Большие новостные порталы часто используют разные стили оформления для выделения разделов и рубрик сайта. Зачастую, используется разный цвет для каждого из разделов.

Скачать исходники | Посмотреть демо
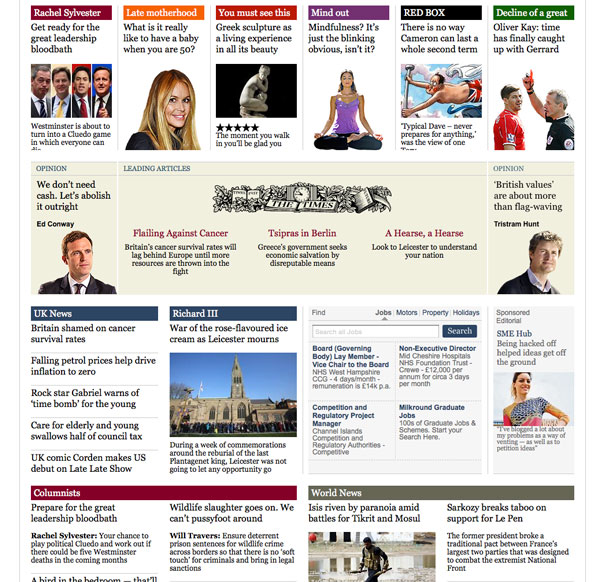
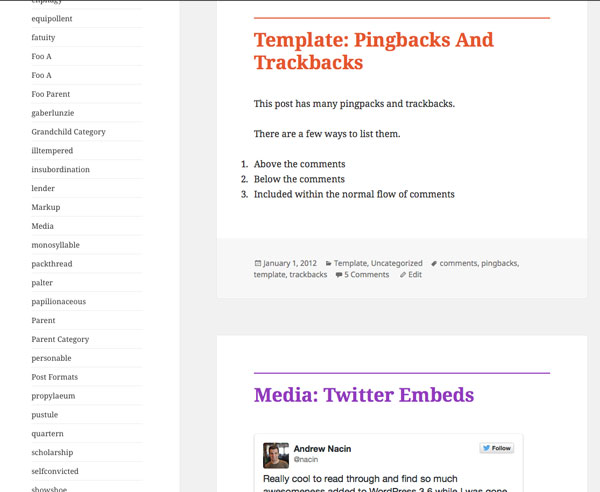
Хорошим примером является сайт London Times, который использует разные цвета для каждого раздела. Эти цвета выводятся на главной странице в баннерах над каждым постом, как это показано на скриншоте:

Смотрите также:
- Оформляем страницу авторизации WordPress на свой вкус
- Разная структура темы оформления для разных Рубрик в WordPress
- Как отобразить разные иконки для отдельных рубрик
- Используем скрипт jQuery Masonry для оформления постов в стиле Pinterest
- Stylify Me — смотрим, какие цвета, шрифты и стили оформления используются на сайте
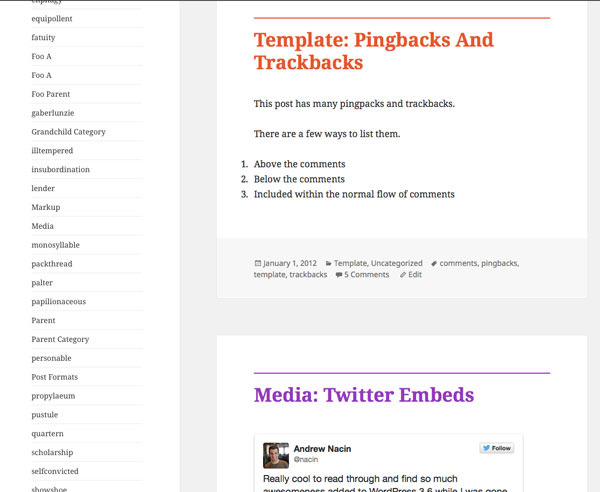
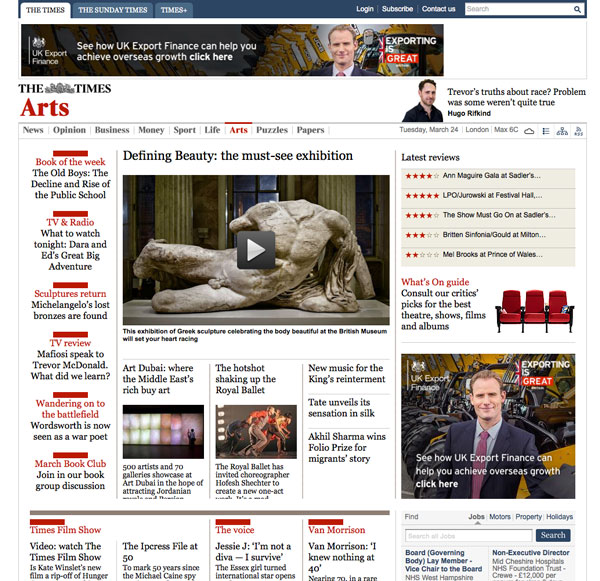
При дальнейшей навигации по сайту вы будете наблюдать свой определенный цвет для каждого раздела:

Использование подобного оформления на вашем сайте сделает домашнюю страницу более привлекательной и поможет посетителям быстрее найти содержимое тех рубрик, которые они обычно читают. В этом уроке мы покажем вам, как изменить стили, которые представлены в WordPress, чтобы оформить главную страницу в блоге по категориям.
Что вам понадобится
Для выполнения данного урока вам понадобится:
- Установленный WordPress с доступом в консоль
- Редактор кода
В примере мы создадим дочернюю тему из темы Twenty Fifteen и будем редактировать ее оформление.
На вашем сайте, скорее всего, уже будут посты, поэтому чтобы и на нашем они были, мы загрузим тестовый контент WordPress.
Создание дочерней темы
Если вы работаете над своей собственной темой, то можете пропустить эту часть статьи. А мы создадим дочернюю тему и будем работать с ней.
В папке вашего сайта wp-content/themes создайте новую папку. Нашу мы назвали tutsplus-style-posts-by-category.
Внутри папки создайте пустой CSS файл под названием style.css и скопируйте туда следующее:
/* Theme Name: Tuts+ Style Posts by Category Theme URI: http://code.tutsplus.com/tutorials/style-posts-by-category-on-your-main-blog-page--cms-23684 Description: Theme to support tuts+ tutorial on styling posts by category. Child theme for the Twenty Fifteen theme. Author: Rachel McCollin Author URI: Template: twentyfifteen Version: 1.0 */ @import url("../twentyfifteen/style.css");
Это все, что понадобится WordPress для создания дочерней темы и импорта стилевого оформления из Twenty Fifteen. Скорее всего, вы захотите добавить свое имя и другие детали вместо наших, но это только пример.
После этого активируйте вашу тему.
Импорт данных
Если на вашем сайте уже есть посты, вы можете пропустить этот раздел, в котором будет рассказываться, как импортировать демо-данные на ваш сайт:
- Перейдите на сайт Theme Unit Test и скачайте xml файл, который прикреплен.
- На вашем сайте перейдите на Инструменты → Импорт. Нажмите на WordPress линк.
- Выберете файл, который вы только что загрузили.
- Следуйте инструкциям и ждите, пока WordPress импортирует данные.
Ищем нужные стили для изменений
В WordPress есть несколько тегов шаблонов, которые выводят классы для ваших страниц и размещают их тогда, когда они просматриваются в браузере. Например:
- body_class(), который добавляется в тег body в файл header.php: он присваивает классы элементам body, в соответствии с типом просматриваемой страницы.
- post_class(), который работает аналогичным образом, но используется циклов внутри постов.
Если вы работаете со своей темой и еще не добавили эти теги шаблонов, то должны будете это сделать.
Если вы работаете с дочерней темой из Twenty Fifteen, эти теги уже были добавлены самой темой Twenty Fifteen, поэтому вам ничего делать не нужно.
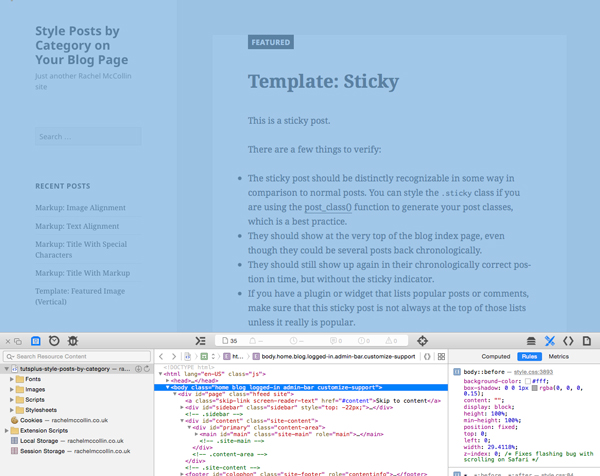
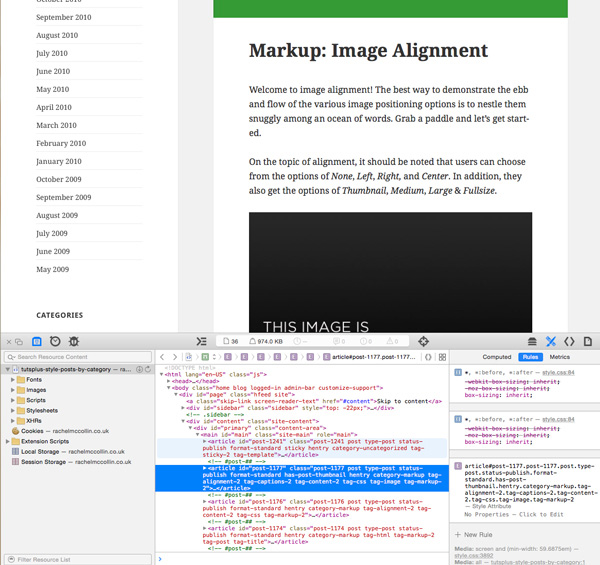
Если вы откроете домашнюю страницу вашего сайта в браузере и используете консоль для разработчиков, чтобы просмотреть выходной HTML-код, то обнаружите, что эти теги добавили кучу классов на вашу страницу.
Вот, что увидели мы, просматривая домашнюю страницу нашего сайта:

Body-тег выводится как:
<body class="home blog logged-in admin-bar customize-support">
Классы home и blog говорят нам о том, что это домашняя страница сайта и главная страница блога. Мы можем использовать эти классы для выбора CSS на нашей домашней странице.
Нечто подобное происходит и с постом:

Статья, которую мы выбрали, отмечается как:
<article id="post-1176" class="post-1176 post type-post status-publish format-standard hentry category-markup tag-alignment-2 tag-content-2 tag-css tag-markup-2">
Это огромное количество классов! Исходя из данной информации, мы можем сказать несколько вещей о данном посте: его ID, тип, статус, формат, категорию и теги. Вы можете использовать все это для выбора при оформлении. В примере мы будем использовать класс category-markup.
Оформление поста
Теперь, когда мы определились, какой класс мы будем использовать, настало время немного изменить дизайн. Мы оставим текст таким же ненавязчивым, но изменим цвет названия каждого поста внутри линка в теге <h2 class="entry-title">.
Откройте таблицу стилей вашей темы и добавьте следующее:
.blog .category-markup .entry-title a:link,
.blog .category-markup .entry-title a:visited {
color: #6cd2c8;
}
.blog .category-markup .entry-title a:hover,
.blog .category-markup .entry-title a:active {
color: #120e5b;
}Мы использовали оттенок cyan для статусов link и visited, и navy для статусов hover и active. Вы самостоятельно можете изменить эти цвета так, чтобы они вписывались в вашу цветовую гамму.
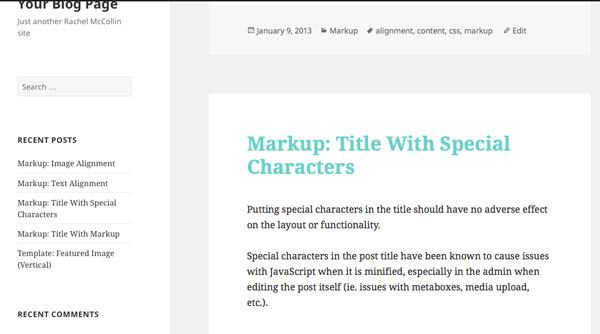
Теперь вы можете сохранить таблицу стилей и обновить страницу. Вы заметите, что у постов из рубрики, которую вы выбрали, будет другой цвет заголовков.

Теперь добавим еще несколько цветов для других категорий в вашем блоге:
.blog .category-template-2 .entry-title a:link,
.blog .category-template-2 .entry-title a:visited {
color: #e5572f;
}
.blog .category-template-2 .entry-title a:hover,
.blog .category-template-2 .entry-title a:active {
color: #120e5b;
}
.blog .category-media-2 .entry-title a:link,
.blog .category-media-2 .entry-title a:visited {
color: #933bbe;
}
.blog .category-media-2 .entry-title a:hover,
.blog .category-media-2 .entry-title a:active {
color: #120e5b;
}Опять же, выбирайте цвета в соответствии с вашим стилем оформления. У вас появится множество разных цветовых оформлений заголовков постов.
Вы также можете добавить рамочку, независимо от изменения цвета:
.blog .category-markup .entry-title {
padding-top: 0.5em;
border-top: 2px #6cd2c8 solid;
}
.blog .category-template-2 .entry-title {
padding-top: 0.5em;
border-top: 2px #e5572f solid;
}
.blog .category-media-2 .entry-title {
padding-top: 0.5em;
border-top: 2px #933bbe solid;
}Теперь заголовок нашего поста имеет тоненькую границу и другое цветовое оформление:

Этот нехитрый прием выделяет разные рубрики сайта для посетителей, но в то же время, не является слишком броским элементом дизайна.
Заключение
Поскольку WordPress предоставляет теги шаблонов body_class() и post_class(), становится возможным выбрать конкретную страницу на сайте, а потом и конкретный пост в каждой категории для того, чтобы отдельно их оформить.
В этом уроке вы увидели, как выбирать класс, с которым вы хотите работать, и как менять стиль для каждой категории, тем самым, оставляя посетителям визуальные подсказки о структуре вашего сайта.





















Комментарии к записи: 3
Можно узнать на картинке у вас что за браузер и расшерение для разработчика?
Это не наша картинка, но похоже на Firefox
Это Safari