Изображения – бесценный инструмент для любого авторского контента. Они помогают читателям лучше визуализировать предмет, о котором читают пост, и делают контент более визуально приятным, добавляя красочные вставки в потоке текста.

В сегодняшней статье покажем, как использовать популярный плагин NextGEN для создания и вставки галерей в контент вашего сайта с помощью редактора блоков. И как использовать основной блок в редакторе блоков WordPress для вставки простой галереи без использования плагина.
Плагин NextGEN
NextGEN Gallery существует с 2007 года и имеет более 800 тысяч активных установок, что делает ее одним из самых популярных плагинов для WordPress. Плагин предлагает полную систему управления галереями, от загрузки изображений и импорта метаданных, до сортировки и группировки фотографий. Галереи можно представить в различных макетах, с лайтбоксами, переходами, стилями и другими опциями.
Установка
Бесплатная версия плагина, которую мы будем использовать в этом руководстве, доступна в каталоге плагинов WordPress, что упрощает установку. Просто перейдите к Plugins> Add New и найдите nextgen gallery из возвращенных результатов в строке поиска, нажмите Install на карточке плагина, а затем Activate.
Параметры плагина
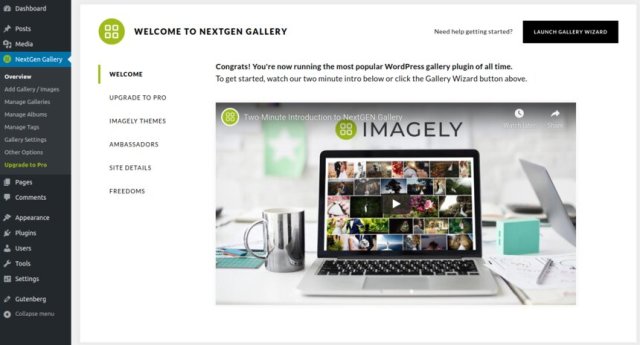
После активации плагина будет предложено согласиться на сбор данных для улучшения продукта. Затем вас перенаправят на вкладку обзора настроек плагина.
Здесь же можно посмотреть вступительное видео, которое поможет начать работу и узнать больше о профессиональной версии плагина и его создателях. Остальные настройки плагина позволяют создавать медиагалереи, альбомы и теги изображений и управлять ими.

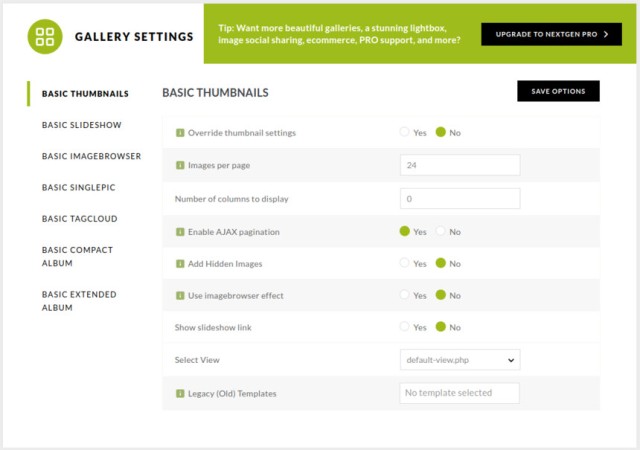
На вкладке Настройки находятся глобальные параметры для эскизов, слайд-шоу и многого другого. Здесь можно настроить такие параметры, как изображения на странице, столбцы галереи, время слайд-шоу, автовоспроизведение, разбиение на страницы AJAX, хлебные крошки альбомов и другие, и они будут применяться по умолчанию ко всем новым медиагалереям и альбомам.

На вкладке Другие параметры вы можете настроить размеры миниатюр, тип лайтбокса, установить водяной знак, добавить собственный CSS и многое другое.
После завершения первоначальной настройки плагина можно приступить к созданию своей первой галереи.
Смотрите также:
Как создать слайдер в редакторе блоков с помощью плагина Smart Slider 3
Создание галереи
Начнем с создания нового поста.

