Скорее всего вы знаете, что в поставке WordPress есть HTML WYSIWYG-редактор TinyMCE. У него достаточно много разных параметров и инструментов, функциональность можно расширить за счет плагинов, что делает этот редактор постов одним из самых используемых в мире. WordPress-пользователи часто даже половину всех этих "фишек" не используют. Только часть опций и возможностей настроены так, чтобы использовать эти инструменты. Остальное скрыто от глаз пользователя, включая некоторые кнопки в редакторе.
Кстати, вы вполне можете самостоятельно включить скрытые MCE-кнопки. Обычно это кнопки stylesheet, sub, sup. Если даже скрытые кнопки после включения не отвечают вашим ожиданиям и требованиям, вы можете создать плагин для работы с TinyMCE. В этом посте мы разберемся с основами создания новых кнопок в редакторе для WordPress и написании для этой цели плагина под TinyMCE.
| Скачать исходники |
Смотрите также:
- Как добавить свои стили в WordPress редакторе TinyMCE
- Как добавить свои стили в визуальный редактор записей WordPress
- Как изменить ширину и стиль редактора WordPress в полноэкранном режиме
- Улучшаем вид редактора кода WordPress с помощью CodeMirror
- Как эффективно использовать редактор wp_editor
Прежде чем начать
Как уже было сказано, мы создадим новый TinyMCE-плагин, задачей которого станет добавление новых кнопок по нашему желанию. Какие же именно кнопки мы добавим? Для начала это будут 2 кнопки: Dropcap и Recent Posts, задачей которых станет переключение между буквами и отображение недавних постов.
Код для генерирования кнопок приведен ниже. Создадим новую папку под названием wptuts-editor-buttons (можете выбрать и название на свой вкус) внутри папки с вашей темой по умолчанию или другой активной темой (например, я использовал тему оформления TwentyTwelve). Потом создадим 2 файла: wptuts.php для кода PHP и wptuts-plugin.js для добавления кода JavaScript. И наконец, откройте файл functions.php и включите в состав новый файл wptuts.php.
Не забудьте указать конкретный путь в коде:
require( 'wptuts-editor-buttons/wptuts.php' );
Затем надо подготовить код для 2 кнопок:
Dropcap
Здесь надо обычную букву "обернуть" в код с заранее заданным HTML-классом span для стилизации начертания букв. CSS-код приведен ниже, примените его для своего файла в теме оформления под названием style.css:
/* Add this code in style.css */
.dropcap {
float: left;
font-size: 80px;
padding-right: 7px;
line-height: 72px;
}Recent Posts
Здесь мы сделаем шорт-код для добавления списка недавних постов; просто откройте файл wptuts.php и добавьте в него следующий код:
add_shortcode( 'recent-posts', 'wptuts_recent_posts' );
function wptuts_recent_posts( $atts ) {
extract( shortcode_atts( array(
'numbers' => '5',
), $atts ) );
$rposts = new WP_Query( array( 'posts_per_page' => $numbers, 'orderby' => 'date' ) );
if ( $rposts->have_posts() ) {
$html = '<h3>Recent Posts</h3><ul class="recent-posts">';
while( $rposts->have_posts() ) {
$rposts->the_post();
$html .= sprintf(
'<li><a href="%s" title="%s">%s</a></li>',
get_permalink($rposts->post->ID),
get_the_title(),
get_the_title()
);
}
$html .= '</ul>';
}
wp_reset_query();
return $html;
}Мы исходим из предположения, что пользователи кликают на кнопку Recent Posts, и потом браузер будет выдавать всплывающее окно с запросом, сколько именно недавних постов мы хотим отобразить. Получив это число, редактор заполнит этим аргументом приведенный выше шорт-код. К примеру, если мы хотим отобразить 7 недавних постов, вам нужен приведенный шорт-код:
[recent-posts numbers="7"/]
Регистрируем новый плагин дня TinyMCE
Исходя из того, что у нас есть новый плагин, перейдем к интеграции редактора TinyMCE с этим плагином. Вот этот код:
add_action( 'init', 'wptuts_buttons' );
function wptuts_buttons() {
add_filter( "mce_external_plugins", "wptuts_add_buttons" );
add_filter( 'mce_buttons', 'wptuts_register_buttons' );
}
function wptuts_add_buttons( $plugin_array ) {
$plugin_array['wptuts'] = get_template_directory_uri() . '/wptuts-editor-buttons/wptuts-plugin.js';
return $plugin_array;
}
function wptuts_register_buttons( $buttons ) {
array_push( $buttons, 'dropcap', 'showrecent' ); // dropcap', 'recentposts
return $buttons;
}Здесь есть параметр mce_external_plugins для подключения нового плагина к TinyMCE. Нам надо передать значение ID для плагина (wptuts) и абсолютный URL к файлу wptuts-plugin.js. Параметр mce_buttons используется для сообщения редактору TinyMCE информации о том, какие кнопки в редакторе мы хотим отображать. Значения dropcap и showrecent — это параметры для кнопок. Запомните эти параметры и значения, они нам пригодятся в дальнейшем.
