Готовы ли погрузиться в мир первоклассных примеров сайтов для мастеров, чтобы получить серьезное дизайнерское вдохновение? Захватите свой виртуальный пояс с инструментами, потому что мы проведем экскурсию по лучшим онлайн-пространствам, где творчество встречается с мастерством.
Если вы опытный мастер, умеющий создавать идеальный декор, или цифровой "плотник", желающий создать потрясающее веб-представительство, этот обзор станет прекрасным путеводителем.
Мы прочесали все цифровые окрестности, чтобы найти самые функциональные и стильные сайты для мастеров.
Приготовьтесь к тому, что вы увидите изящные макеты, инновационные функции и дизайн, настолько хороший, что захочется что-то такое же особенное.
Лучшие дизайнерские решения для веб-сайтов мастеров на все руки
Представляем тщательно составленный список примеров сайтов для мастеров и мастерских, которые пробудят в вас креативность и вдохновят на создание потрясающего веб-сайта для вашего бизнеса.
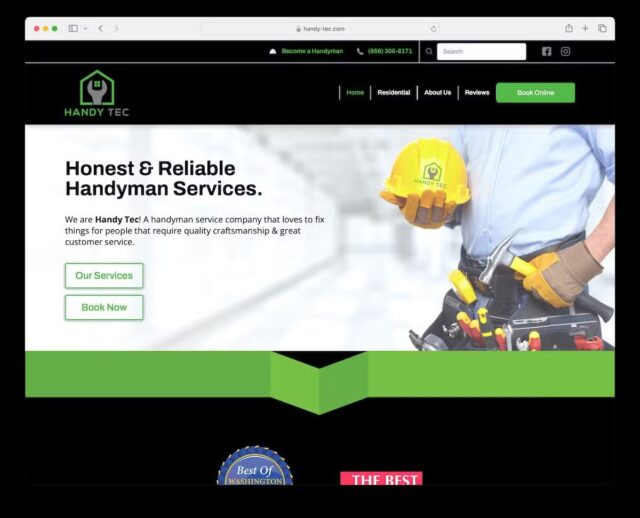
Handy Tec
Создан с помощью: Webflow

Handy Tec выделяется своим заголовком, включающим верхнюю панель с основными контактными данными, удобную функцию поиска и иконки социальных сетей для легкого подключения. А главная навигационная панель, дополненная заметной кнопкой призыва к действию (CTA), улучшает пользовательский опыт.
Его яркий темный дизайн, подчеркнутый яркими зелеными деталями, излучает профессионализм и современность.
Тщательно продуманный нижний колонтитул содержит дополнительную бизнес-информацию, полезные ссылки и удобную возможность бронирования, что делает Handy Tec достойным примером на рынке ресурсов для мастеров на все руки.
Примечание: Разбейте заголовок на несколько частей, сделав его более организованным, добавив полезные ссылки и функции.
Почему мы выбрали его: Handy Tec представляет собой гармоничное сочетание функциональности, эстетической привлекательности и удобства для пользователя, что устанавливает высокие стандарты дизайна в этой нише.
Пример | Заказать похожий вебсайт | Протестировать хостинг
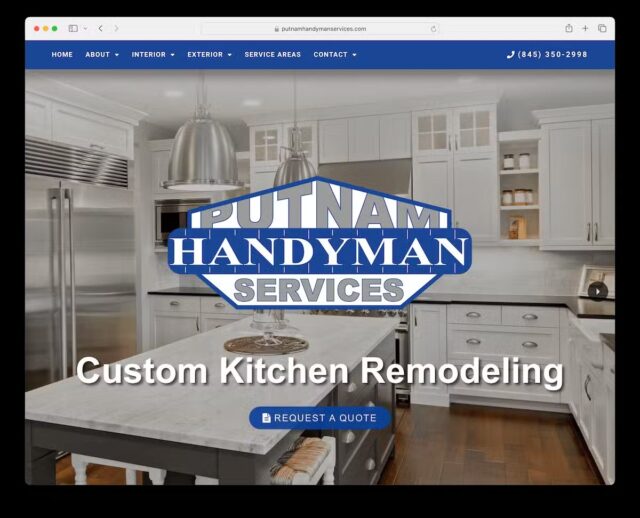
Putnam Handyman Services
Создано с помощью: WordPress

Пример Putnam Handyman Services привлекает внимание полноэкранным слайдером, демонстрирующим интересный текст и кнопки призыва к действию, которые сразу же привлекают внимание.
Панель навигации с раскрывающимся меню и заметно отображаемым номером телефона обеспечивает удобство для пользователя.
В дополнение к функциональности сайта на нем имеется форма подписки на рассылку новостей, позволяющая информировать и вовлекать клиентов.
Продуманное добавление кнопки «Вернуться наверх» улучшает навигацию, а в нижнем колонтитуле указаны удобные часы работы, что позволяет клиентам легко планировать свое взаимодействие.
Совет: включите раскрывающееся меню, чтобы сделать навигацию по сайту более практичной. Многоуровневое раскрывающееся меню может быть даже лучше при большом количестве контента и категорий.
Почему мы выбрали его: вебсайт Putnam Handyman Services обеспечивает удобство использования благодаря привлекательному дизайну (большой слайдер) и практичным функциям (призывы к действию, кликабельный номер телефона и т. д.).
Пример | Заказать похожий вебсайт | Протестировать хостинг
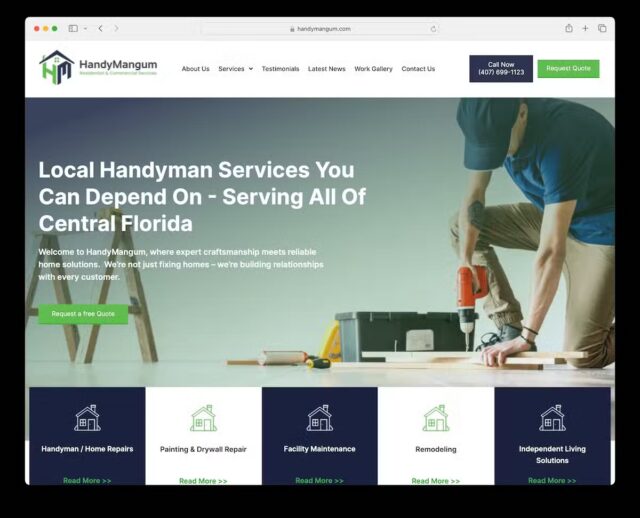
HandyMangum
Создано с помощью: WordPress

