Слайд-шоу – эффективный инструмент, который поможет вам привлечь внимание посетителей и продвигать контент, продукты или услуги. В этой статье мы создадим настраиваемое слайд-шоу и встроим его в контент нашего поста с помощью плагина Smart Slider 3.

Плагин Smart Slider 3
Smart Slider 3 – это многофункциональный бесплатный плагин для создания слайд-шоу WordPress. С его помощью можно создавать слайд-шоу, оптимизированные для мобильных устройств и для поисковых систем. Плагин предлагает готовые шаблоны слайдов, динамические слайды, поддержку компоновщика страниц, управление шрифтами и многое другое.
Установка плагина
Smart Slider 3 доступен в каталоге плагинов WordPress. Чтобы установить его, перейдите в «Плагины» > «Добавить», найдите «Smart Slider» и нажмите кнопку «Установить». После завершения установки нажмите «Активировать», чтобы его включить.
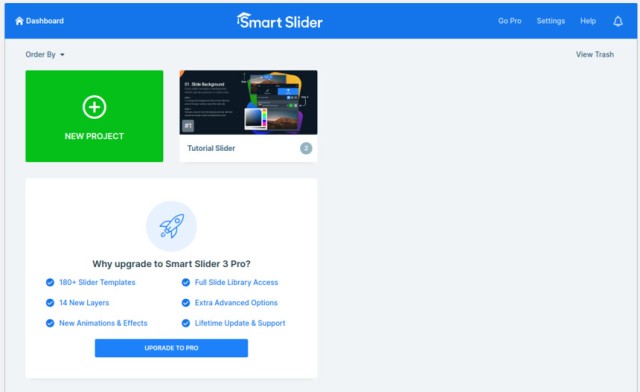
После активации параметры плагина будут доступны на вкладке Smart Slider на панели инструментов WordPress.

Вкладка приветствия предлагает короткое видео с начальными подсказками, а также дает доступ к странице глобальных настроек плагина.

На странице настроек плагина вы можете управлять различными опциями:
- автоматической проверкой обновлений,
- включать режим повышенной конфиденциальности для встраивания YouTube,
- настраивать мобильные точки останова,
- изменять используемые шрифты,
- изменять стиль по умолчанию для заголовков слоев, текста, кнопок,
- и многое другое.
После того, как вы закончите с настройками, возвращайтесь на панель инструментов и начинайте работу, нажав кнопку нового проекта.

Смотрите также:
Подборку лучших плагинов для Zoom: добавьте встречу Zoom в WordPress
Создайте свой слайдер

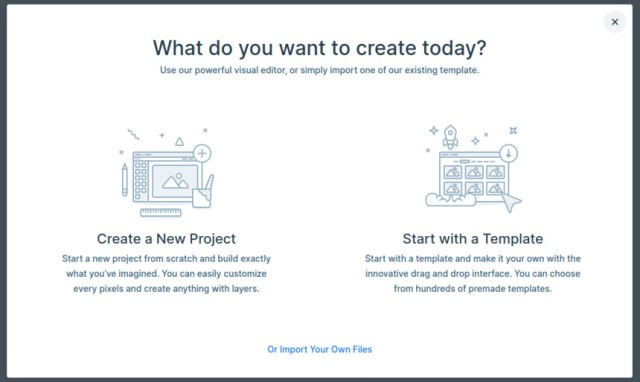
Вам будет предложено выбрать между запуском с нуля или выбором одного из предварительно созданных шаблонов в качестве основы для вашего слайдера.
Создадим совершенно новый.

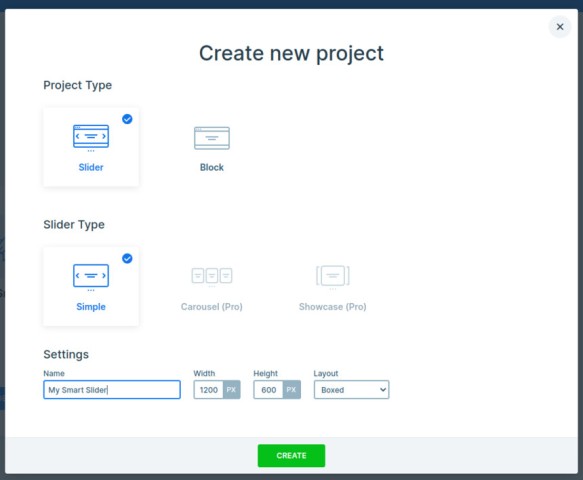
Первый экран нового проекта позволит выбрать тип проекта, который вы хотите создать. Здесь же нужно назвать слайдер и установить его размер и макет. Для начала нажмите "Создать".

