Вам нужно создать каталог товаров/продуктов в WordPress без добавления полноразмерной корзины покупок? Иногда компании хотят получать заказы по телефону, имея при этом свой каталог товаров на веб-сайте. В этой статье мы покажем, как без особых усилий создавать каталог товаров в WordPress без корзины покупок.
Зачем добавлять каталог товаров без корзины покупок
У некоторых компаний есть товары, которые они не могут или не хотят продавать онлайн, потому что у них неопределенная цена, зависящая от некоторых факторов. В таких случаях невозможно использовать плагин корзины покупок. Но на веб-сайте должен быть представлен каталог всех предлагаемых товаров, чтобы привлечь потенциальных клиентов.
Естественно, что все связывают платформы электронной коммерции с онлайн-магазинами. Но можно использовать их и для отображения товаров без использования функции корзины покупок.
Лучший вариант создать каталог товаров в WordPress – это использовать WooCommerce. После установки WooCommerce перейдите к созданию своего каталога продуктов в WordPress.
Смотрите также:
Плагины для интернет-магазина (WooCommerce, прием платежей, бронирование) тут.
Создание каталога товаров в WordPress без корзины покупок
WooCommerce по умолчанию показывает кнопку добавления в корзину или покупку возле каждого товара. Но нам нужно создать каталог товаров без функции корзины покупок.
Есть простое решение, которое устраняет эту проблему.
Сначала необходимо установить и активировать плагин режима каталога YITH WooCommerce.
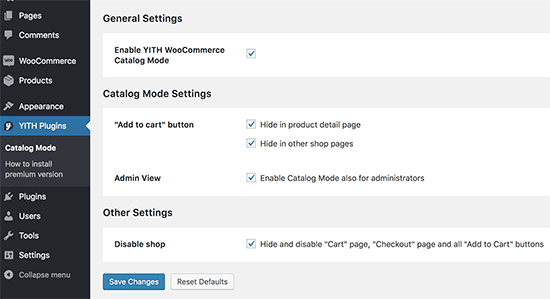
После активации перейдите на страницу плагины YITH в режиме каталога и настройте параметры плагина.

Затем установите птичку «Включить режим каталога YITH WooCommerce», чтобы включить плагин. После этого выберите, в каких местах необходим скрыть кнопку «Добавить в корзину»: на страницах магазина или на страницах с подробными сведениями о продукте.
После всех настроек нажмите «Сохранить изменения».
Добавление в каталог товаров WordPress
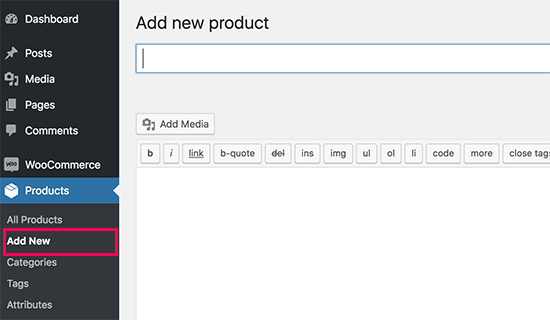
Для того, чтобы добавить товары на сайт, перейдите на вкладку Продукты »Добавить новую страницу, и введите информацию о товаре.

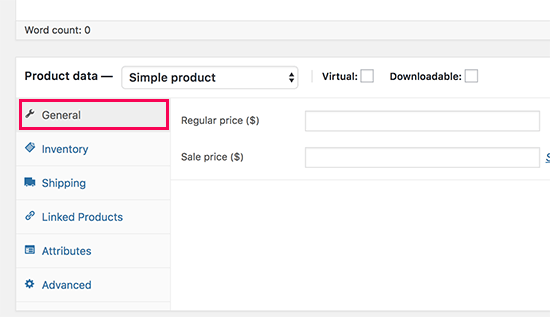
На странице товара можно указать название, описание, краткое описание, изображение товара и галерею товаров. В разделе данных «Продукт» нужно определиться с вариантом цены. Можно оставить эти поля пустыми, если не нужно показывать цену продукта.