Пример HandyMangum выделяется своим практичным заголовком с многоуровневым раскрывающимся меню, которое упрощает навигацию.
Он привлекает посетителей кнопками CTA для немедленной связи и цитат, а также баннером во всю ширину, который эффективно передает ключевые сообщения.
Пример разумно структурирует свои услуги в разделе из четырех частей, обеспечивая ясность и простоту доступа.
Кроме того, он иллюстрирует процесс работы компании, укрепляя доверие клиентов, и включает в себя динамический слайдер отзывов, демонстрирующий реальные отзывы, тем самым повышая ее авторитет и привлекательность.
Важно: интеграция отзывов на ваш сайт мастеров на все руки является абсолютной необходимостью.
Почему мы выбрали этот сайт: HandyMangum умело сочетает в себе исчерпывающую информацию об услугах, понятные операционные процессы и привлекательные элементы дизайна.
Пример | Заказать похожий вебсайт | Протестировать хостинг
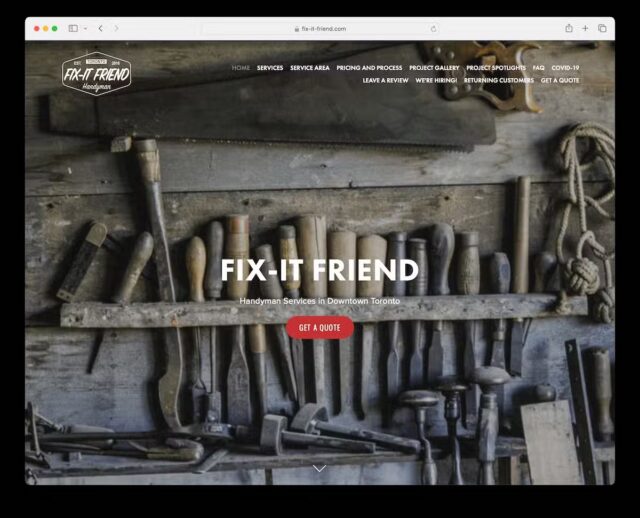
Fix-It Friend
Создан с помощью: Squarespace

Пример Fix-It Friend завораживает своими полноэкранными фоновыми изображениями с потрясающим эффектом параллакса, создающим динамичный, захватывающий опыт.
Прозрачный заголовок элегантно вписывается в дизайн сайта, а удобная кнопка прокрутки вниз плавно направляет посетителей к контенту.
Галерея проектов, дополненная функцией лайтбокса, демонстрирует работы в увлекательной, интерактивной форме.
Более того, стратегическое размещение различных призывов к действию на вебсайте эффективно побуждает пользователя к действию, повышая вовлеченность.
Сочетание этих элементов делает вебсайт Fix-It Friend как визуально привлекательным, так и высоко функциональным.
Примечание: добавьте глубины и погружения вебсайту с помощью цепляющего эффекта параллакса.
Почему мы выбрали ix-It Friend: он отличается привлекательным и интерактивным дизайном, использующим визуальные эффекты и стратегические призывы к действию для создания первоклассного UX.
Пример | Заказать похожий вебсайт | Протестировать хостинг
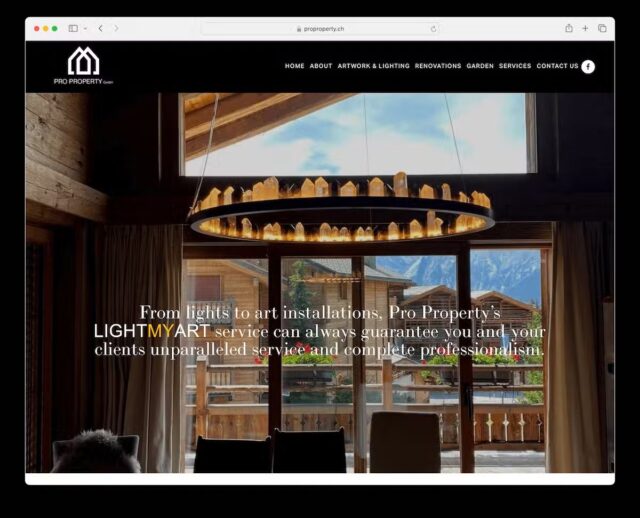
Pro Property
Создан с помощью: Squarespace

