В процессе работы с WordPress довольно легко привыкнуть ко всем знакомым линейным элементам и привычным устаревшим шаблонам оформления. Тем временем все больше дизайнеров разрабатывают все новые и новые свежие шаблоны для блогов, которые все больше вовлекают пользователя, позволяют использовать сайт эффективнее и сделать его дружелюбным для пользователя. Перед вами 7 подсказок для тех, кто хочет выжать максимум из пользовательского интерфейса вашего блога.
1. Сохраняйте элементы навигации на привычных местах
Велико искушение поэкспериментировать с классическими шаблонами и структурой навигационной панели на сайте: с расположением поисковой строки в верхнем правом углу, навигационных стрелок в верхней части страницы и многих других элементов, к которым мы уже давно привыкли. Расположение таких привычных элементов менять не следует; но творческий подход стоит сосредоточить на удобстве и скорости навигации, а не на "украшениях" и экспериментах.
2. Проявите творческий подход
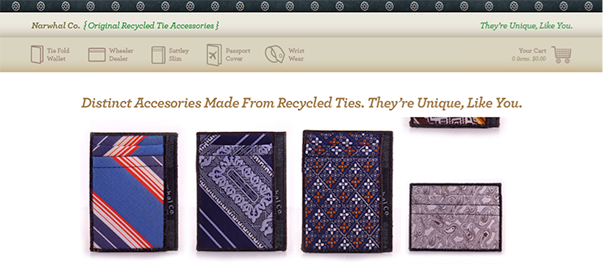
Если классические элементы навигации мы оставили в покое в плане структуры и расположения, то нужно проявить творческий подход и персонификацию в остальном. Пример: сайт Narwhal, на котором привычная горизонтальная навигационная панель в верхней части сайта выглядит ново и свежо благодаря красивым иконкам:

3. Максимально упрощайте
Если вы управляете сайтом в сфере электронной коммерции, любые усложнения и запутанная структура только навредят вам. Все свои дизайнерские решения стоит выбирать таким образом, чтобы существенные элементы были сгруппированы, а структура была понятной и простой. Сайты, на которых хранится множество информации, стоит оснастить иерархической структурой и ясностью к представлению элементов.
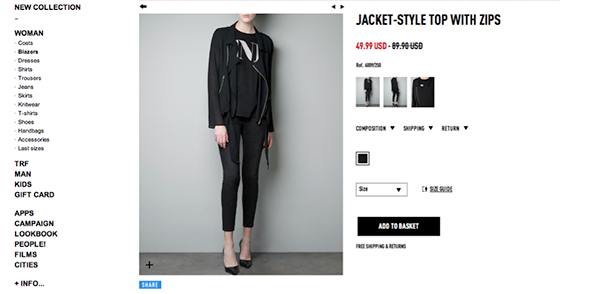
Пример: каталог продукции на сайте Zara, на котором представлен максимум информации на чистой и простой странице с использованием оправданного минимализма. На странице используется монохром в цветовой схеме и выделение блоков с самыми важными деталями (включая стоимость товара), белые поля и множественные выпадающие меню.

4. Выделяйте разные части текста
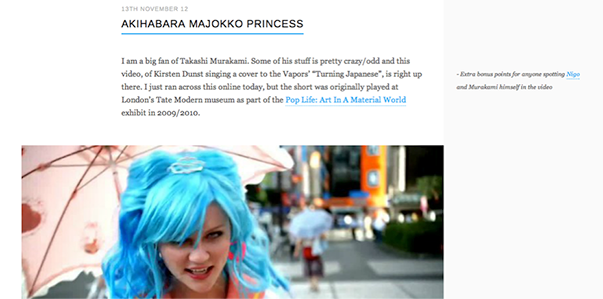
Один из способов для визуального вовлечения читателей вашего блога — это разделение текста на абзацы, блоки за счет заголовков, подчеркиваний, цитат и т.д. Пример: сайт Old Guard, где все эти элементы используются наилучшим образом. Здесь использована смесь из шрифтов serif и sans-serif, выделение заглавными буквами, курсивом, типографика с использованием классических стандартов, простая цветовая схема на основе серого, черного и ярко-голубого. Также используется четкая айдентика и белые пространства для визуальной структуризации текста и графики на страницы, что делает каждый пост понятным и простым для прочтения.

