Круглые изображения сейчас на волне. Но что еще круче — это, как мне кажется, круглые аватарки. Так что над этим мы и поработаем в этой статье.

Прежде чем углубиться в код, давайте посмотрим, как изменятся ваши аватары или граватары.
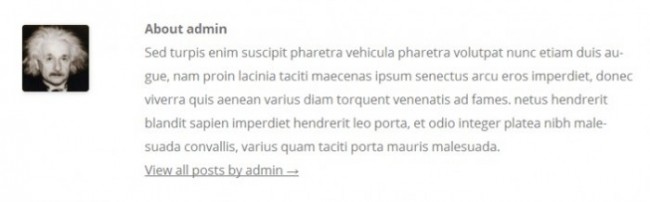
Вот как выглядит обычный аватар автора:

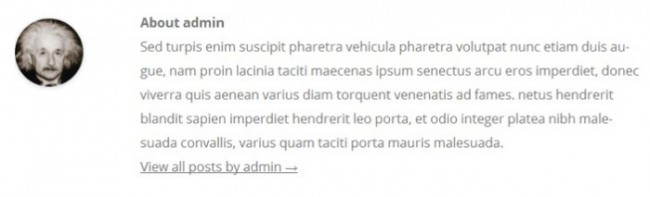
А вот как он выглядит после использования некоторого простого CSS.

Как это всегда бывает перед изменениями в теме, лучше использовать дочернюю тему (или специальный блок CSS, организованный для таких изменений).
Хорошо, теперь давайте перейдем в файл style.css (Внешний вид → Редактор → Стили – style.css) и внесем в вашу таблицу стилей следующие изменения.
.avatar img {
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
}Все эти строки с 50% — для поддержки разных браузеров. Некоторые считают, что в наше время вам нужно только border-radius: 50%; но если вы хотите быть уверенными на 100%, используйте весь этот код.
Сохраните файл. Должно сработать.
Если не сработало…
Если этот код не сработал, то, скорее всего, в вашей теме не используется класс "avatar". Если дело в этом, есть несколько способов, как выяснить название этого класса в вашей теме.
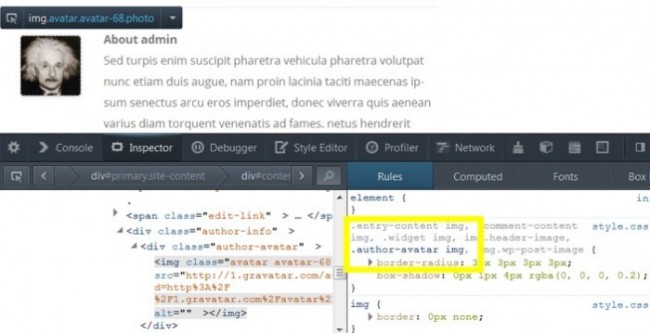
Вы можете поискать в коде возле вашего аватара, чтобы узнать имя класса. Chome и Firefox упрощают эту задачу — просто щелкните по элементу (в данном случае по аватару) и затем выберите "Inspect element" в контекстном меню.
Теперь вы можете изучить CSS. Вот пример, как это выглядит в Firefox. Для этого теста я использовал стандартную тему Twenty Twelve и, как оказалось, у нее другое имя класса. Ниже вы можете видеть, что имя класса здесь не просто "avatar", а "author-avatar":

После того, как я это узнал, я изменил имя класса в коде на "author-avatar".
.author-avatar img {
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
}Если при проверке элемента для расшифровки выдаётся очень много кода, вы можете узнать имя класса, поискав в вашей таблице стилей слово "avatar" (Внешний вид → Редактор → Стили – style.css). Даже если у класса другое название, очень вероятно, что оно содержит слово "avatar".
Обратите внимание: слово "avatar" может использоваться во многих местах. Продолжайте искать нужный вам класс.
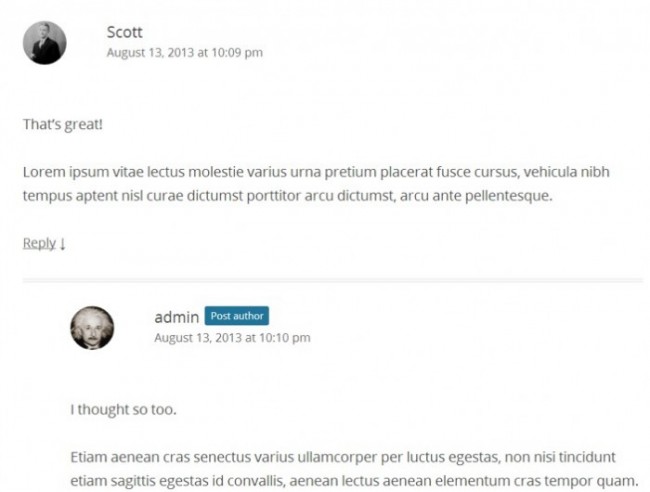
То же самое для комментариев
Конечно, вы можете сделать такие аватары и в блоке комментариев. У этих аватаров могут быть немного другие названия классов, и это тоже придется поискать. В моем случае при проверке темы Twenty Twelve у меня не получилось легко найти имя класса по правому щелчку и проверке элемента.
Я не эксперт в CSS, так что может быть это просто у меня не получилось найти, но я решил не терять времени и перешел к поиску слова "avatar" в CSS файле. Я быстро нашел блок ".commentlist .avatar" в файле. Подозревая, что это правильный стиль, я попробовал — и сработало. Вот что я добавил (обратите внимание: здесь не было тега "img")
.commentlist .avatar {
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
}Вот результат:

Изображения не отображаются?
У некоторых может быть проблема посерьезней — изображения могут вообще не отображаться. Почему же?
По умолчанию, WordPress использует для фотографий пользователей "gravatars". Если у вас его нет, вы можете получить граватары (то есть аватары) на ваш сайт, зарегистрировавшись на сайте gravatar.com с тем же адресом, который вы использовали для своего профиля.
Если вы зарегистрированы на gravatar.com, но не видите изображений, причины могут быть следующими:
- В вашей теме нет кода для отображения граватаров. В таком случае вам нужно связаться с автором вашей темы.
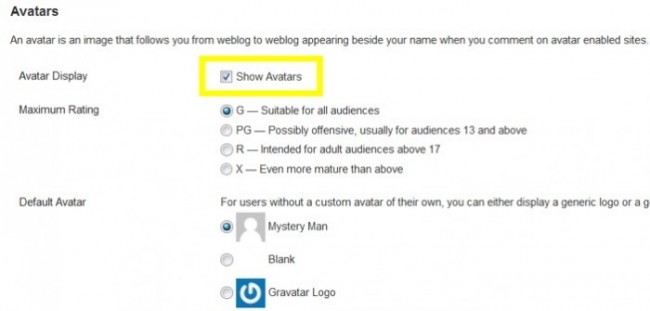
- Убедитесь, что аватары в принципе включены на вашем сайте. Перейдите в Параметры → Обсуждение, прокрутите вниз и убедитесь, что соответствующий блок выбран (см. скриншот ниже).

Обратите внимание: если вы используете плагин для отображения аватаров пользователей и авторов, то вам придется разобраться с CSS соответствующего плагина. При обновлении вашего плагина изменения перезапишутся, так что вам придется их повторить.





















Комментарии к записи: 2
Спасибо! Отлично работает )
Вообще для этого лучше не редактировать существующую тему (ведь изменения будут потеряны при обновлении) а воспользоваться дочерней темой или CSS редактором.