Форма поиска WordPress по умолчанию не предоставляет никаких примочек. Вы можете удостовериться в этом, если она уже встроена в вашу тему, или вы добавили виджет поиска в один из ваших сайдбаров. Один из способов улучить функциональность формы — добавить скрипт автозаполнения, чтобы улучшить эффективность подбора поисковых запросов.
| Скачать исходники|

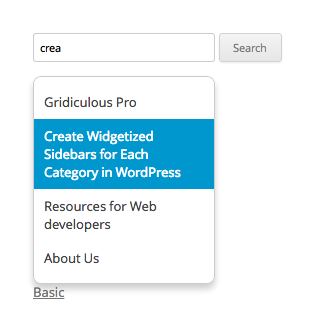
Так будет выглядеть форма автозаполнения
Twitter typeahead.js
Существует достаточно много скриптов автозаполнения, а недавно Джейк Хардинг из Twitter выпустил typeahead.js, совершенно независимую версию скрипта с похожим названием, упакованным в Bootstrap. Я подумал, что может быть интересным узнать, как использовать этот легкий скрипт с WordPress, и после некоторого изучения я смог сделать небольшой плагин.
Плагин WP Typeahead
Этот плагин достаточно прост, поскольку требует совсем немного настройки для того, чтобы все работало как нужно. Я выделю отдельно каждую часть кода плагина, чтобы объяснить его работу.
Основа плагина
<?php
/*
Plugin Name: WP Typeahead
Description: Add autocomplete search functionality to default WordPress search form
Author: c.bavota, Michal Bluma
Version: 1.0.0
Author URI: http://www.bavotasan.com/
*/
class Bavotasan_WP_Typeahead {
public $plugin_url;
public function __construct() {
$this->plugin_url = plugin_dir_url( __FILE__ );
add_action( 'wp_enqueue_scripts', array( $this, 'wp_enqueue_scripts' ) );
add_action( 'wp_ajax_nopriv_ajax_search', array( $this, 'ajax_search' ) );
add_action( 'wp_ajax_ajax_search', array( $this, 'ajax_search' ) );
}
}
$bavotasan_wp_typeahead = new Bavotasan_WP_Typeahead;Сам по себе приведенный выше код просто даст ошибки, но это основа для всего, что вам нужно, чтобы использовать typeahead.js с формой поиска WordPress. Первое, что мы делаем — это добавляем в очередь JavaScript / CSS файлы, которые нам нужны, а также вставляем требуемый JS в подвал. Дальше идет вызов Ajax для работы с результатами поиска.
Рассмотрим каждую функцию отдельно.
Добавление в очередь
/**
* Enqueue Typeahead.js and the stylesheet
*
* @since 1.0.0
*/
public function wp_enqueue_scripts() {
wp_enqueue_script( 'wp_typeahead_js', $this->plugin_url . 'js/typeahead.min.js', array( 'jquery' ), '', true );
wp_enqueue_script( 'wp_hogan_js' , $this->plugin_url . 'js/hogan.min.js', array( 'wp_typeahead_js' ), '', true );
wp_enqueue_script( 'typeahead_wp_plugin' , $this->plugin_url . 'js/wp-typeahead.js', array( 'wp_typeahead_js', 'wp_hogan_js' ), '', true );
$wp_typeahead_vars = array( 'ajaxurl' => admin_url( 'admin-ajax.php' ) );
wp_localize_script( 'typeahead_wp_plugin', 'wp_typeahead', $wp_typeahead_vars );
wp_enqueue_style( 'wp_typeahead_css', $this->plugin_url . 'css/typeahead.css' );
}Есть четыре файла, которые нужно поставить в очередь. Первый — сам по себе typeahead.js, затем hogan.js, за ним новый JavaScript файл, который мы создадим, чтобы заставить все работать и, наконец, добавляем таблицу стилей, чтобы все хорошо выглядело.
Обратите внимание, что в середине мы также используем wp_localize_script, чтобы сделать Ajax URL доступным для нашего JavaScript.
Скрипт для футера
( function($) {
$( 'input[name="s"]' )
.typeahead( {
name: 'search',
remote: wp_typeahead.ajaxurl + '?action=ajax_search&fn=get_ajax_search&terms=%QUERY',
template: [
'<p><a href="{{url}}">{{value}}</a></p>',
].join(''),
engine: Hogan
} )
.keypress( function(e) {
if ( 13 == e.which ) {
$(this).parents( 'form' ).submit();
return false;
}
}
);
} )(jQuery);Вставьте это в ваш новый файл /js/wp-typeahead.js. Селектор jQuery прикрепит функцию typeahead к любой стандартной форме поиска WordPress и использует шаблонизатор Hogan, чтобы отформатировать и вернуть данные Ajax. Иногда форма поиска может быть изменена вашей темой, и кнопка "Поиск" может отсутствовать, так что я добавил небольшой скрипт, чтобы убедиться, что при нажатии кнопки ввода форма поиска будет действительно обработана.
