Если вы читаете эту статью, то, наверное, находитесь в поиске идеального дизайна для вашего сайта. Поверьте, мы вас понимаем! Существуют десятки тысяч тем для WordPress, но многие из них вам не подходят по ряду причин:
- Ваш сайт не выглядит так, как вы хотите
- Они чрезмерно раздуты, а их настройка длится вечность
- Из-за них приходится устанавливать отдельный строитель страниц
- Для внесения изменений требуются глубокие технические знания
И именно поэтому нам нравится Divi. Она решает все проблемы!

Описание | Демо | Купить за $80 | Заказать сайт на этой теме | Потестировать хостинг
Мы знаем, что установили планку высоко, но Divi действительно является многоцелевой темой с богатым набором функций. К тому же, Divi позволяет вам проектировать и настраивать практически любой аспект вашего сайта, загружать отдельные записи и страницы.
Вы получите один из наилучших строителей страниц, превосходное использование WordPress Customizer и удобные возможности по тестированию. Добавьте к этому ещё и набор разметок Divi, и жизнь станет лучше.
Смотрите также:
- Меньше недели до выхода обновленной темы Divi 3.0 от ElegantThemes
- Divi 2.4 — обновление мега-популярной темы WordPress от ElegantThemes
- Avada — самая продаваемая многоцелевая тема WordPress в мире
- X Theme — единственная премиум тема WordPress, которую вам стоит купить
- Flatsome — самая продаваемая WordPress тема для интернет магазина на WooCommerce
В нашей статье мы познакомим вас с особенностями работы Divi 3.0.
Преимущества темы Divi 3.0
- Действительно многоцелевая тема – Divi может работать практически в любой сфере
- Строитель страниц с функцией Drag and Drop – Divi Builder позволяет вам создавать красивые страницы без проблем с фронтенд и бэкенд редакторами
- Простая настройка фронтенда – Divi использует WordPress Customizer, так что вы можете видеть изменения в режиме реального времени
- Набор разметок Divi – Набор разметок позволяет вам импортировать в Divi полнофункциональный дизайн
- Простое A/B-тестирование – Divi Leads значительно упрощает A/B-тестирование WordPress
- Divi Library – Библиотека Divi Library экономит ваше время, позволяя сохранять часто используемый дизайн
Как выглядит тема Divi?
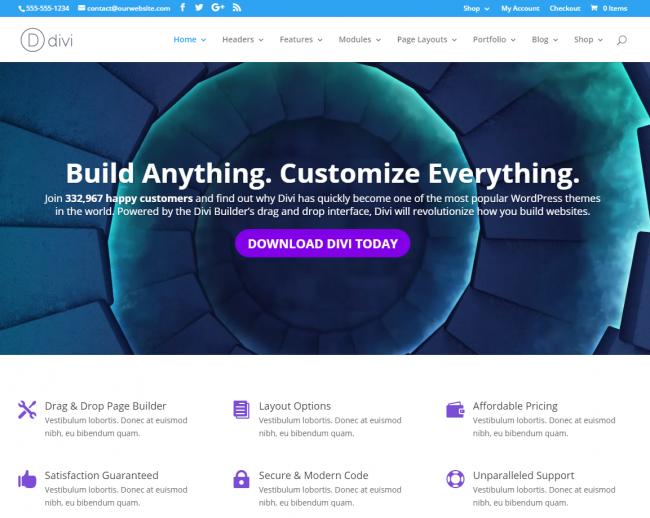
Divi невероятно универсальна, у темы нет единственного внешнего вида. К примеру, если вы зайдёте на официальную демо версию Divi, то увидите вот это:

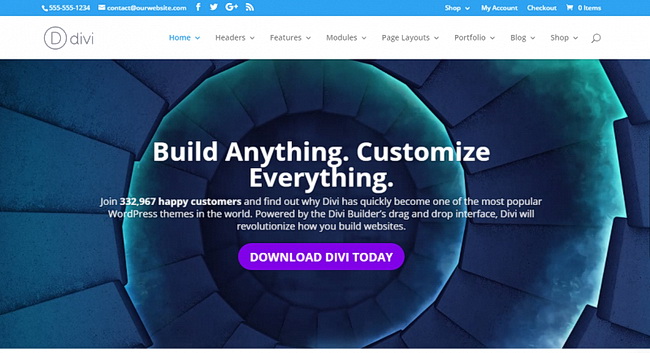
Но она может выглядеть и так:

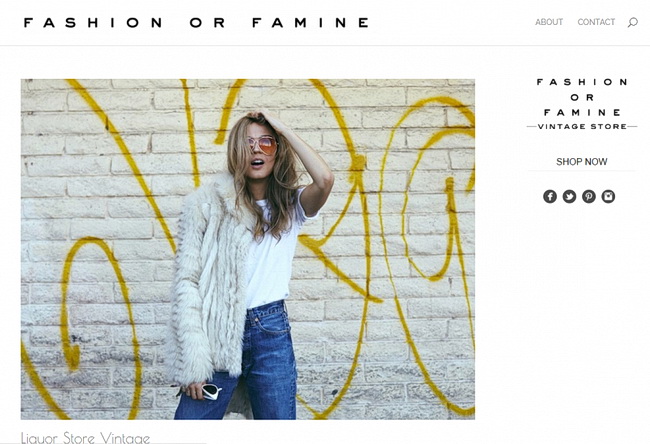
Или так:

