Хотите знать, как так быстро конвертировать дизайн Figma в WordPress? Не волнуйтесь, этот урок не будет таким сложным, как кажется на первый взгляд.

В этом простом руководстве мы покажем на примере, как преобразовать дизайн Figma в целевую страницу WordPress.
Figma - это идеальный профессиональный инструмент дизайна для всех. Это облачный инструмент проектирования, который работает на любой платформе и доступен каждому, у кого есть подключение к Интернету. Это революционное решение как для дизайнеров, так и для тех, кто не занимается кодингом, поскольку оно предлагает множество функций, таких как совместная работа в режиме реального времени, редактор векторной графики, инструменты для создания прототипов и многое другое.
Для Figma и WordPress, предлагается несколько классных плагинов, облегчающих процесс проектирования и конвертации. Мы рассмотрим плагин Fignel.
Разница между Figma и WordPress
| Функции | Figma | WordPress |
| Цель | Инструмент проектирования пользовательского интерфейса, прототипов и систем дизайна | CMS для ведения и публикации контента |
| Функциональность | Векторные сети, прототипирование, библиотеки дизайна, совместная работа | Создание контента, создание сайтов, настройка, SEO |
| Выход | Дизайн-файлы, прототипы, дизайн-системы | Сайты, блоги, интернет-магазины |
| Сотрудничество | Совместная работа в режиме реального времени, комментирование, история версий | Роли пользователей, комментирование, история изменений |
| Интеграция | Интегрируется с другими инструментами дизайна, плагинами и сервисами. | Интеграция с другими инструментами дизайна, плагинами и сервисами. |
| Кривая обучения | Кривая обучения от умеренной до высокой для освоения инструментов и функций дизайна. | Простота в использовании, умеренная кривая обучения для расширенной настройки. |
| Расходы | Бесплатно для индивидуального использования, платные планы для команд и расширенные функции. | Бесплатный и с открытым исходным кодом, с платными планами для расширенных функций и поддержки. |
Что ж, теперь вы знаете различия, давайте выясним способ конвертации.
Смотрите также:
Советы по оптимизации сайта с Elementor.
Как конвертировать Figma в макет WordPress Elementor?
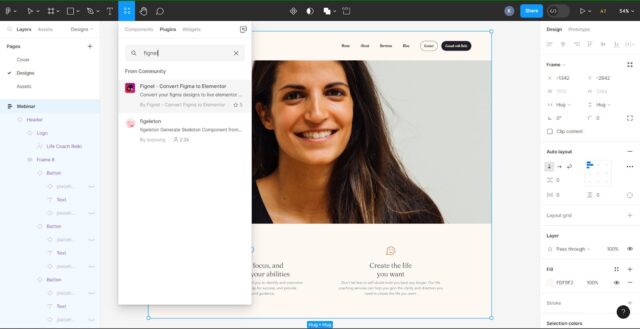
Перейдите на вкладку «Плагины», найдите Fignel и нажмите кнопку «Выполнить».

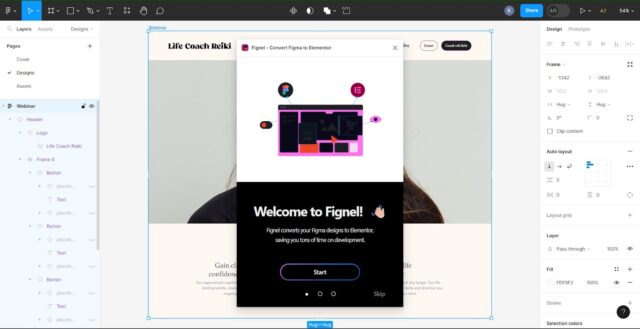
После установки Fignel появится интерфейс приветствия. Просто нажмите «Пуск» и продолжите или пропустите процесс.

