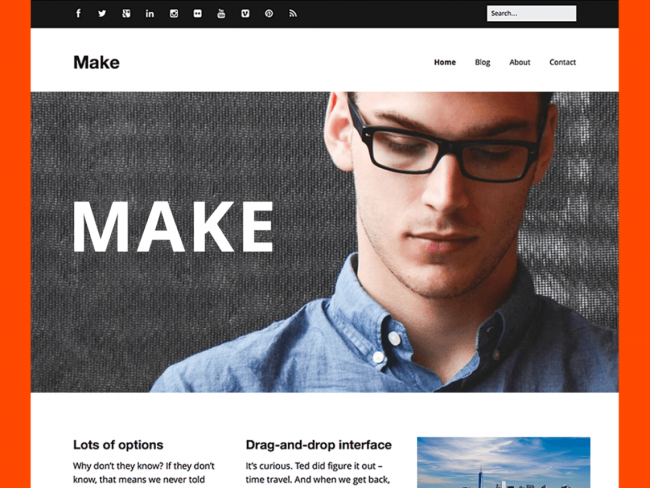
Сегодня мы представим вашему вниманию обзор темы Make от компании The Theme Foundry. Основная ее особенность — возможность создавать пользовательские макеты, используя drag-and-drop строитель в сочетании с Customizer для оформления. Тему можно скачать бесплатно с официального каталога WordPress.org, рейтинг: 4.5 из 5, более 20,000 активных установок.

Описание Демо Скачать Заказать сайт на этой теме | Потестировать хостинг
Смотрите также:
- Bridge — универсальная WordPress тема с 24 уникальными шаблонами
- uDesign — адаптивная премиум тема WordPress с динамичным контентом
- Enfold — адаптивная премиум тема WordPress для мульти-функционального сайта
- X Theme — единственная премиум тема WordPress, которую вам стоит купить
Вы можете увеличить возможности базовой версии темы, установив платный плагин Make Plus. Он обойдется вам $99, доступен 14-дневный пробный период, так что вы сможете протестировать плагин абсолютно бесплатно.

В этом посте мы детально познакомимся со всеми возможностями темы, посмотрим, насколько легко создавать с ней пользовательские макеты, и поработаем над оформлением. Приступим!
Возможности темы
Ниже представлены основные функции и особенности темы Makе:
- Мощное ядро темы
- Make Layout Engine™
- Гибкие элементы управления оформлением
- Детальное руководство пользователя
- Удобные функции для разработчиков
- Полноэкранные баннеры
- Колонки
- Галереи
- Google шрифты
- Пользовательские фоны
- Отзывчивый дизайн
Вот дополнительные функции, которые будут вам доступны после обновления до Make Plus:
- Дополнительные разделы строителя
- Полная поддержка eCommerce
- Полный набор элементов управления оформлением
- Профессиональная поддержка и видеоуроки
- Дополнительные параметры макета
- Удаление брендирования из футера в Customizer
- Style Kits — предустановленные стили
- Поддержка TypeKit
Установка темы
Загрузите и установите тему из каталога WordPress. Далее, по желанию, вы можете также установить плагин Make Plus. Чтобы начать работу с темой перейдите в Страницы → Добавить новую. В этом примере мы создадим макет домашней страницы.
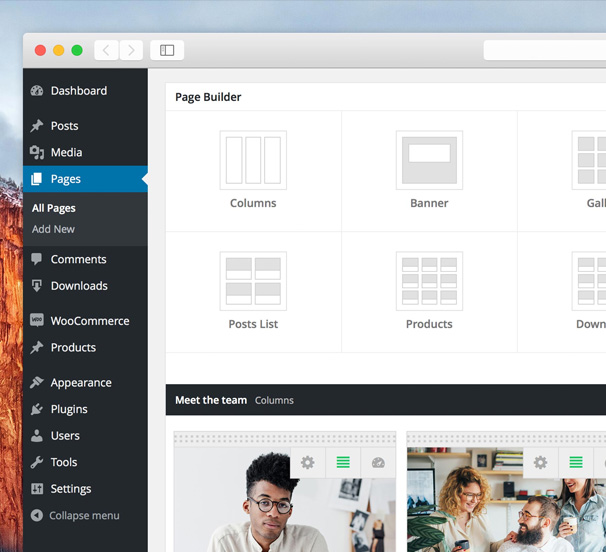
Верху страницы вы увидите Page Builder и некоторые разделы, которые можно добавить:
- Колонки
- Баннер
- Галерея
- Панели
- Список постов
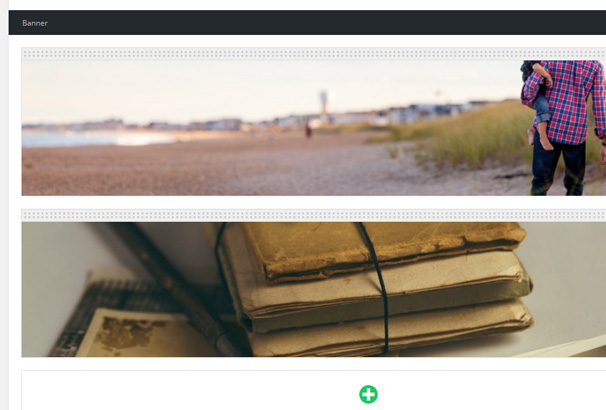
Если добавите раздел Баннер, то сможете загружать несколько изображений, которые будут использоваться в слайдере.