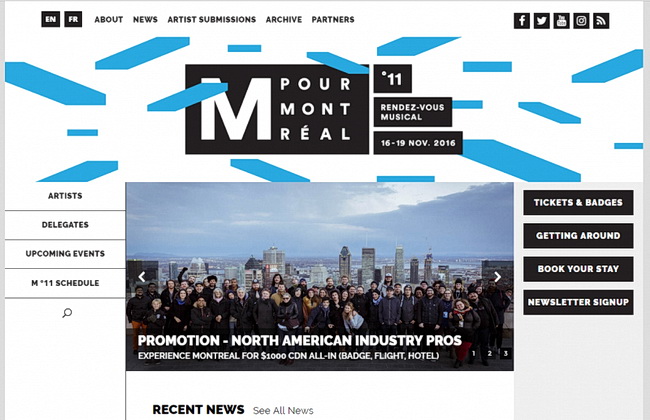
Или даже так:

Приложив немного усилий, вы можете превратить Divi во что угодно.
Создайте красивые страницы WordPress с Divi Builder
Одним из наиболее мощных инструментов Divi Theme является Divi Builder. Divi Builder помогает любому создавать красивые страницы. Всё, что вам нужно – это перетащить несколько элементов из доступных 46, и вы будете создавать страницы в кратчайшие сроки.
С Divi 3.0 вы получите доступ к совершенно новому визуальному редактору. Он позволит вам очень точно настроить страницу для читателей. Не нужно будет больше гадать о том, как будет выглядеть страница в итоге!
Divi Builder позволяет любому, даже без знания кода, создавать красивые страницы.
Вы можете посмотреть Divi Builder Demo.
Нужно только не забывать, что Divi Builder основан на grid разметке. Это довольно распространено среди строителей страниц, но вы не сможете перетаскивать элементы, куда захотите, как в Headway Theme Builder. Вы будете ограничены установленной вами сеткой.
Знакомство с Divi Builder
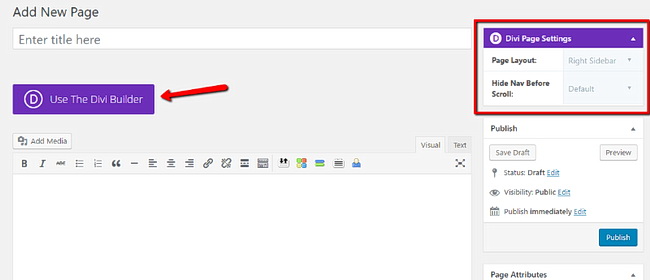
После установки Divi вы увидите опцию установить разметку страницы и Divi Builder каждый раз при создании новой страницы или записи:

Как только вы нажмёте, вы можете выбрать, работать в визуальном фронтенд редакторе или в бэкенд редакторе.
В чём разница?
- Фронтенд: Вы детально настраиваете как будет выглядеть ваша страница.
- Бэкенд: Вы перетаскиваете абстрактные блоки, которые представляют элементы дизайна.
Оба редактора полезны для разных вещей. В бэкенд редакторе вы можете настроить базовую разметку страницы, а в фронтенд редакторе создать визуальные аспекты вашей страницы.
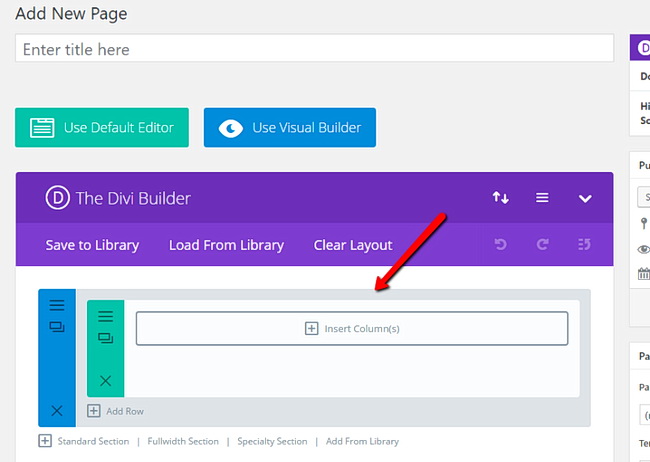
Вот так выглядит бэкенд редактор:

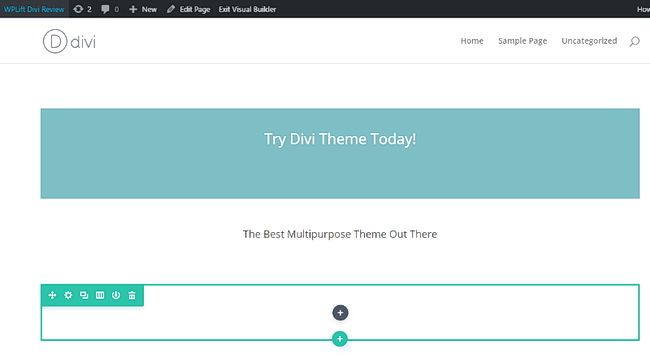
А вот так новый фронтенд редактор:

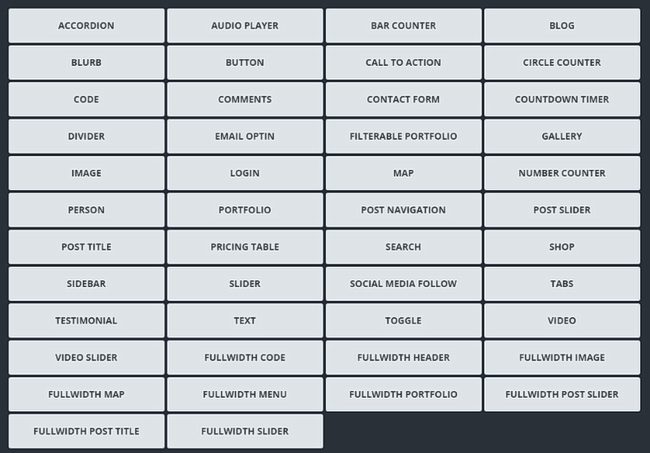
Элементы Divi Builder
Divi Builder содержит 46 модулей контента или элементов. Это очень внушительно.
Конечно, у них есть всё основное как текст, изображения, кнопки и т.д. Но Divi Builder выделяется своими дополнительными функциями. В него входят особые элементы, как например, таблицы цен, портфолио и многое другое.