Настраиваем плагин для TinyMCE
В целом, я считаю, что для разработки новых "фишек" и плагинов всегда надо сверяться с документацией. У редактора TinyMCE есть своя Wiki, которая вам поможет. У нас есть следующий код для инициализации:
(function() {
tinymce.create('tinymce.plugins.Wptuts', {
/**
* Initializes the plugin, this will be executed after the plugin has been created.
* This call is done before the editor instance has finished it's initialization so use the onInit event
* of the editor instance to intercept that event.
*
* @param {tinymce.Editor} ed Editor instance that the plugin is initialized in.
* @param {string} url Absolute URL to where the plugin is located.
*/
init : function(ed, url) {
},
/**
* Creates control instances based in the incomming name. This method is normally not
* needed since the addButton method of the tinymce.Editor class is a more easy way of adding buttons
* but you sometimes need to create more complex controls like listboxes, split buttons etc then this
* method can be used to create those.
*
* @param {String} n Name of the control to create.
* @param {tinymce.ControlManager} cm Control manager to use inorder to create new control.
* @return {tinymce.ui.Control} New control instance or null if no control was created.
*/
createControl : function(n, cm) {
return null;
},
/**
* Returns information about the plugin as a name/value array.
* The current keys are longname, author, authorurl, infourl and version.
*
* @return {Object} Name/value array containing information about the plugin.
*/
getInfo : function() {
return {
longname : 'Wptuts Buttons',
author : 'Lee',
authorurl : 'http://wp.tutsplus.com/author/leepham',
infourl : 'http://wiki.moxiecode.com/index.php/TinyMCE:Plugins/example',
version : "0.1"
};
}
});
// Register plugin
tinymce.PluginManager.add( 'wptuts', tinymce.plugins.Wptuts );
})();Не забудьте добавить этот код в файл wptuts-plugin.js. Приведенный выше код выполняет 2 основных задачи:
- Во-первых, определить новый плагин для TinyMCE можно за счет метода create. Поведение плагина определяется за счет функций init и createControl. Информация о плагине "объявлена" в функции getInfo. У плагина будет название Wptuts и значение ID wptuts.
- И наконец добавляем новый плагин в менеджер плагинов под TinyMCE.
Создаем кнопки
В функции init мы создаем новые наши кнопки. Вот код для этой задачи:
(function() {
tinymce.create('tinymce.plugins.Wptuts', {
init : function(ed, url) {
ed.addButton('dropcap', {
title : 'DropCap',
cmd : 'dropcap',
image : url + '/dropcap.jpg'
});
ed.addButton('showrecent', {
title : 'Add recent posts shortcode',
cmd : 'showrecent',
image : url + '/recent.jpg'
});
},
// ... Hidden code
});
// Register plugin
tinymce.PluginManager.add( 'wptuts', tinymce.plugins.Wptuts );
})();Используя метод addButton для объекта ed, мы "сообщаем" текущему редактору, что хотим создать новые кнопки. Этот метод принимает 2 аргумента:
- Первый — это значение ID для кнопки. Он должен быть таким же, как мы уже ранее определили, иначе ничего нормально работать не будет.