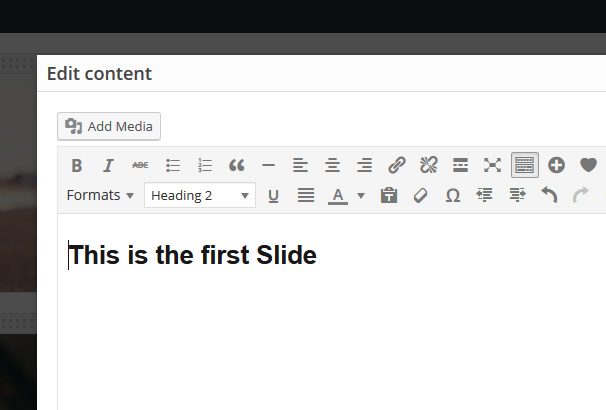
Вы можете добавлять любое количество изображений, а также прикреплять к ним текст. Для этого просто нажмите на кнопку “Edit Content”, после того как добавите изображение.

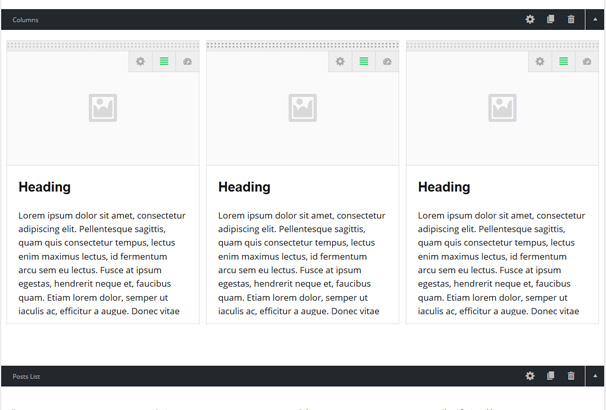
Вы можете создавать колонки на странице, а затем заполнять каждую из них контентом — с помощью редактора постов добавляйте изображения, текст и т.д.

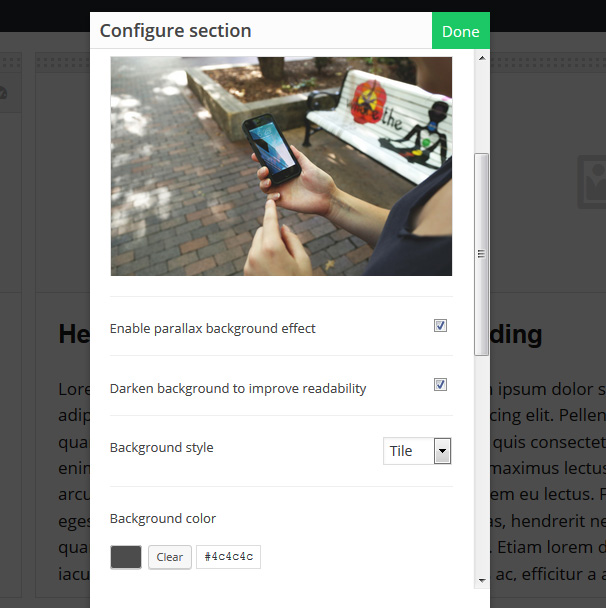
Вы также можете отдельно оформлять каждый раздел. Нажмите на кнопку “Configure Section” и добавляйте фоновые изображения с эффектом параллакса, затемняйте его или просто устанавливайте цвет фона.