Использование Divi Builder
Создавать дизайн с Divi очень просто. Когда вы создаёте новую страницу, вам просто нужно начать добавлять ряды или колонки. Мы будем рассказывать на примере визуального редактора, но для стандартного редактора процесс остаётся таким же.
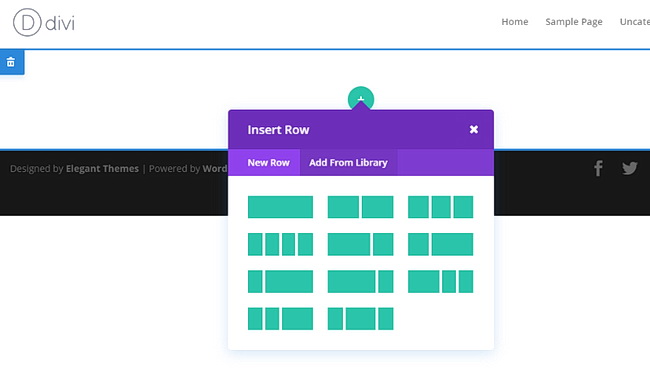
Всё, что вам нужно сделать, это нажать кнопку «+», которая откроет окно «Add Row»:

Нажмите на желаемую конфигурацию. В интерфейсе появится новая строка. Мы выбрали ряд с 2 столбцами:

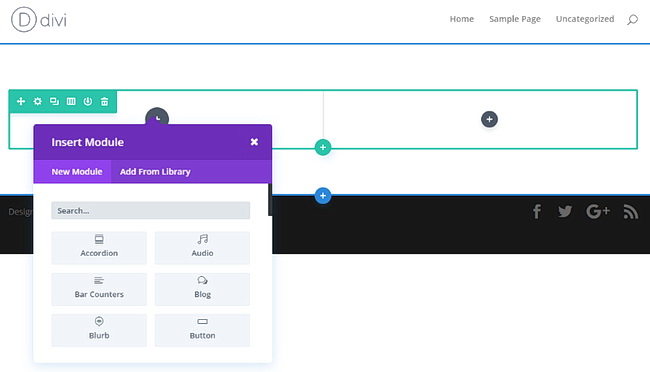
После этого вам нужно вставить «Module». Именно в модулях будет отображаться весь контент. Вы можете использовать их для изображений, таблиц, кнопок и многого другого.
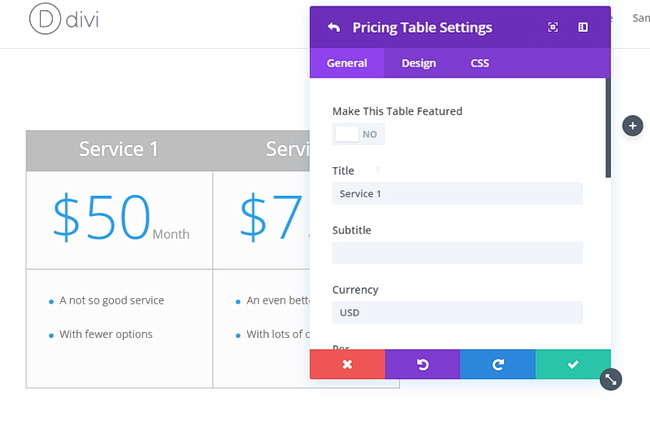
После добавления модуля, Divi предложит ввести информацию для этого модуля. Например, если вы добавили таблицу цен, то Divi попросит ввести различные цены:

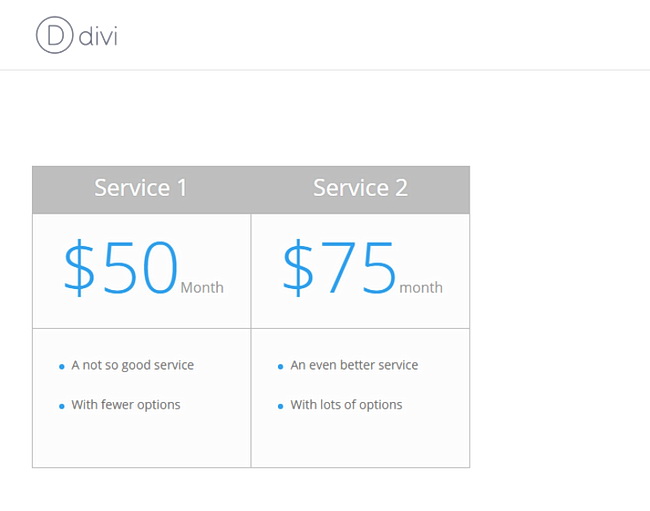
А после сохранения изменений вы увидите, как будет выглядеть ваш модуль:

Вы можете также настроить цвета и шрифты.
Для того, чтобы разобраться с интерфейсом, может понадобиться немного времени, но зато потом вы будете вносить изменения в дизайн очень быстро.
Интерфейс Divi – простая и интуитивная настройка сайта
Мы с вами уже рассмотрели Divi Builder, а сейчас давайте поговорим о самой теме.
После того, как вы установите тему Divi, вы увидите новую вкладку «Divi» в боковой панели. Это будет входом в настройки темы.
Параметры Divi – настройка основы сайта
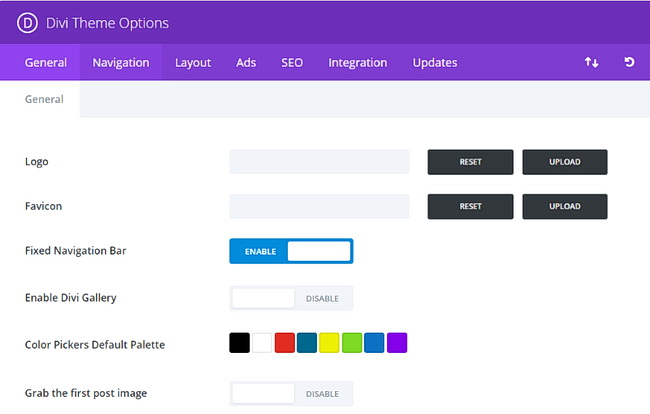
Новое меню Divi «Theme Options» значительно отличается от предыдущих версий. В отличие от большинства тем, даже параметры темы выглядят красиво:

