Когда вы открываете свой бизнес, начинаете все лучше понимать, что время — это ограниченный ресурс. Постоянно находятся какие-то неотложные дела, которые требуют вашего пристального внимания. Вам нужно принимать звонки, отправлять важные письма потенциальным и уже существующим клиентам и решать кучу других вопросов, которые отнимают у вас драгоценное время.

Вот почему необходимо иметь онлайн документацию для своего продукта или услуги. Хорошо организованная система статей, которые помогут людям лучше узнать о вашей продукции и смогут значительно сократить количество вопросов относительно поддержки и предпродаж, которые вы получаете.
Смотрите также:
Плагин Online Product Documentation
Сегодня мы познакомимся с плагином Online Product Documentation. С его помощью вы сможете легко создать раздел "Документация" на вашем сайте.

Описание | Демо | Купить за $19
В данном плагине вы найдете такие удобные и полезные функции:
- Поддержка Категорий, для лучшей организации вашей документации.
- Публичные голосования или голосования только для зарегистрированных пользователей, с помощью которых посетители могут определить, полезны ли им ваши статьи.
- Адаптивный дизайн для использования на мобильных устройствах.
- Возможность выбора цвета, для того, чтобы раздел соответствовал дизайну существующего сайта.
- Возможность добавлять документацию в существующие страницы или посты с помощью шорткодов.
Начало работы
Во-первых, вам нужно установить плагин. Самый простой способ: загрузить .zip файл, который вы скачали, через консоль WordPress. После установки плагина не забудьте активировать его.
Теперь, когда вы установили и активировали плагин, вы увидите новый пункт меню, созданный внутри WordPress под названием "Documents".
Прежде чем мы начнем создавать документацию, давайте перейдем в Настройки → PA Document и посмотрим, какие настройки нам доступны.
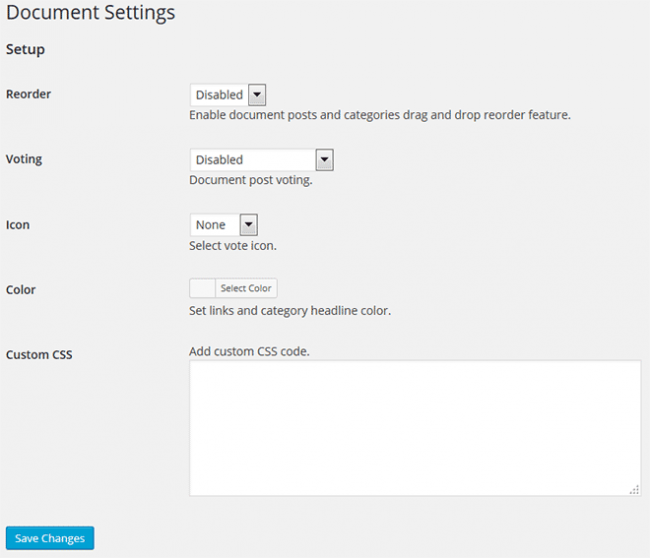
Настройки плагина

Радует тот момент, что окно настроек очень простое. Существуют следующие настройки:
- Упорядочивание: есть возможность вносить изменения порядка постов и категорий с помощью drag-and-drop интерфейса.
- Голосование: возможность создания голосований.
- Иконки: Если вы решаете разместить у себя на странице голосование, то можете выбрать значок для отображения рядом с ним.
- Цвет: Выбирайте цвет для ссылок и заголовков категорий.
Там также существует область, в которой вы можете добавлять пользовательский CSS.
Как вы видите, сделать настройки действительно просто. Теперь настало время создавать саму документацию!
Создание документации
В нашем примере мы создадим документацию для сервиса, который занимается веб-дизайном. Прежде, чем мы будем писать документацию, давайте создадим несколько категорий, перейдя в Documents → Categories в меню WordPress.
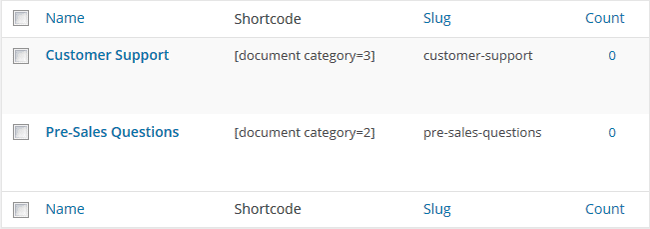
Категории