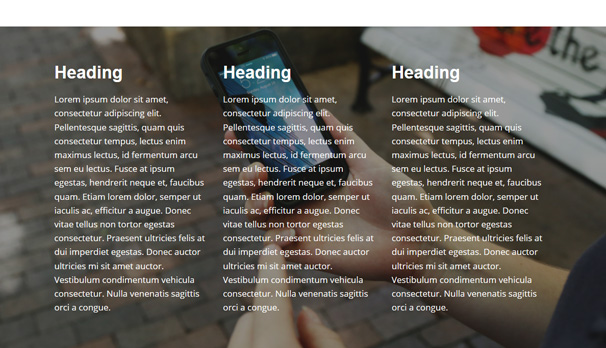
Вот как раздел будет отображаться во фронтэнде:

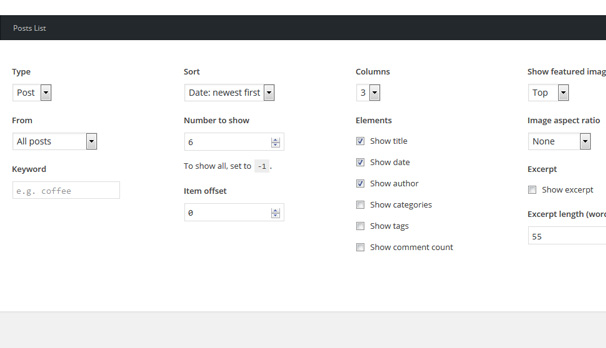
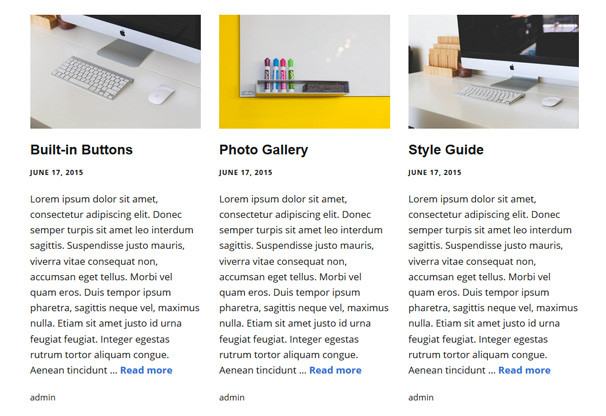
Чтобы выводить на сайт свои последние посты, добавьте модуль “Posts List”. Он предоставит вам разные варианты для отображения заголовков поста, даты и автора. Здесь вы также сможете выбрать категорию и задать длину отображаемого отрывка. Можно прикрепить изображение.

Список постов будет выглядеть следующим образом:

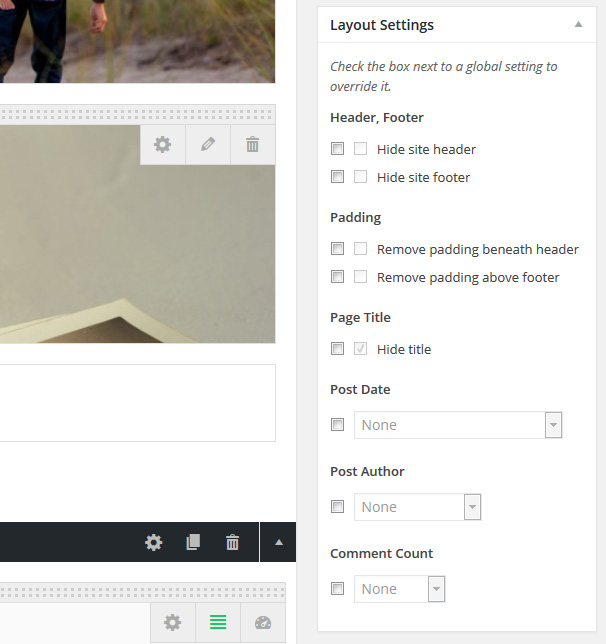
После того, как вы создали разделы страницы, можете начинать менять их порядок (для этого просто перетаскивайте элементы). В правой панели управления есть некоторые настройки макета, которые можно менять для конкретной страницы.