С помощью этих параметров вы можете настроить основные детали вашего сайта. Вам не нужно будет настраивать тут визуальные эффекты, большинство настроек сохраняются в WordPress Customizer, так что вы можете сделать предварительный просмотр в режиме реального времени.
Customizer темы Divi – увидьте разницу в режиме реального времени
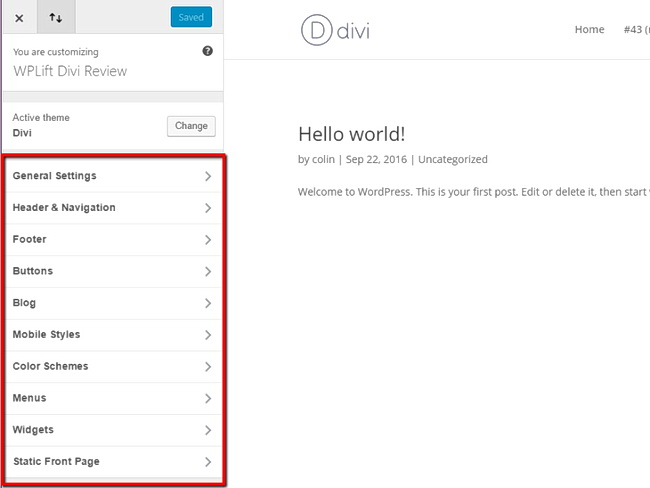
Вы всегда можете войти в Customizer темы Divi, просто нажав «Theme Customizer» в вашей консоли.
Если вы знакомы с WordPress Customizer, то вы знаете как управлять этим интерфейсом:

Тут вы можете настроить буквально каждый аспект вашего сайта, не используя код.
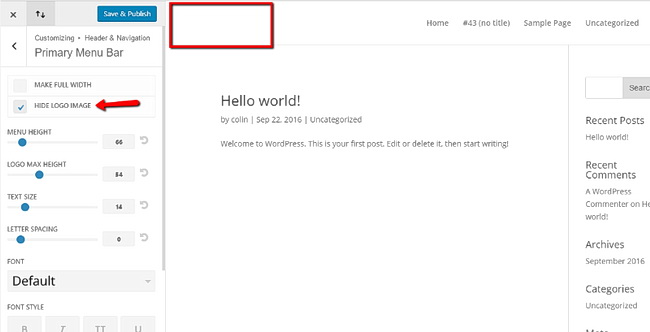
К примеру, вы не хотите показывать ваш логотип. Что вам стоит сделать? Убрать в коде строки об отображении логотипа? Нет! Нужно всего лишь зайти в «Primary Menu Bar» и поставить галочку в поле «Hide Logo Image»:

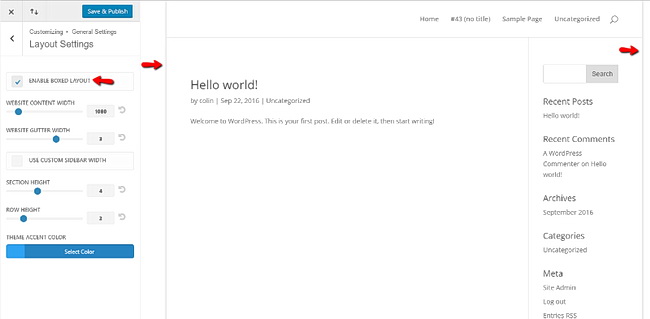
Или предположим, что вы хотите изменить разметку сайта. Просто зайдите в «Layout Settings» и проверьте доступные настройки:

Здорово, что можно просматривать изменения в режиме реально времени. Много подобных тем создают собственную админ панель. С пользовательской админ панелью вам придётся сохранять и обновлять ваш сайт при каждом его изменении.
Но поскольку Divi использует WordPress Customizer, то вы можете просто вносить нужные изменения, а потом нажать «Save».
Divi Module Customizer – простая настройка модулей для Divi Builder
Помните, мы упоминали модули и элементы, когда рассказывали о Divi Builder? Что же, их тоже вы можете настроить с помощью WordPress Customizer. Это невероятно, поскольку сейчас это единственный строитель страниц WordPress с такой функцией.
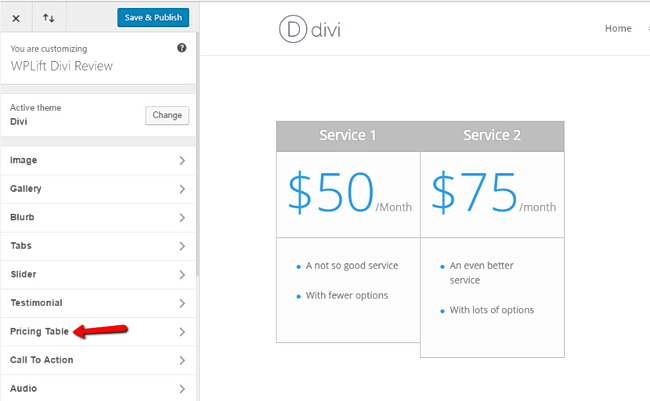
Вы можете зайти в настройки, нажав «Module Customizer» в своей консоли.
К примеру, если вы хотите отредактировать внешний вид таблицы цен, то нажимайте на «Pricing Table»:

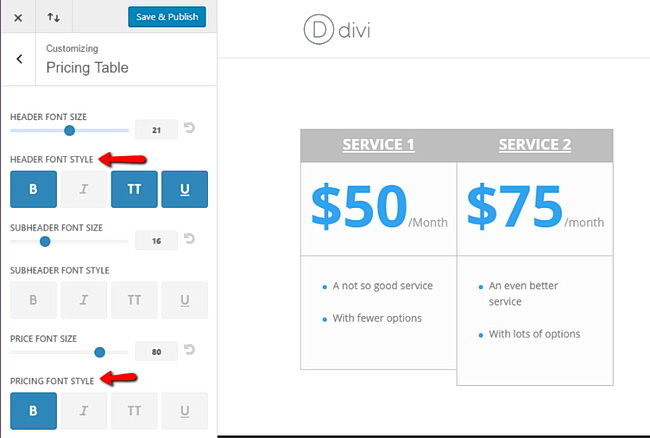
Тут вы можете легко настраивать внешний вид таблиц на ваших страницах. Всего за пару кликов вы можете изменить размер текста, выделить важные моменты и настроить отображение модулей:

Вы можете выполнить это для большинства доступных в Divi Builder модулей. Это действительно полезная функция. Вы можете внести изменения в простом уже знакомом интерфейсе. Это сэкономит вам кучу времени!
Divi Leads – A/B-тестирование вашего контента для оптимизации работы
Divi Leads – это невероятно мощный инструмент для оптимизации вашего контента способом A/B тестирования. Если вы занимаетесь коммерческой деятельностью, то этот инструмент увеличит ваш доход. Мы не утрируем – A/B тестирование невероятно важная вещь для оптимизации вашего сайта.
При A/B тестировании сравниваются две разные версии вашей страницы. К примеру, вы можете изменить текст на кнопке, но всё остальное оставить без изменений. И тогда 50% посетителей будет показываться одна кнопка, а другим 50% – другая. В ходе этого эксперимента можно выяснить, на какую версию кнопки нажмёт больше людей.
Представьте, что вы тестируете кнопки, с помощью которых люди подписываются на вашу новостную рассылку. Если вы можете увеличить количество людей, нажавших на кнопку, то это приведёт к большей и более качественной новостной рассылке, ведь так? Именно тут и нужна эта функция.
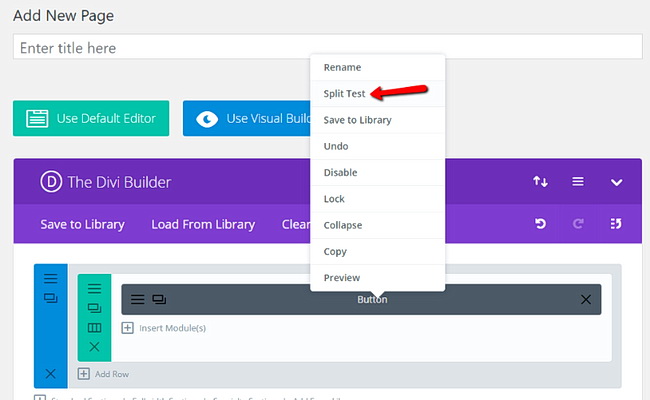
Divi Leads делает A/B тестирование простым даже для новичков. При создании страницы с Divi Builder, просто кликните правой кнопкой мыши в Divi Builder и выберите «Split Test»:

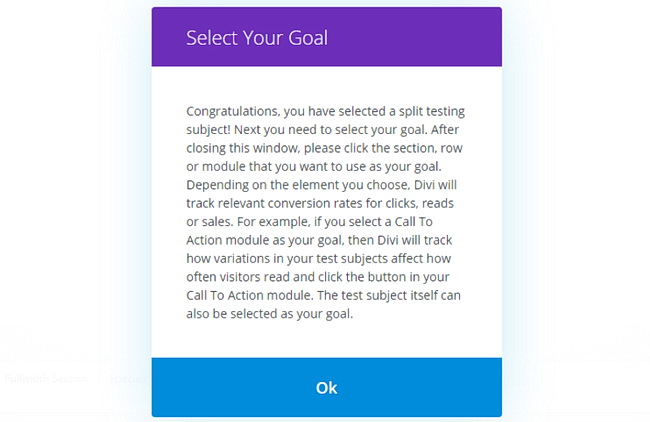
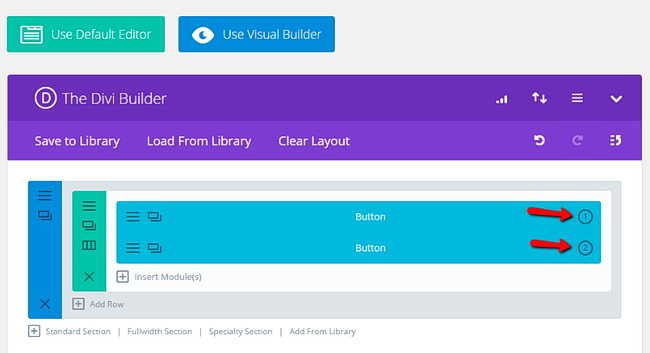
Потом нажмите на модуль, который хотите протестировать:

После выбора модуля Divi Leads автоматически создаст новый тестовый вариант:

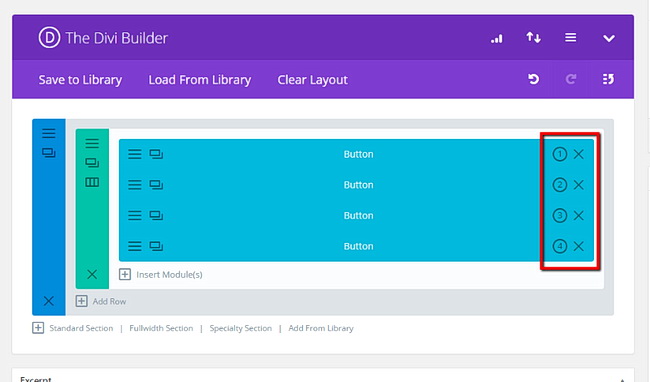
Если вы хотите протестировать более двух вариантов, то всегда можете добавить ещё:

Это один из простейших способов провести A/B тестирование в WordPress. Обычно, вам придётся попробовать интегрировать сторонний инструмент или плагин. Но в Divi всё встроено. Если вы занимаетесь маркетингом, то вы обязательно полюбите эту функцию.
Divi позволяет вам тестировать разные элементы, например, клики, CTR, показатель «ненужных просмотров». Вы можете убедиться, что предпринимаете правильные действия для максимизации прибыли.
А когда у вашей страницы появится трафик, то Divi будет собирать для вас всю статистику:

Divi Library – хранение элементов дизайна для повторного использования
Поскольку вы наверняка захотите повторно использовать некоторые элементы дизайна на разных страницах вашего сайта, Divi позволяет хранить дизайн в Divi Library.
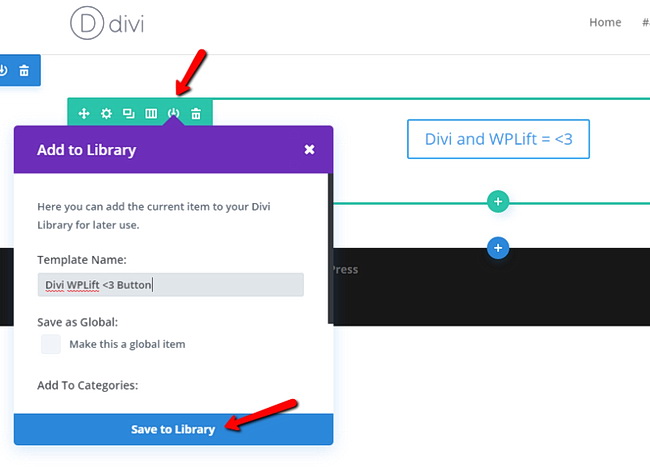
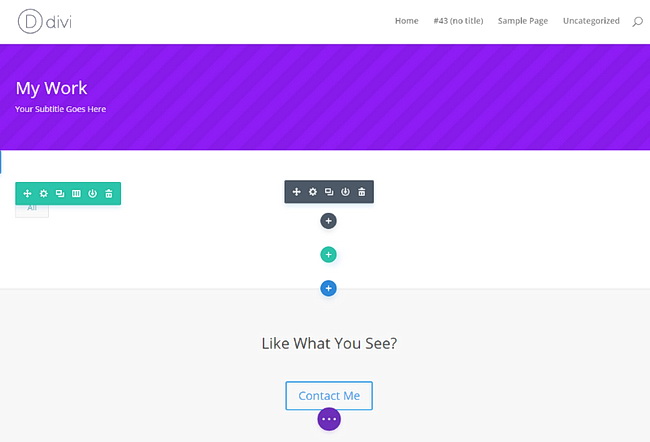
К примеру, вы можете сохранить единственную строку с дизайна страницы:

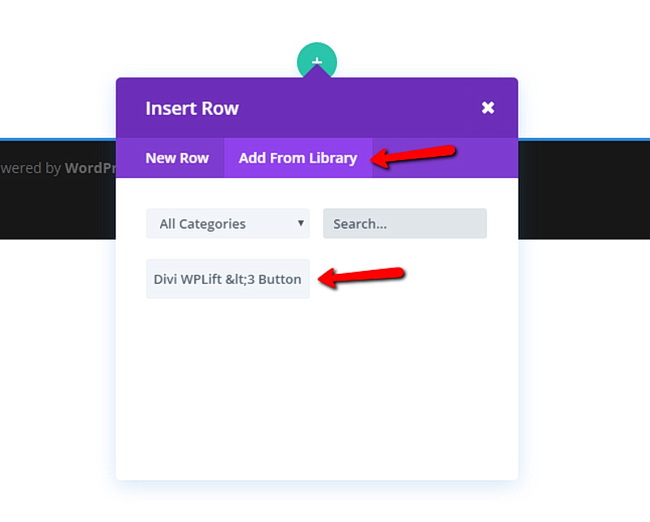
Потом, если вы захотите её воссоздать, то нужно будет просто импортировать её из библиотеки:

Поверьте, эта функция сохранит вам кучу времени. У вас обязательно будут обычные элементы, как футер, которые вы будете использовать снова и снова. С Divi Library вам не нужно будет тратить время на повторное выполнение той же работы – просто сохраните всё в библиотеке и используйте по необходимости.
Undo\Redo – никогда не беспокойтесь об ошибках
Ошибки случаются. Это просто факт. Но в Microsoft Word есть вещь, которая учит нас, что нет такой ошибки, которую нельзя исправить кнопкой «Ctrl+Z».
Elegant Themes тоже понимают это и поэтому добавили кнопки Undo\Redo в Divi.
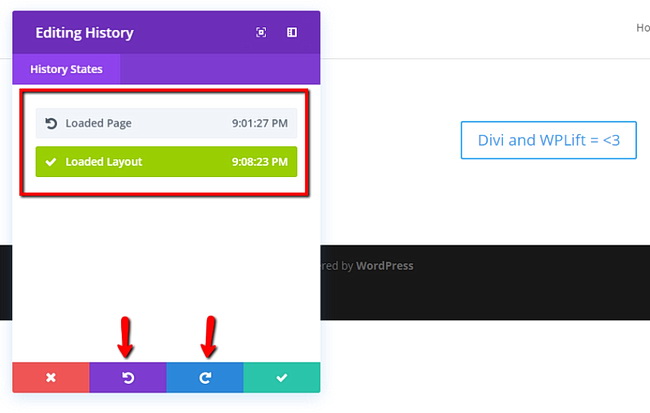
Если вы когда-либо совершите ошибку при работе с Divi Builder, то вы можете просто нажать кнопки Undo\Redo. А если вы захотите вернуться на несколько шагов назад, Divi хранит историю изменений вашей страницы:

