
Смотрите также:
- oEmbed: Как встроить SlideShare и Instagram в WordPress
- Как вставить объект Flash SWF в WordPress запись
- Как вставить объект SoundCloud в WordPress запись
- Как вставить фрагмент карты Google Maps в WordPress без использования плагинов
- Social Streams — бесплатный плагин для вывода ленты Twitter и Instagram на WordPress
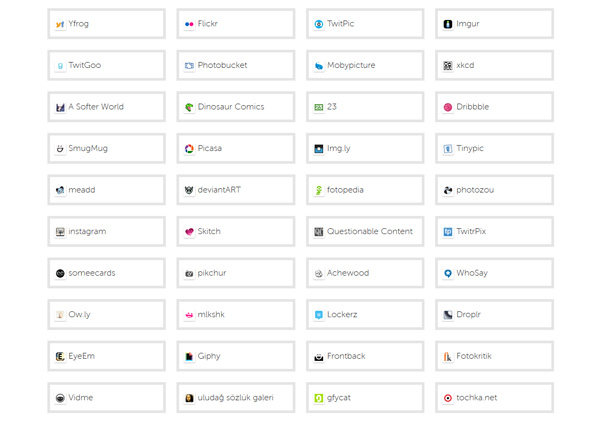
На момент написания статьи Embedly поддерживает более 300 различных контент-провайдеров.

Бесплатный плагин Embedly
После загрузки и активации плагина вы увидите новый пункт меню под названием "Embedly". В нем находятся две кнопки для начала работы с плагином: первая для пользователей, у которых уже есть аккаунт Embedly и которым нужно только залогиниться, вторая кнопка "Get Started" для тех, кому нужно создать новый аккаунт.

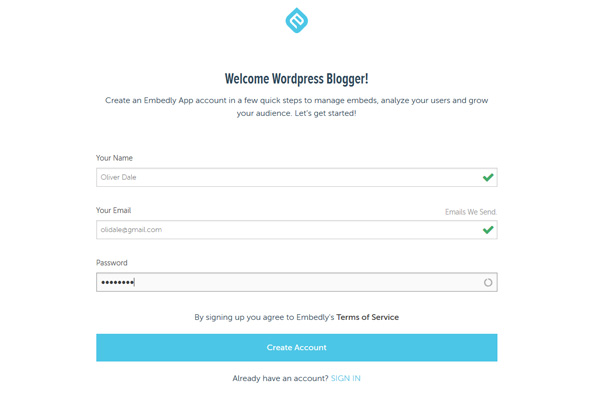
После выбора второго варианта вы попадете на сайт Embedly, где сможете ввести свое имя, адрес электронной почты и пароль, для создания своей учетной записи.

Далее вам предложат ввести название вашего сайта. После проделанных несложных манипуляций вы вернетесь в консоль WordPress, где увидите сообщение о том, что вы готовы вставлять URL в ваши посты.
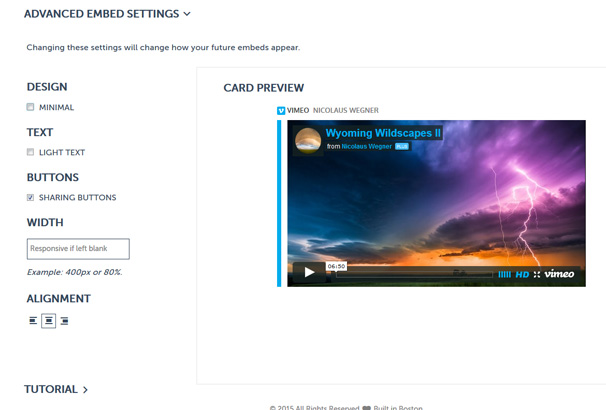
Однако, прежде чем добавлять новый контент, необходимо проверить дополнительные параметры и сделать нужные настройки для материала, который вы будете добавлять на сайт.
Вы сможете изменить следующее:
- Дизайн — минимальная настройка, которая удаляет левое боковое меню на карточке.
- Текст — функция осветления текста для сайтов с темным фоном.
- Кнопки — функция включения/отключения кнопок "Поделиться" для социальных сетей.
- Ширина — введите свои собственные параметры для ширины карточки или не заполняйте это поле, чтобы сделать ее адаптивной.
- Выравнивание — функция для выравнивания карточки по правому/левому краю или по центру.

