prettyPhoto – это плагин для лайтбоксов, созданный Stéphane Caron. Сегодня мы научимся устанавливать плагин в ваши темы WordPress.
Предоставлять встроенную возможность использования лайтбоксов вместо того, чтобы заставлять пользователя скачивать плагин – очень полезно для разработчиков тем. Для меня – это возможность сделать вид лайтбокса подходящим под мои WordPress темы.
Это также хорошая возможность, которую можно предоставить пользователям вашей темы, конечно, вы также должны дать им возможность отключить этот функционал. Перейдем к делу.
Шаг 1. Скачиваем prettyPhoto и устанавливаем структуру директорий
Зайдите на margins for-errors.com и скачайте плагин. Как только вы это сделаете, мы создадим новую структуру директорий для плагина, чтобы облегчить себе жизнь. Для начала давайте удалим некоторые вещи, которые нам не нужны. В папке изображений удалите все, кроме папки prettyPhoto и ее содержимого. В корневой папке, удалите xhr_response.html и index.html.
Теперь перенесите файл jquery.prettyPhoto.js из папки js в корневую папку плагина и удалите папку js. Наконец, переименуйте папку в prettyPhoto и загрузите ее в директорию вашей темы. Скорее всего, у вас уже есть папка js или scripts, так что загрузите папку плагина в нее. В этом руководстве предположим, что вы загрузили ее в папку ваша-тема/js.
Шаг 2. Добавление скриптов в вашу тему
До того, как мы загрузим файлы плагина в вашу тему, нам нужно загрузить jQuery. Мы будем использовать размещаемую Google версию jQuery, используя метод, представленный на "Digging into WordPress", так что давайте добавим фрагмент кода в нашу функцию functions.php:
if (!is_admin()) {
add_action("wp_enqueue_scripts", "register_scripts", 11);
}
function register_scripts() {
wp_deregister_script('jquery');
wp_register_script('jquery', "http" . ($_SERVER['SERVER_PORT'] == 443 ? "s" : "") . "://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js", false, null);
wp_enqueue_script('jquery');
wp_register_script('prettyPhoto_script', (get_bloginfo('stylesheet_directory')."/js/prettyPhoto/jquery.prettyPhoto.js"));
wp_enqueue_script('prettyPhoto_script');
wp_register_script('customprettyPhoto_script', (get_bloginfo('stylesheet_directory')."/js/prettyPhoto/customprettyPhoto.js"));
wp_enqueue_script('customprettyPhoto_script');
}
Возможно, вы хотите рассмотреть преимущества и недостатки использования CDN для jQuery. WordPress действительно поставляется с копией jQuery, но использование версии, размещаемой Google, может улучшить производительность вашего сайта. Если вы автор тем, я бы рекомендовал использовать вариант с фрагментом кода. Можете ознакомиться с обсуждением другого руководства, чтобы принять свое решение.
Вы увидите, что мы добавили еще один файл, который называется customprettyPhoto.js. С его помощью мы будем заставлять плагин хорошо работать с нашими изображениями в постах и инициализируем его. Так что давайте создадим этот файл и поместим его в нашу директорию prettyPhoto. Ок, давайте инициализируем prettyPhoto:
<script>
$(document).ready(function(){
$("a[class^='prettyPhoto']").prettyPhoto();
});
</script>
Нам будет нужна строка jQuery, чтобы добавить необходимый prettyPhoto класс prettyPhoto в теги-якоря, которые окружают изображения наших постов. Поскольку мы говорим о jQuery, давайте используем его, чтобы сделать то, что нам необходимо. Добавьте представленный ниже код сразу после $(document).ready(function(){, где мы убеждаемся, что страница загружена.
$('.entry-content a').has('img').addClass('prettyPhoto');
Замените entry-content именем класса или ID, который вы использовали для содержимого вашего поста и у вас будет добавлен класс для всех ссылок, которые окружают ваши изображения постов. Если вы посмотрите документацию по prettyPhoto, вы увидите, что в ней говорится использовать атрибут rel, но вместо этого мы используем класс. Это помогает избегать ошибок при валидации нашего HTML, так как атрибуты rel, согласно спецификации HTML5, могут иметь только определенные значения.
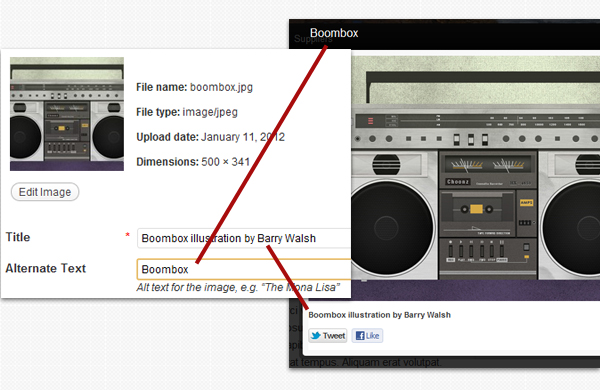
Дальше мы хотим включить возможность prettyPhoto – добавление описаний. Нам нужно преодолеть одно небольшое препятствие: prettyPhoto хочет, чтобы мы добавили атрибуты title в наши теги-якоря, которые будут использоваться для описания; но WordPress добавляет заголовки к тегам изображений. Для того, чтобы решить этот вопрос, мы напишем пару строк jQuery, которые возьмут название из тега изображения и установят такое же название для тега-якоря, который окружает изображение.