На примере Pro Property имеется плавающая навигационная панель, обеспечивающая легкий доступ независимо от прокрутки.
Эффекты параллакса добавляют динамичный, визуально привлекательный слой к пользовательскому опыту. Загрузка контента сайта при прокрутке делает его интерактивным и живым.
Галерея проекта, включающая лайтбокс для детального просмотра, эффективно демонстрирует их работу. Более того, отзывы находятся на контрастном фоне, поэтому они более заметны, и их очень сложно не заметить.
Чистый и организованный нижний колонтитул с необходимыми ссылками и заметной кнопкой «Получить расценки» расширяет функциональность, делая веб-сайт эстетически приятным и очень практичным.
Совет: создайте галерею проектов с функцией лайтбокса, чтобы посетители могли наслаждаться вашей работой, не отвлекаясь на другие элементы.
Почему мы выбрали его: вебсайт Pro Property предлагает бесшовный и визуально привлекательный пользовательский интерфейс с удобными функциями и хорошо организованной компоновкой.
Пример | Заказать похожий вебсайт | Протестировать хостинг
Смотрите также:
Лучшие шаблоны WordPress для сайта по обустройству и декорированию дома
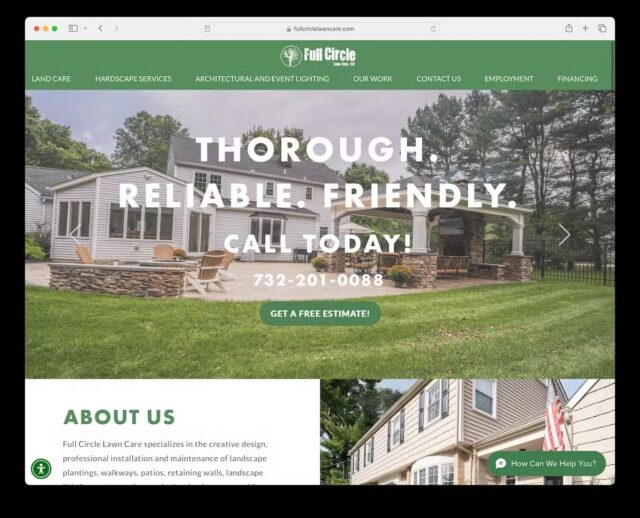
Full Circle Lawn Care
Создано с помощью: Wix

На примере Full Circle Lawn Care имеется динамический слайдер, который мгновенно привлекает внимание посетителей текстом, номером телефона и понятной кнопкой призыва к действию.
Приверженность доступности наглядно демонстрируется с помощью удобного меню доступности, которое обеспечивает удобство использования для всех.
Плавающий виджет чата обеспечивает мгновенное взаимодействие, тем самым улучшая обслуживание клиентов.
Более того, лента Instagram добавляет персональный штрих, демонстрируя обновления в реальном времени. В то же время, интегрированная функция Google Maps предоставляет практичный инструмент для поиска услуг, делая сайт как информативным, так и интерактивным.
Важно: Предоставьте большему количеству посетителей возможность максимально эффективно использовать ваш веб-сайт, внедрив конфигуратор доступности.
Почему мы выбрали Full Circle Lawn Care: вебсайт отличается интеграцией интерактивных функций, таких как виджет чата и социальные сети, а также таких важных инструментов, как Google Maps, предлагая чрезвычайно увлекательный и ориентированный на пользователя онлайн-опыт.
Пример | Заказать похожий вебсайт | Протестировать хостинг
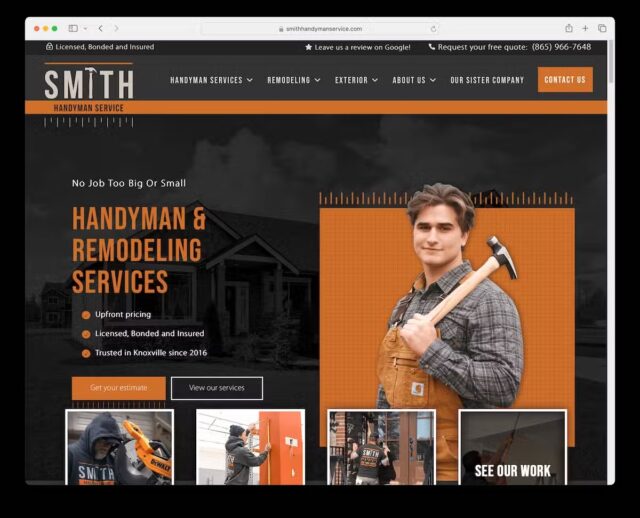
Smith Handyman Service
Создано с помощью: WordPress

