Меню на сайте облегчают перемещение посетителей по сайту. Веб-сайты с большим количеством контента не могут работать только с помощью обычных меню. Большая часть контента подобного веб-сайта вряд ли в них впишется. В этом случае вступает в действие мега-меню. Внешний вид и функции меню во многом зависят от того, какую технологию вы используете. Многие плагины WordPress для мега-меню обещают вам так много функций, что самое лучшее для себя в этом перечне трудно найти.
Из этого большого количества плагинов мега-меню есть тот, который подходит для большинства пользователей. Это плагин WP Mega Menu. Он предлагает все основные функции и функциональные возможности, и он бесплатный.
В статье мы рассмотрим основной функционал плагина WP Mega Menu, как его установить и настроить.
Функции WP Mega Menu
Широкий диапазон функций WP Mega Menu включает в себя:
- Перетаскивание меню.
- Визуальное построение меню.
- Виджеты в пунктах меню.
- Вариант нескольких тем.
- Экспортировать / импортировать темы меню.
- Брендинг с логотипом и социальными иконками.
- Маркировка меню / значки.
- Поддержка значков.
- Растянутое меню и картинка в фоне меню.
- Адаптивное и мобильное меню.
- Неограниченные цвета и варианты Google шрифтов.
Рассмотрим некоторые из мощных функций более подробно.
Функциональность построения меню перетаскивания

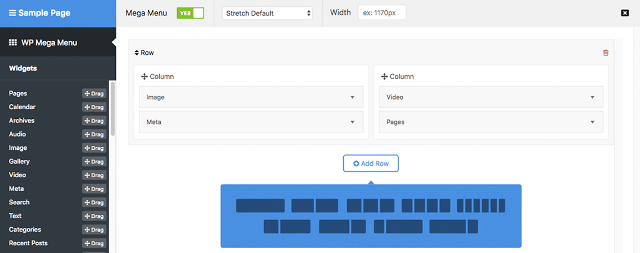
После того, как на вашем сайте установлен плагин WP Mega Menu, вы можете создать меню, используя функции перетаскивания. Добавьте строки, а затем перетащите виджеты в столбцы этих строк. Этот плагин WordPress автоматически сохраняет изменения при редактировании макетов меню. Вам не нужно писать код или что-то программировать. Мощная система перетаскивания WP Mega Menu дает возможность создавать лучшие меню с минимальными усилиями.
Полностью адаптивное и мобильное меню

Меню, созданные с помощью WP Mega Menu, будут на 100% адаптивными и мобильными. Независимо от размера устройств, на которых работает ваш сайт, у него не будет проблем с отображением. Вы можете управлять адаптацией к разрешению экрана, чтобы автоматически переключаться между настольными и мобильными версиями. Меню вашего веб-сайта будет отлично работать во всех ОС.
Интеграция с WooCommerce

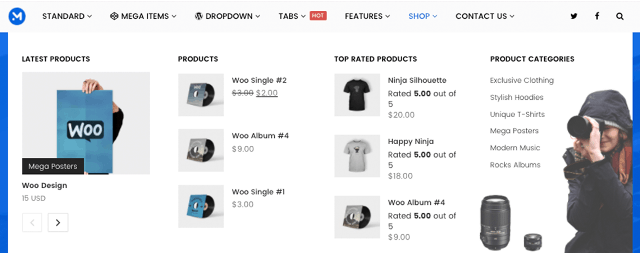
Если у вас есть товары для показа и продажи на вашем сайте, WP Mega Menu дает вам фантастический способ прямого доступа посетителей к деталям продукта прямо из меню. У вас есть система для отображения продуктов eCommerce в элементах меню. Превратите свой сайт в сайт с высоко организованной навигацией eCommerce с помощью Mega Menu.
Многоуровневые выпадающие меню

Создавайте столько пунктов меню, сколько хотите. Вы можете спроектировать многоуровневые выпадающие меню, и они будут выглядеть одинаково красиво. Обогатите элементы основного меню с помощью подменю с выпадающим списком. Это даст вам еще больше возможностей навигации. Построение таких многоуровневых выпадающих меню намного проще с помощью этого плагина-редактора.
Расширенные функции

