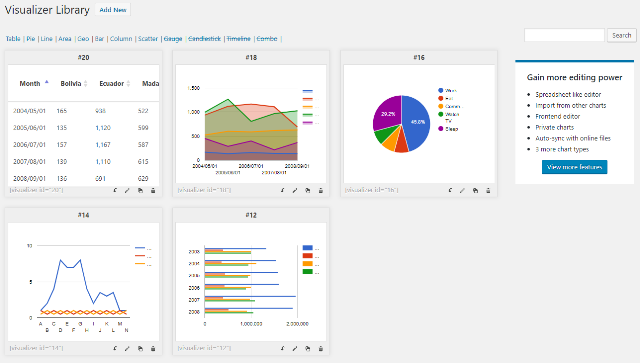
В статье рассмотрим плагин Visualizer от ThemeIsle: менеджер таблиц и диаграмм для WordPress. С помощью Visualizer вы можете создавать привлекательные, адаптивные, настраиваемые таблицы и диаграммы для вашего веб-сайта.

Каждая таблица, график или диаграмма достаточно просты в использовании. Их можно редактировать в записях / страницах, используя редактор, похожий на Excel, или импортировать из своей собственной базы данных. Данные для таблиц, графиков и диаграмм можно быстро импортировать через Excel, CSV, Google Spreadsheets и другие приложения.
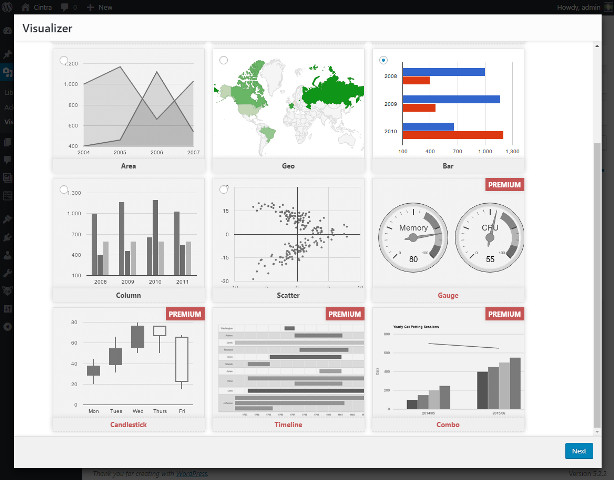
Visualizer предлагает 15 типов графиков

Этот плагин WordPress предоставляет множество диаграмм, оптимизированных для удовлетворения любых потребностей в визуализации данных.
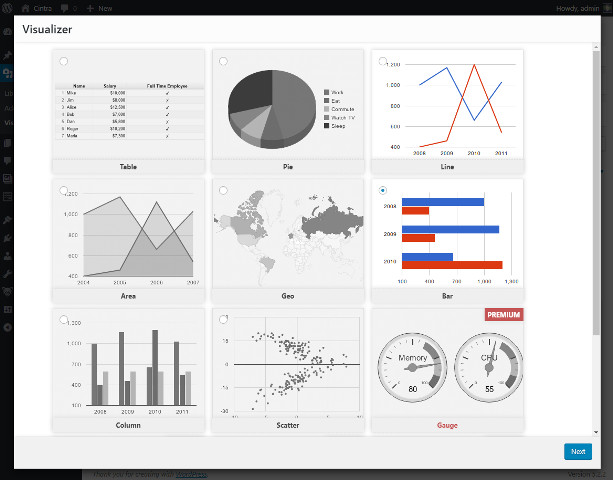
В бесплатной версии представлены 9 типов:
- линейные диаграммы,
- диаграммы с областями,
- гистограммы,
- столбчатые диаграммы,
- круговые диаграммы,
- географические диаграммы,
- табличные диаграммы,
- пузырьковые диаграммы,
- точечные диаграммы.
Эти диаграммы основаны на чистой технологии HTML5 / SVG (с использованием VML для старых версий IE), поэтому дополнительные плагины не требуются.

В Pro версии вы получите еще 6 типов графиков, анимацию и дополнительные функции.

Смотрите также:
Подборку лучших плагинов WordPress для представления таблиц
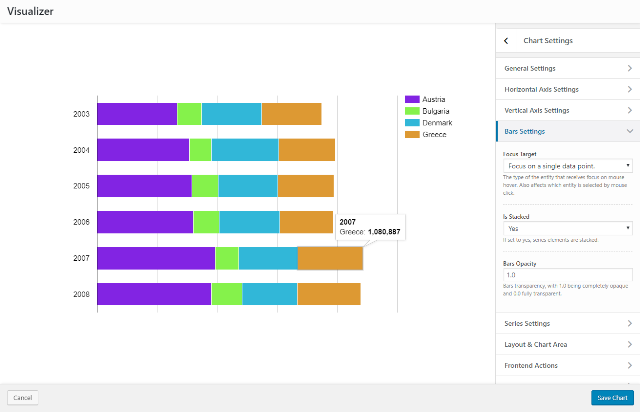
Гибкость и настраиваемость

