В некоторых случаях владельцам магазинов может понадобиться дополнительная информация о своих клиентах. Например, дата рождения может потребоваться в записи для определенных покупок или для проверки по другим причинам. В сегодняшней статье мы покажем, как добавить такое поле на вкладку «Сведения об учетной записи» на странице «Моя учетная запись», а затем для облегчения доступа отобразим информацию, введенную на странице профиля пользователя.

Установите и активируйте дочернюю тему
Первым шагом в процессе добавления полей является создание и установка дочерней темы. Этот шаг важен для сохранения ваших изменений во время обновлений темы. В противном случае, вам придется после каждого обновления темы снова и снова вставлять этот код.
Весь приведенный ниже код нужно поместить в файл functions.php вашей дочерней темы. Если файл пуст, разместите код сразу под открывающим тегом <? PHP.
Если файл что-то содержит, код должен быть помещен в конец файла, перед закрывающим тегом ?> PHP.
Создайте настраиваемое поле
Добавить настраиваемое поле довольно просто. Мы будем использовать хук woocommerce_edit_account_form для добавления поля и woocommerce_save_account_details для сохранения введенной информации.
add_action( 'woocommerce_edit_account_form', 'cssigniter_add_account_details' );
function cssigniter_add_account_details() {
$user = wp_get_current_user();
?>
<p class="woocommerce-form-row woocommerce-form-row--wide form-row form-row-wide">
<label for="dob"><?php esc_html_e( 'Date of birth', 'your-text-domain' ); ?></label>
<input type="date" class="woocommerce-Input woocommerce-Input--text input-text" name="dob" id="dob" value="<?php echo esc_attr( $user->dob ); ?>" />
</p>
<?php
}
add_action( 'woocommerce_save_account_details', 'cssigniter_save_account_details' );
function cssigniter_save_account_details( $user_id ) {
if ( isset( $_POST['dob'] ) ) {
update_user_meta( $user_id, 'dob', sanitize_text_field( $_POST['dob'] ) );
}
}
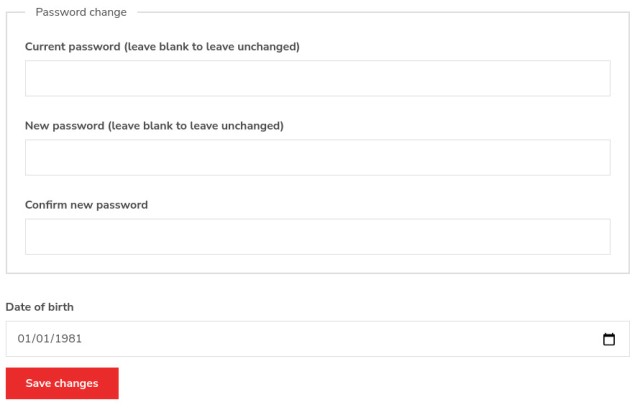
Созданное новое поле появится под полями управления паролями.

Смотрите также:
Отобразите данные поля в профиле
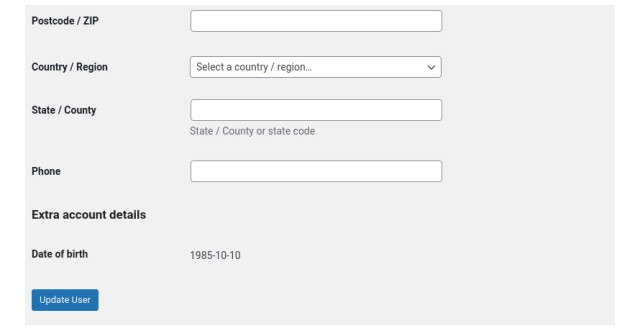
После того, как клиент ввел дату своего рождения, можно отобразить данные из этого поля на странице профиля пользователя, чтобы при необходимости воспользоваться этой информацией.
add_action( 'show_user_profile', 'cssigniter_show_extra_account_details', 15 );
add_action( 'edit_user_profile', 'cssigniter_show_extra_account_details', 15 );
function cssigniter_show_extra_account_details( $user ) {
$dob = get_user_meta( $user->ID, 'dob', true );
if ( empty( $dob ) ) {
return;
}
?>
<h3><?php esc_html_e( 'Extra account details', 'your-text-domain' ); ?></h3>
<table class="form-table">
<tr>
<th><?php esc_html_e( 'Date of birth', 'your-text-domain' ); ?></label></th>
<td>
<p><?php echo esc_html( $dob ); ?></p>
</td>
</tr>
</table>
<?php
}
Чтобы отобразить поле, используйте хуки show_user_profile и edit_user_profile с приоритетом 15, чтобы эта информация отображалась под информацией о выставлении счетов и доставке WooCommerce.

С помощью пары простых фрагментов кода мы добавили настраиваемое поле учетной записи и отобразили информацию из этого поля на странице профиля пользователя. Теперь можно использовать новую информацию для улучшения покупательского опыты для ваших клиентов и облегчить работу владельцев магазинов.
Источник: www.cssigniter.com





















Комментарии к записи: 0