Используйте в меню любой короткий код. Наряду с этим у вас есть возможность использовать два предустановленных расширенных виджета: добавление фотографий, заголовков и небольших деталей, которые будут отображаться во время зависания над ними.
Социальные иконки и опция поиска в меню

У вас есть система поиска по умолчанию WordPress прямо в вашем меню. С плагином WP Mega Menu вы можете сделать это всего за несколько кликов.
Размещайте ссылки на социальные сети со своими значками и стилями непосредственно в меню.
Полнота настроек

WP Mega Menu позволяет полностью настраивать меню. Настройка этого меню и внесение необходимых изменений довольно простая. Устанавливайте отступы и поля любого элемента в меню. Управляйте видимостью меню в соответствии с устройствами, на которых будут работать ваши меню. Вы также можете накладывать эффекты на элементы меню. Используйте разнообразные элементы, такие как значки, параметры фона при настройке меню.
Многоязычный: WPML-совместимый

Независимо от того, на каком языке ваш сайт будет работать, WP Mega Menu не будет иметь проблем ни с какими языками. Он полностью совместим с WPML. Делайте свой контент меню на любом языке, и меню будет работать.
Как построить мега-меню на вашем сайте WordPress
1. Установите плагин WP Mega Menu
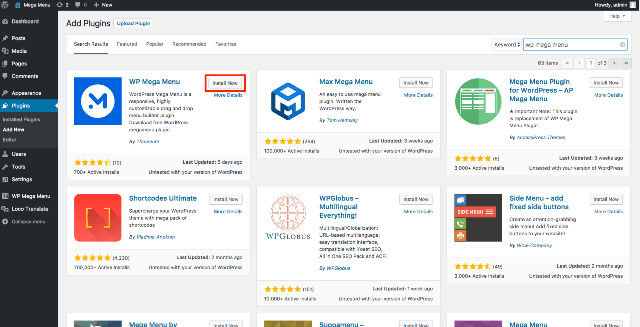
Как и любой другой плагин WordPress, вы можете установить его на свой сайт двумя разными способами. Сначала перейдите в Личный кабинет -> Плагины -> Добавить новый. Укажите в строке поиска «WP Mega Menu» и нажмите «Установить сейчас». Затем активируйте плагин, когда появится кнопка «Активировать».

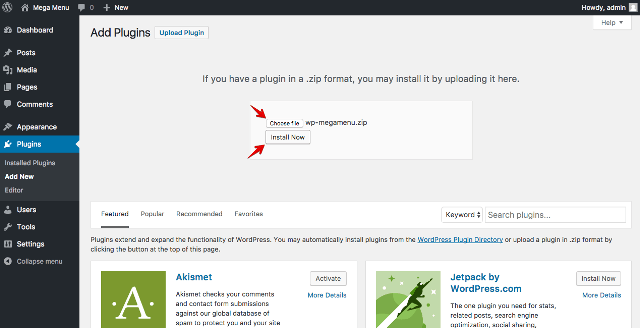
Вы также можете загрузить плагин WP Mega Menu из каталога WordPress. Затем откройте панель инструментов WordPress. Перейдите в Плагины -> Добавить новый -> Загрузить плагин. Загрузите ZIP-файл с плагином и нажмите «Установить сейчас».

Активируйте плагин после сообщения об успешной установки. Фактически, сама система попросит его активировать.
2. Создайте меню
Прежде всего, создайте меню, перейдя в панель инструментов WordPress -> Внешний вид -> Меню. Затем создайте новое меню. Так WordPress позволяет создавать меню по умолчанию.

3. Глобальные настройки WP Mega Menu
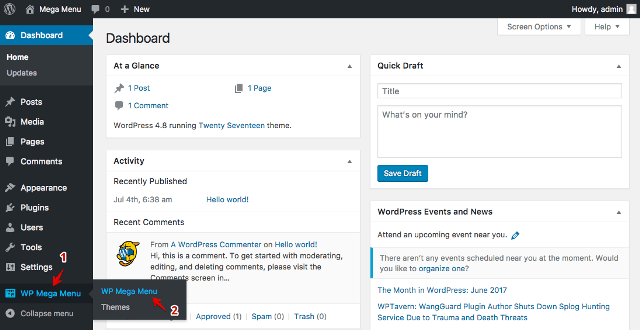
Найдите вкладку WP Mega Menu на левой боковой панели и нажмите на нее.