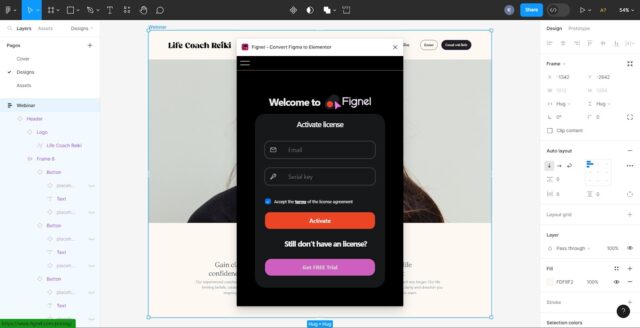
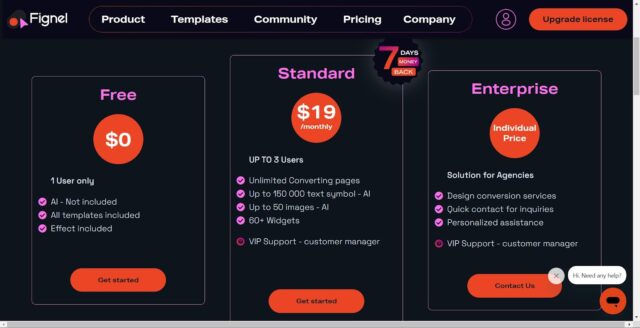
Для использования плагина вам необходимо получить лицензию: бесплатную пробную или премиум-версию.
Для этого урока можно воспользоваться бесплатной пробной версией.

Нажмите «Начать» для выбранного плана.

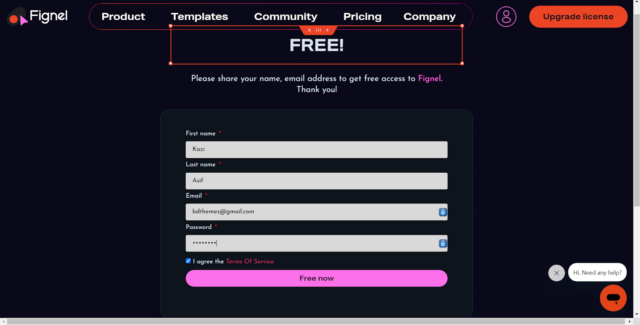
Введите все данные и нажмите «Free Now».

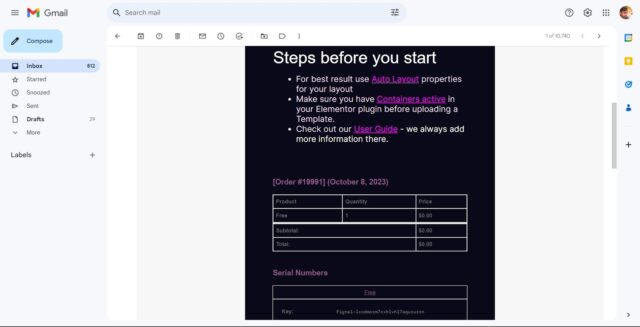
Проверьте свою почту и скопируйте лицензионный код.

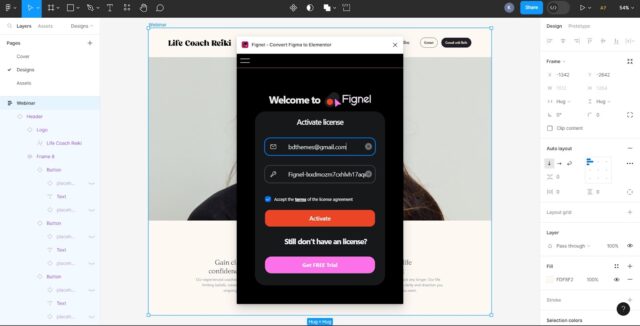
Теперь откройте плагин Fignel и введите свою почту и код лицензии, чтобы активировать плагин.

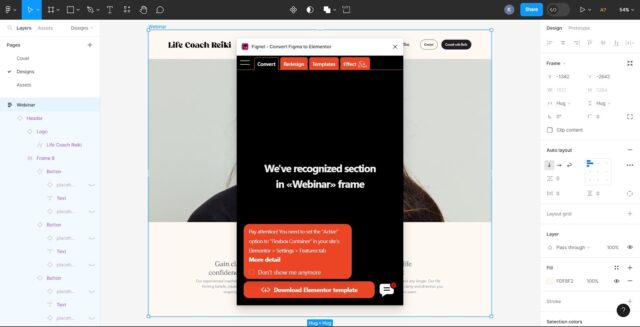
После активации плагина будет автоматически распознавать всю секцию шаблона из фрейма.
Убедитесь, что ваш шаблон Figma создан в режиме авторазметки. В противном случае Fignel не сможет правильно преобразовать шаблон в макет Elementor.

