Додавання калькулятора витрат на веб-сайт вашого підприємства може стати чудовим способом покращити прибутки. Дозволяючи потенційним клієнтам швидко й легко визначати, скільки коштуватимуть ваші продукти чи послуги, ви зможете полегшити їм процес прийняття рішень. У результаті вони з більшою ймовірністю виберуть вас, а не ваших конкурентів.
Є кілька способів додати базову функцію оцінки вартості на веб-сайт, наприклад за допомогою віджетів або CSS. Однак плагін Cost Calculator для WordPress від Stylemix Themes пропонує більш елегантний і універсальний спосіб.
Що таке калькулятор вартості
Калькулятори витрат збирають певні змінні від відвідувачів веб-сайту, щоб обчислити загальну ціну продукту чи послуги.
Наприклад, якщо на веб-сайті продаються вікна, поля введення можуть містити розміри віконного отвору, тип матеріалу рами, подвійний чи одинарний склопакет тощо - тобто все, що впливає на ціну. Після того, як відвідувач введе всі необхідні дані, калькулятор автоматично генерує вартість вікна. Таким чином калькулятор позбавляє вас від необхідності робити це вручну.
Типові програми калькулятора вартості
Існує дуже багато компаній, які можуть скористатися калькулятором витрат, і ось лише кілька типових прикладів:
- Салони краси та спа.
- Агентства з прокату транспортних засобів та обладнання.
- Агентства графічних та веб-дизайнерів.
- Постачальники медичних послуг.
- Веб-хостингові компанії.
- Професійні послуги, такі як копірайтинг, бухгалтерія тощо.
- Послуги з прибирання.
- Послуги друку.
- Штукатури, маляри, муляри та ін.
- Компанії з виготовлення підлогових покриттів.
- І багато іншого.
Список практично нескінченний, і будь-яке підприємство, яке вручну готує пропозиції та оцінки, зможе отримати значну вигоду від додавання калькулятора вартості на свій веб-сайт.
Крім того, ці калькулятори не обов’язково обмежуються обчисленням вартості. Наприклад, веб-сайт оздоровчого клубу або фітнес-блог може мати калькулятор ІМТ, а сайт рецептів може використовувати його для перетворення показників об'єму та ваги.
Плагін калькулятора вартості Stylemix Themes для WordPress

Плагін Cost Calculator для WordPress містить усі функції, необхідні для швидкого та легкого додавання на ваш веб-сайт привабливих повнофункціональних калькуляторів вартості.
Доступна безкоштовна версія плагіна. Він може похвалитися чудовими початковими функціями, включаючи потужний конструктор калькулятора, необмежену кількість форм, різні параметри налаштування, миттєву оцінку вартості, параметри валюти, зручний інтерфейс тощо.
Однак рекомендуємо версію Pro, оскільки вона містить безліч корисних функцій, зокрема:
- Умовна система.
- Засіб вибору дати, багато діапазонний повзунок, спадне меню зображень і спеціальні елементи для завантаження файлів.
- Інтеграція WooCommerce.
- Можливість додавання кількох калькуляторів на сторінку.
- Широкий спектр функцій налаштування.
- Попередньо створена форма калькулятора з інструкціями для різноманітних галузей.
- Інтеграція Stripe і PayPal.
- Інтеграція контактної форми 7 і форми надсилання.
- безпека reCAPTCHA.
- Дублікат калькулятора та засоби імпорту/експорту.
- Інформаційна панель замовлень, включаючи безпроблемне відстеження замовлень.
- Преміальна підтримка.
Встановлення плагіна Cost Calculator
Безкоштовна версія плагіна Cost Calculator доступна в каталозі плагінів WordPress або можете отримати її на сайті плагіна.
Для версії Pro вам потрібно буде придбати ліцензію та завантажити плагін через веб-сайт плагіна. Перш ніж установлювати його, важливо зазначити, що вам потрібно буде спочатку встановити безкоштовну версію. Якщо ви спробуєте встановити лише версію Pro, все одно вам буде запропоновано спочатку встановити безкоштовну версію.
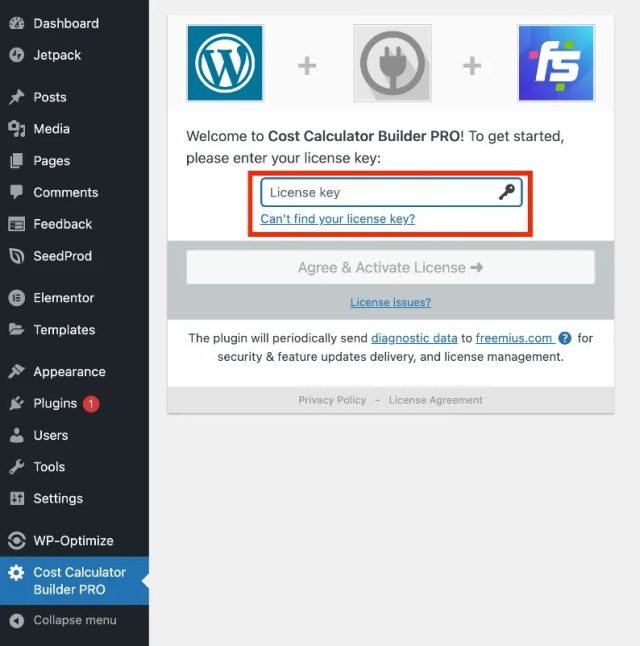
Після активації версії Pro введіть ліцензійний ключ, який ви отримали під час покупки:

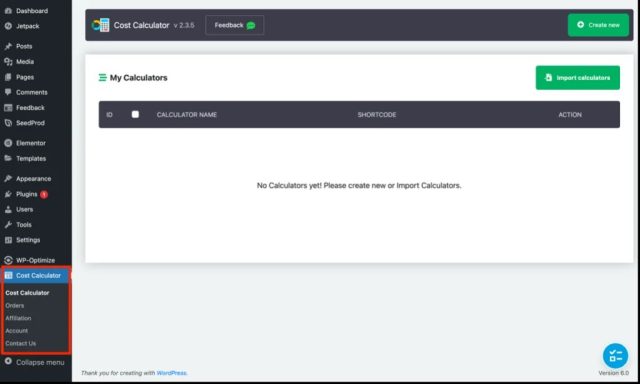
Після встановлення та активації плагіна на панелі WordPress з’явиться новий пункт меню – тут ви створюватиме свої калькулятори:

Дивіться також:
Додавання калькулятора вартості на веб-сайт
У статті ми покажемо процес додавання базового калькулятора вартості на веб-сайт за допомогою плагіна Cost Calculator. Ми кажемо базовий, оскільки плагін здатний на набагато більше, ніж може охопити ця стаття. Тому наполегливо рекомендуємо прочитати документацію, щоб дізнатися, що ще він може робити.
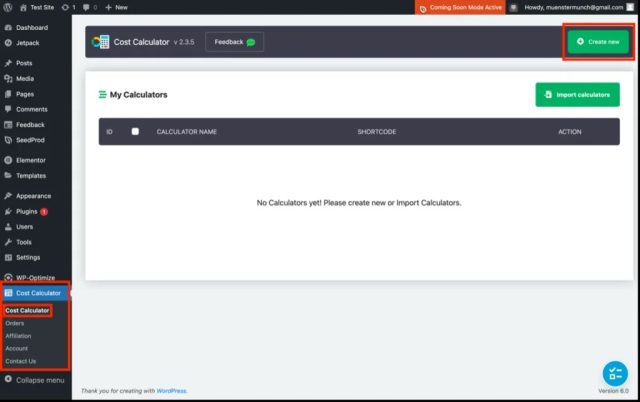
Крок 1
У новому пункті меню «Калькулятор вартості», який з’являється у серверній частині WordPress, натисніть «Калькулятор вартості», а потім натисніть зелену кнопку «Створити новий»:

Крок 2
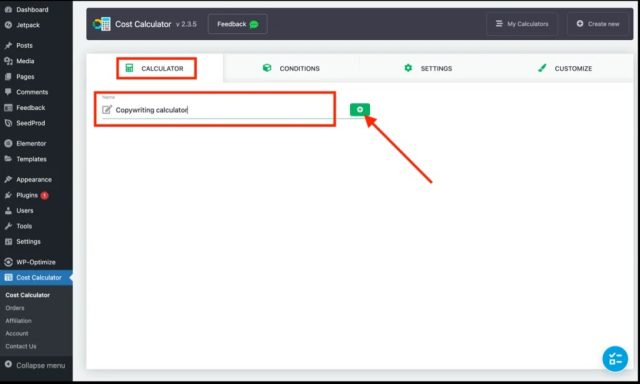
На вкладці «Калькулятор» введіть назву нового калькулятора, а потім натисніть зелену кнопку із символом «+»:

Можна використовувати будь-яку назву, але рекомендую зробити її релевантною, щоб легко її запам’ятати.
Крок 3
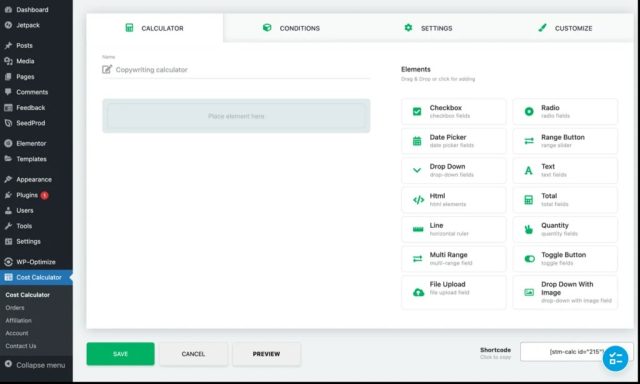
Далі з’явиться панель з робочою областю, де за допомогою елементів перетягування буде побудовано калькулятор вартості:

Як ви бачите, праворуч є різні елементи, з якими можна пограти. Хоча ті, які ви будете використовувати, зрештою залежать від того, що потрібно робити калькулятору.
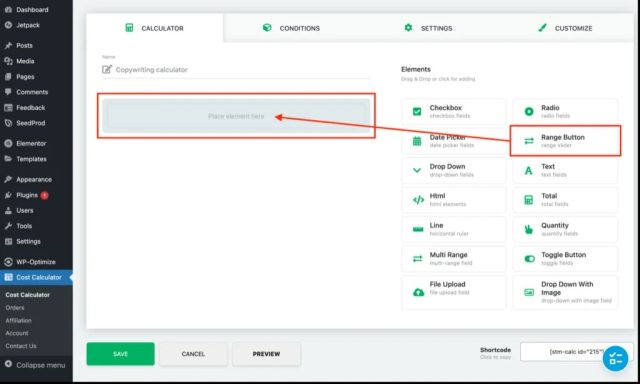
У нашому випадку треба, щоб він обчислював вартість послуг копірайтингу та використовуватиме повзунок для кількості слів. Просто перетягніть кнопку діапазону (яка є повзунком діапазону) зі списку елементів праворуч туди, де написано «Розмістити тут елемент»:

Крок 4
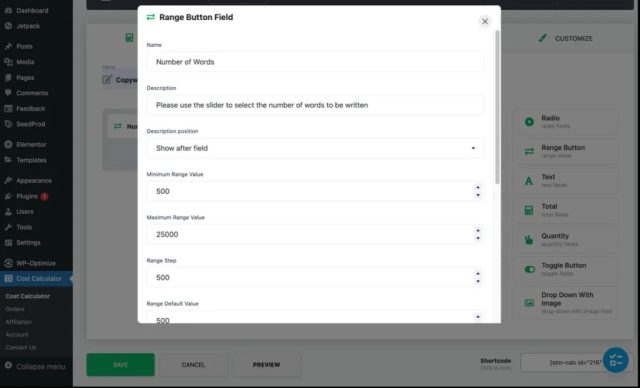
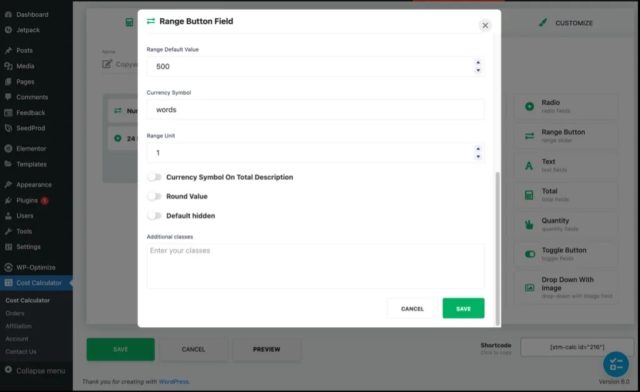
Після розміщення елемента одразу з’являється спливаюче вікно з різними параметрами конфігурації, які залежать від вибраного елемента. Наприклад, у випадку кнопки діапазону необхідно надати такі речі, як опис використання повзунка, максимальні та мінімальні значення діапазону, крок діапазону тощо – інші типи елементів відображатимуть різні параметри конфігурації.
Нижче наведено конфігурацію кнопки діапазону для нашого калькулятора вартості копірайтингу. Хотілось, щоб повзунок починався з мінімум у 500 слів і піднімався до максимуму 25 000 з кроком 500. Ви помітите, що у поле валюти вставлено «слова», оскільки діапазон має бути словами, а не $:


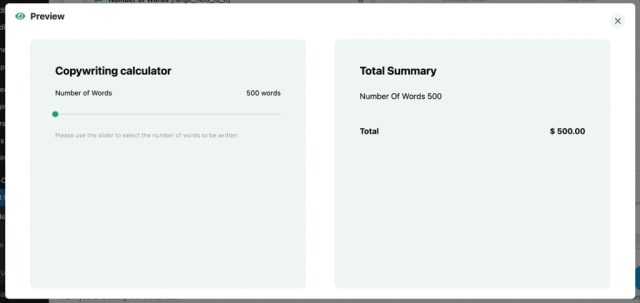
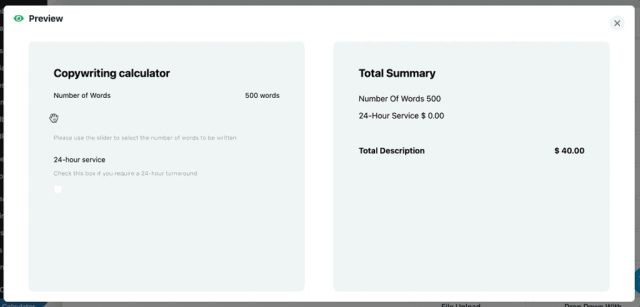
Після введення всіх параметрів конфігурації для вибраного елемента натисніть зелену кнопку «Зберегти». Щоб перевірити кнопку та побачити, як виглядатиме калькулятор вартості, просто натисніть «Попередній перегляд»:

Не хвилюйтеся, якщо обчислення в розділі «Загальні підсумки» неправильні – це буде виправлено пізніше.
Крок 5
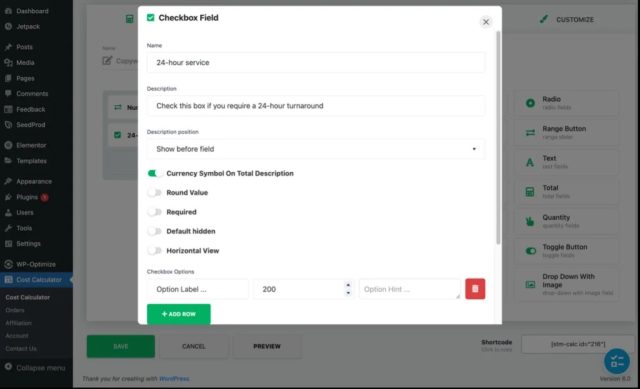
Звичайно, при необхідності можна додати до калькулятора багато інших елементів. Наприклад, додамо прапорець, який дозволить моєму клієнту вибрати, чи бажає він виконання послуги за 24 години за додаткову плату в 200 доларів США.
Після перетягування елемента Checkbox у калькулятор додаємо такі конфігурації:

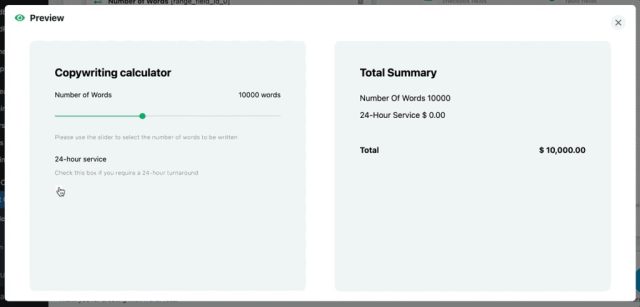
Ось готовий прапорець у дії:

Крок 6
Тепер всі потрібні елементи додано, необхідно змусити їх правильно розрахувати формулу в Загальному підсумку.
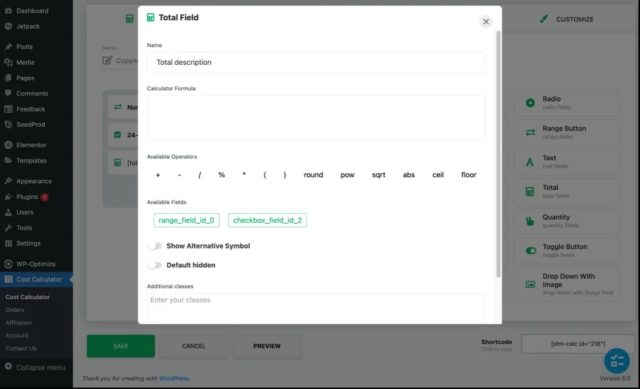
Для цього використаємо елемент Total. Знову ж таки, просто перетягніть його на потрібне місце, після чого з’явиться панель конфігурації:

Для прикладу зробимо такий розрахунок:
(вихід із повзунка діапазону х ставка 0,08 дол. США за слово) + вивід із прапорця цілодобової служби.
Під доступними полями ви побачите дві зелені кнопки: «range_field_id_0» і «checkbox_field_id_2». Вони містять результати кнопки діапазону та прапорця відповідно. Якщо додати інші елементи, вони також відображатимуться тут як зелені кнопки.
Щоб побудувати формулу, потрібно виконати таку послідовність дій:
- Натисніть ( у «Доступних операторах», щоб відкрити дужку в полі «Формула калькулятора».
- Натисніть зелену кнопку «range_field_id_0», щоб додати його до поля «Формула калькулятора».
- Натисніть * у «Доступних операторах», щоб додати оператор множення.
- Введіть 0,08 (тобто ставка за слово) поруч із *.
- Натисніть ) у «Доступних операторах», щоб закрити дужки.
- Натисніть + у «Доступних операторах», щоб додати оператор додавання.
- Натисніть зелену кнопку "checkbox_field_id_2", щоб додати його до поля "Формула калькулятора".
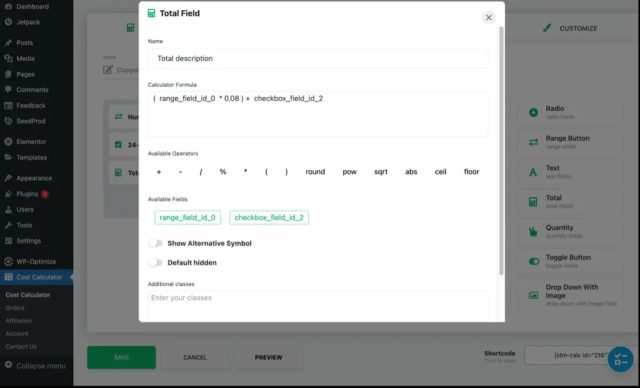
Ось так виглядає готовий розрахунок:

Тепер натисніть «Зберегти» та попередньо перегляньте калькулятор, щоб перевірити, чи все працює нормально:

Елемент Total надзвичайно потужний, оскільки ви можете використовувати доступні оператори для побудови складних обчислень.
Крок 7
Тепер наш базовий калькулятор готовий до розміщення на веб-сайті, що дуже легко зробити.
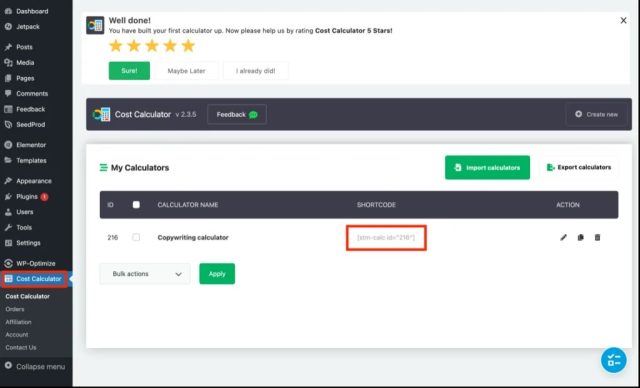
Просто натисніть «Калькулятор вартості» в меню панелі адміністратора WordPress. Це приведе на сторінку «Мої калькулятори», де ви знайдете список усіх створених калькуляторів (оскільки в прикладі створено лише один, це все, що міститься у списку). Далі натисніть шорткод навпроти калькулятора, який будете використовувати – так шорткод скопіюється у буфер обміну:

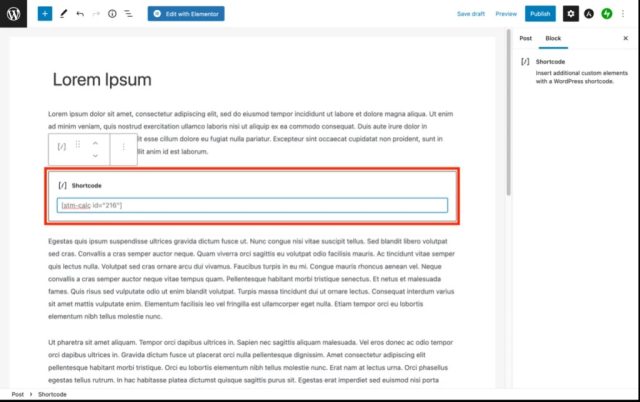
Перейдіть до публікації або сторінки WordPress, де ви хочете розмістити калькулятор, і просто вставте шорткод, куди потрібно, за допомогою блоку «Шорткод» (або елемента, якщо використовується Elementor):

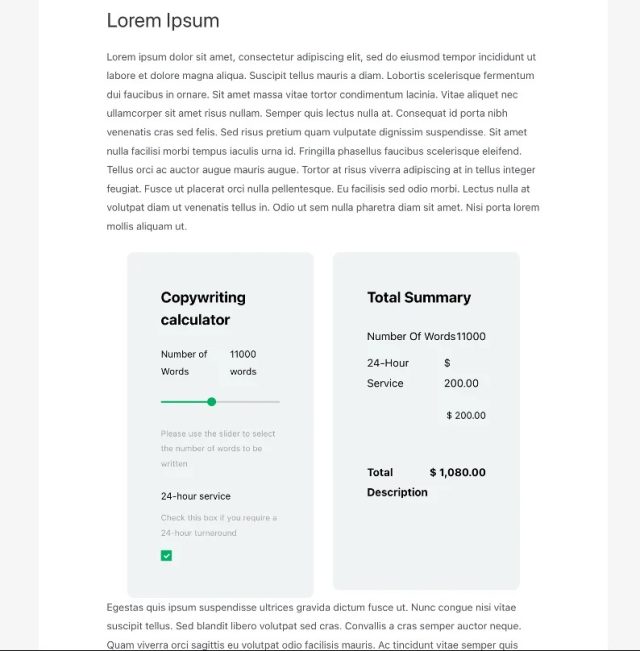
Публікація сторінки чи допису активує калькулятор:
Це ще не все
Звичайно, багато інших речей можна зробити з калькулятором за допомогою функцій і параметрів, які містяться на вкладках Умови, Параметри та Налаштування. Докладну інформацію про них можна знайти в документації плагіна та відеотеці. Однак ось короткий опис призначення кожної вкладки:
Умови
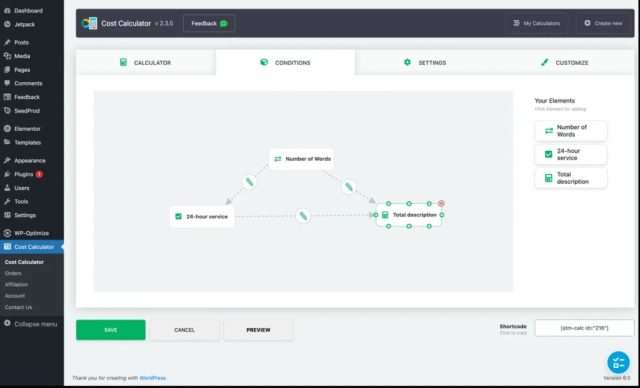
Хоча розглянутий раніше елемент Total дозволяє створювати складні математичні рівняння, вкладка Умови (Conditions), яка є лише Pro функцією, розширює їх за допомогою логічних умов. Наприклад, І, АБО, є/не вибрано, більше/менше, є/не дорівнює тощо, усі доступні.
Доступні умови залежать від використовуваних елементів, а завдяки перетягуванню легко створювати зв’язки.