Эта функция делает редактирование Divi беспроблемным. Если вы испортили что-то, то не паникуйте, просто отмените действие!
Готовые разметки – экономия времени при создании собственного дизайна
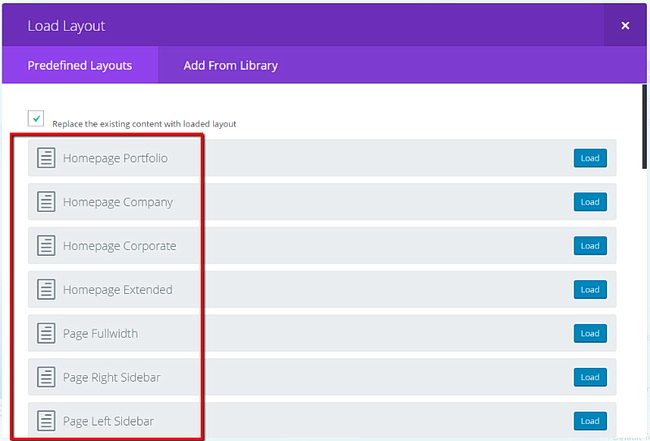
Если вы не хотите самостоятельно придумывать дизайн для сайта, то вы можете воспользоваться более 20 готовыми разметками. При создании новой страницы вы можете начать с одной из этих разметок, а не с пустой страницы:

Всё, что нужно сделать – это заполнить страницу текстом и изображениями:

А если вам не понравятся разметки Divi, то вы всегда можете воспользоваться сторонними разметками:

Техническая поддержка и документация Divi
Elegant Themes, компания владеющая Divi, предоставляет невероятный уровень поддержки темы. Они включили большую базу знаний и регулярно публикуют руководства по работе с Divi.
А если вам нужно поговорить с сотрудником, то для всех премиум клиентов доступен форум технической поддержки. Но всю необходимую информацию можно без проблем найти в базе данных.
Цена темы Divi
Тема Divi не продаётся отдельно. Она является частью набора Elegant Themes. Плохо ли это? Нам кажется, что нет. По сравнению с плагинами Monarch и Bloom, у Elegant Themes есть ещё много чего предложить, помимо только Divi.
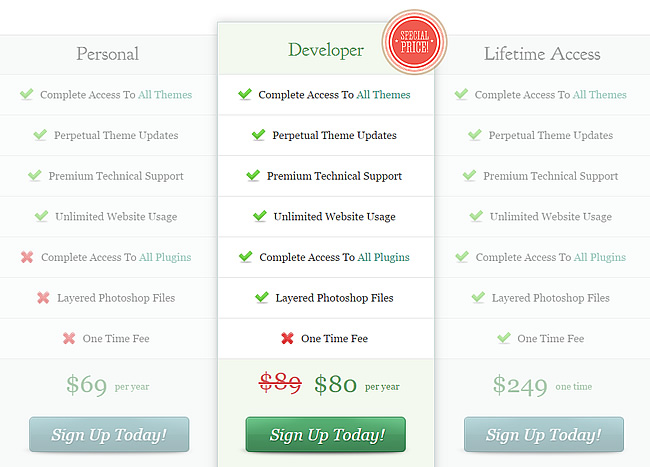
Вы можете платить ежегодный взнос за пользование Elegant Themes или сделать более дорогой, но одноразовый платёж. Вот в чём заключается разница между ценами:

Мы рекомендуем брать набор Developer. Всего на $20 в год больше, но зато вы получите доступ ко всем плагинам Elegant Themes. Эти плагины стоят этих дополнительных $20 в год.
Developer пакет на данный момент доступен со скидкой 10% и стоит всего $80!
А если вы колеблетесь в выборе, но знаете, что будете использовать Divi долгий период времени, то возможно экономнее будет приобрести набор за $249.
Конечно, это много, но вы получите неограниченное количество обновлений и техническую поддержку до конца жизни. Поэтому, если вы уверены, что будете использовать продукты Elegant Themes более 3 лет, то выбирайте этот набор.
Итоги
Divi – это королева многоцелевых тем. Если вы регулярно пользуетесь WordPress, то знаете, что нет более простого способа создать такое разнообразие красивого дизайна.
Divi Builder и Divi Leads являются невероятно полезными инструментами. Divi Builder уже стал одним из лучших строителей страниц. Он встроен в тему в качестве бонуса.
Divi Leads же полностью устраняет необходимость в сторонних услугах по A/B тестированию, что сэкономит вам кучу времени. Поскольку он интегрирован с строителем страниц, то это, наверное, один из самых лёгких способов A/B тестирования на WordPress.
Мы знаем, что есть не такие дорогие темы, но если сравнивать то, что вы получаете за потраченные деньги, то не думаем, что эти более дешёвые темы действительно сэкономят ваше время и деньги.
Поэтому, если вы ищите универсальную тему с функциями построения страниц, то используйте Divi для своего следующего проекта.
Disclosure: Some of the links in this post are "affiliate links." This means if you click on the link and purchase the item, I will receive an affiliate commission.





