Вы можете сделать графики уникальными. Настройте обширный набор параметров, чтобы он идеально соответствовал внешнему виду вашего веб-сайта. Можно использовать инструменты Google Chart Tools с их настройками по умолчанию – все настройки необязательны, а базовая настройка уже готова к запуску. Если на вашей веб-странице используется определенный стиль, диаграммы и графики можно легко настроить под него. Каждая диаграмма предоставляет ряд параметров для настройки внешнего вида.
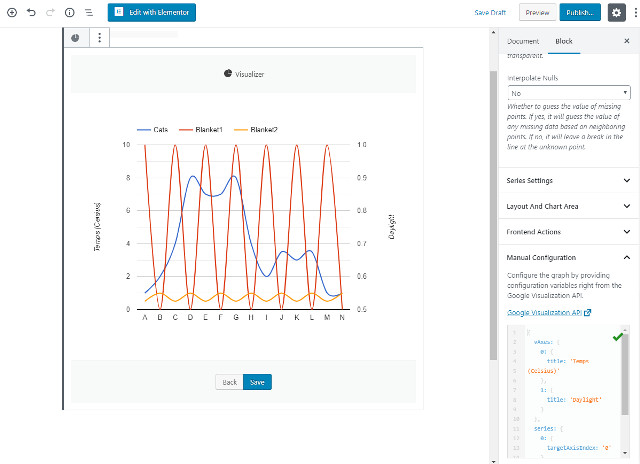
Поддержка Гутенберга
Нравится вам Гутенберг или нет, неважно. Вы можете добавить свои диаграммы, используя простой в использовании интерфейс Гутенберга, или просто вставить код диаграммы в старый редактор.
Обратите внимание: чтобы превратить шорткоды в графики, ваша тема должна иметь <?php wp_footer(); ?>вызов внизу файла footer.php .
Адаптивные диаграммы в HTML5 / SVG

