Шорткоды в WordPress — это очень удобная вещь. С их помощью можно вставить в любую запись или страницу блок с галереей, с комментариями или с любой другой функциональностью, смотря что предусмотрено вашими установленными плагинами или темой оформления.
То есть, например, вы в редакторе записи вставляете с нового абзаца шорткод [gallery], и при просмотре этой записи вместо слова gallery в квадратных скобках у вас отображается реальная галерея. И это работает!
Но не во всех случаях. А что если вы хотите вставить какой-то шорткод в текстовый виджет на сайдбаре? В этом случае ничего не выйдет, и при просмотре сайта на боковой панели так и будет отображаться сам шорткод.
Но в этом уроке мы покажем, как можно сделать так, чтобы шорткоды работали в виджетах сайдбара на WordPress. Читайте дальше!

Смотрите также:
Почему шорткоды не работают в WordPress виджетах?
Многие новички думают, что шорткод будет работать везде и даже в обычных текстовых виджетах. К сожалению, это не так.
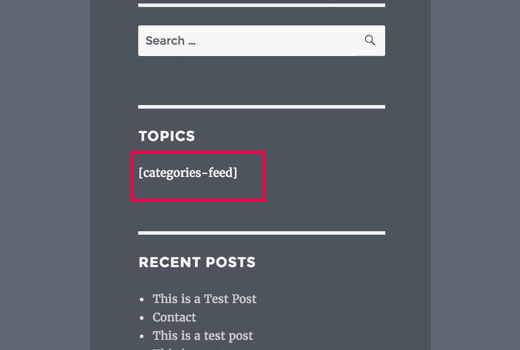
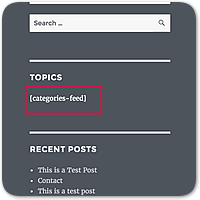
По умолчанию, любой текст, который вы вставляете в текстовый виджет, проходит через определенные WordPress фильтры, и в результате этого шорткод так и остается простым текстом в квадратных скобках. То есть вместо ожидаемого результата вы видите сам шорткод:

Но нас ведь интересует результат выполнения этого шорткода, правильно?
Метод 1. Используйте плагин Shortcode Widget
Все очень просто. Скачайте и установите бесплатный плагин Shortcode Widget:

После активации плагина перейдите в меню Внешний вид → Виджеты и найдите там новый доступный виджет, который так и называется: Shortcode Widget.

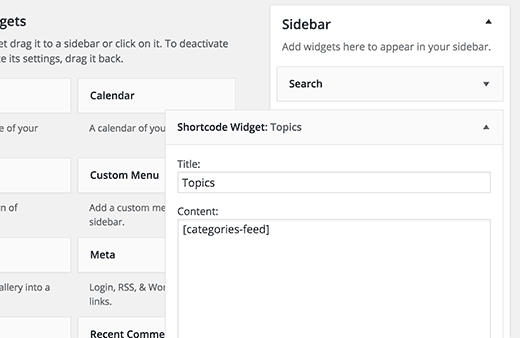
Просто перетащите его мышкой в область боковой панели, как вы обычно это делали с текстовым виджетом, и добавьте в него свой шорткод. Не забудьте нажать Сохранить!
Метод 2. Добавьте фильтр в functions.php
Этот метод не требует установки никаких дополнительных плагинов, но вам понадобится отредактировать файл вашей темы functions.php и добавить туда одну строчку кода.
Просто вставьте этот код в файл functions.php вашей темы:
// Enable shortcodes in text widgets
add_filter('widget_text','do_shortcode');
Этот код включает дополнительный фильтр в WordPress, который разрешает выполнение всех шорткодов внутри текстовых виджетов.
Теперь вы можете зайти в меню Внешний вид → Виджеты и вставить свой шорткод в обычный текстовый виджет для боковой панели.
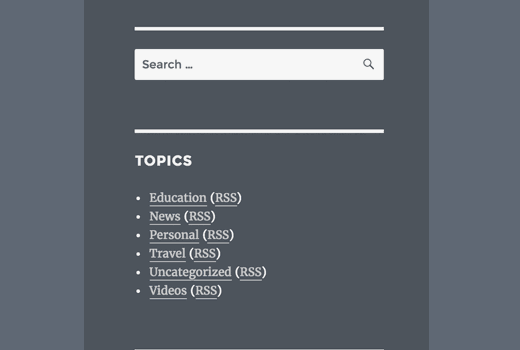
При просмотре вашего сайта на боковой панели теперь будет отображаться уже не сам шорткод, а результат его выполнения, в нашем примере это список рубрик:

На этом все!
Надеюсь, этот маленький урок помог вам разобраться, как добавлять шорткоды в виджеты на боковой панели сайта WordPress.





















Комментарии к записи: 3
Доброго времени суток. Я новичок, подскажите как вставить шорткод в модуль вордпресс.
[/cws-row cols=4112 id=»cols4112″ flags=»1″ flags=1][col span=3 flags=1][cws-widget type=tcol order_url=»http://www.test.ru/» title=»Первичный» currency=»₽» price=»1 100″ price_description=»01-001″ encouragement=»лечебно-диагностический, амбулаторный» button_text=»Записаться»]
Вместо «order_url=»http://www.test.ru/» хочу вставить шорткод [/add_to_cart id=’3274′ sku=’001′].
За ранее спасибо!
Подскажите, пожалуйста, у меня шорткод для ссылок [urlspan]
Я хочу написать так:
<?php echo do_shortcode('[urlspan][/urlspan]’); ?>
Но он [urlspan] выводит как текст
Супер! То что надо! Спасибо!