Пример Smith Handyman Service повышает UX с помощью динамического заголовка, который интуитивно исчезает и снова появляется на основе прокрутки, улучшая навигацию пользователя. Верхняя панель также обеспечивает быстрый доступ к важной информации.
Слайдеры проектов «до/после» наглядно демонстрируют мастерство создателей, эффективно вовлекая пользователей.
Включение раздела блога добавляет ценный контент, позиционируя их как экспертов отрасли.
Большой нижний колонтитул сайта наполнен полезными ссылками, значками социальных сетей и информацией о местоположении, что делает его всеобъемлющим ресурсом для посетителей, ищущих услуги разнорабочих.
Примечание: Плавающий заголовок эффективен, но еще лучше заставить его исчезать/появляться снова.
Почему мы выбрали его: вебсайт Smith Handyman Service имеет динамическую навигацию, эффектный визуальный контент и подробный нижний колонтитул, предлагая оптимальное сочетание функциональности и взаимодействия с пользователем.
Пример | Заказать похожий вебсайт | Протестировать хостинг
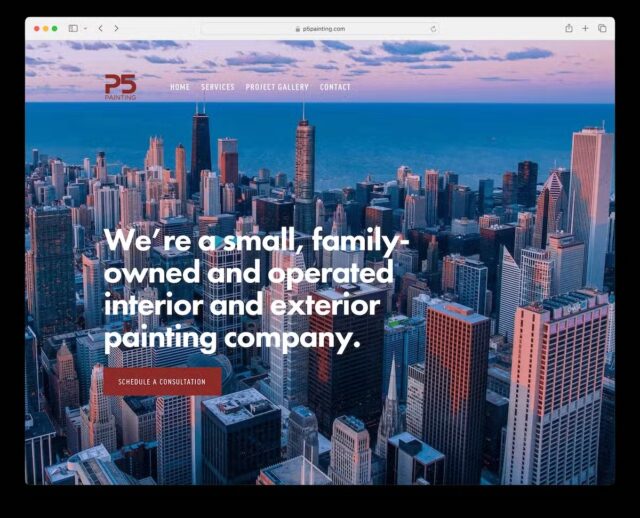
P5 Painting
Создано с помощью: Squarespace

Чистый и легкий дизайн примера P5 Painting излучает простоту и элегантность.
Большой баннер над сгибом в сочетании с прозрачным заголовком сразу же привлекает внимание. Сжатый текст и заметная кнопка CTA эффективно передают ключевые сообщения и поощряют взаимодействие с пользователем.
Такой подход к дизайну уравновешивается большим контрастным нижним колонтитулом, который предоставляет важную информацию, не перегружая пользователя.
В совокупности эти элементы создают привлекательный и интуитивно понятный вебсайт, идеально подходящий для современной службы разнорабочих.
Замечание: контрастный нижний колонтитул делает весь контент, полезную информацию, ссылки и призывы к действию более заметными.
Почему мы выбрали его: P5 Painting сочетает в себе чистый и ориентированный на пользователя дизайн, что делает его ярким примером в сфере веб-дизайна для мастеров на все руки.
Пример | Заказать похожий вебсайт | Протестировать хостинг
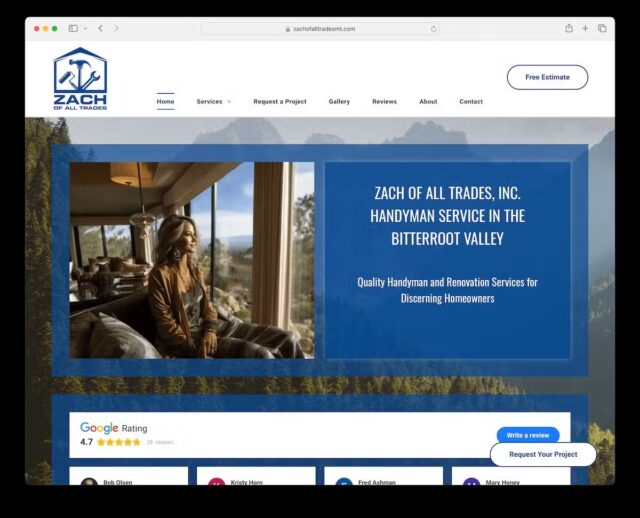
Zach Of All Trades
Построено с помощью: Duda