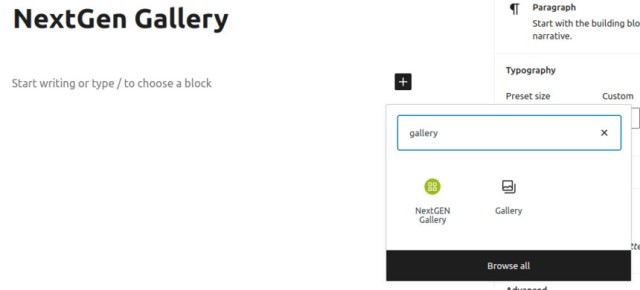
В средстве вставки блоков вы можете просто найти и щелкнуть блок галереи NextGEN в результатах выдачи.

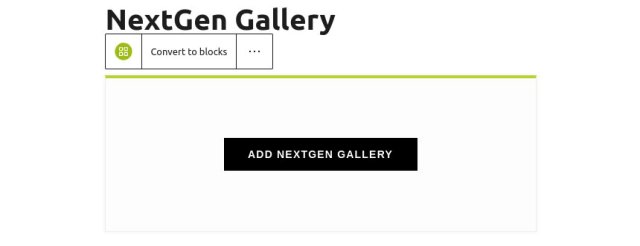
После того, как блок вставлен, кликните кнопку, чтобы добавить.

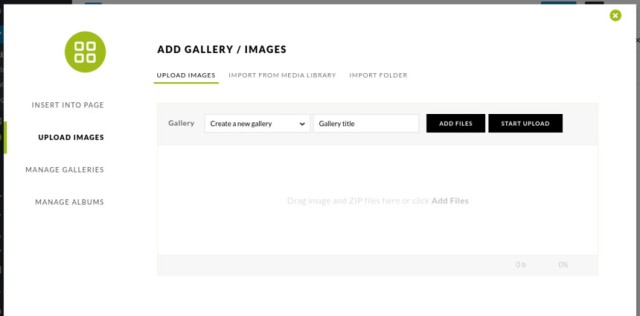
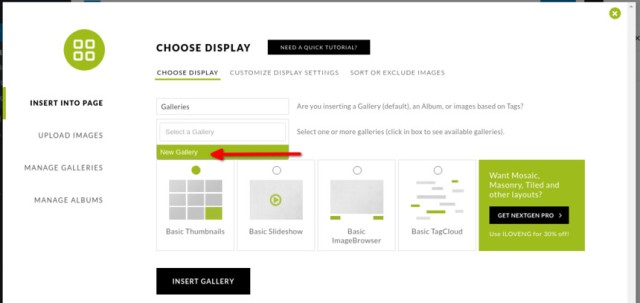
Вам будет представлено всплывающее окно, из которого можно вставлятьмедиа галереи на страницу. В настоящее время у нас нет галерей, поэтому перейдем на вкладку ЗАГРУЗИТЬ ИЗОБРАЖЕНИЯ, используя меню слева, чтобы создать галерею с некоторыми изображениями.

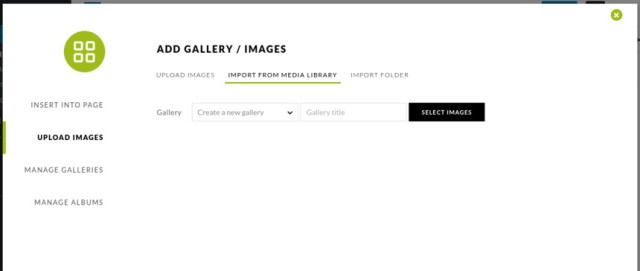
Здесь появляется возможность загружать изображения непосредственно в новую галерею, импортировать из медиатеки или импортировать изображения из папки. Мы собираемся выбрать второй вариант и импортировать из медиагалереи.

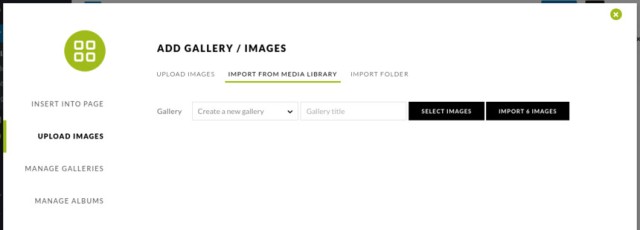
Начните с присвоения вашей галерее названия, а затем нажмите кнопку «Выбрать изображения». Вы увидите знакомое всплывающее окно медиа-менеджера, в котором можно выбрать изображения для импорта в медиагалерею.