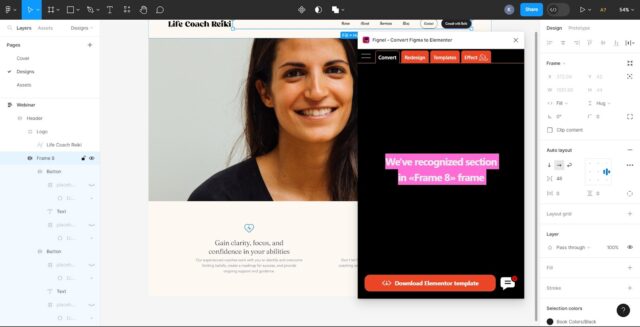
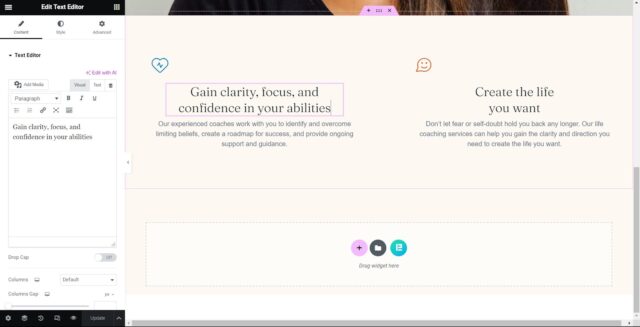
Можете индивидуально выбирать разделы заголовка, кнопки меню, разделы изображений, разделы функций и т. д., чтобы распознавать их для преобразования.

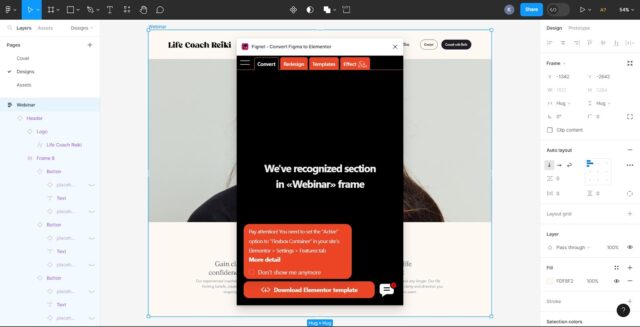
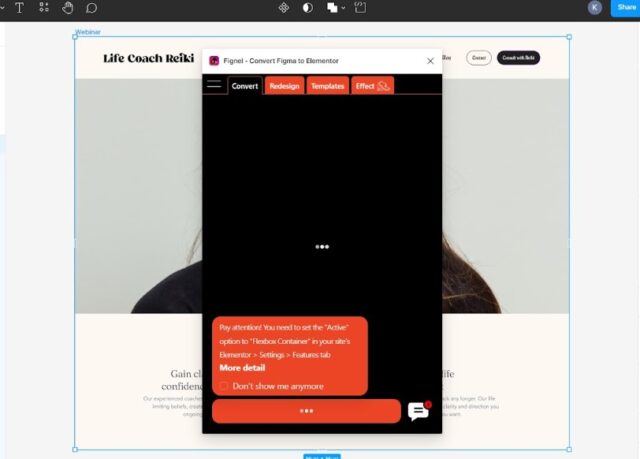
Перед загрузкой конвертированного шаблона появится приглашение включить Elementor Flexbox.

