Как показывает практика, адаптивный дизайн становится все более востребованным у веб-дизайнеров. Если раньше разработчики беспокоились о корректном отображении созданного веб-сайта исключительно в популярных браузерах, то сейчас сайт должен отлично смотреться и на множестве других платформ и устройств. Быть онлайн теперь можно не только с помощью стационарного компьютера, огромное количество людей пользуется интернетом с мобильных телефонов, планшетов, телевизоров и т.д. А поэтому сегодня веб-сайт должен отображаться одинаково привлекательно на любых электронных устройствах.
Основное отличие адаптивного дизайна сайта от других разработок — возможность работать с различными размерами экрана. Считается, что WordPress не воспринимает адаптивный дизайн, однако существуют определенные методы решить эту проблему.

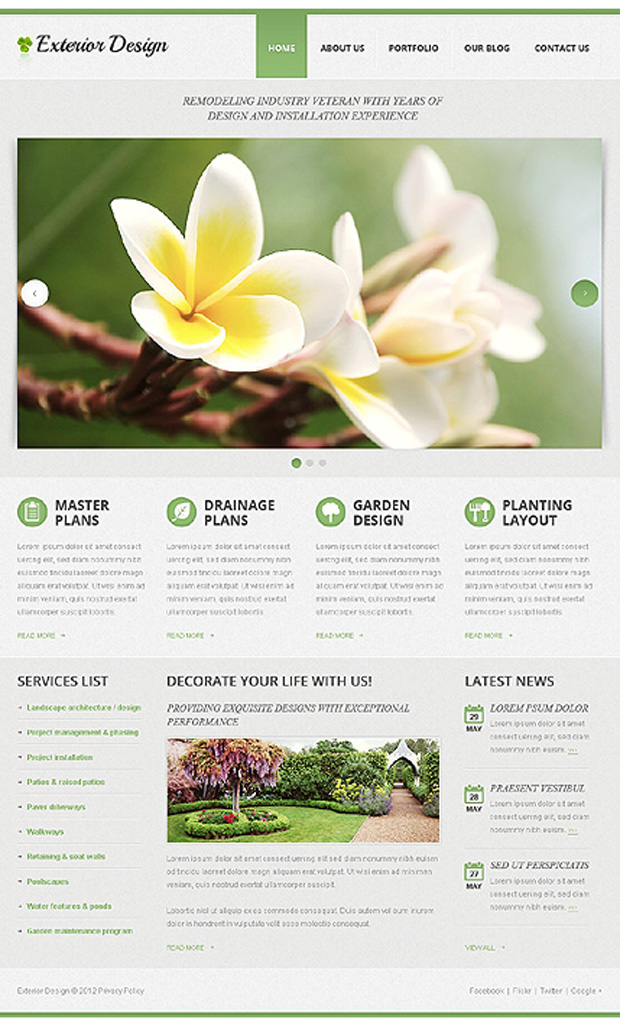
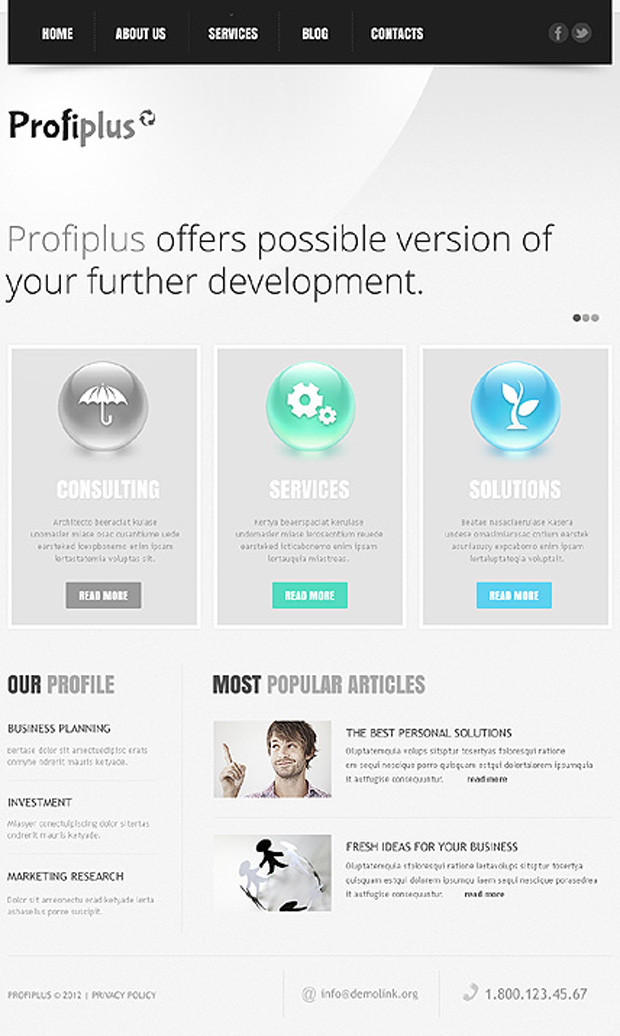
Чтобы создать адаптивный дизайн, можно использовать фреймворки, а можно просто воспользоваться уже готовыми адаптивными шаблонами (например, от TemplateMonster).

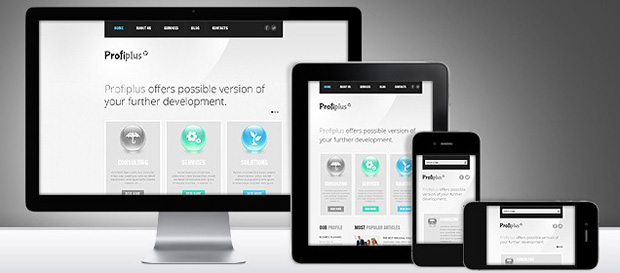
Адаптивный шаблон автоматически подстраивается практически под любое разрешение экрана, так что вам не потребуется дополнительно создавать и поддерживать мобильную версию веб-сайта. Существующие шаблоны оптимизированы для отображения на экранах четырех наиболее популярных размеров:
- Отображение на мониторах (980 px);
- Планшетные устройства (768 px);
- Ландшафтная или альбомная версия для смартфонов (480 px);
- Портретная версия для смартфонов (320 px).
Вы можете увидеть все 4 варианта просто изменяя ширину окна вашего браузера.

Максимально гибкий адаптивный дизайн использует самые последние технологические достижения.

Один из методов создания адаптивного дизайна заключается в назначении резиновой ширины колонкам контента на сайте. Специфика состоит в следующем: по мере уменьшения ширины страницы, колонки становятся все уже пока совсем не осуществят переход к одной общей колонке. Такой вид веб-сайта обычно можно наблюдать в мобильных устройствах (мобильная версия).

При любом размере окна все веб-страницы сайта выглядят безупречно.

Адаптивная разметка открыла новую эпоху представления веб-сайтов в сети. Остается только надеяться, что в скором времени появится все больше актуальных дизайнерских решений с применением данной перспективной технологии.





















Комментарии к записи: 0