Пример Zach Of All Trades выделяется своим минималистичным заголовком, в центре которого находится заметная кнопка «Бесплатная оценка», приглашающая к немедленному взаимодействию.
Сайт умело интегрирует отзывы Google, повышая доверие за счет реальных отзывов клиентов.
Прозрачное объяснение четырехэтапного процесса проясняет процесс обслуживания, повышая доверие.
Добавление плавающей кнопки запроса проекта обеспечивает постоянную доступность, а изображения «до» и «после» наглядно демонстрируют трансформационную работу.
Хорошо организованный нижний колонтитул из четырех колонок завершает дизайн, предоставляя исчерпывающую информацию в понятной и удобной для навигации структуре.
Обратите внимание: здесь интегрированы обзоры и рейтинги со сторонних платформ, таких как Google и Yelp.
Почему мы выбрали его: пример Zach Of All Trades отличается минималистичным, но информативным дизайном, эффективно объединяющим отзывы клиентов и понятные объяснения процессов для превосходного UX.
Пример | Заказать похожий вебсайт | Протестировать хостинг
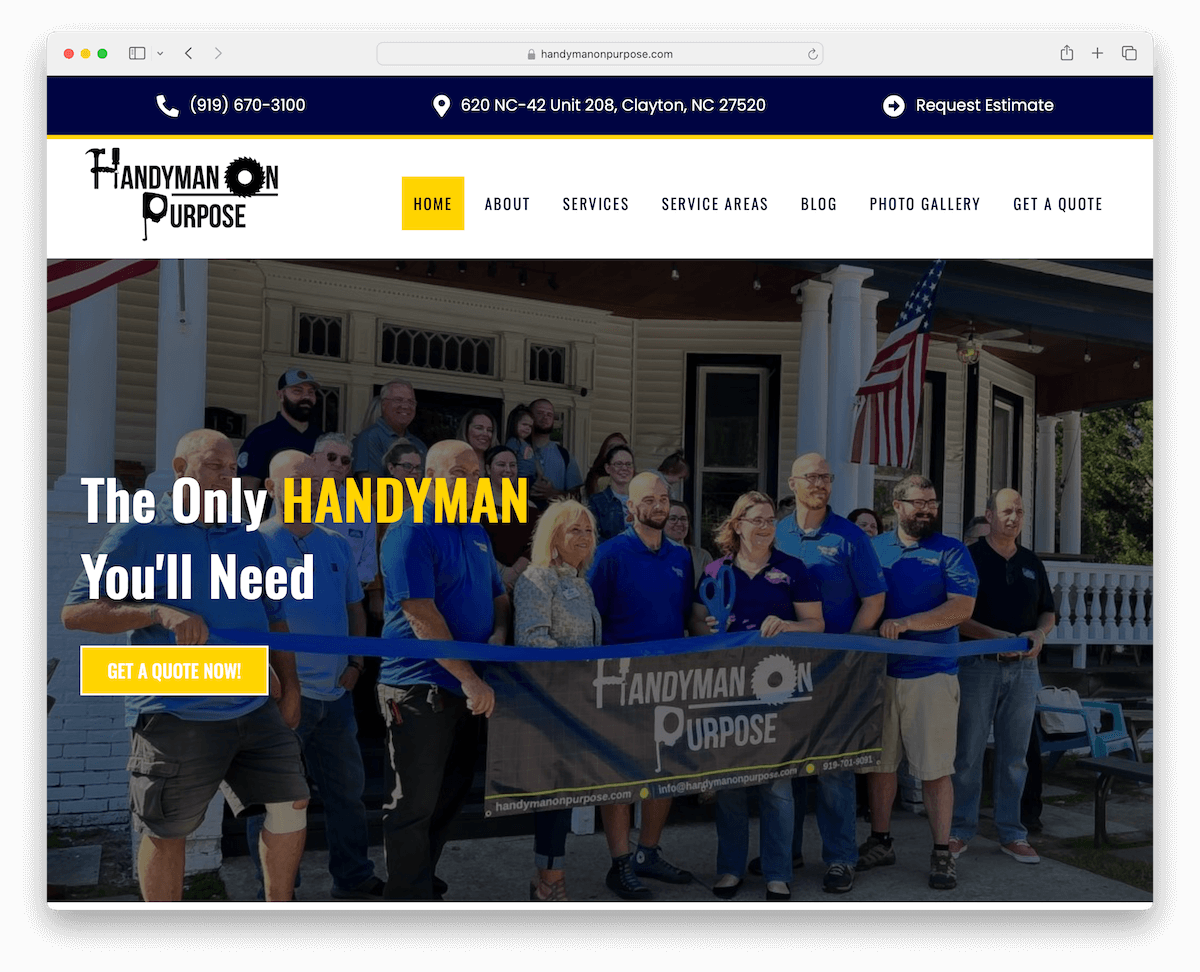
Handyman On Purpose
Создан с помощью: WordPress
Пример Handyman On Purpose выделяется своей яркой верхней панелью с интерактивным номером телефона, местоположением, открывающим Карты Google, и опцией «Запросить оценку», обеспечивающей мгновенное подключение и удобство.
На сайте умело реализован слайдер с отзывами Google и Facebook, что обеспечивает социальное доказательство и повышает доверие.
Его услуги представлены в удобной для навигации сетке, что обеспечивает ясность и простоту доступа.
Включение кнопки «Вернуться наверх» и интеграция с Google Maps для определения местоположения расширяет функциональность сайта, делая его всесторонним и удобным для пользователей услуг по ремонту.
Совет: покажите точное местоположение вашего бизнеса, интегрировав Google Карты на свой сайт мастерской.
Почему мы выбрали его: Handyman On Purpose эффективно сочетает в себе смелый дизайн, социальное доказательство через отзывы и практичные функции, обеспечивающие высокую доступность и надежность.
Пример | Заказать похожий вебсайт | Протестировать хостинг
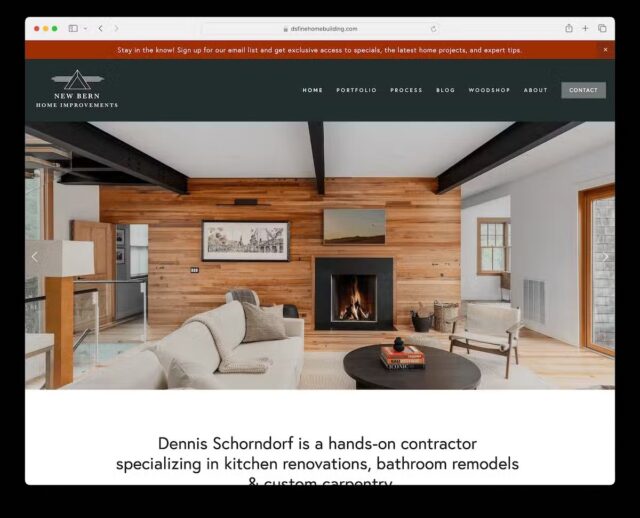
New Bern Home Improvements
Создано с помощью: Squarespace
На примере New Bern Home Improvements имеется функция уведомлений в верхней панели, которая позволяет быстро получить своевременные обновления и информацию.
Чистая панель навигации обеспечивает плавный и удобный опыт использования. Она ведет к полноэкранному слайдеру, который демонстрирует высококачественные изображения без нагромождения текста или призывов к действию.
Дизайн примера отличается аккуратностью и достаточным количеством свободного пространства, что создает лаконичный, профессиональный вид.
Отдельные страницы портфолио проектов предлагают подробную информацию, а жирный нижний колонтитул завершает сайт важной информацией, воплощая элегантность и эффективность.
Замечание: У вас есть специальное объявление или предложение? Создайте уведомление в верхней панели с ярким фоновым цветом.
Почему мы выбрали его: New Bern Home Improvements отличается чистым, лаконичным дизайном и целенаправленным контентом, предлагая элегантный и эффективный онлайн-опыт.
Пример | Заказать похожий вебсайт | Протестировать хостинг
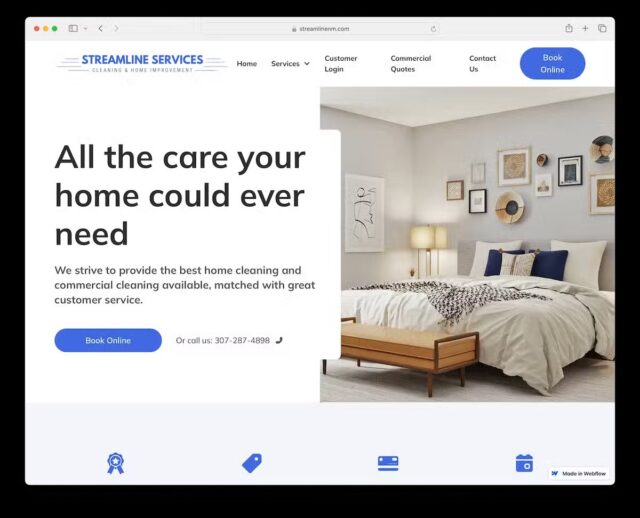
Streamline Services
Создано на основе: Webflow

