Допустим, мы обслуживаем несколько сайтов на WordPress. В наши обязанности входит размещать уведомления и важную информацию на их домашних страницах. Для этого мы предпочитаем использовать пользовательский тип постов, что позволяет нам добавлять свои баннеры и отображать их там, где нам нужно.
Но у баннеров всегда есть свой срок действия. Например, они содержат информацию о предстоящем событии или вакансии. После того, как событие прошло или вакансия была закрыта, мы должны возвращаться на сайт и вручную убирать уже неактуальную информацию.
Было бы намного проще, если при создании подобных постов, мы могли бы задать их срок действия, после истечения которого, они бы не отображались на сайте.
Смотрите также:
- Как ограничить количество символов в заголовках постов WordPress
- Как ограничить доступ авторам WordPress к некоторым рубрикам в админке
- Как показать количество просмотров записей на WordPress сайте
- Как добавить постраничную навигацию на WordPress
- Как вывести последние посты из каждой рубрики WordPress на одной странице
В этом уроке мы покажем вам, как именно сделать это, выполнив всего три шага:
- Создать метабокс на экране редактирования поста для даты истечения срока действия.
- Подключить JQuery UI DatePicker к метабоксу для улучшения интерфейса.
- Использовать хук pre_get_posts для того, чтобы неактуальные сообщения не отображались.
Что вам понадобится
Для прохождения этого урока вам потребуется:
- админ доступ к WordPress
- редактор кода
Вы самостоятельно создадите плагин и активируете его на вашем сайте. Так что давайте приступим!
| Скачать исходники плагина |
Настройка плагина
Прежде всего необходимо создать сам плагин. В папке с плагинами в вашей директории wp-content создайте пустой файл с именем tutsplus-post-expiry-date-php.
Откройте файл в редакторе кода и вставьте туда следующее:
<?php /* Plugin Name: Add an Expiry Date to Posts Plugin URI: http://.tutsplus.com/tutorials/add-an-expiry-date-to-wordpress-posts--cms-22665 Description: Adds an expiry date to posts, using a the jQuery UI datepicker Author: Rachel McCollin Version: 1.0 */
Вы должны будете отредактировать файл, используя свое имя и URL плагина. Код выше — это инструкция для плагина, которая говорит что он будет делать в дальнейшем.
Теперь перейдите в меню Плагины в админке WordPress и активируйте плагин.
Создание метабокса
Мы собираемся создать метабокс для даты истечения срока действия.
Использование add_meta_box() для отображения метабокса
Для начала нужно создать функцию, которая будет добавлять метабокс на экран редактирования поста. Добавьте следующий код в ваш файл плагина:
function tutsplus_add_expiry_date_metabox() {
add_meta_box(
'tutsplus_expiry_date_metabox',
__( 'Expiry Date', 'tutsplus'),
'tutsplus_expiry_date_metabox_callback',
'post',
'side',
'high'
);
}
add_action( 'add_meta_boxes', 'tutsplus_add_expiry_date_metabox' );Мы использовали функцию add_meta_box(), которая принимает шесть аргументов:
- 'tutsplus_expiry_date_metabox': уникальный ID этого метабокса
- __( 'Expiry Date', 'tutsplus'): отображается, как название метабокса
- 'tutsplus_expiry_date_metabox_callback': функция "обратного вызова", которая будет заполнять метабокс (мы создадим ее дальше)
- 'post': тип поста, на экране редактирования которого будет выводиться наш метабокс
- 'side': в какой части экрана появится метабокс
- 'high': на какой позиции появится метабокс
Функция затем прикрепляется к хуку add_meta_boxes, который активирует ее в нужное время.
Создание Callback-функции
Если бы вы захотели сохранить плагин и загрузить его сейчас, то увидели бы сообщение об ошибке, так как функция обратной связи еще не задана. Нам нужно это исправить.
Скопируйте следующий код в файл плагина:
function tutsplus_expiry_date_metabox_callback( $post ) { ?>
<form action="" method="post">
<?php
//retrieve metadata value if it exists
$tutsplus_expiry_date = get_post_meta( $post->ID, 'expires', true );
?>
<label for "tutsplus_expiry_date"><?php __('Expiry Date', 'tutsplus' ); ?></label>
<input type="text" class="MyDate" name="tutsplus_expiry_date" value=<?php echo esc_attr( $tutsplus_expiry_date ); ?> / >
</form>
<?php }Давайте разберемся, что данный код делает:
- Он определяет функцию обратной связи tutsplus_expiry_date_metabox_callback(), с $post в качестве аргумента.