Добавление категорий — точно такой же процесс, как и добавлений категорий блога в разделе постов. Просто присвойте категории имя и нажмите кнопку “Add New Category”. В этом примере мы назовем категории следующим образом: “Pre-Sales Questions” и “Customer Support“.
В вашем списке категорий для онлайн документации вы найдете шорткод для каждой из категорий. Таким образом, вы можете просто скопировать и вставить эти шорткоды на любую страницу или пост.
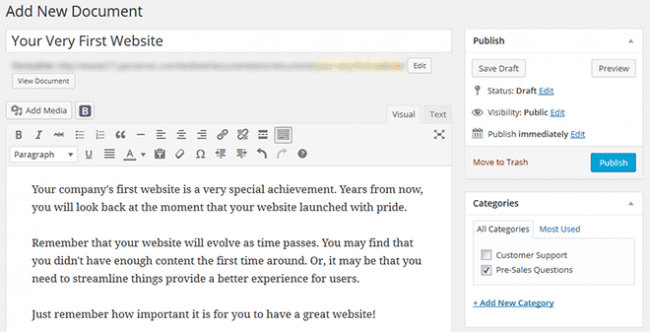
Статьи документации
Теперь, когда у нас есть основные категории, следует создать несколько статей для них. Перейдите в меню Documents → Add New и вы сможете добавить необходимый материал очень быстро.

Просто напишите свою статью, присвойте ей название и категорию, в которой вы хотите ее разместить. Вы можете работать со статьями точно так же, как и с любыми другими постами или страницами. То есть, вы с легкостью сможете изменить контент, добавить какие-то новые материалы, форматировать текст и так далее.
Результаты
Вы готовы выставлять ваши статьи на сайт? Проще всего будет создать новую страницу (нашу мы назвали “Documentation”) и добавить в нее необходимый шорткод:
[document]
Этот шорткод будет автоматически отображать все категории, которые мы создали, и статьи, которые в них находятся. Помните, что у вас также есть возможность показывать только одну категорию на определенной странице, используя шорткоды из раздела Documents > Categories.

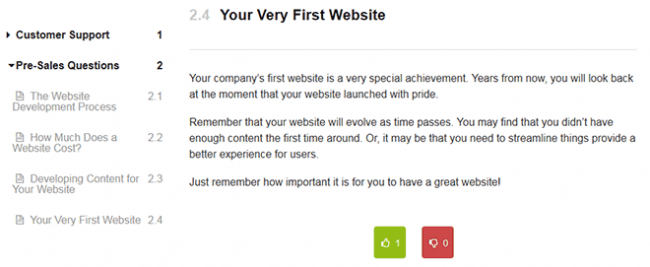
На нашей странице с левой стороны находится интерактивное меню, а с правой — контент выбранной статьи. Удобно то, что левая колонка опускается по мере того, как пользователь читает статью, поэтому меню будет всегда перед глазами. Это поможет посетителям легко найти то, что они ищут.
Следует добавить, что все статьи размещены на одной странице, так что вы также можете просто пройтись по каждой из них, не прибегая к использованию меню.
Заключение
Online Product Documentation — это простой, но достаточно мощный инструмент, который можно использовать для создания качественной документации. Вы легко сможете установить данный плагин, но в случае возникновения каких-то проблем, в плагин включено полезное руководство в формате PDF.
Меню плагина составлено достаточно хорошо. Оно позволяет сосредоточиться на содержании и не беспокоиться о том, как это все работает. Для очень обширной документации есть возможность отображения каждой категории на отдельной странице.
Если вы хотите быстро и качественно добавить документацию на ваш сайт, то Online Product Documentation будет отличным решением данной проблемы. Вы справитесь с этой задачей в кратчайшие сроки и непременно будете довольны полученным результатом.





















Комментарии к записи: 0