После завершения процедуры импорта на экране всплывет уведомление, в котором можно вернуться на вкладку ВСТАВИТЬ НА СТРАНИЦУ.

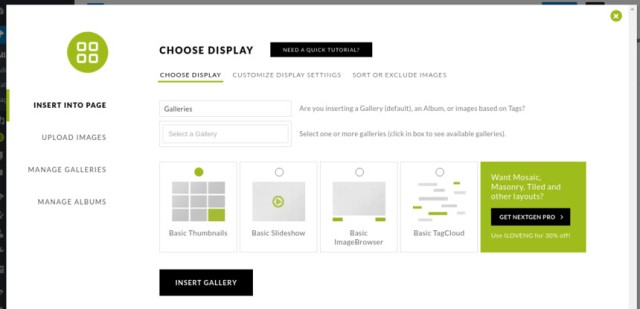
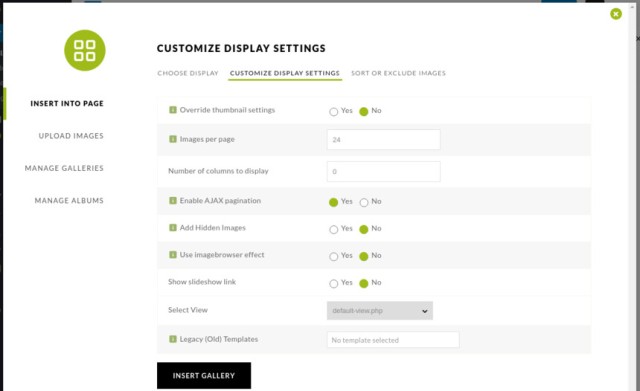
Теперь, когда вы создали свою первую галерею, выберите ее из раскрывающегося списка. Если нужно переопределить какие-либо глобальные параметры отображения, сделайте это на вкладке НАСТРОЙКА ЭКРАННЫХ УСТАНОВОК.

Когда вы закончите настройку внешнего вида галереи, нажмите кнопку ВСТАВИТЬ.

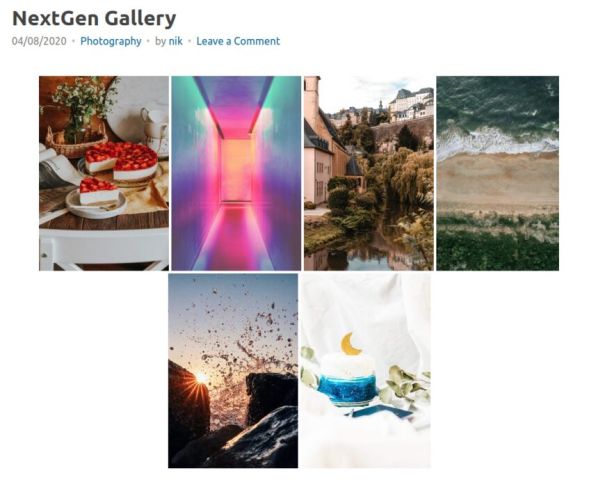
Ваша медиагалерея успешно создана и добавлена в контент. Если вы хотите внести какие-либо изменения в последнюю минуту перед публикацией, нажмите кнопку ИЗМЕНИТЬ, чтобы вернуться во всплывающее окно управления галереей. В противном случае опубликуйте свой пост и проверьте свою новую галерею.

Основной блок для галереи WordPress
Редактор блоков WordPress также предлагает способ встраивать в ваш контент базовые галереи. Основной блок предназначен для того, чтобы быстро объединить некоторые изображения в медиагалерею и добавить их в контент. В нем отсутствуют все расширенные функции управления галереей, различные макеты, лайтбоксы и другие элементы, поставляемые с NextGEN. Хорошо, если вам достаточно вставить в пост просто галерею.
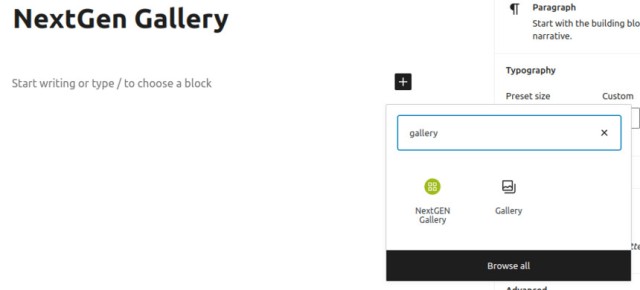
Чтобы добавить основной блок, найдите галерею в средстве вставки блоков и выберите ее.


