Это не совсем стандартная статья, из которой нужно скопировать/вставить код, это скорее статья, в которой я делюсь опытом в оптимизации моего сайта на WordPress. Не скажу, что описаны лучшие методы, но они должны работать.
Совет 1. Не используйте @import
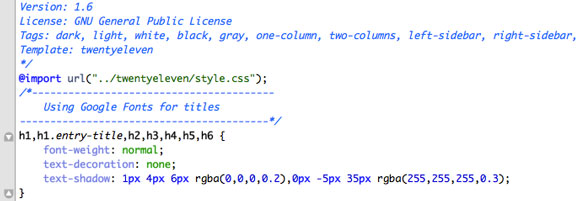
Некоторые темы WordPress или, особенно, темы-потомки используют команду @import в CSS-файле, чтобы импортировать стили из родительской темы. И хотя этот метод делает style.css для темы-потомка маленьким и легким, он влияет на скорость загрузки, поскольку браузеру нужно скачать таблицы стилей. Файл не будет скачиваться параллельно, а будет поставлен в очередь, что увеличит время загрузки.
Что я обычно делаю – удаляю команду @import из моего файла CSS и просто копирую весь CSS файл, который ранее импортировался. С помощью W3 Total Cache или Wp-Minify можно уменшить размер CSS-файла.
Еще одна фишка – использование тега <link>. Согласно советам Google Web Performance Best Practices, тег <link> позволяет браузеру скачивать файлы в параллельном режиме. Просто удалите команду @import в вашей таблице стилей и добавьте таблицу стилей в таком виде:
<link rel="stylesheet" href="first.css" /> <link rel="stylesheet" href="second.css" />

Совет 2. Асинхронные коды
Всегда выбирайте асинхронные типы исходных кодов для ваших кнопок социальных сетей и Google Analytics. Я думаю, что все обычные штуки, которые мы добавляем на наш сайт (Google Analytics, Facebook Like, Google Plus) уже предоставляют такой тип кода. Убедитесь, что вы используете обновленную версию кодов и что вы используете именно асинхронные коды.
В большинстве случаев руководства на разных блогах, которым вы следуете, были написаны давно, и они могли не обновиться до асинхронных кодов. Также вы можете использовать плагины для вставки кнопок социальных сетей. Вы всегда можете написать разработчикам плагинов, чтобы они обновили эти коды.
Совет 3. Запускайте только избранные JavaScript на определенных страницах
Нужно ли вам запускать commentreply.js на вашей главной странице, где нет возможности комментирования? В этом основная идея. Некоторые скрипты JavaScript, которые используются в теме, можно исключить из запуска на определенных страницах, чтобы уменьшить время загрузки для вашего сайта. Как мы можем это сделать?
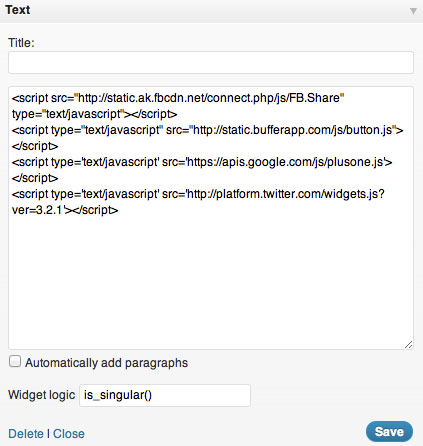
Одно из решений – использование плагина Widget Logic, чтобы контролировать виджеты или страницы, на которых будут появляться виджеты. В моем случае, поскольку я не отображаю никакие кнопки социальных сетей на моей главной странице, я устанавливаю для конкретного виджета, что скрипт, необходимый для этих кнопок, будет запущен только на некоторых страницах.
Вы можете спросить, почему я не размещу скрипт конкретно в single.php. Причина в том, что поскольку я использую Twenty Eleven с темой-потомком, сайдбар вызывается после основного контента. Таким образом, теоретически контент появится вначале (полностью), а затем появятся кнопки. Никто не кликнет на кнопки социальных сетей еще до того, как прочтет контент, потому лучше дать контенту загрузиться для ваших читателей быстрее.

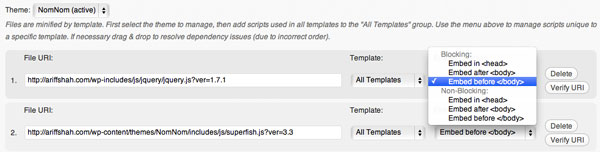
Другой метод – использовать функцию минимизации W3Total Cache. Вы можете выбрать, где вставить эти минимизированные скрипты (в <head>, перед </body> или после <body>), но это требует большого количества проб и ошибок с вашей стороны.
Идея в том, чтобы вставить скрипты, которые действительно используются в дизайне вашей темы, внутри <head>, а остальные – перед </body>. В процессе проб и ошибок ваш сайт часто будет выглядеть криво в некоторые моменты, но не переживайте, это решается очисткой cookies и кеша.

Совет 4. Используйте CloudFlare
CloudFlare набирает популярность среди пользователей WordPress. Причина проста – их CDN-сеть работает и она бесплатна. С добавленной защитой от спамботов, CloudFlare – хорошая возможность для добавления в вашу инсталляцию WordPress.
Сейчас вы можете автоматически установить CloudFlare через cPanel (вопрос в том, поддерживается это вашим хостером, или нет). Установка через cPanel даже проще, чем вручную.

Основная идея ускорения работы сайта – уменьшить количество вещей, которые надо загружать, уменьшить размер страницы и дать преимущество скриптам, которые действительно строят сайт перед другими скриптами, например рекламными, скриптами кнопок социальных сетей или аналитики. Желательно, чтобы вы понимали структуру вашей темы и знали, что загружается в первую и последнюю очередь, чтобы определить, какой скрипт важен, а как ой нет.
Я предложил бы вам проводить какое-то время каждый месяц, используя инструменты по типу GTmetrix и Pingdom Full Page Test для анализа вашего сайта.





















Комментарии к записи: 10
отличный материал, бро
Спасибо, очень познавательно. Да, у меня сложилось впечатление, что плагин disqus притормаживает загрузку. Это мне показалось?
«поскольку я использую Twenty Eleven с темой-потомком»
скажите, в этом блоге используется Twenty Eleven с дочерней?
Жду ответа…
Нет, на этом сайте используется другая тема, не Twenty Eleven.
Спасибо за советы, особенно за GTmetrix :)
Свой блог http://revertron.com разогнал до 96%, а у вас тут 73% (или 81% и 57% соответственно, по параметру YSlow), догоняйте! :)
Подключил CloudFlare, пару дней все было хорошо. Но CloudFlare уже второй день глючит и из за него ложится сайт
Я использую на своем блоге Kayrosblog.ru плагин MaxCache и очень доволен результатом.
Установка элементарна. а скорость загрузки лучшая из всех плагинов, которые я пробовал.
Самый главный совет забыли: выбросите сверхтяжелый wordpress-движок в мусорку и подберите подходящий под ваши запросы. В 90% случаев существует другой движок блога, который подойдет вам лучше чем WordPress.
Вы, похоже, сайтом для троллинга ошиблись.