Если вы вдруг не в курсе, мобильные гаджеты сегодня составляют основу потребления интернет-трафика в целом ряде стран и регионов, а такие инструменты как iMessage и WhatsApp перерабатывают тонны писем и сообщений не на бумаге, а на экране. Все чаще люди обращаются к мобильным сайтам, а не к их настольным версиям. Как же сделать так, чтобы ваш сайт корректно выглядел и работал не только на экране ноутбука или ПК, но и на смартфоне и планшете? Плагины, о которых мы сегодня расскажем, точно вам помогут справиться с этой задачей.

Смотрите также:
Итак, вам надо превратить свой обычный сайт на движке WordPress в сайт с адаптивной мобильной версткой. Вот плагины, которые, будучи совершенно бесплатными, помогут вам и сделают сайт доступным для мобильных пользователей и при этом сохранят его дизайн и структуру.
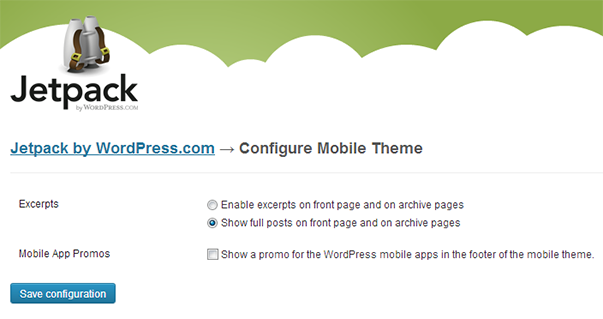
1. JetPack
Начнем с самого простого и, пожалуй, самого эффективного способа сделать сайт на WordPress дружественным для мобильных устройств. Набор инструментов JetPack позволяет решить эту задачу нажатием всего 1 кнопки. Более того: он наверняка уже у вас установлен в числе других базовых плагинов. Если да – то просто кликните по ссылке "JetPack" в меню администратора сайта и перейдите на страницу модулей. Там надо активировать "Mobile Theme" — и всё готово.
2. WPtouch

Следующий по своей эффективности в списке бесплатных инструментов — плагин WPtouch. Его скачали уже более 4,3 млн раз. Он позволяет сделать красивый и быстрый мобильный сайт буквально за пару минут, при этом не написав ни строчки кода. Платная версия под названием WPtouch Pro предлагает еще отдельную админ-панель и поддержку в системе тикетов.
3. WP Mobile Detector

У этого плагина есть автоматическое распознавание обычных мобильников и смартфонов. В зависимости от этого сайт загружается в совместимой версии для каждого конкретного мобильного телефона или другого гаджета (с учетом разрешения экрана, диагонали и других параметров). Всего есть 7 предустановленных вариантов мобильной темы оформления. Также этот плагин автоматически меняет размер и разрешение картинок в зависимости от пользовательского дисплея. Кроме того, здесь есть свои виджеты и сбор статистики.
Основные возможности:
- Автоматическое определение устройства на основе базы из более чем 5 тыс различных мобильников и смартфонов.
- Умение отличать стандартные "звонилки" и продвинутые мобильные гаджеты.
- Сбор статистики по мобильным пользователям, включая число уникальных посещений, поисковый трафик и т.д.
4. WordPress Mobile Pack

Данный плагин поддерживает маппинг доменов и поисковые агенты для определения различных популярных мобильных устройств и показа контента в том разрешении и качестве, которое необходимо конкретному мобильнику. Кроме того, есть настраиваемые цветовые схемы для единой темы оформления.
Также плагин включает:
- переключатель между мобильной и классической настольной темой;
- набор поддерживаемых и распознаваемых устройств, включая темы для Nokia и браузеров на WebKit;
- настройку цветовой палитры по темам с поддержкой твиков в CSS;
- автоматическую адаптацию картинок и разбиение постов и страниц;
- мобильную панель администратора;
- виджет мобильной рекламы, поддерживающий такие платформы как AdMob или Google’s Mobile Adsense;
- мобильную аналитику;
- виджет для добавления бар-кодов на сайт, чтобы быстро добавлять сайт в закладки на мобильном устройстве при просмотре сайта на большом экране настольного ПК.
5. WP Mobile Edition

По сути перед вами — брат-близнец предыдущего плагина. У него есть все те же фишки и опции, но есть еще поддержка системы комментирования Disqus и мобильная карта XML с собственным генератором для сайтов, что хорошо скажется на поисковой оптимизации. Также этот плагин создает мобильную версию на поддомене вида m.facebook.com, что хорошо для ускоренного кэширования и реализации поддержки мобильных cookie.
6. Wapple Architect Mobile Plugin

Написан этот плагин на языке разметки WAPL, который был специально разработан для настройки, рендеринга и доставки веб-контента на различных устройствах и платформах. Использует этот плагин собственный API для каждого конкретного пользовательского устройства, что лучше, чем метод сниффинга. Не затрагивает структуру адресов настольного сайта. Довольно простое решение, которое так же просто работает.
7. MobilePress

Довольно популярный и простой плагин, который поставляется с 2 темами и помогает дальнейшей разработке тем мобильными разработчиками.
8. Duda Mobile Website Builder

Плагин-конструктор Duda Mobile помог создать мобильные версии сайтов в том числе для таких проектов и изданий как Forbes, Huffington Post, NY Times. Он очень простой и быстро превращает ваш обычный сайт в мобильный. Работает со всеми темами оформления для движка WordPress и автоматически синхронизируется с вашим основным сайтом.






