Настройки темы
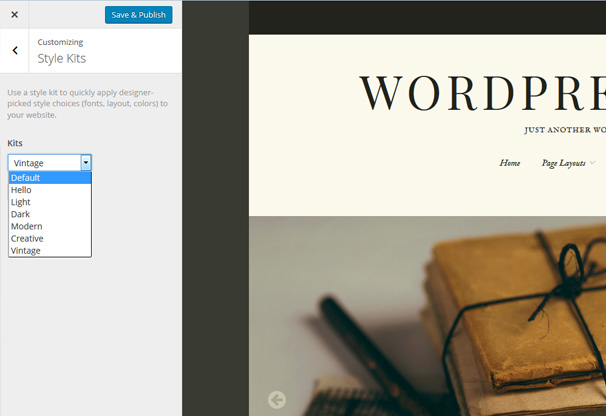
Все глобальные параметры задаются при помощи нативного WordPress Customizer (Внешний вид → Редактор). В разделе “Style Kits” вы можете выбрать один из 7 предустановленных стилей:
- Default
- Hello
- Light
- Dark
- Modern
- Creative
- Vintage
Просто выберите стиль, нажмите кнопку "Load Kit" и вы увидите превью выбранного варианта.

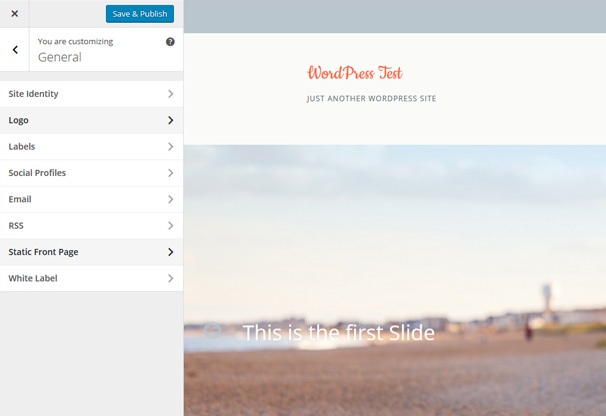
Во вкладке “General” вы можете сделать большинство настроек: загрузить логотип, добавить ссылку на социальную сеть, e-mail и RSS URL, установить статическую страницу и убрать брендирование.

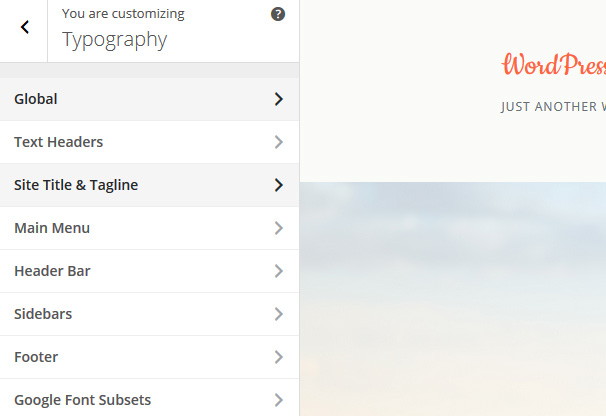
В разделе “Typography” вы можете изменить все шрифты, которые используются на сайте. Раздел разбит на несколько частей:
- Основная часть
- Текстовые хэдеры
- Главное меню
- Хэдер-бар
- Сайдбар
- Футер
- Google Font Subsets
- Typekit