- Второй — объект с информацией о самой кнопке:
- Заголовок кнопки
- Самое важное: задача, которую реализует эта кнопка. Посмотрите на свойство cmd, у него значение showrecent. Здесь передается значение ID, исполняемое всякий раз, когда происходит вызов процедуры.
- Изображение для кнопки. Учтите, что параметр URL содержит абсолютный адрес папки для размещения плагина, и они должны быть похожи, чтобы легче было "связать" кнопку и графику для ее отображения. Надо убедиться, что графика для кнопки помещена в папке и путь к ней прописан в параметре image.
Теперь проверьте редактор WordPress и посмотрите, как отображаются кнопки (хотя сейчас они пока ничего не делают):

Добавляем команды для кнопок
Определив имена команд для кнопок, которые будут их выполнять, мы еще не определили, что конкретно эти команды запускают, и как именно эти кнопки работают. На этом этапе мы настроим действия для кнопок. В функции init добавьте следующий код:
(function() {
tinymce.create('tinymce.plugins.Wptuts', {
init : function(ed, url) {
ed.addButton('dropcap', {
title : 'DropCap',
cmd : 'dropcap',
image : url + '/dropcap.jpg'
});
ed.addButton('showrecent', {
title : 'Add recent posts shortcode',
cmd : 'showrecent',
image : url + '/recent.jpg'
});
ed.addCommand('dropcap', function() {
var selected_text = ed.selection.getContent();
var return_text = '';
return_text = '<span class="dropcap">' + selected_text + '</span>';
ed.execCommand('mceInsertContent', 0, return_text);
});
ed.addCommand('showrecent', function() {
var number = prompt("How many posts you want to show ? "),
shortcode;
if (number !== null) {
number = parseInt(number);
if (number > 0 && number <= 20) {
shortcode = '[recent-post number="' + number + '"/]';
ed.execCommand('mceInsertContent', 0, shortcode);
}
else {
alert("The number value is invalid. It should be from 0 to 20.");
}
}
});
},
// ... Hidden code
});
// Register plugin
tinymce.PluginManager.add( 'wptuts', tinymce.plugins.Wptuts );
})();Метод ed.addCommand поможет нам добавить новую команду. Вам надо передать значение команды, ее ID и функцию обратного вызова, которая будет выполняться за счет вызова метода ed.execCommand. Учтите, что ed представляет объект tinyMCE.activeEditor. Давайте посмотрим на эхо-функции:
- Командой dropcap мы выбранную букву превращаем в буквицу за счет кнопки DropCap. Задача эта решается с помощью метода ed.selection.getContent. Полученное начертание буквицы "заворачивается" в элемент span. Не забудьте настроить значение класса для элемента равным dropcap. И еще у нас есть полный текст, который вставляется обратно в редактор. В редакторе TinyMCE есть команда по умолчанию с названием mceInsertContent для вставки конкретного контента в редактор. Затем контент "передается" при помощи аргумента для метода mceInsertContent.
- Аналогичное происходит с командой showrecent, подобной на команду dropcap. Отображается диалог, который запрашивает пользователя, сколько недавних постов будет отображаться, и потом это значение добавляется к соответствующему синтаксису шорт-кода.
Регистрируем CSS-код для кнопок (по желанию)
Вместо добавления "чистого" текста к контенту, когда срабатывает та или иная кнопка в редакторе, мы можем визуализировать процесс за счет добавления к кнопкам кастомного CSS. Вы можете выбрать наиболее подходящий стиль для определенного типа контента. К примеру, стиль для кнопки Dropcap будет таким же, как отображаемый на front-end. Код для CSS можно вынести в верхнюю часть поста, а затем разместить этот код в файле editor-style.css (посмотрите также add_editor_style для подробностей).