4. Создайте тему для меню
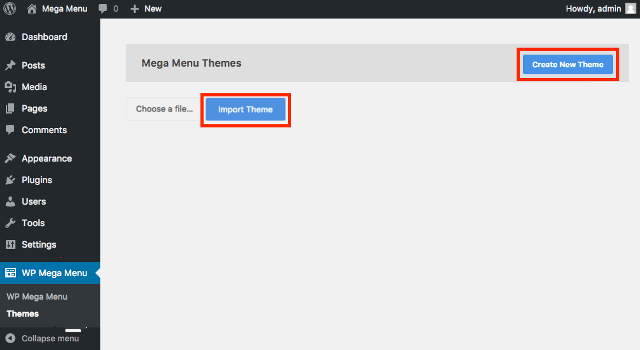
Темы меню определяют стили и поведение навигационных панелей в меню. Чтобы создать тему меню, откройте WP Mega Menu -> Темы. Вы можете либо создать новую тему, либо импортировать ее. Нажмите кнопку «Импорт темы» или «Создать новую тему», чтобы выполнить действие.

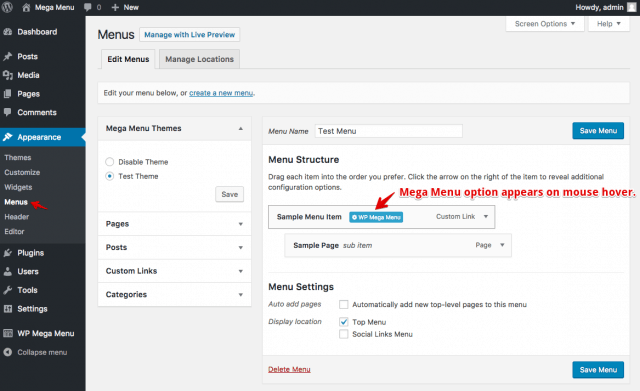
5. Настройки элементов Mega Menu
Посетите панель инструментов WordPress -> Внешний вид -> Меню. Параметр WP Mega Menu появится при наведении курсора мыши на элементы меню.

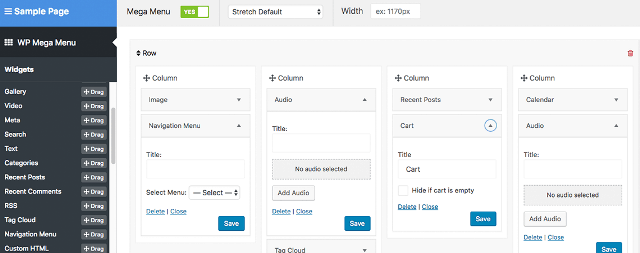
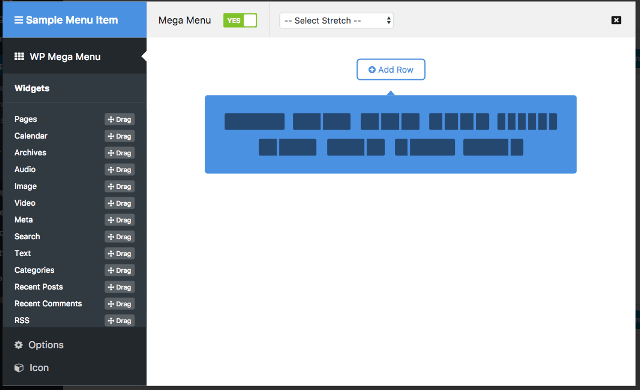
Кликните на него, чтобы сделать установки. Установите для параметра Mega Menu значение «Да» и нажмите «Добавить строку», чтобы выбрать строки и столбцы. Также выберите тему меню с левой стороны.