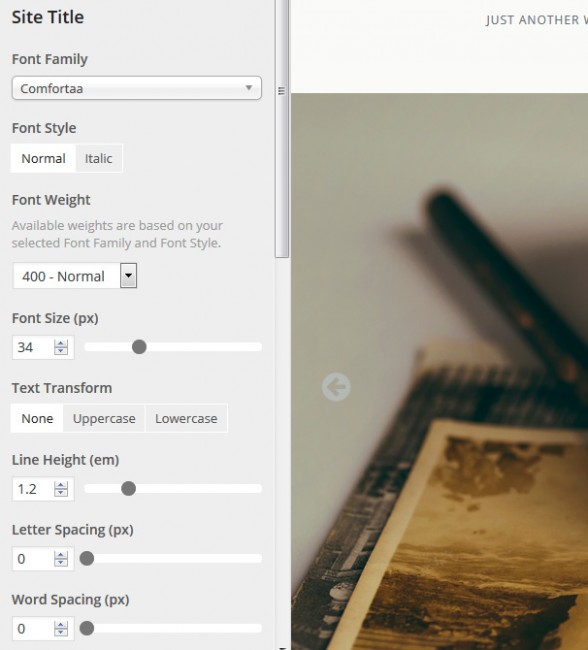
Выберите необходимый раздел и вы увидите, что у вас есть полный контроль над вашим шрифтом, стилем, размером и т.д.

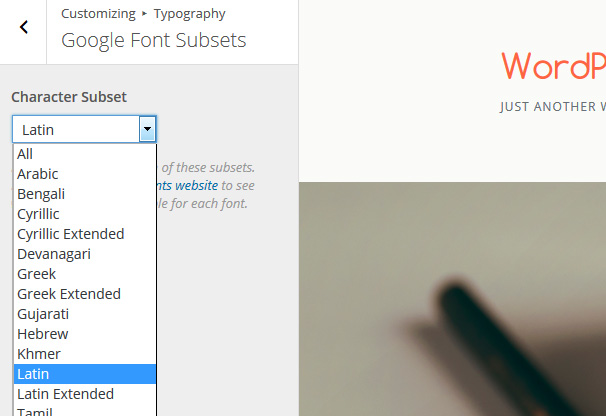
Google Font Subset позволяет выбирать различные подмножества символов для разных языков:

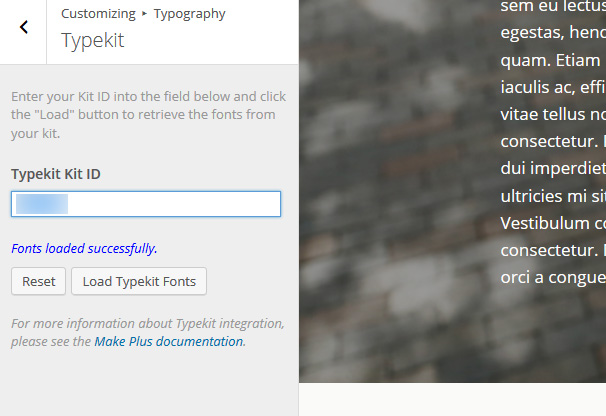
Раздел Typekit позволяет ввести TypeKit ID, если у вас есть таковой, и загрузить любые шрифты из вашей учетной записи для дальнейшего использования.

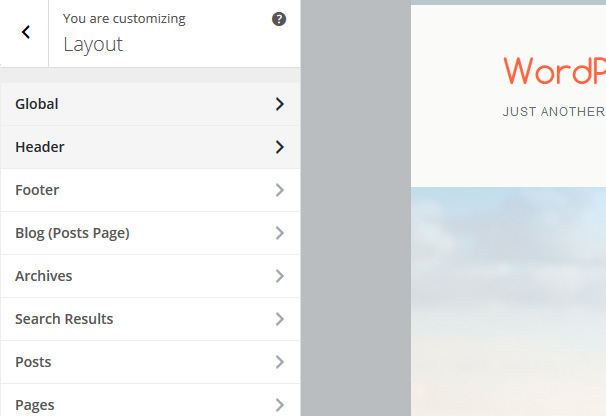
Следующий важный раздел, которому стоит уделить особое внимание — это “Layout”. Здесь доступны самые разные настройки для создания макетов.

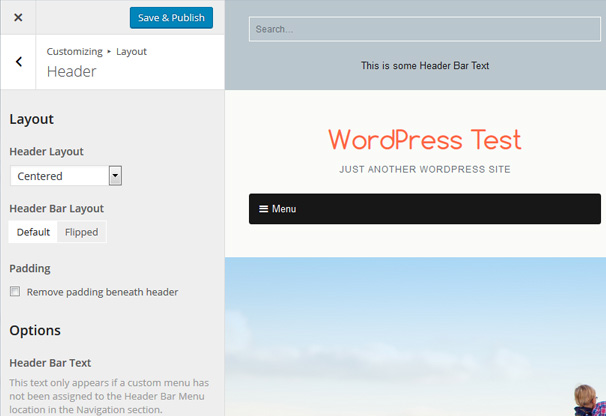
Во вкладке "Global" вы выбираете ширину макета. В “Header” находятся параметры, которые отвечают за размещение хэдера, ввод текста и т.д.