Комментарии к записи: 31
В тех. поддержке сказали 70$ в год платить за тему Divi или я что то не так понял? так как они только по английски общаются а у меня с этим на уровне школы 80 годов
Все верно, Developer пакет стоит $70 в год. Вы получаете доступ ко всем плагинам и темам ElegantThemes, можете их все скачать, но получать обновления будете только в течение года, если не будете проплачивать $70 в следующий раз.
Спасибо что ответили даже не ожидал!
Но суть не в этом
я две недели искал тему для нового проекта и понял что все бесплатное я перерос, в них нет того чего хотелось бы.
Относительно прем. темы — чем больше вариантов тем тяжелее выбор и все таки вчера купил диви благодаря вашему посту и тех.поддержке самой темы очень порадовали ребята.
А вам и вашему проекту успехов
Спасибо за обзор… Действительно, у Divi очень много преимуществ, но мне кажется, что в таком обзоре да и вообще стоит рассказать и о минусах подобных тем или плагинов. Сам использую Divi уже как 2 года, доволен, но точно могу сказать, что фронт построен плохо, сам Divi должен стоять на нормальных серверах, иначе никакого удовольствия от работы с конструктором не будет.
А у Divi минусов не мало, к сожалению. Долгое время пользовался этой темой, но потом перешёл на более сложную, но более функциональную Avada.
Как тебе пятая?
Довольно непривычно. По мне, так 4 удобнее. Наворотили, а толку не много.
Алексей, подскажите, пожалуйста, есть ли у Avada русский интерфейс, то есть можно ли будет ей пользоваться, не зная английского языка?
Леонид, да русский интерфейс имеется. Для того, чтобы им воспользоваться, нужно скопировать языковой пакет темы в папку с языками (по умолчанию он не используется).
Самое главное преимущество Divi В том, что раз купленную тему можно использовать на неограниченном количестве сайтов. В то время как для использования шаблона с Themeforest на нескольких сайтах нужно покупать для каждого сайта новую лицензию.
Здравствуйте,
вопрос по теме DIVI — купила, установила, но их Divi Builder не работает, написала еще вчера в службу поддержки — ответа нет. Говорили о хорошей поддержки…не знаю, стоит долго ждать ответа и помощи?
Обычно, в течение 1 рабочего дня отвечают.
Видимо,т.к. попала на выходные немного запоздали)) Ответили, проблему решили.
Ольга, отвечают ли они на русском языке?
Я писала на английском, но судя по имени ответившего специалиста (Andrei S) — можно попробовать и на русском :)
В самом первом комментарии Юрий сообщил, что тех. поддержка общается на английском языке.
А вы платили НДС при покупке?
У меня вот со скидкой выходит 96 на оплату.
Renewal Details
Subscription: Developers Package — 10% Off
Renewal Cost: $80.00
Renewal Duration: 365 days
VAT: $16.80
Total Amount: $96.80
Добрый вечер. Может кто сталкивался с такой проблемой или знает как решить ее. Суть вот в чем. При поиске на сайте в результатах появляется код диви билдера. Как его можно убрать? Скриншот с проблемой приложил.
День добрый Вам, уважаемые !
Задумываюсь приобрести данную темку, но пока в раздумьях.
Подскажите кто в силах и с опытом.
Можно ли в Divi Theme 3.* реализовать отображение записей Блога таким образом как показано на прикреплённой мной ниже картинке.
Буду сильно признателен знатокам !
Да, можно.
Спасибо за ответ с надеждой…
Очень признателен !
Но вот самое интересное: КАК ЭТО ВОПЛОТИТЬ В ЖИЗНЬ ???
Если поможете, то отблагодарю чем смогу. :о)
Подскажите, кто знает, как реализована адаптивность на Divi?
на Bootstrap или все вручную прописано?
спасибо за помощь
Подскажите пожалуйста, есть ли в теме возможность на страинице магазина выводить категории товаров а не сами товары? В настройках woocommerce устанавливаю отображать категории товаров на стриаце магазинов, но отображаются все равно товары.
есть
Действительно интересный функционал!
При переносе сайта с этой темой на другой хостинг и домен сбросились все настройки темы. Как ее перенести, чтобы не сбрасывались?
Пожалуйста, кто-то напишите про минусы Divi, и почему на всех темах Divi и сайтах которые я видел такая слабая скорость работы, а google speed вообще красное все…
Alex, подскажите примеры долгозагружаемых сайтов на DIVI? Буду благодарен.
Я очень долго наблюдаю за DIVI темой и смотрю, с кого подобрать хороший дизайн сайта. Пока что таких сайтов со слабой скоростью не наблюдал.
Могу сказать, что плюс этой темы в том, что эта тема настолько популярна, что под нее выпускают огромное кол. плагинов и дополнений. А самый большой минус — большинство из них стоит денег также, как если бы покупали обычный плагин или обычную тему.
Вот уже 2 месяца я работаю с DIVI. Скажу сразу, у меня глаза бегают: от Betheme, до Монстроид(2).
Огромный плюс в том, что по-сути не нужно устанавливать какие-либо плагины кроме тех, что предоставляет сам ElegantTheme, за исключением тех, которые нужны (к примеру: Акисмен-антиспам). И если поизучать документацию, фишки, которые они предоставляют для своей темы — то такой арсенал нигде не встретите. Я изучал их блог и документацию целый месяц и остался доволен.
Самый большой плюс этой темы в том, что можно реализовать несколько блогов, Лендингов на одном лишь домене, причем они не будут соприкасаться друг с другом — это удобно.
_______________
Самым большим моим разочарованием стала основная тема Divi с малореализованым дизайном под блог. Например: отсутствует слово «Архив» и «Результат поиска» на самой странице архивов, категорий, поиска, которые есть в Монстроид.
Я не работаю с Woo-плагинами и магазинами, но возможно тут Монстроид в этом плане лучше будет.
Крутая статья
В контактной форме после нажатия клавиши — ОТПРАВИТЬ высвечивает — Благодарим за обращение к нам. Как изменить шрифт и цвет текста — Благодарим за обращение к нам????