Запрос Ajax
/**
* Ajax query for the search
*
* @since 1.0.0
*/
public function ajax_search() {
if ( isset( $_REQUEST['fn'] ) && 'get_ajax_search' == $_REQUEST['fn'] ) {
$search_query = new WP_Query( array(
's' => $_REQUEST['terms'],
'posts_per_page' => 10,
'no_found_rows' => true,
) );
$results = array( );
if ( $search_query->get_posts() ) {
foreach ( $search_query->get_posts() as $the_post ) {
$title = get_the_title( $the_post->ID );
$results[] = array(
'value' => $title,
'url' => get_permalink( $the_post->ID ),
'tokens' => explode( ' ', $title ),
);
}
} else {
$results[] = __( 'Sorry. No results match your search.', 'wp-typeahead' );
}
wp_reset_postdata();
echo json_encode( $results );
}
die();
}Когда что-то введено в форму поиска, typeahead.js возьмет данные и отправит через Ajax, используя параметр из последнего фрагмента кода. Чтобы пригодиться, этот текст должен быть передан в функцию, потому вам нужен приведенный выше код.
Он берет текст поискового запроса, передает его через запрос WordPress и возвращает соответствующий результат, если он есть. Этот результат отправляется назад после перекодировки после расшифровки через JSON, чтобы скрипт мог правильно прочесть данные.
Как выглядит код целиком
Когда все на своем месте, главный файл плагина должен выглядеть примерно так:
<?php
/*
Plugin Name: WP Typeahead
Description: Add autocomplete search functionality to default WordPress search form
Author: c.bavota, Michal Bluma
Version: 1.0.0
Author URI: http://www.bavotasan.com/
*/
class Bavotasan_WP_Typeahead {
public $plugin_url;
public function __construct() {
$this->plugin_url = plugin_dir_url( __FILE__ );
add_action( 'wp_enqueue_scripts', array( $this, 'wp_enqueue_scripts' ) );
add_action( 'wp_ajax_nopriv_ajax_search', array( $this, 'ajax_search' ) );
add_action( 'wp_ajax_ajax_search', array( $this, 'ajax_search' ) );
}
/**
* Enqueue Typeahead.js and the stylesheet
*
* @since 1.0.0
*/
public function wp_enqueue_scripts() {
wp_enqueue_script( 'wp_typeahead_js', $this->plugin_url . 'js/typeahead.min.js', array( 'jquery' ), '', true );
wp_enqueue_script( 'wp_hogan_js' , $this->plugin_url . 'js/hogan.min.js', array( 'wp_typeahead_js' ), '', true );
wp_enqueue_script( 'typeahead_wp_plugin' , $this->plugin_url . 'js/wp-typeahead.js', array( 'wp_typeahead_js', 'wp_hogan_js' ), '', true );
$wp_typeahead_vars = array( 'ajaxurl' => admin_url( 'admin-ajax.php' ) );
wp_localize_script( 'typeahead_wp_plugin', 'wp_typeahead', $wp_typeahead_vars );
wp_enqueue_style( 'wp_typeahead_css', $this->plugin_url . 'css/typeahead.css' );
}
/**
* Ajax query for the search
*
* @since 1.0.0
*/
public function ajax_search() {
if ( isset( $_REQUEST['fn'] ) && 'get_ajax_search' == $_REQUEST['fn'] ) {
$search_query = new WP_Query( array(
's' => $_REQUEST['terms'],
'posts_per_page' => 10,
'no_found_rows' => true,
) );
$results = array( );
if ( $search_query->get_posts() ) {
foreach ( $search_query->get_posts() as $the_post ) {
$title = get_the_title( $the_post->ID );
$results[] = array(
'value' => $title,
'url' => get_permalink( $the_post->ID ),
'tokens' => explode( ' ', $title ),
);
}
} else {
$results[] = __( 'Sorry. No results match your search.', 'wp-typeahead' );
}
wp_reset_postdata();
echo json_encode( $results );
}
die();
}
}
$bavotasan_wp_typeahead = new Bavotasan_WP_Typeahead;Когда вы скачиваете плагин, вы получаете в составе ZIP архива также таблицу стилей и необходимые JS файлы.
Заключение
Добавление скрипта автозаполнения в вашу форму поиска может помочь вашим пользователям удобнее и проще использовать ваш сайт. А это означает улучшение общего впечатления, что может привести к повторным заходам на сайт и лучшему трафику. Для работы с вашими формами поиска плагин нужно просто активировать.
Если у вас есть комментарии к сказанному выше, пожалуйста, не стесняйтесь писать их ниже.





















Комментарии к записи: 0