- Открывает элемент формы.
- Создает переменную $tutsplus_expiry_date со значением мета-ключа.
- Создает ярлык для поля в метабоксе.
- Создает входной элемент с классом MyDate, который необходим для работы DatePicker, имя tutsplus_expiry_date, которое мы будем использовать позже при сохранении данных из области, и значение $tutsplus_expiry_date.
- Закрывает форму.
Теперь у нас есть форма, но на данном этапе она еще ничего не будет делать. Для дальнейшей работы нам нужно создать еще одну функцию для сохранения данных.
Сохранение данных в Post Save
Чтобы сохранить любые вводимые в форму данные, мы должны создать функцию, а затем добавить ее в хук save_post.
В файл плагина добавьте код:
function tutsplus_save_expiry_date_meta( $post_id ) {
// Check if the current user has permission to edit the post. */
if ( !current_user_can( 'edit_post', $post->ID ) )
return;
if ( isset( $_POST['tutsplus_expiry_date'] ) ) {
$new_expiry_date = ( $_POST['tutsplus_expiry_date'] );
update_post_meta( $post_id, 'expires', $new_expiry_date );
}
}
add_action( 'save_post', 'tutsplus_save_expiry_date_meta' );Код выполняет следующее:
- Проверяет, имеет ли текущий пользователь возможность редактировать данный пост.
- Если да, то проверяет, были ли добавлены данные в метабокс при помощи IsSet.
- Если да, то создает переменную с именем $new_expiry_date.
- Обновляет метаданные поста уже с полученными значениями.
Теперь у нас есть метабокс, который позволит пользователям добавлять текст и сохранять его в метаданные поста. Давайте сделаем его более безопасным.
Добавление Nonce для безопасности
Чтобы убедиться, что метаданные поста редактируются только с помощью этой формы, мы добавим специальное поле nonce.
В функции обратной связи (перед уже существующим там кодом функции) добавьте следующее:
wp_nonce_field( 'tutsplus_expiry_date_metabox_nonce', 'tutsplus_nonce' );
Далее, в функции tutsplus_save_expiry_date_meta() для сохранения данных добавьте следующий код в начало функции:
if( !isset( $_POST['tutsplus_nonce'] ) ||
!wp_verify_nonce( $_POST['tutsplus_nonce'],
'tutsplus_expiry_date_metabox_nonce'
) )
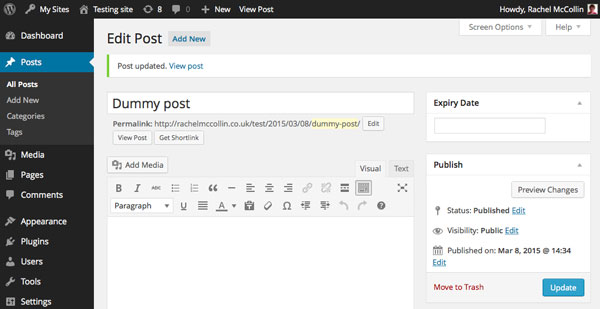
return;Теперь сохраните ваш плагин и взгляните на пост на экране редактирования. Вы увидите свой метабокс:

Это хорошее начало, но проблема в том, что на данный момент это обычное текстовое поле, и нет никакой гарантии, что ваши пользователи будут вводить корректные данные в него. Мы исправим это, добавив jQuery UI datepicker.
Добавление JQuery UI Datepicker
Спешим обрадовать, что jQuery UI datepicker предустановлен в WordPress, так что вам не нужно регистрировать или устанавливать его отдельно: вам только нужно будет поставить его в очередь на подключение в функции.
В верхней части файла плагина добавьте код:
function tutsplus_load_jquery_datepicker() {
wp_enqueue_script( 'jquery-ui-datepicker' );
wp_enqueue_style( 'jquery-style', 'http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.2/themes/smoothness/jquery-ui.css' );
}
add_action( 'admin_enqueue_scripts', 'tutsplus_load_jquery_datepicker' );Это включит в очередь сам скрипт и таблицу стилей для него, которая хранится на API Google. Обратите внимание, что вы должны подключить его к хуку admin_enqueue_scripts, а не к wp_enqueue_scripts, иначе будете использовать скрипт во фронтэнде.
Далее нужно добавить скрипт, который выводит вашу форму в функцию обратной связи. После ввода элемента и перед закрывающим тегом </form> вставьте следующий код:
<script type="text/javascript">
jQuery(document).ready(function() {
jQuery('.MyDate').datepicker({
dateFormat : 'dd-mm-yy'
});
});
</script> Тут идет ссылка на класс MyDate, который вы уже добавили.