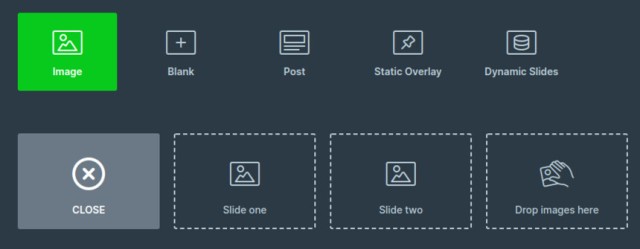
Пришло время добавить несколько изображений в наш слайдер. Нажмите кнопку добавления слайда и выберите изображение в качестве источника слайда. Если вы хотите создавать динамические слайдеры или на основе записей, это делается тоже здесь.

Далее используйте знакомый интерфейс медиа-менеджера WordPress для добавления изображений.
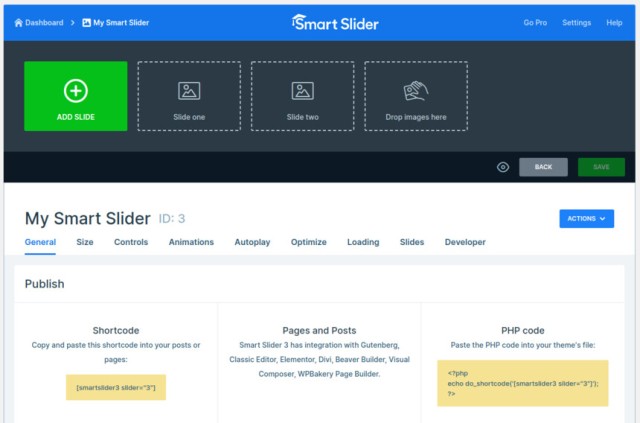
После добавления изображений вы можете пройти через настройки слайдера, чтобы адаптировать его к вашим конкретным потребностям.

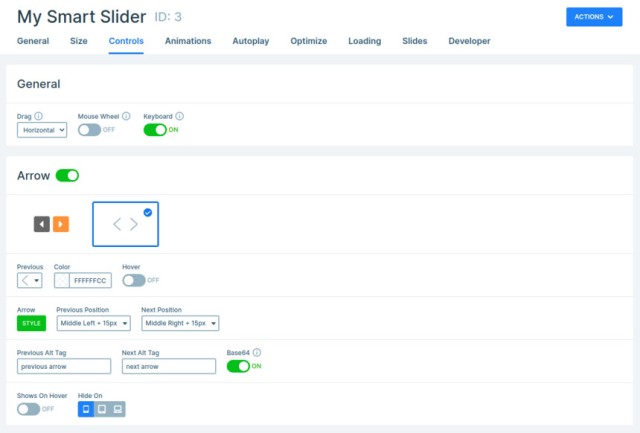
Используя настройки слайдера, можно настроить размер, элементы управления, анимацию, переключить автовоспроизведение и настроить его тайминги, оптимизировать изображения путем их сжатия и многое другое. После настройки слайдера в соответствии с вашими потребностями, его нужно сохранить и можно использовать.
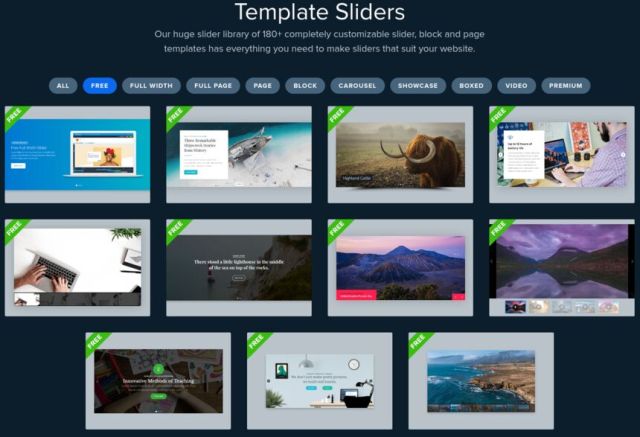
Шаблоны слайдеров
Если вы хотите использовать готовый шаблон, выберите «Начать с шаблона» во всплывающем окне нового проекта. Появится выбор готовых макетов слайдеров, некоторые из которых бесплатные. Выберите понравившейся и используйте его как отправную точку.
Остальная часть конфигурации такая же, как если бы вы начинали с нуля. Однако, если вы используете шаблон, скорее всего, вам не придется возиться с настройками ползунка, поскольку они будут предустановлены создателями шаблона.