Как только вы закончите ввод информации, опубликуйте свой продукт. Повторите этот процесс, для всех продуктов.
Смотрите также:
Лучшие премиум темы WooCommerce здесь.
Просмотр каталога товаров WordPress
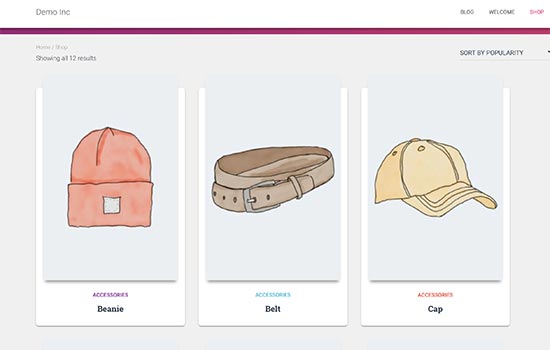
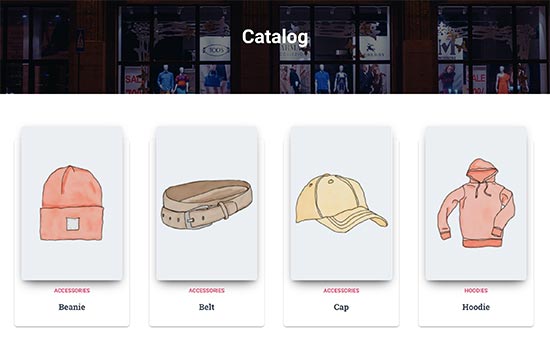
Чтобы просмотреть каталог по умолчанию в действии, посетите свою страницу магазина WooCommerce.Она обычно находится по адресу:
http://ваш_сайт/shop/.
Замените ваш_сайт URL-адресом сайта, чтобы просмотреть страницу магазина WooCommerce в режиме каталога.

Можно отображать товары на любой странице WordPress сайта и использовать ее в качестве каталога продуктов, не используя страницы магазина.
Для этого нужно создать новую страницу WordPress или отредактировать существующую и добавить в область содержимого следующий шорткод :
[products columns="4" limit="8" paginate="true"]Пробуйте изменять количество столбцов и элементов товаров на странице, чтобы товары смотрелись на странице идеально. После того, как вы скорректировали шорткод, сохраните и опубликуйте страницу.

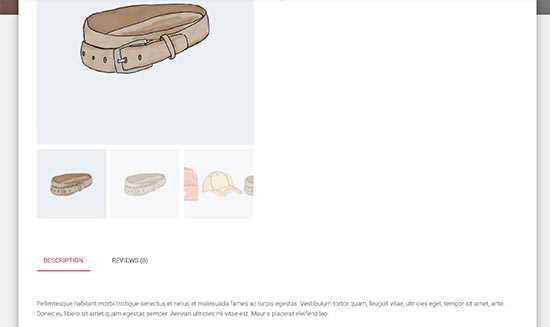
Теперь на страницах товаров не будут отображаться корзина и кнопки покупки. Щелкните по любому товару и посмотрите информационную страницу продукта.

На ней будут все изображения и информация о товаре, описание, галерея и не будет кнопки добавления в корзину или кнопки покупки.
Надеемся, что статья помогла вам легко создавать каталог товаров в WordPress без функции корзины покупок. Вы также можете увидеть наш список лучших бесплатных тем WooCommerce, которые можно использовать для своего веб-сайта.
Источник: www.wpbeginner.com





















Комментарии к записи: 4
Интересное решение. Спасибо!
все галки поставил корзина все равно горит на сайте
Это уже тему надо ковырять и в ней убирать корзину
Если делать тупо — через CSS. 2 минуты и ключик у Вас в кармане. Без шума и пыли.