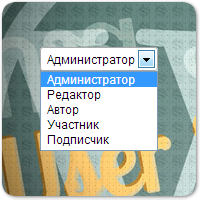
Читать далее →Система пользователей в WordPress поначалу может показаться достаточно запутанной. Тем не менее, для эффективности работы при создании пользователей и определении их возможностей нужно понимать, какие бывают роли. В WordPress есть разные типы пользователей. WordPress предлагает следующие роли по умолчанию: Администратор, Редактор, Автор, Участник, Подписчик. Вы также можете добавить пользователя и назначить ему свои роли. Роль определяет перечень того, что пользователю разрешено делать.
Читать далее →Обзоры — пожалуй, один из самых мощных инструментов для ведения блогов. Правильно оформленные и наполненные цельной информацией, блоги с обзорами принадлежат к одной из наиболее прибыльных категорий ресурсов в блогосфере в плане монетизации. Но каждый блог должен предлагать единство дизайна, включая раздел с обзорами. В этом посте речь пойдет о том, как создать практически идеальный блок с обзорами книг, фильмов или товаров (потому что блок беглых обзоров — это раздел, который читатели проверяют первым делом, прежде чем перейти к чтению полного отзыва).
Читать далее →Все больше блоггеров и администраторов сайтов принимают решение завязать с Drupal и освоить WordPress. Принять решение о миграции — простая задача, а сам процесс миграции на WordPress уже не так легок. Go WordPress — это сервис, который специализируется в переносе сайта на WordPress с Drupal (и со многих других CMS: Joomla, Sitefinity, PHP-Nuke, Yola,…), предлагая 2 плана миграции и последующую конверсию со всеми нужными опциями под WP. Если учесть показатель в 1 млн перенесенных на новый движок постов в 2012 году, то сервис может помочь в миграции даже тем, у кого очень сложный сайт.
Читать далее →В рамках Affiliate Summit авторы этого поста посетили сессию, посвященную наращиванию продаж и трафика при помощи видео, размещенного онлайн. По мере роста канала List25 на УouTube (500+ новых подписчиков в день) все желающие могли оценить значимость создания лояльной аудитории поклонников при помощи видео. И это — одна из причин, по которой авторы поста посетили данный мастер-класс. Хорошо знать, что то, что ты делаешь, приносит маркетинговые результаты и именно это и надо делать. В этой статье обсуждаются основные моменты из посещенного мастер-класса на тему наращивания трафика и продаж на сайте при помощи видео-маркетинга.
Читать далее →Вы потратили время на выбор, покупку или разработку собственной темы, вы обдумали и выбрали свою целевую аудиторию, создали какой-то классный контент, добавили красивую графику и фото, и вот теперь вы готовы представить всему миру свой сайт на WordPress (о, этот волнительный момент!). WordPress оптимизирован для поисковиков: используя базовые настройки в WordPress и бесплатные плагины, вы можете заставить Google обратить внимание на ваш сайт. Какие же ошибки наиболее распространены в плане SEO для сайтов на WordPress? На основе данных с wp.io мы составили перечень наиболее типичных ошибок, которые встречаются в поисковой оптимизации сайтов под WordPress.
Читать далее →bbPress — это выдающийся плагин, который предоставляет систему форумов, сделанную в WordPress. Кроме форумов для обсуждений, bbPress также отлично работает в качестве платформы для поддержки, хотя нескольких возможностей в базовом ядре плагина и не хватает. В этом руководстве мы рассмотрим настройку плагина для создания оптимального форума поддержки.
Читать далее →