Часто в наших уроках мы пишем, что нужно добавить какой-то код в файл functions.php или в файл отдельного плагина, чтобы добавить новую функциональность на WordPress. Это самый простой и быстрый способ. Но у него есть недостаток. Если вы допустите ошибку в коде, вы можете поломать весь сайт.
В этом уроке мы покажем, как обезопасить себя и легко добавлять свой кастомный код в WordPress, не боясь что-то сломать. И в этом нам поможет замечательный и бесплатный плагин Code Snippets.

Смотрите также:
- Куда вставлять этот код в WordPress? Общая структура файлов темы
- Как лучше — добавить свой код в functions.php или создать кастомный плагин на WordPress?
- Советы для начинающих разработку сайта на WordPress
- Как создать дочернюю тему WordPress — Правильный способ
- WordPress Codex — ценный помощник разработчика
- Как сделать идеальную WordPress тему — плохие советы
Плагин Code Snippets
Итак, нам потребуется плагин Code Snippets. Он бесплатный и его можно сказать из официального каталога плагинов WordPress:

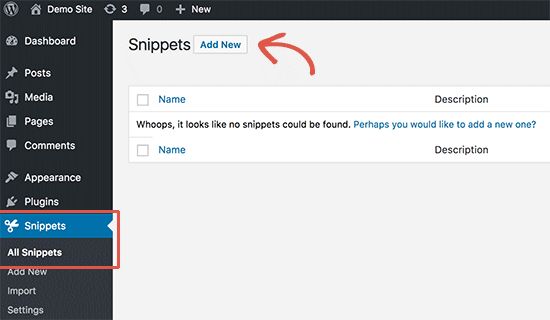
После активации у вас в боковом меню админки появится новый раздел меню Snippets.
Перейдите в этот раздел, здесь будут собраны все ваши сниппеты — отдельные кусочки кода для добавления различной функциональности:

Сейчас этот список будет пустым, ведь вы только что установили этот плагин. Давайте добавим наш первый сниппет! Нажмите на кнопку Add New.
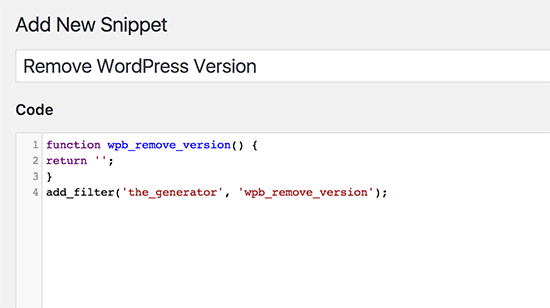
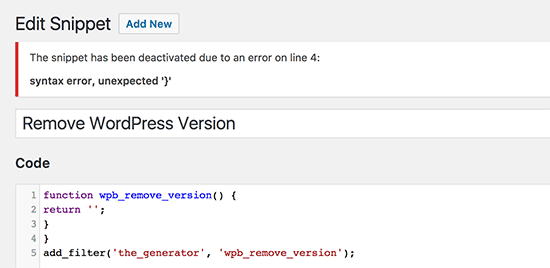
Появится новое окно, в котором нужно указать название для сниппета (краткое описание, что он будет делать) и сам код ниже:

На картинке выше мы добавили код, который скрывает версию WordPress, установленную на нашем сайте. Вот сам код:
function wpb_remove_version() {
return '';
}
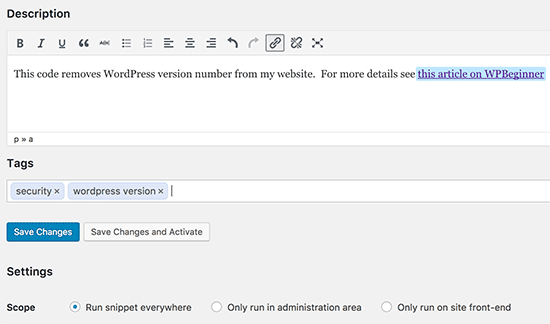
add_filter('the_generator', 'wpb_remove_version');Под блоком с кодом есть текстовое поле, куда вы можете добавить развернутое описание, что конкретно этот код делает, где вы его нашли и с какой целью решили применить.

