Вас когда-нибудь просили добавить фрагменты кода в раздел <header> или <footer> вашего веб-сайта WordPress? Часто такие просьбы возникают при интеграции с веб-сервисами, такими как Google Analytics, Facebook Pixel, Google Search Console и другими.
Вы также можете натолкнуться на учебники или справочники по WordPress, которые рекомендуют добавить некоторый пользовательский код CSS или Javascript в заголовок или нижний колонтитул WordPress.

По умолчанию WordPress не предоставляет возможность вставлять код в хедер или футер вашего сайта. Но все же есть простое решение для начинающих.
В этой статье мы покажем, как легко добавить код верхнего и нижнего колонтитула в WordPress. Целью является безопасное добавление кода без непосредственного редактирования файлов тем WordPress.
Лучший способ добавить код в заголовок и футер
Есть три возможных решения:
- Вручную, редактируя файлы header.php и footer.php вашей темы.
- С помощью встроенного заголовка и функции нижнего колонтитула вашей темы.
- Используя плагин.
Первый вариант не подходит для начинающих, так как он требует добавления кода верхнего и нижнего колонтитула путем непосредственного редактирования файлов header.php и footer.php вручную.
Другой недостаток использования этого метода: ваш код будет удален, если вы установите обновление для темы.
Второй вариант – использование встроенной функции вашей темы. Некоторые темы WordPress, такие как Elegant Themes и Genesis Framework от StudioPress, предлагают встроенную опцию для быстрого добавления кода и сценариев в верхний и нижний колонтитулы WordPress.
Если вы используете тему со встроенной функцией, это кажется безопасным и простым решением. Однако, если вы измените свою тему, все фрагменты кода, добавленные на ваш сайт, исчезнут, включая проверку сайта в консоли поиска Google, аналитику сайта с помощью Google Analytics и остальные сервисы.
Вот почему мы рекомендуем пользователям использовать третий вариант, плагин верхних и нижних колонтитулов. Эта опция на сегодняшний день является самым простым и безопасным способом добавления кода в заголовок и футер WordPress.
С подобными задачами справится бесплатный плагин Insert Headers and Footers.

Вот некоторые преимущества использования плагина Insert Headers and Footers:
1. Легко, быстро и организованно: позволяет легко и быстро добавлять коды в верхний и нижний колонтитулы сайта. Кроме того, он помогает вам упорядочиться, поскольку хранит все ваши коды футера и заголовка в одном месте.
2. Предотвращает ошибки: помогает предотвратить ошибки, которые могут возникнуть, если вы редактируете файлы темы вручную.
3. Смело обновляйте или изменяйте свою тему: плагин сохранит ваш заголовок и код нижнего колонтитула в отдельном месте, так что вы можете обновить или изменить свою тему, не беспокоясь об удалении кода.
Смотрите также:
Подборку полезных плагинов на все случаи тут.
Добавление кода в хедер и футер WordPress
Первое, что вам нужно сделать, это установить и активировать плагин Insert Headers and Footers.
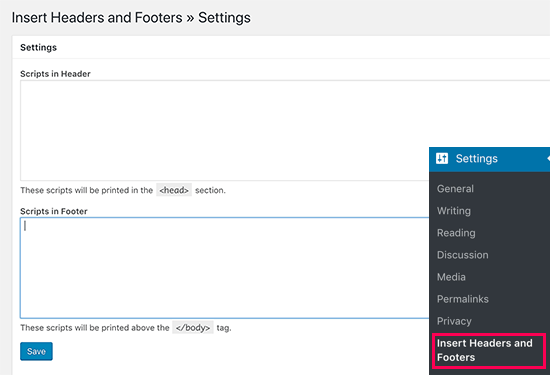
После того, как плагин активирован, перейдите в Настройки –»Вставить хедер и футер из вашей панели администратора. Вы увидите два поля для добавления кода в верхний и нижний колонтитулы.

Просто вставьте код в одно или в оба поля. После этого не забудьте нажать кнопку «Сохранить», чтобы код сохранился.
Плагин теперь будет автоматически загружать код в соответствующих местах на вашем сайте WordPress.
Вы всегда можете редактировать и удалять любой код, который вы не хотите хранить.
Деактивация плагина автоматически уберет пользовательский код, который вы добавляли на сайт.
Если вы случайно отключите плагин, код все равно будет безопасно храниться в вашей базе данных WordPress. Вы можете просто переустановить или повторно активировать плагин, и код снова начнет появляться.
Примечание. Возможно, вам придется очистить кэш WordPress после сохранения изменений, чтобы код правильно отображался в интерфейсе вашего веб-сайта.
Мы заметили, что основная причина, по которой многие начинающие веб-мастера используют плагин Insert Headers and Footers, заключается в добавлении Google Analytics на свой веб-сайт. Для этого мы рекомендуем использовать бесплатный плагин MonsterInsights. Это лучший плагин Google Analytics для WordPress, который помогает правильно настроить отслеживание Google Analytics и показывает полезную статистику прямо на вашей панели WordPress.
Источник: wpbeginner.com





















Комментарии к записи: 0