Что касается шорт-кодов, то у них может и не быть HTML-элементов. Как же тогда мы их стилизуем и оформим? В этой ситуации результата добиться сложнее, но ничего невозможного здесь тоже нет (по умолчанию у нас есть кнопка для WordPress под названием "Add media"). Сложности тут могут возникнуть при "заворачивании" шорт-кода в структуру элемента HTML с последующей стилизацией во что-то визуально понятное и приятное. На этих сложных процедурах в этом посте мы останавливаться не будем.
Результаты
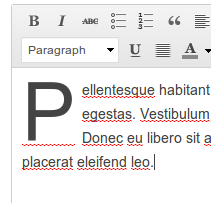
И вот наконец результаты будут отображаться примерно в следующем виде:

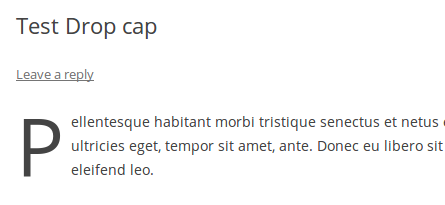
А вот для front-end:

И вот как работает кнопка Recent Posts:

Как видите, мы изучили основные шаги и настройки для добавления новых кнопок в визуальном редакторе. Базовая функциональность в этих кнопках реализована, а расширение возможностей может оказаться немного сложным процессом, но мы здесь такие вопросы не рассматривали. И как всегда — в комментариях рассказывайте, как удалось вам реализовать приведенный нами пример на практике.
Справка:
- TinyMCE_Custom_Buttons





















Комментарии к записи: 12
Добрый день!
Скажите, пожалуйста, в чём может быть проблема — у меня в редакторе записей в разных браузерах не воспроизводится кнопка «Вставить/изменить ссылку». Я набираю текст, далее выделяю его, нажимаю на неё и действий нету, как будто она заблокирована. Обгуглил уже всё, ответа на мой вопрос не нашёл. Сейчас яву, но не не думаю, что в ней проблема. В общем почему-то кнопка не работает, тема у меня премиум куплена, может она дала сбой. Плагинов мало устанавливал. Если знаете — ответьте пожалуйста, заранее спасибо!
P.S.: не нашёл где ещё здесь написать.
А если попробовать после выделения текста зажать Alt+Shift+A ?
Не выходит, 0 реакции. Отключал плагины, все также. Пробывал с разных ноутбуков, а также браузеров — мозила, хром, сафари. Ничего не происходит, даже темы переключал на начальные.
Проблема осталась :(
Постараюсь задать вопрос на форуме вордпресса. Кнопки не хотят работать…
Это только «на месте» дебажить! Скорее всего какая-то js ошибка. Установи FireBug под FF — мне он хорошо помогает.
ну ты бл* и лом. хоть бы написал что в какой файл распихивать. ладно я знаю, но тебя читают и люди которые возможно видят ВП первый раз в жизни и им понадобилось модифицировать админку. просто учитывай это в следующий раз.
Люди которые видят WP впервые, даже не знаю что так можно, а остальные сиськи узнают об этом из таких вот постов.
Спасибо, статья помогла, но хотелось бы видеть комментарии к коду. На мой взгляд, так было бы проще разобраться.
Куда ложить вот этот код:
add_action( ‘init’, ‘wptuts_buttons’ );
function wptuts_buttons() {
add_filter( «mce_external_plugins», «wptuts_add_buttons» );
add_filter( ‘mce_buttons’, ‘wptuts_register_buttons’ );
}
function wptuts_add_buttons( $plugin_array ) {
$plugin_array[‘wptuts’] = get_template_directory_uri() . ‘/wptuts-editor-buttons/wptuts-plugin.js’;
return $plugin_array;
}
function wptuts_register_buttons( $buttons ) {
array_push( $buttons, ‘dropcap’, ‘showrecent’ ); // dropcap’, ‘recentposts
return $buttons;
}
В файл functions.php
В исходниках этот код лежит в wptuts.php и пусть там и остается. По крайней мере у меня так все работает ВП 4.3.1ю
новый плагин дня ???