Комментарии к записи: 24
А Вы сами их не тестировали? :)
У меня просто все эксперименты закончились на том, что с кеширующими плагинами они не дружат.
Если первое посещение было обычной версии, кешируется она и показывается всем. Еще хуже, когда кешируется мобильная версия. :)
Как вариант, в обсуждения плагинов предлагают, исключать мобильных посетителей из кеширования… Но их доля достигает уже 20%…
Правда, я, конечно, перепробовал не все. Может упустил что-то совместимое?
А то пока нормально работают только темы с адаптивным дизайном. :)
Нет, мы не тестировали все эти плагины. Конечно, одни только эти плагины — это не панацея. Сама тема оформления тоже должна хоть как-то соответствовать стандартам адаптивной верстки. Так что это скорее помощники, а не основное решение.
Не… У них как раз задача сделать мобильную версию, не трогая все остальное.
Тот же WPtouch работает отлично, предлагая, как свои собственные мобильные темы, так и возможность установить свою, совершенно отдельную от немобильной. :)
Если бы не кеширование…
Подскажите, как Вы сделали «Подписаться» под текстом страницы? Какой это плагин или скрипт?
MailChimp
Сколько можно уже с этим кэшированием? Вы даже не правильно пишете это слово. Ничего кроме проблем с плагинами, с настройкой сайта, правильным, порой, отображением контента это не приносит. Это не более чем маркетинговый ход людей впаривающих вам «СЕО». Если бы эта, как бы это по мягче сказать «технология» реально работала, то разработчики WordPress (которые являются в большей степени специалистами в своей области, чем мы все здесь вместе взятые), давным-давно реализовали бы ее на уровне ядра.
У меня есть сайт. В сезон доходит посещалка до 14000 человек в сутки. И обычный вордпресс сам никогда не справится такой нагрузкой. Если только у вас не dedicated сервер. У меня стоит платный плагин по кэшированию и все ок держит нагрузки
Ни один из предложенных плагинов не смог адаптировать страницу handmadebooks .com.ua
Плагины для goMobi кто-нибудь пробовал? Для wp отдельным модулем устанавливается, пока не знаю как работает, но должен
Спасибо, давно так не ржал!))))
Мне как верстальщику, очень понравился первый плагин, дальше просто не смог прочитать. В топку кроссбраузерность, туда же адаптивную верстку, кучу багов разных браузеров, часы тестирования верстки в разных браузерах и ОС, все это для лохов.
Зато есть такой крутой плагин, который одним нажатием кнопки позволяет «сделать сайт на WordPress дружественным для мобильных устройств».
СПАСИБО!!!!!
Возьму на вооружение сие чудо)))))
Как на Artisteer адаптировать под мобильные устройства? Какие плагины есть?
В жопу засуньте свой Artisteer
Грубо!
зато объективно
Ни один из плагинов не оптимизирует тему моего сайта http://somemoreinfo.ru под мобильные устройства.
У вас отличный сайт. Хорошая помощь для меня, как начинающего блогера. Сразу получила то, что искала. Большое спасибо Вам. Вы делаете нужное для нас дело.
С уважением, Татьяна.
Жалко, что плагины не дружат с кешированием. А еще почти в каждом из плагинов крутится поп-ап реклама, что дико раздражает. Получается, что такие плагины — временное решение.
WP Mobile Detector в репозитории уже нет.
Если честно, то большинство тех кто владеет сайтами являются исключительно владельцами своих сайтов, и иная сторона их мало касается. То есть они не всегда являются профессиональными экспертами в области кода, языка программирования и так далее. Поэтому мне кажется нужно как-то упрощать для них восприятие данного факта, то есть нужны либо знающие люди, которым можно доверять, либо какие-то вспомогательные программы и утилиты. В пример могу привести mobile-version.ru, где за 2-3 дня для вас сделают работающую мобильную версию сайта. Такие способы всегда экономят время и нервы, это куда проще, конечно же кроме тех случаев, когда вы сами имеете огромный опыт в разработке мобильных версий сайтов.
Подскажите как реализовать. У меня есть сайт на вордпресс. Я установил плагины на него. Далее интегрировал этот сайт в мобильное приложение. Сайт в приложении открывается и работает, а вот плагины исчезли. Как мне десктопные плагины перевести в мобильные?
OK!
Инфа давно не актуальная. Половина плагинов, представленных здесь, закрыты, а другая половина обновлялась лет сто назад и не подходит под обновления сайтов!
Дорый день!
На моем сайте https://vottakiepirogi.ru/ установлены 2 плагина JetPack и WP Touch.
Подскажите, достаточно ли этого?
в настройках JetPack не могу найти, где надо активировать «Mobile Theme».
Спасибо за ответ.
Добрый день. Похоже что ваш сайт плохо адаптирован под мобильные экраны. PageSpeed Insights показывает, что есть проблемы.
JetPack больше не имеет расширения «Mobile Theme», с марта 2020 года.