Если вы создаете тему WordPress для сайта, который будет обновляться людьми без знания HTML, вы можете добавить свои стили в визуальный редактор TinyMCE и быть уверенными, что элементы будут отформатированы правильно.
Как веб-дизайнер или разработчик, вы можете создать свои стили для разных элементов контента WordPress сайта. Эти стили можно легко добавить, редактируя HTML. Но что если конечный пользователь сайта или автор не знакомы с HTML? Что если автор забыл, какой элемент нужен для стиля?
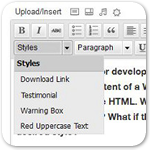
Добавление своих стилей в интерфейс WYSIWYG редактора (TinyMCE) позволит отформатировать нужный элемент с помощью CSS без необходимости запоминать какой-либо код. Пользователь сможет просто выбрать элемент или текст и применить соответствующий формат, используя выпадающее меню, которое есть в визуальном редакторе. Добавить выпадающее меню "Styles" в WordPress действительно просто. Это идеальное решение для таких элементов как предупреждения, кнопки и отзывы.
Обратите внимание: Далее мы будем создавать вариации некоторого открытого кода, который называется TinyMCE Kit из репозитория плагинов WordPress.
Быстрое решение
Добавление своих стилей в редактор TinyMCE — достаточно простой процесс. Ниже описан простой плагин, который добавляет пользовательские стили, указанные в массиве, в выпадающий список ‘Styles’ визуального редактора. CSS стили помещены в файл в папке плагина. Эта таблица стилей CSS вызывается в визуальном редакторе и на самом сайте.
В коде добавлены комментарии, чтобы упростить понимание. В первой части мы используем функцию TinyMCE для добавления своей таблицы стилей в визуальный редактор, чтобы стили были там видимы. Следующая часть добавляет выпадающий список ‘Styles’, который заполняется на следующем шаге.
Выпадающий список ‘Styles’ ('styleselect') добавляется во второй ряд кнопок (theme_advanced_buttons2_add) в начале ряда (_before). Этот выпадающий список затем наполняется своими стилями, которые добавляются через массив $classes вместо того, чтобы написать их там непосредственно (в формате, описанном в документации TinyMCE). В последней части, своя таблица стилей добавляется к самому сайту с помощью функции wp_enqueue_scripts.
<?php
/*
Plugin Name: Custom Quick Styles
Plugin URI: http://www.speckygeek.com
Description: Add custom styles in your posts and pages content using TinyMCE WYSIWYG editor. The plugin adds a Styles dropdown menu in the visual post editor.
Based on TinyMCE Kit plug-in for WordPress
http://plugins.svn.wordpress.org/tinymce-advanced/branches/tinymce-kit/tinymce-kit.php
*/
/**
* Apply styles to the visual editor
*/
add_filter('mce_css', 'tuts_mcekit_editor_style');
function tuts_mcekit_editor_style($url) {
if ( !empty($url) )
$url .= ',';
// Retrieves the plugin directory URL and adds editor stylesheet
// Change the path here if using different directories
$url .= trailingslashit( plugin_dir_url(__FILE__) ) . '/editor-styles.css';
return $url;
}
/**
* Add "Styles" drop-down
*/
function tuts_mcekit_editor_buttons($buttons) {
array_unshift($buttons, 'styleselect');
return $buttons;
}
add_filter('mce_buttons_2', 'tuts_mcekit_editor_buttons');
/**
* Add "Styles" drop-down content or classes
*/
function tuts_mcekit_editor_settings($settings) {
if (!empty($settings['theme_advanced_styles']))
$settings['theme_advanced_styles'] .= ';';
else
$settings['theme_advanced_styles'] = '';
/**
* Add styles in $classes array.
* The format for this setting is "Name to display=class-name;".
* More info: http://wiki.moxiecode.com/index.php/TinyMCE:Configuration/theme_advanced_styles
*
* To be allow translation of the class names, these can be set in a PHP array (to keep them
* readable) and then converted to TinyMCE's format. You will need to replace 'textdomain' with
* your theme's textdomain.
*/
$classes = array(
__('Warning','textdomain') => 'warning',
__('Notice','textdomain') => 'notice',
__('Download','textdomain') => 'download',
__('Testimonial','textdomain') => 'testimonial box',
);
$class_settings = '';
foreach ( $classes as $name => $value )
$class_settings .= "{$name}={$value};";
$settings['theme_advanced_styles'] .= trim($class_settings, '; ');
return $settings;
}
add_filter('tiny_mce_before_init', 'tuts_mcekit_editor_settings');
/*
* Add custom stylesheet to the website front-end with hook 'wp_enqueue_scripts'
* Enqueue the custom stylesheet in the front-end
*/
add_action('wp_enqueue_scripts', 'tuts_mcekit_editor_enqueue');
function tuts_mcekit_editor_enqueue() {
$StyleUrl = plugin_dir_url(__FILE__).'editor-styles.css';
wp_enqueue_style( 'myCustomStyles', $StyleUrl );
}
?>
Альтернативное добавление стилей
Описанное выше решение для добавления своих стилей в визуальный редактор WordPress простое, но у него есть некоторые ограничения. Представленный выше код не ограничит стиль лишь для конкретного HTML элемента. Он также не применит класс к существующему блочному элементу.
Мы можем избавиться от этих ограничений и сделать наш выпадающий список более мощным, добавляя стили в массивы с использованием синтаксиса TinyMCE. Остальной код плагина остается неизменным. В TinyMCE каждый формат устанавливает набор параметров, который вы можете определить (TinyMCE – форматы):
- inline – название встроенного элемента, который создаст, например, "span". Выбранный в данный момент текст будет заключен в этот встроенный элемент.
