Хотите сделать ваш сайт ещё более привлекательным? Шрифтовые иконки помогут украсить ваши записи, страницы или меню. И когда речь идёт о шрифтовых иконках, то нельзя не вспомнить Font Awesome.

Смотрите также:
Если вы хотите добавить большую коллекцию иконок Font Awesome на ваш сайт WordPress, то читайте о двух быстрых и простых способах, как добавить их на WordPress.
Что такое Font Awesome Icons и чем они полезны?
Если вы используете тему Divi, то наверняка знакомы с шрифтовыми иконками от Elegant Icon Font, которые есть в комплекте с темой.

Font Awesome работает по такому же принципу – это шрифт, созданный из иконок. Не набором картинок. Почему это уточнение важно? Потому, что любые шрифтовые иконки, как Font Awesome и Elegant Icon Font — это:
- Векторные иконки – это значит, что они хорошо выглядят вне зависимости от размера отображения.
- Настраиваемые шрифты – вы можете управлять ими, как любыми другими шрифтами. Меняйте цвета, добавляйте анимацию и многое другое!
- Совместимы с любым браузером – шрифтовые иконки должны отлично работать с любым браузером.
На данный момент Font Awesome предлагает 675 различных иконок, которые вы можете добавить в любом месте на вашем сайте WordPress. Он также совместим с любой темой WordPress.
1. Как добавить Font Awesome на WordPress вручную
Добавить Font Awesome на WordPress вручную легко, но если вы не хотите разбираться с кодом, то сразу перейдите к следующей части.
Для внедрения Font Awesome вручную нужно выполнить два шага. Во-первых, вам нужно добавить таблицу стилей Font Awesome в хэдер вашей темы. А потом, нужно найти название иконки, которую вы хотите добавить, и вставить её с помощью короткого сниппета кода.
Добавление Font Awesome в хэдер темы
Первым шагом является добавление таблицы стилей Font Awesome в хэдер темы:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.6.3/css/font-awesome.min.css" />
Этот код перенесёт таблицу стилей в Font Awesome из Bootstrap CDN. Вы также можете загрузить таблицу стилей прямо из Font Awesome. Нет никакой разницы.
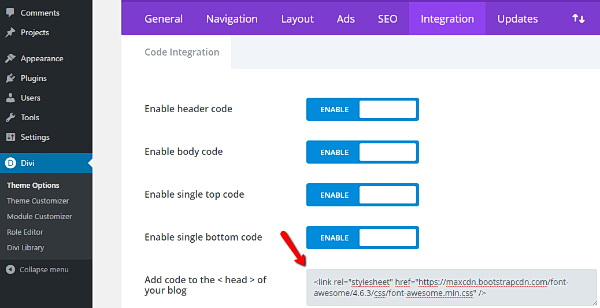
Но мы не рекомендуем вставлять этот код прямиком в файл вашей темы header.php. Если ваша тема разрешает добавление кастомных скриптов в header.php из меню настроек, то лучше воспользоваться этим вариантом:

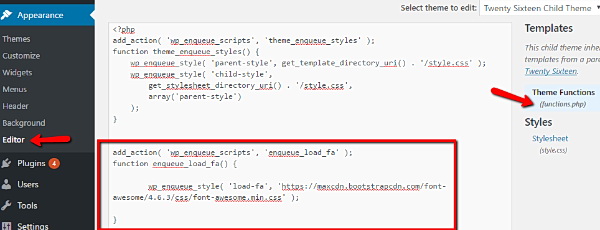
Но если ваша тема не позволяет такого сделать, то нужно добавить этот скрипт самостоятельно правильным образом (с точки зрения WordPress), а именно, использовать следующий код и вставить его в functions.php вашей темы (еще лучше, если это будет functions.php дочерней темы):
add_action( 'wp_enqueue_scripts', 'enqueue_load_fa' );
function enqueue_load_fa() {
wp_enqueue_style( 'load-fa', 'https://maxcdn.bootstrapcdn.com/font-awesome/4.6.3/css/font-awesome.min.css' );
}

