Использование плагина всплывающих окон на вашем сайте на WordPress — это проверенный способ привлечения внимания пользователей к вашей рассылке, страницам в соцсетях, либо призыва к любым другим действиям, к которым вы хотите подтолкнуть своих читателей.

Некоторые пользователи могут ненавидеть и игнорировать всплывающие окна, но это не делает их менее эффективными. А при правильной настройке они будут успешно работать.
Но все же не стоит добавлять их сразу же на главной странице сайта и раздражать постоянных пользователей навязчивыми уведомлениями. Тем более, после того, как они уже однажды нажали на кнопку Закрыть.
Смотрите также:
- Как добавить всплывающую форму регистрации на WordPress-сайт
- MailChimp — лучший сервис бесплатных почтовых рассылок для WordPress
- Newsletter — бесплатный плагин WordPress для списков рассылки и отправки писем
- Как получить больше подписчиков при помощи бесплатного плагина Twitter
Опыт использования подобных плагинов некоторыми владельцами сайтов на других ресурсах подтверждает, что количество подписчиков, к примеру, на e-mail рассылку может увеличиться на 500%.
Плагин WordPress Popup

Если говорить о WordPress, то вам крупно повезло. Плагин всплывающих окон Popups доступен в бесплатной версии и может помочь вам существенно увеличить количество подписчиков, например, в социальных сетях. Доступна также и премиум-версия этого попап-плагина, в случае, если вам понадобятся дополнительные функции.
Настройка плагина
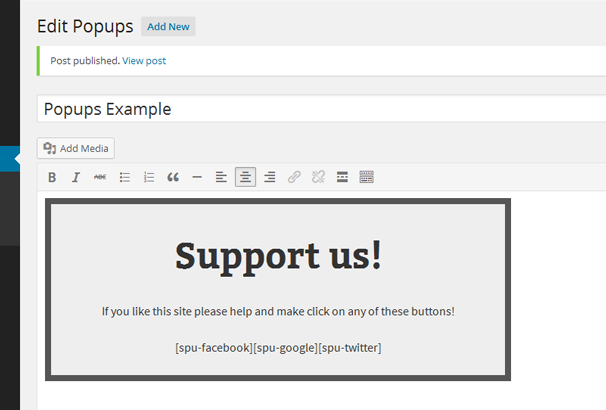
После загрузки и активации плагина появится новый раздел меню под названием «Popups», где, собственно, и настраиваются нужные вам всплывающие окна для вашего сайта. В разделе «All Popups» (Все всплывающие окна) есть демо-версия, которую можно начинать настраивать. Всплывающее окно загружается в визуальном редакторе, что позволяет вам отредактировать заголовок текста и добавить любой контент в тело:

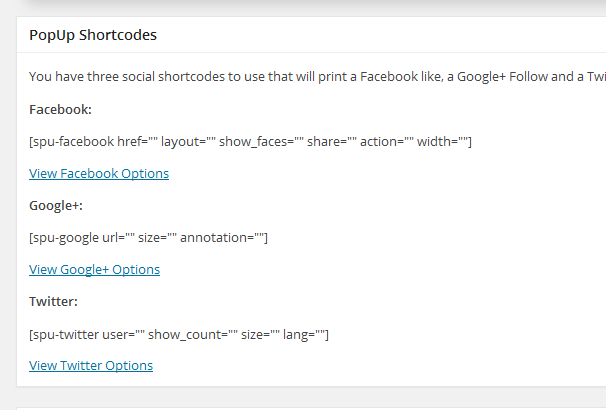
Там вы найдете и шорткоды для отображения кнопок социальных сетей для Facebook, Google и Twitter. Внизу указаны параметры для этих шорткодов, так что вы можете добавить URL и другие параметры в кнопку:

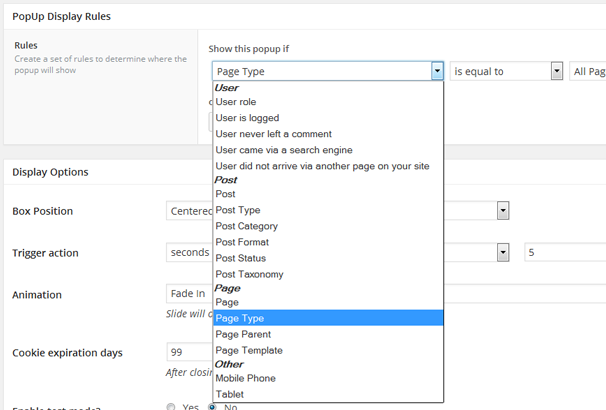
Под параметрами шорткода находится бокс «Popup Display Rules» (Правила отображения всплывающих окон). В нем вы выбираете место на сайте, где должно появляться всплывающее окно — конкретная страница, тип поста, прочее.

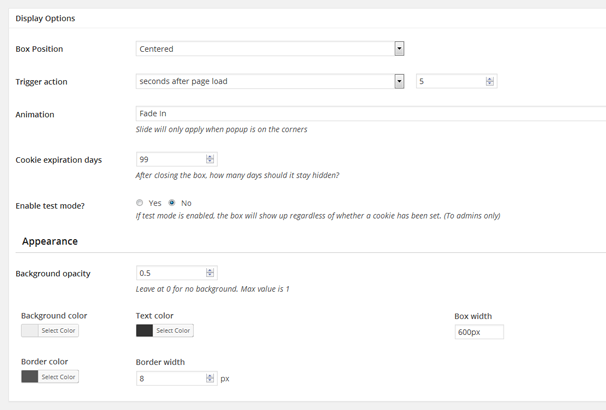
И, наконец, есть бокс «Display Options» (Параметры отображения), в котором настраиваются все параметры внешнего вида всплывающих окон — призывы к действию, триггеры, анимации, фоновый цвет, наложение непрозрачности, цвет границы, прочее:

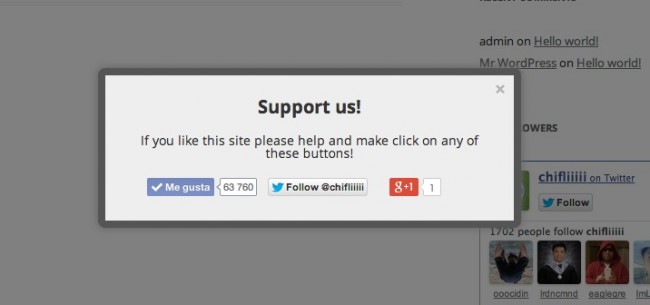
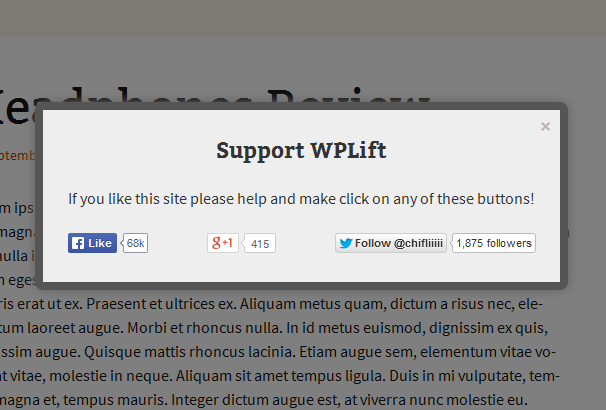
После настройки параметров нажмите на «Publish» (Публиковать), а затем на «View Post» (Просмотреть пост), и вы увидите, как работает всплывающее окно:

Функции плагина
Плагин довольно мощный и содержит полезный набор функций, как например:
- Выведение всплывающих окон на конкретных страницах сайта, в шаблонах, записях, прочее
- Фильтр пользователей с поисковых систем
- Фильтр пользователей, которые никогда не оставляли комментариев
- Фильтр пользователей, которые попали на ваш сайт с другой страницы
- Видимость всплывающего окна для зарегистрированным/незарегистрированных пользователей
- Отображение всплывающего окна для пользователей, которые заходят на сайт через мобильную версию или с планшетов
- Отображение всплывающего окна в зависимости от типа поста, шаблона поста, названия поста, формата поста, статуса поста
- Отображение всплывающего окна в зависимости от шаблона страницы, от того, является ли она родительской, от названия страницы, типа страницы
Доступные настройки
- Выбор из пяти возможных местоположений всплывающего окна
- Триггеры-окна, всплывающие после N–го количества секунд пребывания пользователя на сайте или % скроллинга страницы
- Автоисчезновение всплывающего окна при возвращении пользователя вверх страницы
- Изменение цвета шрифта, фона, границ, прочее
- Настройка непрозрачности фона
- Суточный интервал в появлениях всплывающего окна
Премиум версия плагина содержит намного больше функций, доступных за $15 для одного сайта. Среди них:
- 8 новых анимационных эффектов
- Новые методы использования триггера
- Таймер для автоисчезновения окна
- Возможность отключения кнопки закрытия окна
- Возможность отключения любых других способов закрытия окна, как например, нажатие вне области всплывающего окна
- Премиум поддержка
Заключение
Итак, мы рассмотрели отличный бесплатный плагин для установки всплывающих окон на вашем сайте на WordPress. Он включает огромное количество функций для настройки окон нужным вам образом, в зависимости от поставленных вами целей. Также плагин доступен и в платной премиум версии всего за $15, но для многих пользователей будет достаточно и бесплатных возможностей.





















Комментарии к записи: 22
Полезный плагин
А у вас на сайте окно с помощью этого плагина реализовано?
https://wordpress.org/support/plugin/facebook-page-promoter-lightbox только это бесплатная версия, а у нас премиум версия
Доброго времени)
Ребяяяят) подскажите) вопрос как никогда актуален)
«Можно ли использовать данный плагин для вывода всплывающего окна через нажатие на кнопку?»
Через нажатие на кнопку принудительно — нет, нельзя.
Ребятки, кидайте ссылку на демки сразу как постите новости ;)
А у меня затемнение есть, а окна нет(((
Как можно сделать на нажатие кнопка
Можно ли реализовать появление окна по клику на ссылку. Доступна ли эта функция в бесплатной версии плагина? Возможно, вы можете подсказать, встречали бесплатные плагины попапов, которые могут всплывать и через заданный промежуток времени, и по щелчку на ссылку. Несколько дней сижу в Google, никак не могу найти, чтобы реализовывалось и то и другое.
Возможно ли в настройках этого плагина появление окна при закрытии страницы, переходе на другую страницу?
Потерял полдня, искал плагин popup окна при выходе с сайта — есть классные, но платные и с регистрацией на стороннем сервисе. И все же откопал один простенький, но понятный — wBounce. Сейчас тестирую на своем сайте
Помогите разобраться. Как всплывающие окно привязать к кнопки?????
Можно ли использовать данный плагин для вывода всплывающего окна через нажатие на кнопку? Если нет, то есть ли плагин который подойдет для этого?
Не могу найти грамотное решение вывода окон через кнопку :(
Можно ли сделать так, чтобы окно показывалось только если посетитель перешел по 3 страницам сайта? Или не показывалось в течении какого-то времени после того как пользователь закрыл окно.
Доброго времени)
Ребяяяят) подскажите) вопрос как никогда актуален)
«Можно ли использовать данный плагин для вывода всплывающего окна через нажатие на кнопку?»
Каким плагином у вас реализована форма подписаться?
MailChimp
А посоветуйте какой нибудь простенький плагин всплывающего окна при выходе с сайта с подпиской на страницы соц. сетей что бы там были ok.ru Мне понравился Yeloni но там нет одноклассников. суппорт упорно молчит.. Спасибо!
И да. Бесплатный плагин нужен. Платных навалом с ок. Ещё раз спасибо!!
Привет! Спасибо за статью!) У меня короткий вопрос: На сегодняшний день лучше использовать Емэйл рассылку или телеграм канал?
Зависит от тематики. Но лучше использовать оба канала.
Создал три окна, по краям экрана, в каждом по рекламному блоку. И вот такая ерунда: первые два окна после появления висят фиксированно при прокрутке страницы, а третье прокручивается вместе со страницей.
Пробовал добавить в него свои стили (position:fixed;), так он появится там до куда страница проскролена и дальше прокручивается вместе с ней.
Есть ли у бесплатной версии какие либо ограничения на число окон с определённым поведением?