Виджеты WordPress очень упрощают жизнь новичкам. Они предоставляют в самом деле огромные возможности, но людям, только начинающим свой путь в интернете, может быть трудно работать с HTML для того, чтобы добавлять ссылки или изображения в текстовый виджет, хотя для многих это совершенно элементарные вещи. В этой статье мы покажем вам, как использовать встроенный визуальный редактор для создания WordPress-виджетов.
По умолчанию WordPress предоставляет вам текстовый виджет, в котором могут быть использованы обычный текст или HTML. По сути, он представляет собой просто текстовое поле, в котором вы можете разместить любой HTML код. Но дело в том, что мало какой новичок сможет с этим справиться в силу крайне слабого знакомства с HTML и CSS. Итак, наша цель найти решение, которое поможет пользователям создавать виджеты в визуальном редакторе WYSIWYG (то, что вижу, то и получаю).
В первую очередь для этого необходимо установить плагин WYSIWYG Widgets.

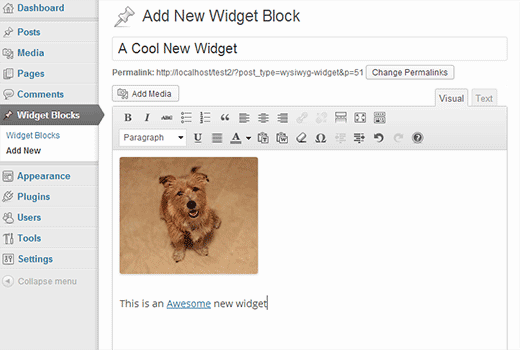
После его установки у вас появится новый раздел в вертикальном меню панели управления. Он называется Widget Blocks. Перейдите в Widget Blocks → Add New для создания нового виджета.

Widget Blocks — это пользовательский тип записи, так что при его создании вы сможете использовать стандартный визуальный редактор, к которому привыкли при создании обычных записей и страниц. Вы можете использовать все его возможности для создания ссылок, списков, добавления изображений и так далее. Когда вы завершите редактирование, публикуйте получившийся блок виджета.
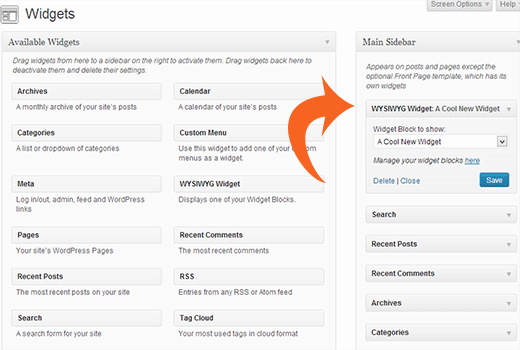
Теперь перейдите в раздел меню Внешний вид → Виджеты и перетяните мышкой WYSIWYG Widget из центральной части экрана в колонку для виджетов. В появившемся блоке в выпадающем меню выберите блок виджета, созданный ранее. Теперь сохраните внесенные изменения, и переходите на страницы вашего блога для просмотра результатов.

Если вы создаете сайт на WordPress, и ваш заказчик ничего не знает про HTML, или если вы сами новичок, то этот метод будет очень удобным для вас!





















Комментарии к записи: 2
Спасибо, очень хороший плагин!!!!
Добрый день. Возникла следующая проблема.
Настраиваю тему EasyMag. В меню ВНЕШНИЙ ВИД -> ВИДЖЕТЫ имеются все 12 виджетов, доступных для вышеуказанной темы. В меню же ВНЕШНИЙ ВИД -> НАСТОИТЬ -> ВИДЖЕТЫ отображаются только 8 виджетов, причем не основные, а местоположение которых определено темой по бокам и в подвале страницы. В чем проблема? Как сделать 4 оставшихся виджетов доступными? Заранее благодарен.