$('.entry-content a img').click(function () {
var desc = $(this).attr('title');
$('.entry-content a').has('img').attr('title', desc);
});
Здесь мы запускам функцию, когда пользователь кликает по изображению поста. Мы берем название картинки и добавляем его к якорю. Этот шаг делает гораздо более простым добавление описаний пользователям ваших тем.
Если вы хотите отключить эту функциональность полностью, просто убедитесь, что установили все названия якорей пустыми, если их нет, поскольку если не будет даже пустого названия, prettyPhoto просто покажет вместо него "undefined".
Шаг 3. Добавление CSS prettyPhoto в вашу тему
Нам нужно добавить CSS для prettyPhoto в тему. Вернемся к файлу functions.phpи добавим вверху следующую строку:
wp_enqueue_style('prettyPhoto', get_bloginfo('stylesheet_directory').'/js/prettyPhoto/css/prettyPhoto.css');
Поскольку мы сохранили изображения и CSSв их изначальных папках и в той же взаимосвязи, нам не нужно переживать о том, что какие-то изображения потеряются.
Шаг 4. Подписи и заголовки

В завершение
Все, мы успешно добавили prettyPhoto в нашу тему. Прочтите документацию по плагину, чтобы узнать больше о его возможностях и настройках. PrettyPhoto может работать не только с изображениями, он также работает с видео, ajaxи прочим.
Также для него есть много удобных тем, которые могут подойти к вашей теме в их готовом виде, или, по крайней мере, послужить вам отправной точкой.





















Комментарии к записи: 12
Александр! Так и хочется напроситься к вам в ученики. А как вы такие красивые фото делаете? Классный эффект и пока мало у кого есть, как будто плёнка сверху — научите, пожалуйста
Вот на этом шаге — «Замените entry-content именем класса или ID, который вы использовали для содержимого вашего поста и у вас будет добавлен класс для всех ссылок, которые окружают ваши изображения постов.» — если у меня тема TwentyEleven — не подскажите что именно надо прописать, вместо — entry-content?
Посмотри исходный код своих ссылок в посте и скопируй оттуда класс. Это может быть класс postcontent или нечто похожее, вроде блаблабла-postcontent. После этого подставь класс вместо
entry-content в файл customprettyPhoto.js
У вас там как раз класс entry-content, во всех дефолтных темах WP принято одинаковое именование классов, и сходная структура основных элементов.
У вас приведен пример подключения jQuery для плагина prettyPhoto. А как подключить jQuery для других плагинов для создания галереи. Меня интересует плагин NextGEN Gallery, видимо из-за того, что не подключен jQuery этот плагин работает не корректно
Все скрипты подключаются аналогично, через php вызов wp_enqueue_script. По аналогии с тем как указано в этом уроке. Это вызов вы можете поместить как в файле header.php так и в functions.php.
Советую использовать конструкцию jQuery(document).ready(function($){ //ваш_код}); вместо использующей $(document).ready() etc. Потому-что jquery теперь идёт в стандартной поставке WP, но по кодексу подключать его можно только в режиме no conflict. Можно использовать и вариант с Google CDN, но кодекс лучше не нарушать, вдруг вы установите плагин, использующий другую версию jquery, или mootools. У вас тогда возникнут некоторые затруднения, а послушавшись советов из кодекса — вы их избежите.
Огромное спасибо, благодаря вам выбрал для своей темы тоже prettyPhoto, а ведь планировал установить старый lightbox. Вы очень просто и доходчиво объяснили, как подключать prettyPhoto, за что огромное спасибо. При добавлении js я добавил и массив зависимостей для обоих скриптов, это очень удобная фича WP.
Александр, спасибо за статью! Очень понравился ваш блог, теперь он у меня в закладках. С вашей помощью, у меня все получилось, НО нет перехода между изображениями. Как вы думаете, в чем может быть проблема? Помогите, пожалуйста, а то вторые сутки бьюсь, а результата ноль ((((
Если не получается разобраться с этим плагином, попробуйте FancyBox for WordPress — там гораздо проще все настраивается и работает прямо «из коробки».
Все равно не получается ((( То ли тема корявая, то ли руки… Разные лайтбоксы поперепробовала — ничего не пашет… Плюнула, надоело на одном месте топтаться, может как-нибудь потом вернусь к этому, но за совет все равно спасибо.
у меня после установки jetpack (я сделал такой вывод) перестали вообще работать какие-либо галереи и карусели. а после правки файла карусели слетели форматирование и кодировка ТОЛЬКО 404.php. Jetpack это еще тот глюк!
Это я к тому, что если уже был этот «пак», то он может быть причиной