Бывало ли такое, что вы хотели ускорить процесс разработки новой темы? Думаю, бывало. И для этой цели вы уже использовали (или читали об использовании) Bootstrap и мокапы на его основе. Как же интегрировать компоненты этого фреймворка в вашу WordPress-тему? Давайте изучим подробнее на примере этого урока. Начнем с компонента Navbar, который отвечает за создание адаптивной панели навигации на сайте.
1. Код для навигационной панели на основе фреймворка Bootstrap
Вот исходный код с документационной страницы Bootstrap:
<nav class="navbar navbar-default" role="navigation">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-ex1-collapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse navbar-ex1-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li><a href="#">Separated link</a></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
</div>
</nav>Давайте изучим его повнимательнее, чтобы понять, какие именно части кода нам пригодятся в дальнейшей работе.
- Wrapper — тэг <nav> с классом "navbar" и ролевым параметром "navigation", служит для оформления контента в навигационной панели.
<nav role="navigation">…</nav>
- Header — тэг <div> с классом "navbar-header", видим для любых размеров экрана.
<div class="navbar-header">…</div>
- Toggle button — тэг <button> для отображения свернутого контента на малых экранах, кнопка раскрывается по клику на ней, контент внутри этой обязательной кнопки можно менять по своему усмотрению.
<button class="navbar-toggle" type="button" data-toggle="collapse" data-target=".navbar-ex1-collapse">…</button>
- Brand — ссылка на логотип, носит опциональный характер, ее можно убрать отсюда и вставить там, где вам нужен логотип.
<a class="navbar-brand" href="#">Brand</a>
- Collapsible content — тэг <div> с классом "collapse" и "navbar-collapse"; содержит весь контент, который должен идти в свернутом виде на малых экранах.
<div class="collapse navbar-collapse navbar-ex1-collapse">…</div>
- Menu — тэг <ul> с классом "nav navbar-nav", представляющим навигацию по сайту.
<ul class="nav navbar-nav">…</ul>
2. Интегрируем мокап в шаблон
На этом этапе нам надо в уже установленный движок WordPress добавить разрабатываемую тему.
2.1. Подготовка темы для добавления навигационного меню
Открываем файл functions.php и регистрируем навигационную панель, если до сих пор этого не сделали:
<?php
/* Theme setup */
add_action( 'after_setup_theme', 'wpt_setup' );
if ( ! function_exists( 'wpt_setup' ) ):
function wpt_setup() {
register_nav_menu( 'primary', __( 'Primary navigation', 'wptuts' ) );
} endif;
?>Регистрируем файлы фреймоврка и jQuery:
function wpt_register_js() {
wp_register_script('jquery.bootstrap.min', get_template_directory_uri() . '/js/bootstrap.min.js', 'jquery');
wp_enqueue_script('jquery.bootstrap.min');
}
add_action( 'init', 'wpt_register_js' );
function wpt_register_css() {
wp_register_style( 'bootstrap.min', get_template_directory_uri() . '/css/bootstrap.min.css' );
wp_enqueue_style( 'bootstrap.min' );
}
add_action( 'wp_enqueue_scripts', 'wpt_register_css' );Скачиваем класс wp-bootstrap-navwalker с GitHub. Помещаем файл в корневую папку темы. Переходим к файлу functions.php и добавляем следующий код:
<?php // Register custom navigation walker
require_once('wp-bootstrap-navwalker.php');
?>2.2. Работаем с меню
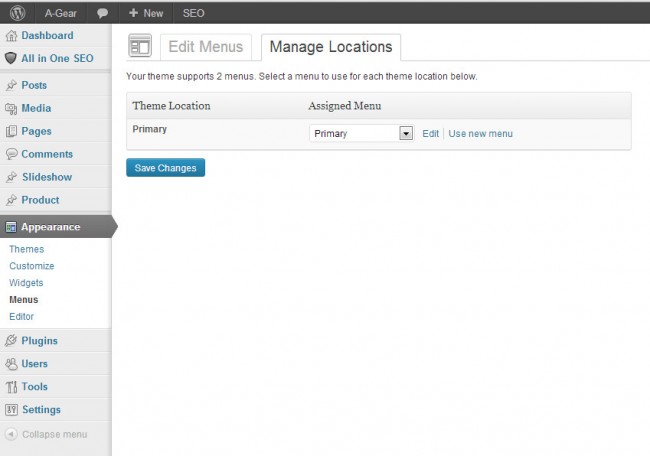
Переходим в меню по ссылке Внешний вид → Меню. Создаем новое меню под названием "Primary" и добавляем в него новые элементы. Переходим затем во вкладку Управление областями и назначаем для расположения "Primary" меню с таким же названием, а затем сохраняем все сделанные изменения.

2.3. Интегрируем навигационную панель и полученный мокап в шаблон оформления сайта
Открываем файл header.php и скопируем в него навигационную панель в формате мокапа так, чтобы она появилась в желаемом расположении на сайте. Теперь заменяем части скопированного мокапа функциями из шаблона WordPress. Для начала размещаем корректную ссылку на логотип. Правим следующую строку:
<a class="navbar-brand" href="#">Brand</a>
Заменяем ее на:
<a class="navbar-brand" href="<?php bloginfo('url')?>"><?php bloginfo('name')?></a>Далее согласовываем вывод меню вместо того, что задано в мокапе.
Для следующих строк кода:
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li><a href="#">Separated link</a></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>производим замену на:
<?php /* Primary navigation */ wp_nav_menu( array( 'menu' => 'top_menu', 'depth' => 2, 'container' => false, 'menu_class' => 'nav', //Process nav menu using our custom nav walker 'walker' => new wp_bootstrap_navwalker()) ); ?>
И вот, компонент навигационной панели получил свой интегрированный фреймворк.
Заключение
В этом пошаговом руководстве мы рассмотрели процесс интеграции навигационной панели на основе фреймворка Bootstrap CSS в тему оформления на движке WordPress. Для ускорения процедур по разработке собственной новой темы вы можете просто скачать исходные файлы и вставить в свою тему, а затем провести мелкие правки там, где они необходимы.





















Комментарии к записи: 13
Не работает способ…
Всё с первого раза заработало) возможно просто вы где то допускаете ошибку в коде
Спасибо! Все заработало с первого раза. Только нужно еще класс добавлять, что-бы меню было горизонтальным ‘menu_class’ => ‘nav navbar-nav’ . Теперь нужно мне еще скриптик добавить, что-бы меню выпадало при наведении.
а скриптиком этим не поделитесь? (чтобы меню выпадало при наведении)
Спасибо, получилось!
Все супер. Огромное спасибо.
А не знаете как добавить два таких меню на сайт? Одно горизонтальное получилось спасибо. А вот второе вертикальное дублируется а нужно другие пункты меню прописать.
как добавить разделители с класом divider между соседними ссылками с помощью этой вашей штуки?
Меню само появилось, все нормально. Но! Не работает кнопка открытия мобильного меню на смартфонах/планшетах. Не знаю, из-за чего. В таком же html — работает, в php не хочет. Bootstrap.js, jquery подключены, — смотрел в панели инструментов. Никто не сталкивался?
Долго не мог понять, в чем проблема.
Оказывает банально в строке: require_once(‘wp_bootstrap_navwalker.php’);
надо указать тире, а не нижнее подчеркивание
Та же фигня всплыла.
Автор поправь!
Статья очень полезна оказалась, автору респект!))
Поправлено! Спасибо.
Ищу инфу уже два дня и ничего не получалось. Эта статья помогла, спасибо!