Ваша функция обратной связи будет выглядеть так:
function tutsplus_expiry_date_metabox_callback( $post ) { ?>
<form action="" method="post">
<?php
// add nonce for security
wp_nonce_field( 'tutsplus_expiry_date_metabox_nonce', 'tutsplus_nonce' );
//retrieve metadata value if it exists
$tutsplus_expiry_date = get_post_meta( $post->ID, 'expires', true );
?>
<label for "tutsplus_expiry_date"><?php __('Expiry Date', 'tutsplus' ); ?></label>
<input type="text" class="MyDate" name="tutsplus_expiry_date" value=<?php echo esc_attr( $tutsplus_expiry_date ); ?> / >
<script type="text/javascript">
jQuery(document).ready(function() {
jQuery('.MyDate').datepicker({
dateFormat : 'dd-mm-yy'
});
});
</script>
</form>
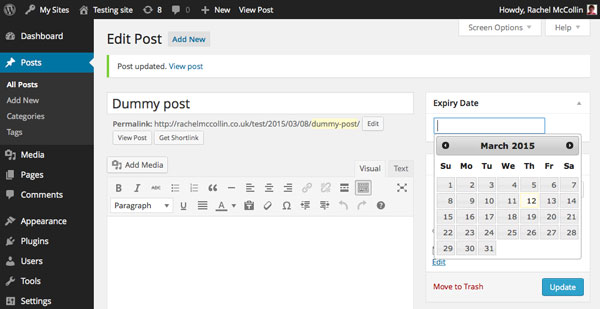
<?php }Теперь давайте взглянем на то, как выглядит метабокс после того, как мы сохранили наш файл плагина:

Так намного лучше! Однако, не смотря на то, что вы можете добавить дату истечения срока действия ваших постов, это никак не повлияет на то, будут они отображаться дальше на сайте или нет. Давайте это исправим.
Скрываем пост после истечения его срока показа
Далее нам нужно изменить основной запрос, используя хук pre_get_posts.
Все в том же файле плагина, добавьте этот код:
function tutsplus_filter_expired_posts( $query ) {
// doesn't affect admin screens
if ( is_admin() )
return;
// check for main query
if ( $query->is_main_query() ) {
//filter out expired posts
$today = date('d-m-Y');
$metaquery = array(
array(
'key' => 'expires',
'value' => $today,
'type' => 'DATE',
'compare' => '<'
)
);
$query->set( 'meta_query', $metaquery );
}
}
add_action( 'pre_get_posts', 'tutsplus_filter_expired_posts' );Код будет выполнять следующее:
- Определяет функцию tutsplus_filter_expired_posts() и $query в качестве ее аргумента.
- Проверяет, находимся ли мы на экранах администратора.
- Затем проверяет, запущен ли основной запрос.
- Если да, то задает переменную $today, как сегодняшнюю дату, используя то же самое форматирование даты, что и DatePicker.
- Затем задает $metaquery для исключения постов, чей срок действия уже истек, используя оператор сравнения.
- Отправляет запрос, используя переменную $metaquery.
Функция подключена к pre_get_posts, которая поможет ей извлекать необходимые посты.
Теперь сохраните ваш файл плагина и попробуйте запустить его. Создайте пост с уже прошедшей датой публикации и прошедшей датой истечения срока действия. Сохраните его и перейдите к главной странице блога. Вы уведите, что пост, который вы только что создали, не существует!
Заключение
Иметь подобный плагин, который будет автоматически исключать устаревшие посты с вашего сайта, очень удобно. Если содержимое поста в какой-то момент становится неактуальным, вам не придется постоянно напоминать себе, что нужно удалить его или редактировать.
Используя jQuery datepicker, вы создали удобный метабокс, который поможет сэкономить время вам и избежать путаницы вашим пользователям.





















Комментарии к записи: 2
Сделал. Но бьет ошибку 500 когда публикую пост. И еще вопрос. Сделайте развернутый пост на эту же тему только с возможность не только скрывать но и открывать посты. И еще на тему «как активировать ссылку в определенное время. например в посте есть кнопка (ссылка) но нужно чтобы она кликалась только в указанное по умолчанию время (например 19:50) Спасибо
Жесть,после активации пишет нету страницы,на всех.
Что скажите?