Пример Streamline Services выделяется своим современным минималистичным дизайном, предлагая визуально привлекательный и простой для просмотра интерфейс.
Стратегически размещенное всплывающее окно новостной рассылки предлагает посетителям скидку, поощряя к участию и подписке.
В заголовке размещена заметная кнопка призыва к действию, которая плавно направляет пользователей к услугам.
Для дополнительного удобства на сайте размещены разделы часто задаваемых вопросов, позволяющие пользователям быстро находить ответы, а также форма онлайн-записи, упрощающая процесс записи на прием.
Обратите внимание: всплывающее окно с предложением подписаться на рассылку новостей со скидкой — отличный способ собрать адреса электронной почты для будущих маркетинговых кампаний.
Почему мы выбрали его: Пример Streamline Services эффективно сочетает в себе минималистский дизайн с функциональными элементами, такими как всплывающее окно с новостной рассылкой и онлайн-бронирование.
Пример | Заказать похожий вебсайт | Протестировать хостинг
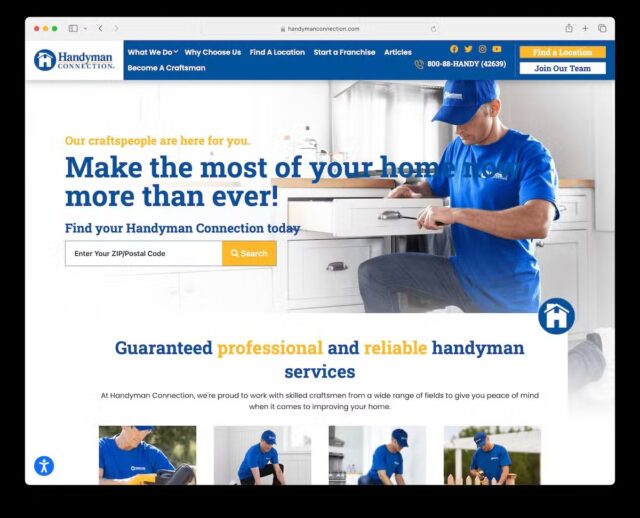
Handyman Connection
Создано с помощью: WordPress

Пример Handyman Connection имеет плавающий заголовок, обеспечивающий удобную навигацию независимо от положения страницы.
Панель поиска, расположенная на видном месте над сгибом, обеспечивает мгновенный поиск почтового индекса.
Функция видеолайтбокса добавляет привлекательный мультимедийный элемент, а слайдер с логотипом сертификации укрепляет доверие, демонстрируя профессиональные рекомендации.
Нижний колонтитул многофункционален, наполнен полезными ссылками, понятными призывами к действию, значками социальных сетей и контактной информацией, и все это в элегантном и удобном для пользователя дизайне.
Совет: улучшите пользовательский интерфейс сайта с помощью удобной панели поиска.
Почему мы выбрали его: пример Handyman Connection отличается удобной навигацией, мультимедийным взаимодействием и подробным нижним колонтитулом.
Пример | Заказать похожий вебсайт | Протестировать хостинг
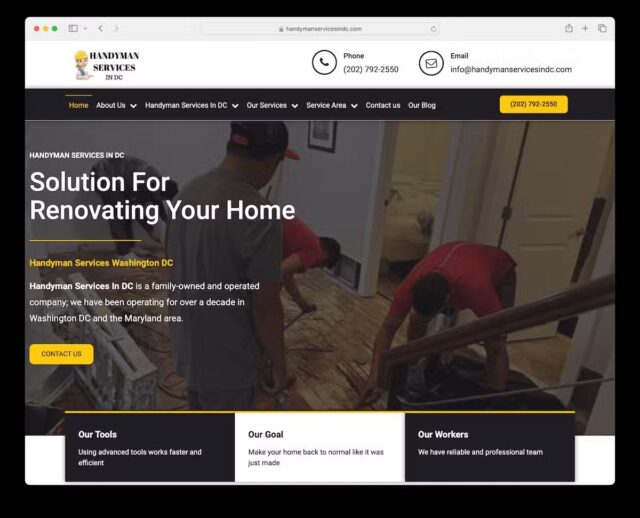
Handyman Services In DC
Создано с помощью: WordPress