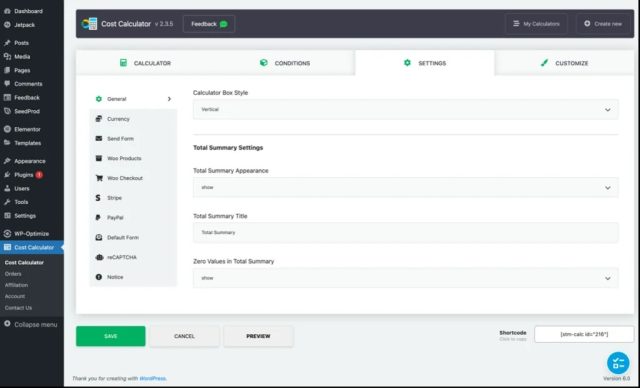
Параметри
Вкладка «Параметри» містить загальні глобальні конфігурації, такі як:
- символ валюти, який потрібно використовувати,
- формулювання, необхідне для загального підсумку,
- відображення нульових значень чи ні,
- конфігурації для форм,
- WooCommerce,
- інтеграції платежів тощо.

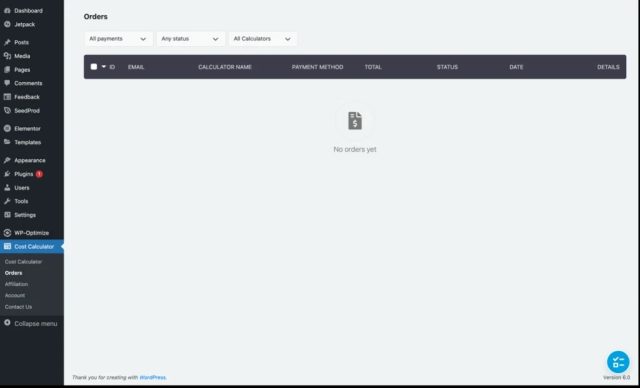
Ви також можете помітити, що меню «Калькулятор вартості» на панелі адміністратора WordPress містить параметр «Замовлення». Це дозволяє відстежувати замовлення з калькуляторів, які були монетизовані за допомогою однієї з платіжних інтеграцій:

Налаштування
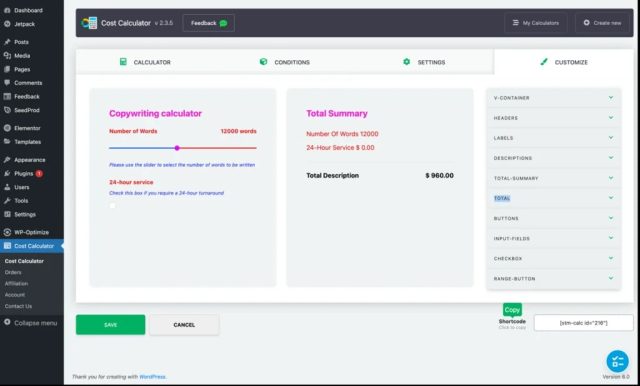
Вкладка «Налаштувати» містить масу опцій, щоб покращити калькулятори або зробити їх відповідними бренду сайту. Особливо приємною особливістю цієї вкладки є те, що ви можете переглядати зміни, внесені в калькулятор, у режимі реального часу перед їх збереженням.

Завдяки інтуїтивно зрозумілому інтерфейсу, функції перетягування та детальній документації плагіна, створювати як прості, так і складні калькулятори – це просто. Крім того, калькулятори додають на ваш сайт інтерактивний елемент, який сприяє залученню клієнтів. Найкраще те, що інтеграція PayPal і Stripe дозволяє вашим клієнтам вибирати потрібні їм варіанти та платити за допомогою калькулятора.
Яким би типом бізнесу ви не керували, ваш веб-сайт від додавання калькулятора може отримати користь. Це не тільки створить кращий досвід для відвідувачів сайту, але й автоматично наддасть необхідну персоналізовану інформацію про вартість, що дозволить їм негайно прийняти рішення про покупку. А плагін Cost Calculator для WordPress зробить додавання калькуляторів на сайт дуже простим та зручним
Джерело: wplift.com





















Комментарии к записи: 0