Диаграммы визуализируются с использованием технологии HTML5 / SVG для обеспечения кросс-браузерной совместимости (включая VML для более старых версий IE) и кроссплатформенной переносимости на iPhone, iPad и Android. Вашим пользователям не нужно устанавливать дополнительные плагины или специальное программное обеспечение. Они смогут увидеть ваши диаграммы через браузер.
Функции экономии времени, доступные в версии Pro:
- Импортируйте данные из других диаграмм, графиков и таблиц.
- Легко редактируйте данные с помощью редактора данных в стиле Excel.
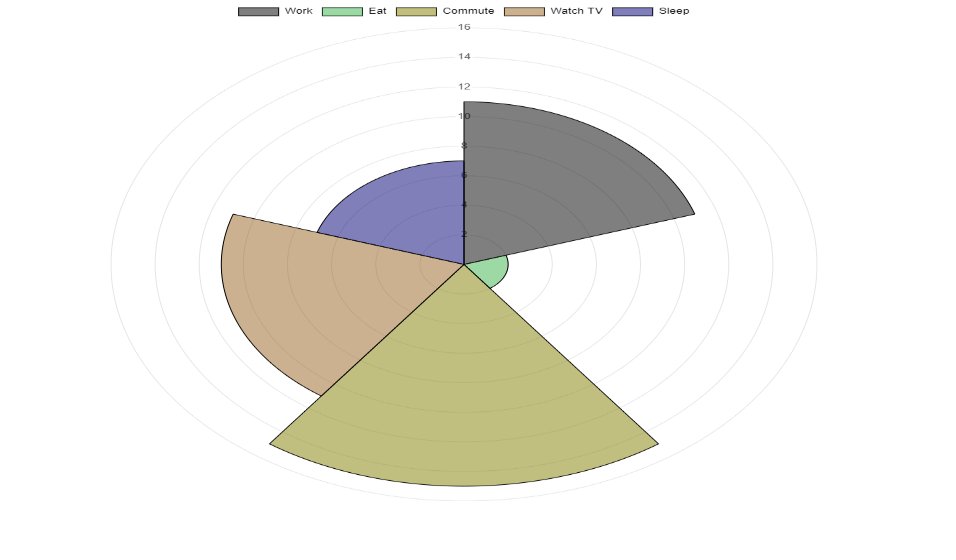
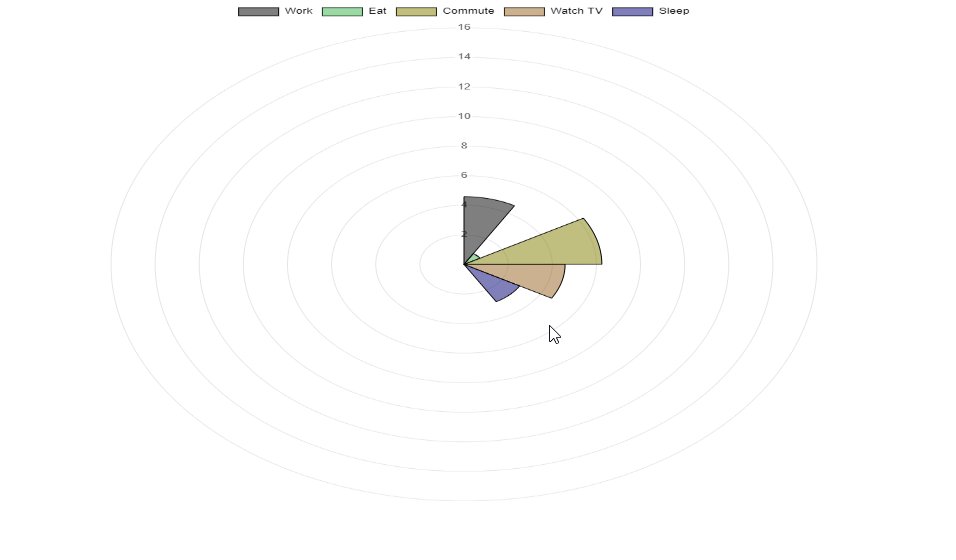
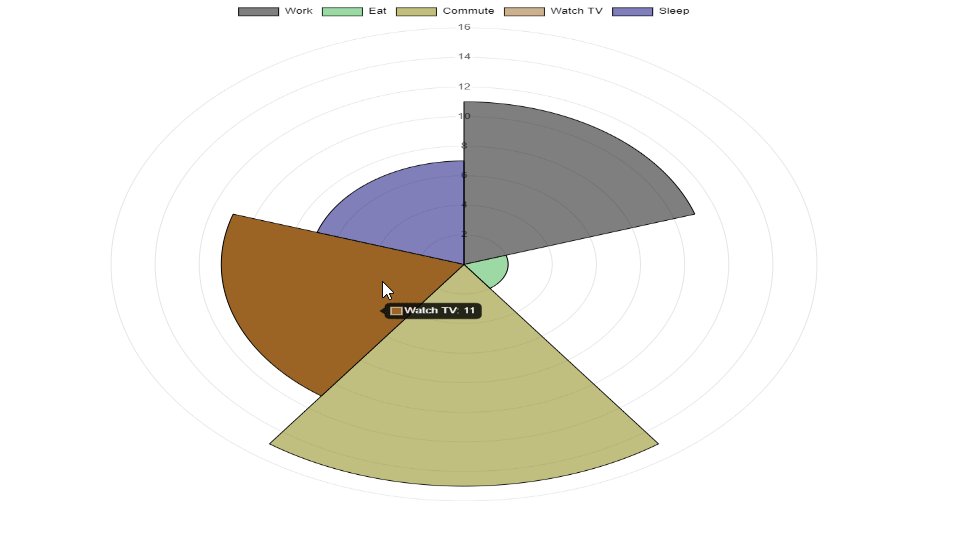
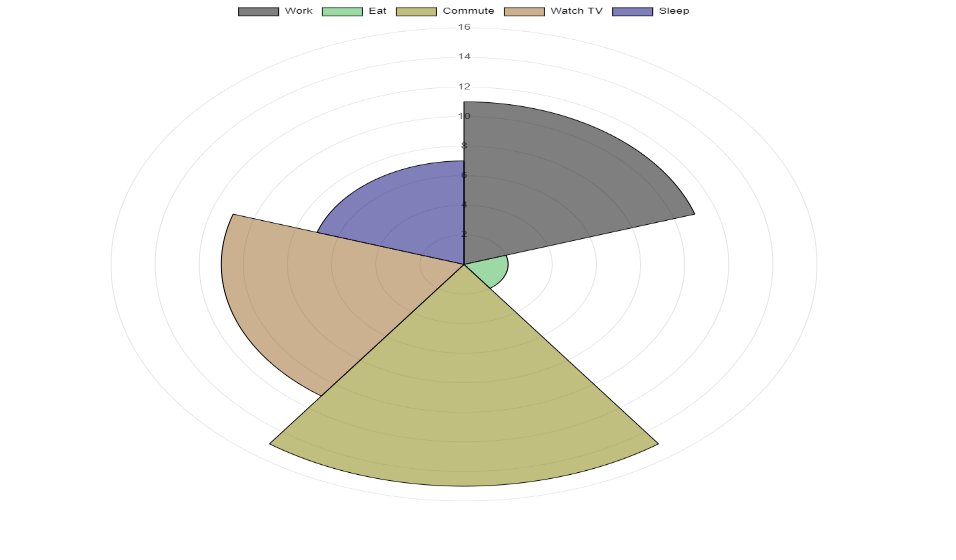
- Получите доступ к еще 6 типам диаграмм (комбинированный, шкала времени, подсвечник, датчик, радар / паук, полярная область).
- Импортируйте данные из любой базы данных.
- Периодически синхронизируйте свои данные.
- Создавайте частные диаграммы (настраиваемая система разрешений).
- Можно разрешить посетителям редактировать диаграммы.
- Создавайте диаграммы из ваших записей WordPress, страниц, продуктов или любого другого типа постов.
- Приоритетная поддержка по электронной почте от разработчика плагина.
- Поддержка и обновления, пока действует ваша подписка.

Вы можете использовать бесплатный плагин Visualizer, но у вас будет доступ только к 9 из 15 диаграмм, и не все упомянутые выше функции. Чтобы ознакомиться со всеми возможностями Pro версии Visualizer и тарифными планами, посети сайт Themeisle.





















Комментарии к записи: 0