- block – название для блочного элемента, чтобы создать, например, "h1". Существующие блочные элементы внутри выбранной части будут заменены на новый блочный элемент.
- selector – CSS3 селектор для нахождения элементов внутри выбранного. Может использоваться для применения классов к определенным элементам или в комплексе, например, нечетным строкам в таблице.
- classes – разделенный пробелами список классов, которые применяются для выбранных элементов для новых встроенных/блочных элементов.
- styles – название/значение объекта с элементами CSS, которые должны применяться, например, цвет и т.д.
- attributes – название/значение объекта с атрибутами, которые должны применяться к выбранным элементам или к новому встроенному/блочному элементу.
- exact – отключает слияние похожих стилей. Это нужно для некоторых проблем с CSS, например, оформление текста для подчеркивания/зачеркивания.
- wrapper – указывает, что текущий формат – формат контейнера для блочных элементов. Например, wrapper или blockquote слоя.
Вот модифицированный плагин для добавления своих стилей в визуальный редактор WordPress.
<?php
/*
Plugin Name: Custom Styles
Plugin URI: http://www.speckygeek.com
Description: Add custom styles in your posts and pages content using TinyMCE WYSIWYG editor. The plugin adds a Styles dropdown menu in the visual post editor.
Based on TinyMCE Kit plug-in for WordPress
http://plugins.svn.wordpress.org/tinymce-advanced/branches/tinymce-kit/tinymce-kit.php
*/
/**
* Apply styles to the visual editor
*/
add_filter('mce_css', 'tuts_mcekit_editor_style');
function tuts_mcekit_editor_style($url) {
if ( !empty($url) )
$url .= ',';
// Retrieves the plugin directory URL
// Change the path here if using different directories
$url .= trailingslashit( plugin_dir_url(__FILE__) ) . '/editor-styles.css';
return $url;
}
/**
* Add "Styles" drop-down
*/
add_filter( 'mce_buttons_2', 'tuts_mce_editor_buttons' );
function tuts_mce_editor_buttons( $buttons ) {
array_unshift( $buttons, 'styleselect' );
return $buttons;
}
/**
* Add styles/classes to the "Styles" drop-down
*/
add_filter( 'tiny_mce_before_init', 'tuts_mce_before_init' );
function tuts_mce_before_init( $settings ) {
$style_formats = array(
array(
'title' => 'Download Link',
'selector' => 'a',
'classes' => 'download'
),
array(
'title' => 'Testimonial',
'selector' => 'p',
'classes' => 'testimonial',
),
array(
'title' => 'Warning Box',
'block' => 'div',
'classes' => 'warning box',
'wrapper' => true
),
array(
'title' => 'Red Uppercase Text',
'inline' => 'span',
'styles' => array(
'color' => '#ff0000',
'fontWeight' => 'bold',
'textTransform' => 'uppercase'
)
)
);
$settings['style_formats'] = json_encode( $style_formats );
return $settings;
}
/* Learn TinyMCE style format options at http://www.tinymce.com/wiki.php/Configuration:formats */
/*
* Add custom stylesheet to the website front-end with hook 'wp_enqueue_scripts'
*/
add_action('wp_enqueue_scripts', 'tuts_mcekit_editor_enqueue');
/*
* Enqueue stylesheet, if it exists.
*/
function tuts_mcekit_editor_enqueue() {
$StyleUrl = plugin_dir_url(__FILE__).'editor-styles.css'; // Customstyle.css is relative to the current file
wp_enqueue_style( 'myCustomStyles', $StyleUrl );
}
?>
Теперь у вас есть плагин для добавления своих стилей в визуальный редактор WordPress. Чтобы добавить свои стили, вам нужно заменить существующие массивы стилей своими. Конечно, вам также надо будет добавить стили в таблицу стилей в папке плагина. Если вам нужно использовать какие-то изображения в качестве фона, вы можете создать папку изображений и вызвать фоновое изображение оттуда.
Если вы хотите использовать эти дополнительные стили на своем сайте, просто добавьте код плагина в файл functions.php вашей темы. Обязательно замените plugin_dir_url(__FILE__) на get_stylesheet_directory_uri() и обратитесь к нужной таблице стилей из папки темы.
Заключение
Использование своих стилей в визуальном редакторе сделает форматирование постов и страниц проще и гораздо приятнее. Это также упростит управление сайтами для ваших клиентов и добавит сайтам жизни благодаря использованию визуально красивого контента. Добавляя настройки темы, вы можете расширить этот плагин так, чтобы пользователь мог сам добавить свои стили для использования в визуальном редакторе.





















Комментарии к записи: 4
Только как убрать style=»….» из кода готовой страницы, чтоб остался только класс. Но в тоже время в редакторе применение стиля должно отображаться сразу. Как сделать? В исходнике статьи ничего про это не написано.
Там style добавляется только к элементу Red Uppercase Text, загляни в исходник и поймешь как убрать
‘title’ => ‘Red Uppercase Text’,
‘inline’ => ‘span’,
‘styles’ => array(
‘color’ => ‘#ff0000’,
‘fontWeight’ => ‘bold’,
‘textTransform’ => ‘uppercase’
)
поменяй на
‘title’ => ‘Red Uppercase Text’,
‘inline’ => ‘span’,
‘classes’ => ‘my class’
Спасибо! Интересует еще как можно добавить свою кнопку с [шорткодом] [/шорткодом] в tinymce-advanced, возможно кто то искал такое, нужна подробная инструкция что и куда вставлять, для очень далекого от этого человека =)?
Заранее спасибо!
Спасибо за плагин, реально помог!