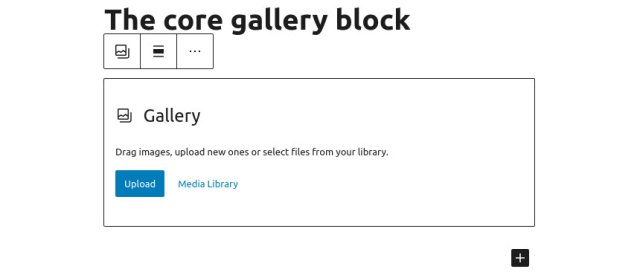
После добавления блока либо щелкните, чтобы загрузить изображения, либо добавьте их из медиабиблиотеки. Обе процедуры выполняются через знакомый интерфейс медиа-менеджера WordPress. Когда закончите, вставьте выбранные из библиотеки изображения.

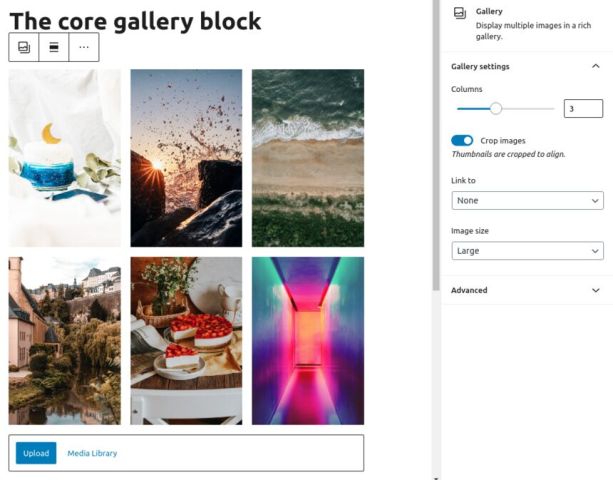
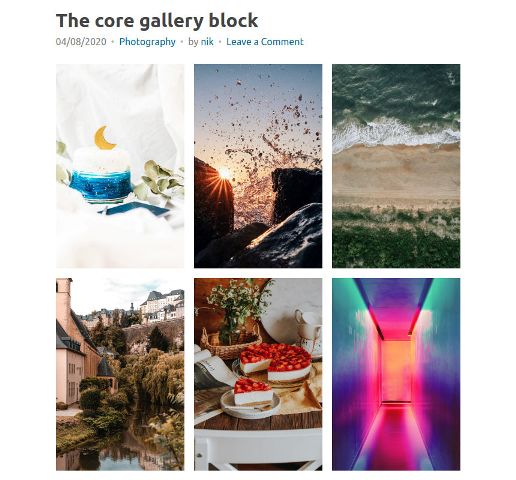
После добавления изображений вы можете настроить количество колонок в блоке, обрезать ли изображения, указать, куда они будут ссылаться при нажатии, и, наконец, размер изображения и все – здесь не так много вариантов. Опубликуйте или обновите свой пост и проверьте его.

В этом вы узнали про два способа добавления галерей в наш контент. Один с очень универсальным и комплексным инструментом управления галереей, плагин NextGEN, а другой с основным блоком, предоставляемым WordPress. NextGEN позволяет классифицировать изображения в галереях, альбомах и группировать их с помощью тегов, повторно использовать одни и те же галереи в нескольких постах. Плагин предлагает различные макеты галереи, индивидуальный стиль, лайтбоксы и многое другое. Если вы ищете комплексное решение, этот плагин обязательно стоит попробовать. С другой стороны, если нужно добавить несколько изображений в контент, возможно, будет достаточно и основного блока WordPress.
Источник: www.cssigniter.com





















Комментарии к записи: 0