Также вы можете добавлять метки к своему сниппету, чтобы потом было удобнее их сортировать и группировать.
Когда все готово, нажмите кнопку Save Changes and Activate. Это сохранит и активирует ваш сниппет.
Или вы можете просто нажать Save Changes, если не хотите его сейчас включать, а просто хотите сохранить.
В самом низу можно выбрать область действия добавленного сниппета (Scope).
У вас три варианта:
- сниппет работает везде на сайте
- сниппет работает только в админке
- сниппет работает только на самом сайте без админки
Управление ошибками в добавленном коде
Как правило, если вы добавите код напрямую в файл functions.php и сделаете там ошибку, ваш сайт может навернуться сразу же.
В лучшем случае, вы не заметите, что где-то внутри сайта нарушена функциональность, в худшем — вы будете видеть белый экран с ошибкой "500 internal server error".
В таком случае вам придется заходить на сайт по FTP, искать и исправлять допущенные ошибки вручную.
Но с плагином Code Snippets вы обезопасите себя от этих рисков. Если Code Snippets обнаружит в вашем коде ошибки, он сразу же сообщит об этом и не позволит этому сниппету включиться и сломать ваш сайт:

Если ошибка явно допущена в какой-то строчке кода, плагин сообщит тип ошибки и укажет, в какой именно строке нужно сделать исправления. Это круто!
Управление сниппетами
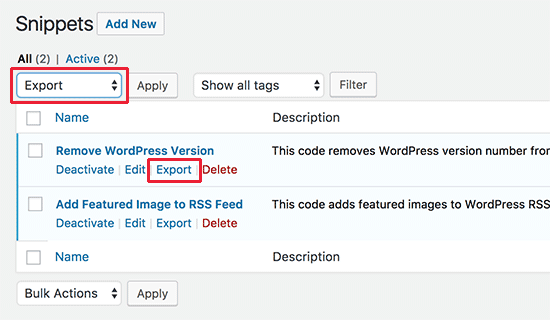
Плагин Code Snippets отображает все ваши сохраненные сниппеты в админке WordPress точно так же, как и обычные записи или страницы.
А значит, вы можете привычным способом их сортировать, править, включать / отключать, удалять и даже экспортировать:

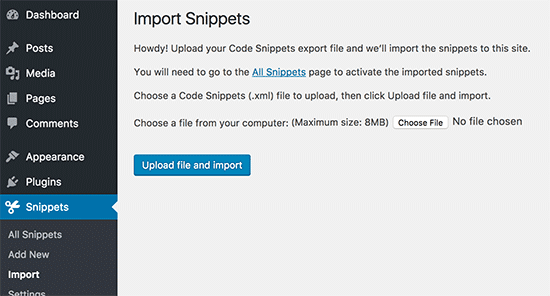
Если вы переносите сайт на другой сервер или хостинг для WordPress, вы можете предварительно экспортировать все ваши сниппеты, а потом импортировать их на новом сайте в меню Snippets → Import.

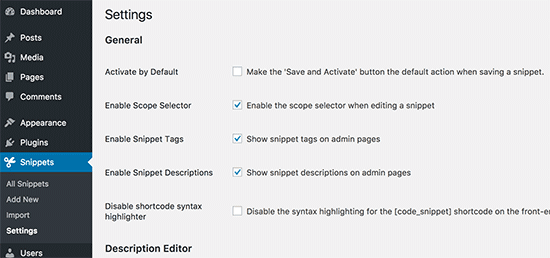
Также вы можете посмотреть дополнительные настройки плагина в меню Snippets → Settings:

Надеюсь этот урок вам помог, и вы больше не будете бояться что-то сломать на сайте в процессе добавления кода в functions.php. Лучше используйте Code Snippets!





















Комментарии к записи: 2
Подскажите плагин для WP, который будет менять часть информации на сайте2, если поменял информацию на сайте1. (Например прайс)
Подскажите пожалуйста, как мне добавить свой php код на некоторые страницы? Хочу написать, например, калькуляцию и вытащить на одну из page. Как лучше сделать?