Теперь плагин настроен и готов к использованию.
Вставка внешних URL-ов
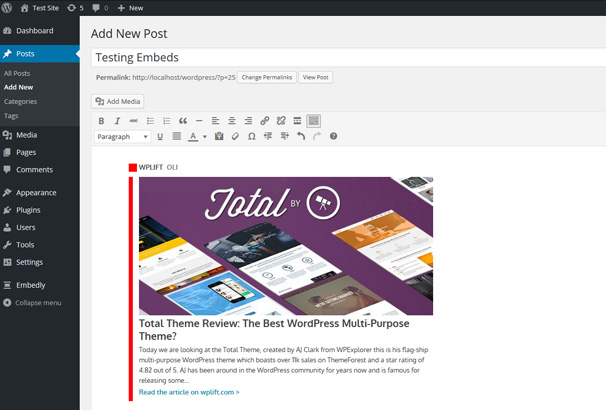
Для того, чтобы вставить ссылку в ваш пост, перейдите в меню "Add new post or page" и просто вставьте необходимую ссылку в редактор. Вы увидите, что выбранная область превратилась в карточку Embedly. Она содержит в себе изображение, текст поста и вставляет ссылку в URL поста.

Вот как наш пример выглядит на сайте. Кнопки для социальных сетей появляются только при наведении на карточку.

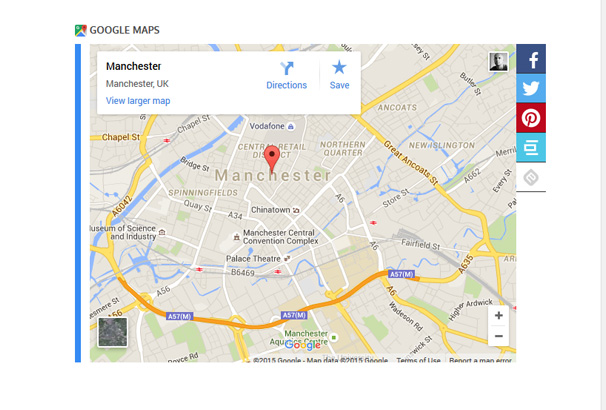
Вставка карт
Далее мы попытаемся добавить на сайт карту Google. Для этого мы просто перейдем в Google Maps и найдем то, что нам нужно. Для примера, мы выбрали Манчестер в Великобритании и увеличили центр города, потом скопировали ссылку в строке браузера и вставили в редактор постов. Теперь мы видим, как плагин вставил карту Google с той же локацией, которую мы искали, со всеми необходимыми ссылками для определения направления и т.д.

Другие провайдеры
На данный момент представлено более 300 разных провайдеров, которые поддерживаются в плагине. В нашей статье мы представим только некоторые из них, чтобы показать, на что способен этот плагин.
Dribbble:

YouTube:

Quora:

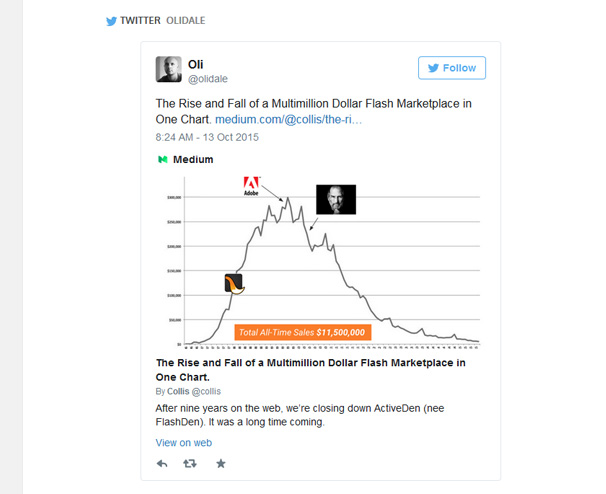
Twitter:

Groove Shark:

Заключение
Это хороший и качественный плагин. Нам определенно понравилось с ним работать. Его удобно использовать, все карточки выглядят отлично, при тестировании не возникало никаких проблем. При грамотном использовании Embedly вы сможете повысить популярность своего блога или сайта, акцентировать внимание посетителей на определенном посте, выделить важный контент и т.д. Возможность добавлять на сайт Google Maps также является полезной функцией, которую особенно удобно использовать на странице контактов. По правде говоря, она проще и более понятна в использовании, по сравнению со многими другими плагинами для Google Maps.
В последнее время сам WordPress также начал обрабатывать разные встроенные медиа, используя плагин oEmbed. Вот его полный список провайдеров. Как видите, Embedly предлагает намного больше источников. Поэтому, если вам требуется добавлять много различного контента на ваш сайт, обязательно присмотритесь к этому плагину.

К тому же, Embedly — абсолютно бесплатный инструмент, в чем вы можете убедиться на его сайте.





















Комментарии к записи: 1
Если бы оно еще и статьи переписывало само : )Цены бы небыло