Пример Handyman Services In DC привлекает внимание анимированными значками телефона и электронной почты в заголовке, что повышает видимость и стимулирует взаимодействие.
Его легкий дизайн, дополненный контрастными секциями, создает визуально привлекательную и удобную для пользователя компоновку.
Включение блога добавляет ценный ресурс для посетителей, предлагая идеи и советы. Кроме того, раздел отзывов, дополненный рейтингами, обеспечивает социальное доказательство и укрепляет доверие среди потенциальных клиентов.
Совет: не пренебрегайте силой ведения блога для мастеров вашей ниши. Публикуйте качественный контент и выводите свой бизнес на новый уровень.
Почему мы выбрали его: Handyman Services In DC вызывает интерес благодаря увлекательной анимации, четким контрастам в дизайне и эффективному использованию отзывов и блога.
Пример | Заказать похожий вебсайт | Протестировать хостинг
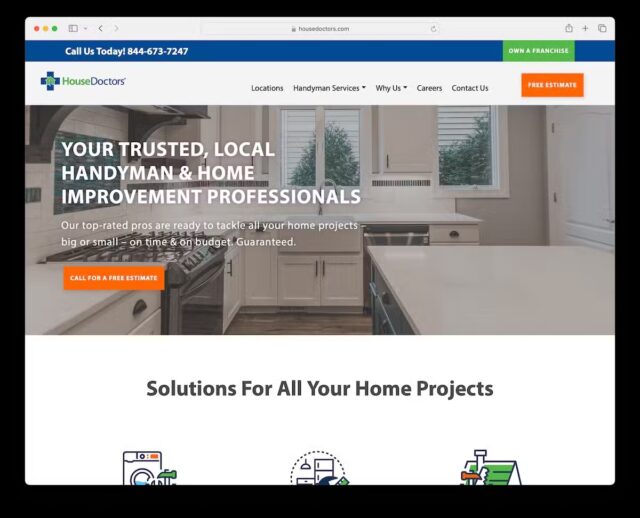
House Doctors
Создано с помощью: WordPress

Пример House Doctors отличается плавающей верхней панелью и основным заголовком, это гарантирует, что важная информация и навигация всегда будут под рукой.
Баннер во всю ширину страницы, наполненный интересным текстом и призывом к действию, эффективно привлекает внимание посетителей.
Уникальной особенностью этого сайта являются отдельные страницы, посвященные их услугам и решениям, предлагающие подробную информацию и демонстрирующие их опыт.
Кроме того, интегрированные карты Google с функцией выбора местоположения предоставляют клиентам практичный и удобный инструмент для легкого поиска услуг в определенных районах.
Рекомендация: если ваш бизнес работает в разных местах, создайте Google Maps, чтобы отобразить все места с дополнительными сведениями о бизнесе.
Почему мы выбрали его: House Doctors предоставляет подробную информацию об услугах и удобен для пользователей благодаря плавающей навигации и интерактивным функциям определения местоположения.
Пример | Заказать похожий вебсайт | Протестировать хостинг
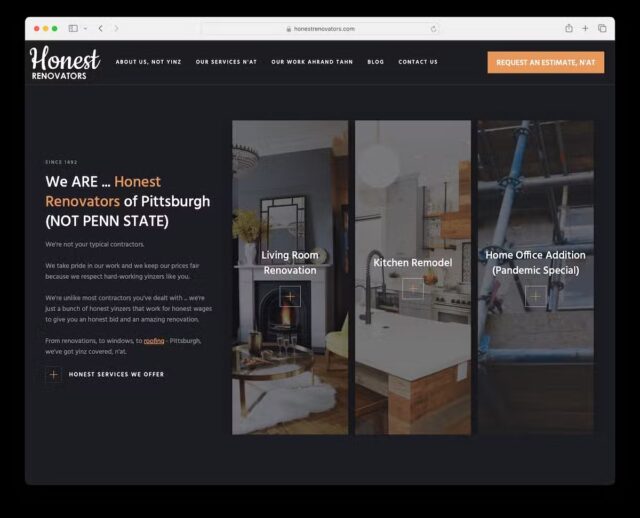
Honest Renovators
Создан с помощью: Webflow

Пример Honest Renovators поражает своим поразительным темным дизайном, предлагающим целостную и современную эстетику за счет использования одного и того же фона для верхнего и нижнего колонтитулов. Этот уникальный подход дополняется элементами, которые загружаются при прокрутке.
Закрепленный заголовок обеспечивает постоянный доступ к навигации, а слайдер статей блога демонстрирует их экспертные знания и обновления.
Включение канала Instagram обеспечивает органичную интеграцию социальных сетей, предоставляя посетителям возможность заглянуть в свои проекты и повседневную деятельность.
Рекомендация: хотя светлый дизайн более распространен в сфере услуг, попробуйте сделать его темным или черным.
Почему мы выбрали его: пример Honest Renovators привлекает внимание своим целостным темным дизайном, привлекательными элементами, активируемыми прокруткой, и бесшовной интеграцией с социальными сетями.
Пример | Заказать похожий вебсайт | Протестировать хостинг
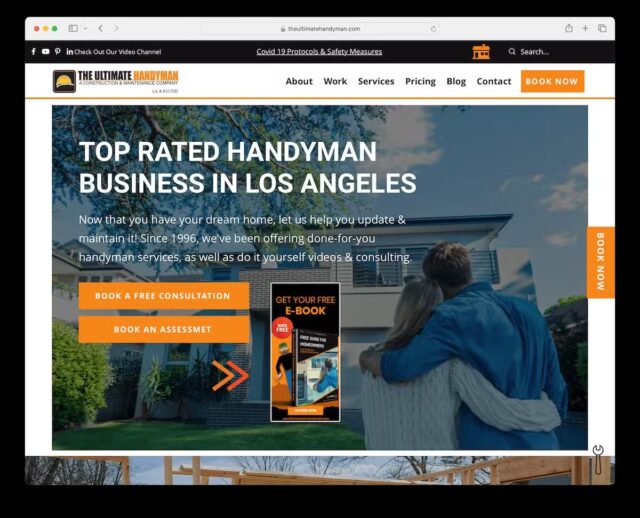
The Ultimate Handyman
Создан с помощью: Wix