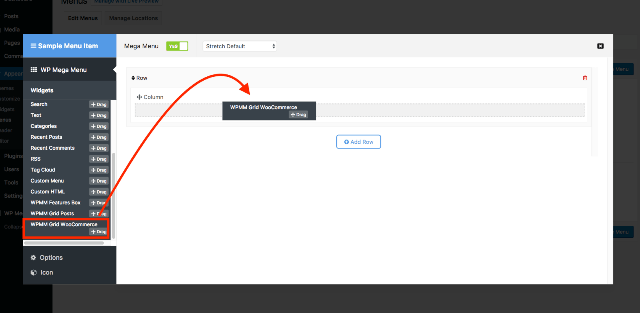
Магазин в мега-меню
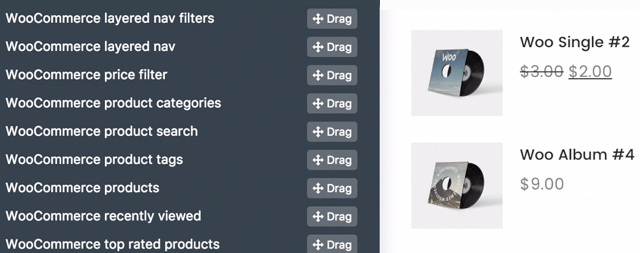
Слева вы увидите полезные виджеты, с помощью которых можно добавить расширенные функции. Перетащите виджет WPMM Grid WooCommerce и поместите его в столбец.

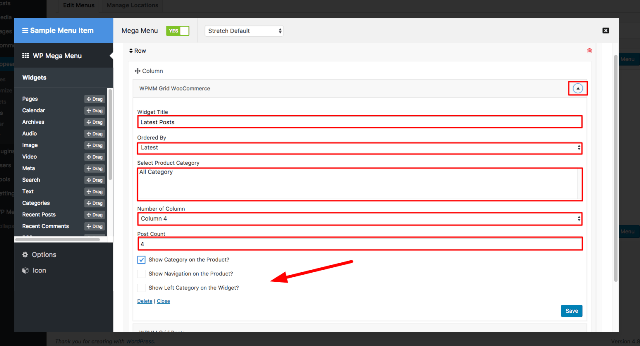
Отредактируйте виджет WPMM Grid WooCommerce. Разместите свои товары с изображениями и информацией, как вы хотите, чтобы покупатели их видели. Вы можете указать название и выбрать определенную категорию или все категории для отображения товаров из всех категорий.

Вы закончили создание своего первого мега-меню для вашего сайта WordPress. С этим революционным дизайнером WordPress для меню вы можете многое сделать. Чтобы узнать, что еще он умеет делать, и как это сделать, прочитайте подробную документацию к плагину.





















Комментарии к записи: 7
Groovy Mega Menu PRO: https://groovymenu.grooni.com
Groovy Mega Menu Free: https://wordpress.org/plugins/groovy-menu-free/
Плюсану тоже за Groovy Menu на сегодня день это лучший плагин по всем параметрам. Автоматически интегрируется с большинства темами которыми я пробовал, богатый функционал, есть бесплатная версия (правда урезанная, но для тестов хватает), есть поддержка русского языка. Постоянно обновляется и допиливается, саппорт отзывчивый. Маст хев
груви меню уже стал стандартом для добавления меню, я вот только жду когда они с Divi добавят поддержку
Пытаюсь оценить возможности WP для решения следующей задачи. Надо создать многоуровневое меню с большим числом уровней и дополнительным свойством: в каждом пункте меню надо обеспечить возможность просматривать один или несколько отдельных файлов с текстами, картинками или видео. Как я поняла, надо для каждого пункта меню указать не одну, а несколько ссылок на вызываемые файлы. В инструкции я обнаружила возможность ввода только одной ссылки. Можно ли указать их несколько штук? Напишите мне, пожалуйста. Спасибо.
Спасибо за статью!
Здравствуйте. У меня элементы меню норовят выстроится горизонтально, несмотря на то, что меню вертикальное. Временно решил ету проблему увеличением шрифта, но на постоянной основе это не выход. Не подскажете, в чём может быть дело?
Добрый день.
Сложно ответить однозначно, что именно вызывает такую ошибку. Проверьте совместимость своей темы с плагином wp-mega-menu. Также стоит посмотреть логи ошибок и веб-консоль браузера, и поискать ошибки либо конфликты настроек.