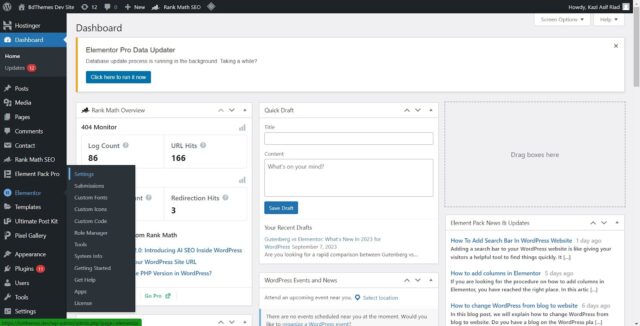
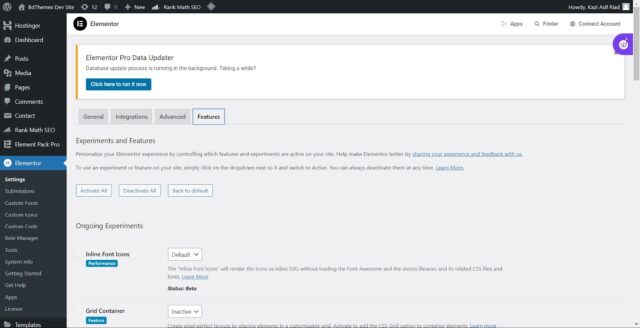
Чтобы включить Flexbox в Elementor. Перейдите на панель управления WordPress, затем на вкладку Элементор и нажмите «Настройки».

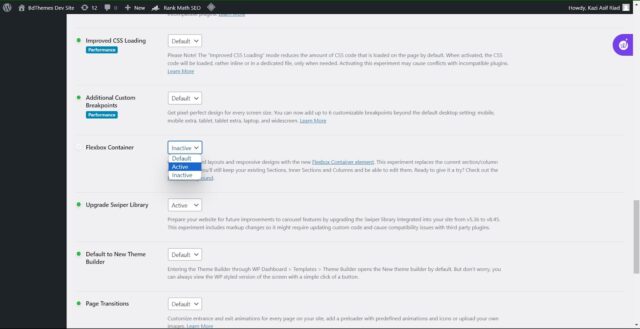
Затем выберите вкладку «Функции» и прокрутите вниз до опции «Flexbox».

Теперь активируйте опцию Flexbox.

Затем вернитесь в Figma и нажмите на кнопку «Загрузить» на Fignel, теперь он начнет генерировать шаблон.

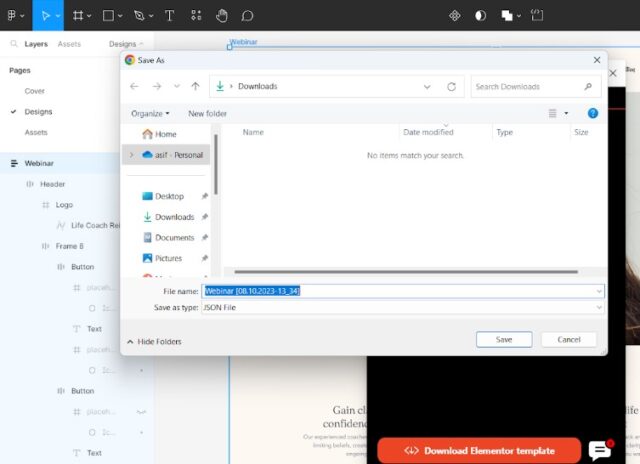
После создания шаблона плагин экспортирует его в файл JSON. Загрузите файл.

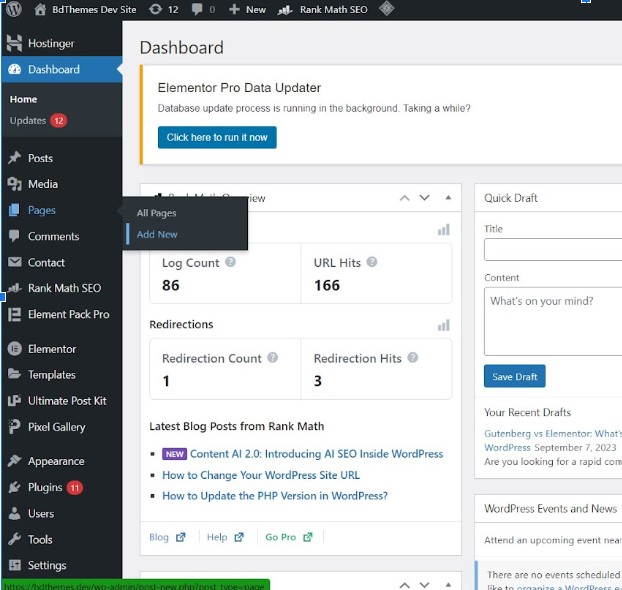
После загрузки файла JSON перейдите на панель управления WordPress и создайте новую страницу для шаблона.