Пример Ultimate Handyman привлекает внимание всплывающим окном с бесплатным руководством, искусно побуждающим зарегистрироваться по электронной почте.
Его строка поиска выдает результаты в реальном времени, что повышает эффективность и удобство взаимодействия с пользователем.
Заметная плавающая кнопка «Забронировать сейчас» обеспечивает простоту планирования услуг. Кроме того, нижний колонтитул из четырех столбцов продуманно организован со ссылками, контактными данными и социальными сетями, предоставляя подробную информацию.
Уникальным штрихом является значок гаечного ключа в правом нижнем углу, который также выполняет функцию оригинальной кнопки «Вернуться наверх», добавляя как функциональности, так и игривого элемента.
Совет: создайте и предложите бесплатную электронную книгу и грамотно соберите адреса электронной почты ваших посетителей.
Почему мы выбрали его: Ultimate Handyman сочетает в себе продуманные стратегии взаимодействия, интуитивно понятную навигацию и уникальные элементы дизайна.
Пример | Заказать похожий вебсайт | Протестировать хостинг
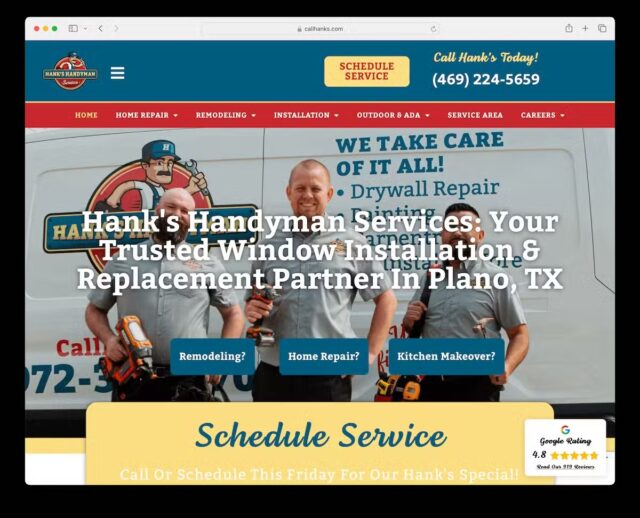
Hank’s Handyman
Создано с помощью: WordPress

В заголовке Hank's Handyman есть ссылки, призыв к действию и номер телефона, так что важная информация находится всего в одном клике.
Под сгибом главной страницы расположена форма «Заказать услугу», которая делает процесс простым и быстрым.
Плавающий виджет отзывов Google повышает доверие благодаря реальным отзывам клиентов.
Закругленные края придают дизайну современный мобильный вид как на настольном компьютере, так и на мобильном устройстве.
Примечание: формы записи на прием/бронирования могут отлично смотреться на домашней странице мастера.
Почему он нам нравится: в Hank's Handyman есть форма записи на обслуживание и виджет отзывов Google с современным мобильным интерфейсом.
Пример | Заказать похожий вебсайт | Протестировать хостинг
Что делает сайт мастера на все руки отличным
Используя эти функции и советы, вы сможете улучшить свой сайт для мастеров на все руки.
Привлекайте больше клиентов и расширяйте свое присутствие в Интернете:
- Удобная навигация: сделайте меню простым и удобным в использовании. Категории должны быть четко обозначены, чтобы посетители могли найти то, что им нужно.
- Высококачественные изображения и видео: используйте снимки «до и после» вашей работы. Видео могут быть короткими клипами рабочего процесса или отзывами клиентов.
- Ясные и подробные описания услуг: перечислите все услуги (с ценами), которые вы предлагаете, с подробными описаниями. Это помогает установить правильные ожидания и хорошо для SEO.
- Отзывчивый: убедитесь, что сайт выглядит и работает отлично на всех устройствах. Большинство людей ищут информацию на телефонах, поэтому дизайн, удобный для мобильных устройств, просто необходим.
- Сильный призыв к действию (CTA): используйте четкие CTA, такие как «Получить расценки», «Позвонить сейчас» или «Записаться на прием». Размещайте их стратегически на своем сайте, чтобы побуждать пользователей к действию.
- Отзывы и рецензии: размещайте отзывы и рецензии на видном месте. Реальный опыт клиентов повышает доверие к сервису.
- Контактная информация и онлайн-бронирование: сделайте так, чтобы контактную информацию было легко найти. Наличие онлайн-бронирования или формы запроса может повысить вовлеченность клиентов и удобство.
Часто задаваемые вопросы о сайте мастера на все руки
Надеемся, что данная подборка примеров поможет вам создать свой успешный сайт мастера.
Источник: colorlib.com





















Комментарии к записи: 0