Блок Smart Slider 3
Добавить созданный вами слайдер в контент довольно просто с помощью встроенного настраиваемого блока.

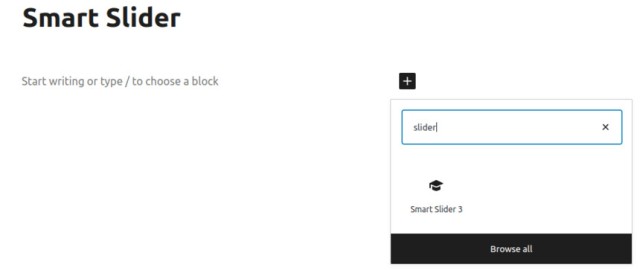
Чтобы использовать его, найдите элемент в селекторе блоков и щелкните блок Smart Slider 3.

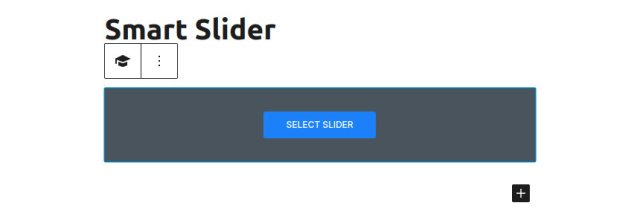
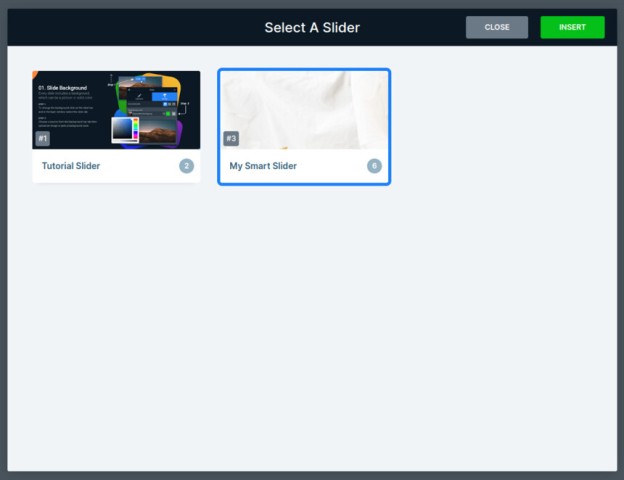
После добавления блока нажмите кнопку выбора слайдера и выберите свой из появившегося всплывающего окна.

Нажмите «Вставить», чтобы добавить слайдер в контент.

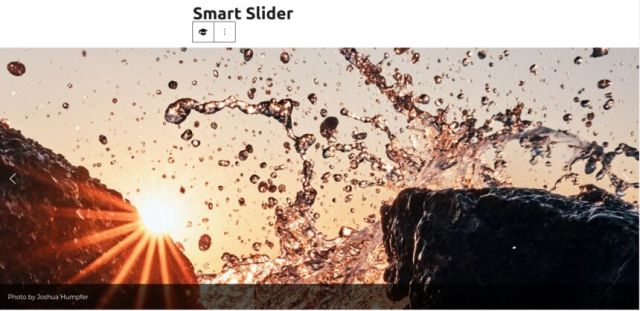
Вот и все, слайдер добавлен к вашему контенту. Завершите свой пост, опубликуйте его и давайте проверим!
Слайдер

Базовые блоки не предлагают никаких способов создания и использования слайд-шоу, поэтому в таких случаях могут пригодиться сторонние плагины с их настраиваемыми блоками, позволяя быстро и легко создавать красивые и увлекательные слайд-шоу для нашего контента.
Источник: www.cssigniter.com





















Комментарии к записи: 0