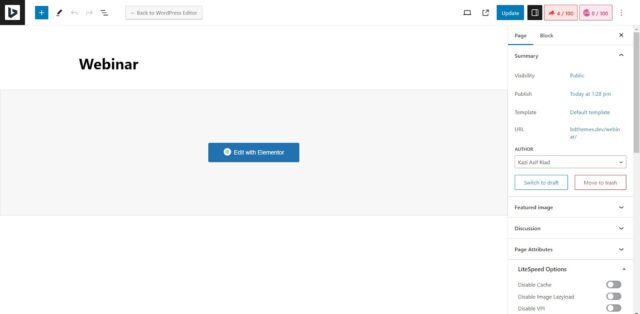
После создания страницы нажмите «Опубликовать», затем «Редактировать с помощью Elementor».

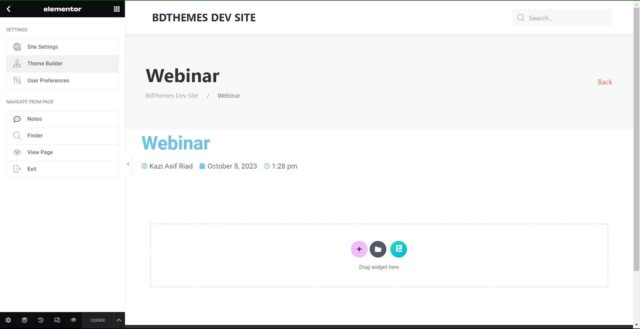
После открытия интерфейса Элементор перейдите в настройки и нажмите Theme Builder.

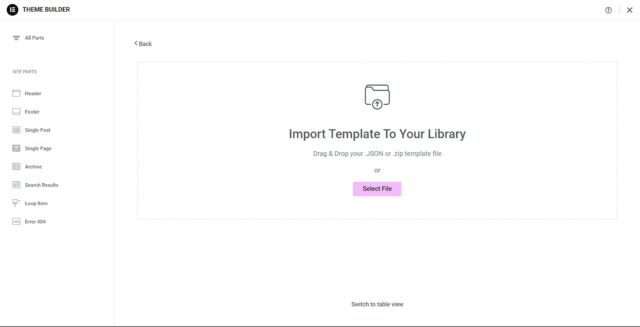
Теперь щелкните значок стрелки вверх в правом углу. Появится опция импорта файла, куда вы и загрузите JSON-файл шаблона.
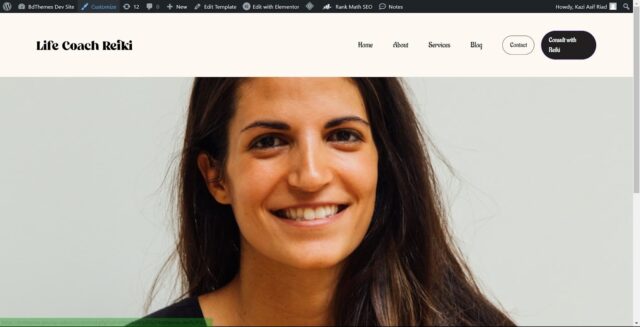
Через несколько секунд ваш шаблон, разработанный в Фигме, будет готов к публикации в WordPress.

Вы можете редактировать и настраивать новую целевую страницу.

Для дальнейшей настройки новой целевой страницы воспользуйтесь всеми доступными возможностями конструктора страниц Elementor.
Вопросы и ответы
В целом процесс преобразования дизайна Figma в WordPress не особо сложный и долгий даже для начинающего дизайнера, если вы используете специальный плагин конвертации Fignel.
Хотя есть и другие способы конвертировать шаблон Figma в WordPress. Но эти методы потребуют много времени. Например, преобразование дизайна Figma в формат HTML и CSS и добавление кода PHP и JS для реализации функций WordPress.
Другой метод — использовать Elementor для воссоздания каждого отдельного элемента из шаблона дизайна Figma и добавления функциональности на вашу страницу WordPress. Однако для получения отличных результатов эти два метода требуют большего опыта.
Источник: bdthemes.com





















Комментарии к записи: 0