5. Разбавьте текст визуальными элементами
Добавление графики и изображений к вашим статьям и страницам — еще один критически важный элемент, который поможет вам сделать ваш сайт более удобным для прочтения и регулярного использования. На практике это означает, что подход включает в себя один из 4-х следующих элементов:
- Иконки и инфографика
- Иллюстрации
- Фотоснимки
- Креативные шаблоны вывода данных
Большинство сайтов с отличным дизайном использует сочетание нескольких или всех упомянутых элементов и техник.
6. Иллюстрации, инфографика, иконки
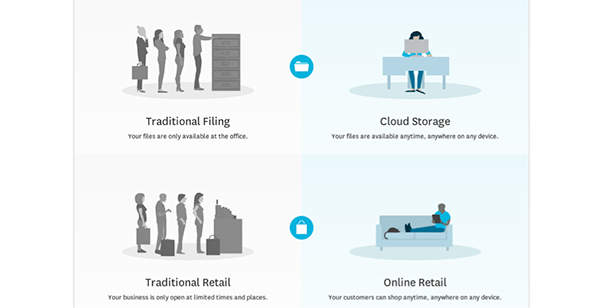
Вот это практическое руководство по облачным технологиям использует комбинацию из классических иллюстраций и инфографики, а также иконки в оформлении документа. Инфографика — отличный способ представления информации, который позволяет легко прочесть данные и представить их в интересном ключе, а многие блоги могут с легкостью использовать этот формат предоставления данных в визуальном виде. Один из примеров такой инфографики — предоставление данных опроса с использованием максимума выгод от простоты предоставления информации в визуальном формате:

7. Шаблоны, темы оформления, визуальное представление контента
Расположение традиционных элементов блога в шаблоне оформления можно разнообразить за счет визуального представления контента. Выбор шаблона оформления — непростая задача, но сейчас есть множество тем для WordPress, которые помогут вам оформить ваш блог.
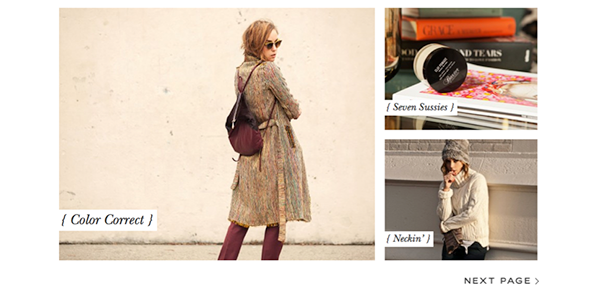
Пример: вот блог The Glamourai, в котором используется иерархическая структура при расположении и выборе размера элементов. Для выделения четкости структуры авторы отошли от стандартного линейного вывода материалов.

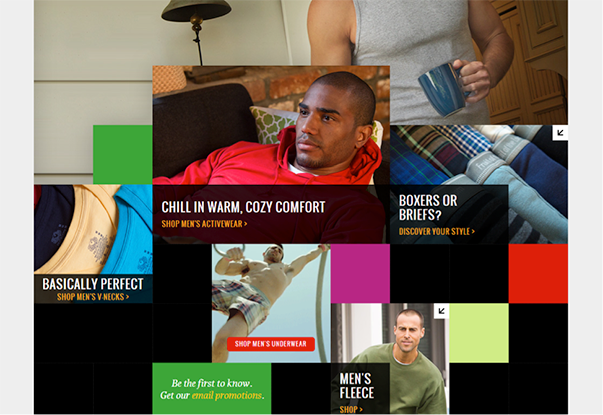
А вот сайт с еще более модульным и сложным форматом вывода для контента. Шаблон разделяет все пространство в необычной манере, но при этом категории организованы понятным образом.

Заключение
Хотя и важно следовать подсказкам, о которых речь шла в данной статье, это вовсе не значит, что выбирая дизайн для WordPress, надо останавливаться только на этом: наиболее важно сделать так, чтобы у вас получился функциональный сайт, на котором пользователь попадает туда, куда ожидал попасть, и мог делать то, что привык делать. Прежде чем оптимизировать свой сайт, убедитесь, что у вас есть все нужные для этого ресурсы и платформа.





















Комментарии к записи: 1
Замечательная подборка