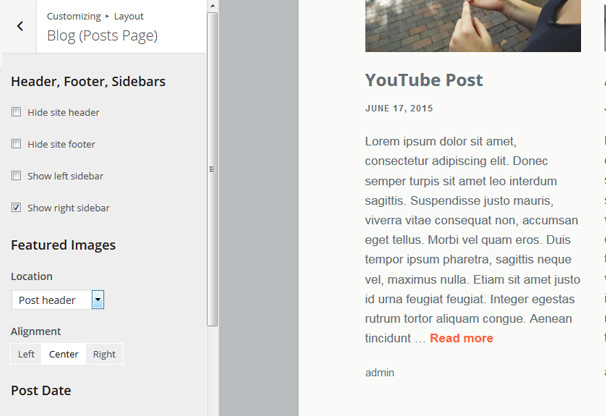
Вы можете контролировать, как посты будут отображаться на сайте, используя для этого различные настройки для сглаживания элементов, изменения формата даты, информации автора и т.д.

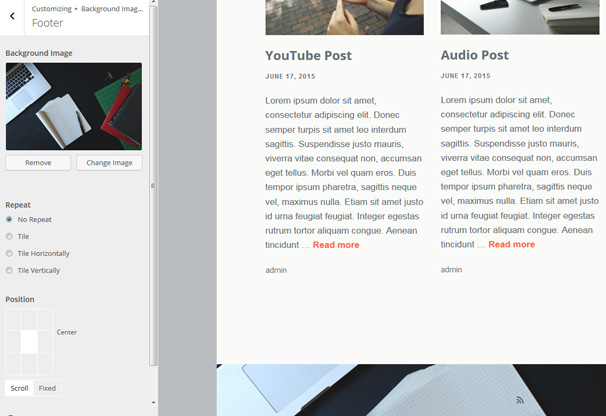
Наконец, есть раздел, в котором можно задать фоновое изображение для разных областей сайта:
- Весь Сайт
- Хэдер
- Главная Колонка
- Футер
Вы можете загрузить изображение для каждого раздела отдельно, а затем установить индивидуальные параметры отображения: размер, положение, повтор т.д.

Стоимость
Чтобы получить доступ ко всем функциям темы Make, необходимо перейти на платный план Make Plus, который начинается с $99 (полная поддержка включена). За $299 доступен профессиональный вариант Plus Profession, который помимо всех функций Make Plus включает в себя доступ к партнерским скидкам, VIP-обслуживание в справочном центре и ранний доступ к бета-версиям.

Заключение
Это пример очень качественной WordPress темы, которая предоставляет свой собственный строитель страниц. Мы уже неоднократно рассматривали темы подобного типа и стоит отметить, что данный вариант очень достойный. Тема Make не засоряет вашу страницу шорткодами, в ней нет миллиона различных ненужных функций и элементов. Все, что она делает, это позволяет создавать такие макеты страниц, которые вы бы не смогли сделать при помощи стандартной установки WordPress и какой-то обычной темы. Причем для этого используется абсолютно простая и понятная техника компоновки колонок и баннеров. Кстати, вы абсолютно спокойно сможете добавлять в эти области различные виджеты и использовать дополнительные плагины.
Встроенные стили выглядят очень неплохо и будут прекрасной отправной точкой для создания вашего собственного дизайна сайта. Очень удобно, что есть возможность отдельно настроить практически каждый элемент разных секций, задать фоновое изображение и многие другие опции.
Если вы ищете качественную, грамотно написанную тему, которая будет замечательной основой для вашего следующего сайта, обязательно обратите внимание на тему Make. Выбирая ее, вы получите отличный инструмент, который предоставит вам новый уровень контроля над макетом темы в WordPress.





















Комментарии к записи: 2
На этом есть возможность создавать лэндинг пейдж?
В оф. описании темы об этом ничего не скзаано.