Вставляем иконки Font Awesome
Когда вы добавите код в вашу тему, вы будете готовы начать использовать иконки Font Awesome везде.
Найти полный список иконок можно на веб-сайте Font Awesome.
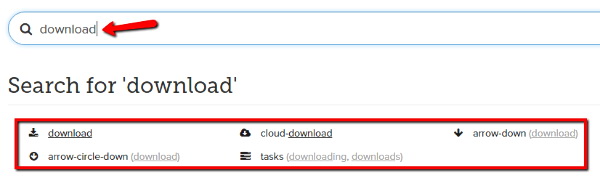
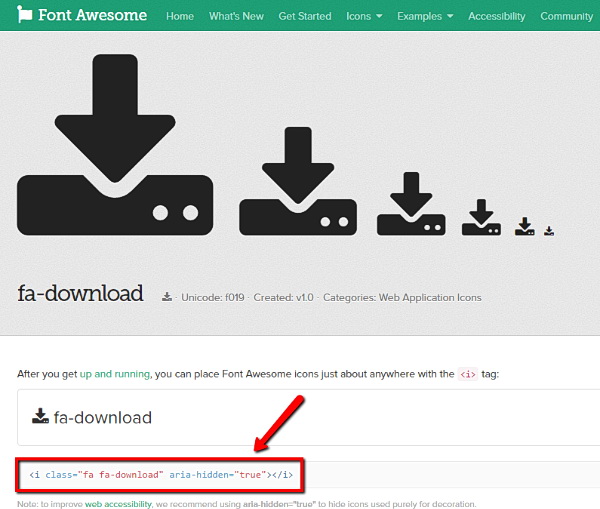
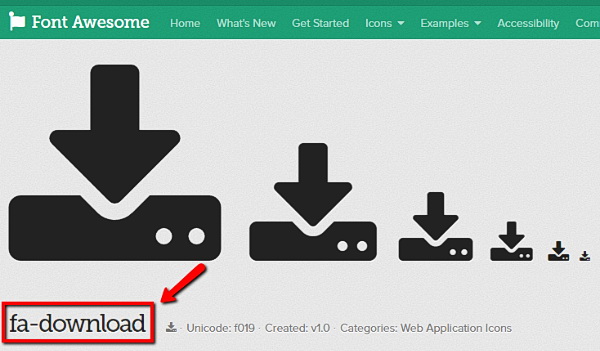
К примеру, если вы ищите иконку «Download», то просто вводите в поиск «download» и выбираете из доступных вариантов:

После выбора понравившейся иконки вы можете увидеть экран с разными размерами этой иконки. В центре экрана вы должны заметить небольшой блок кода:

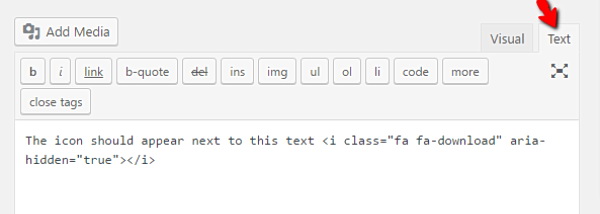
Вам нужно скопировать весь код выбранной иконки. Потом, вы можете вставить этот код куда угодно в WordPress, неважно, какой редактор вы для этого используете. Просто убедитесь, что вы вставляете его, когда редактор переключен в режим "Текст":

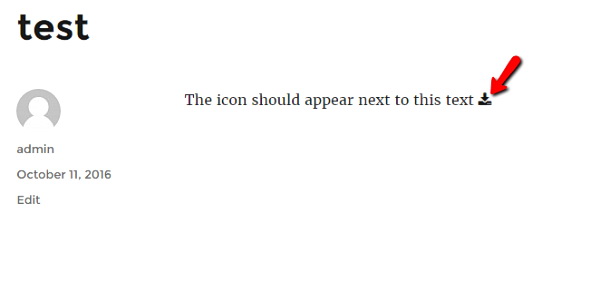
Вы можете вернуться к визуальной вкладке после окончания внедрения кода. После публикации записи вы увидите свою иконку во фронтенде:

Как увеличить размер иконки Font Awesome
Как вы видите в примере сверху, иконки довольно маленькие. Если вам нужно их увеличить, то нужно добавить несколько строк кода. К примеру, чтобы увеличить размер иконок в два раза, вам нужно добавит «fa-2x» в класс иконок.
Например, вот изначальный код иконки:
<i class="fa fa-download" aria-hidden="true"></i>
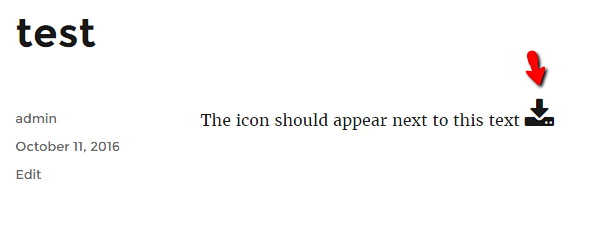
А вот код с увеличенной в 2 раза иконкой:
<i class="fa fa-download fa-2x" aria-hidden="true"></i>
В реальной жизни иконка будет выглядеть теперь так:

Вот список кусочков кода, которые вам нужно добавить, чтобы изменить размер:
- fa-lg – увеличить на 33%
- fa-2x – увеличить в 2 раза
- fa-3x – увеличить в 3 раза
- fa-4x – …
- fa-5x – … ну вы поняли!
Вы можете также делать другие крутые штуки, например, использовать иконку Font Awesome как пункт в маркированном писке, добавлять анимацию и многое другое. На официальном сайте Font Awesome вы можете найти инструкцию, как можно менять шрифтовые иконки.
2. Как добавить Font Awesome на WordPress с помощью плагина
Если вам не нравится предыдущий способ, то вы можете установить плагин. Существует множество различных плагинов, где доступна эта функция, но одним из самых популярных является Better Font Awesome:

Вы можете попробовать использовать и другие плагины, но нам кажется, что этот наилучший по нескольким причинам:
- Он регулярно обновляется. Это важно, поскольку несколько популярных плагинов Font Awesome не обновлялись годами.
- Автоматически импортирует новый набор иконок Font Awesome.
- Позволяет вам добавлять иконки через шорткод или тот же код, что мы использовали.
Для начала установите и активируйте плагин.
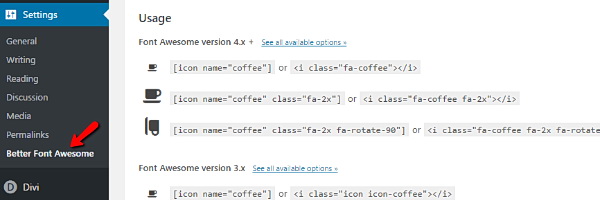
Он добавит новый раздел меню Настройки → Better Font Awesome в вашей консоли. Вам не нужно настраивать ничего, просто следуйте инструкциям, которые предоставит плагин:

Добавление иконок
Чтобы добавить иконки к записям, вы можете использовать тот же метод, который мы показывали вам в ручной версии, или использовать шорткод. Преимущество использования шорткода состоит в том, что вам не нужно менять вкладку «Text» в вашем редакторе.
Формат шорткода, который вам нужен:
[icon name="NAME"]
Где NAME – это название иконки на веб-сайте Font Awesome:

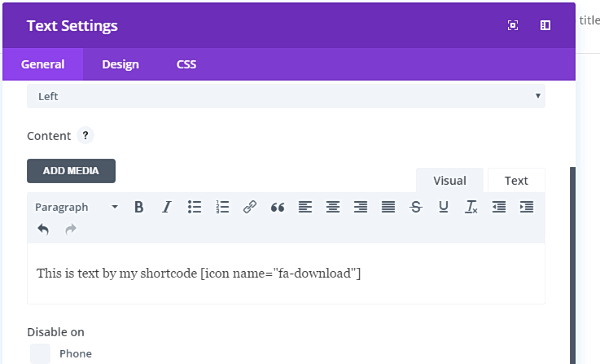
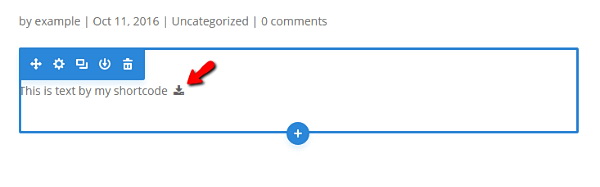
Вы можете добавить этот шорткод в модуль Divi или в обычный текстовый редактор WordPress. Вот пример, где мы добавили иконку через шорткод в текстовый модуль во время использования Divi Visual Builder:

Visual Builder отображает это так:

Вы можете использовать тот же шорткод в обычном редакторе WordPress.
Если вы хотите изменить размер вашей иконки с помощью шорткода, то просто добавьте тэг класса с размером иконки:
[icon name="NAME" class="fa-2x"]
Итоги
Вот и всё! Два разных способа добавить векторные иконки Font Awesome на ваш сайт WordPress. Мы предпочитаем ручной метод, поскольку он отнимает меньше времени и потом не нужно волноваться о потенциальной поломке плагина.
Но если вы не хотите трогать код темы, то лучше используйте плагин Better Font Awesome.
Теперь ваша очередь! А вы используете Font Awesome?





















Комментарии к записи: 3
хотел проверить через плагин, но он увы устарел для установленной у меня версии WP, не хочу ставить непроверенные на совместимость с текущей версией движка плагины
пользовался как плагином так и стандартным образом. Но, вопрос, если редактируешь ВордПресс визуальным редактором страницу с шорт кодом, который был уже написан — то при пересохранении шорт коды стираются? Как это побороть?
Здравствуйте. Как сделать эту боковую панель https://prnt.sc/nq4u24
Вот так https://prnt.sc/nq4up8
https://www.toko.lk/product/motion-activated-security-camera-records/