Сегодня предлагаю вам поговорить о создании собственного менеджера ссылок на странице а также о том, как добавить прокручиваемое меню к вашему сайту. По итогам прочтения этого поста вы сможете не просто добавить список ссылок и управлять им, но еще и красиво оформить все это. Вы помните, как работает переход по ссылкам в оглавлении на Wikipedia? Мы сделаем нечто похожее, только в более интерактивном виде. Поехали!
Скачать исходники
Что мы будем делать

Начнем кратко с изучения, что такое Менеджер ссылок для WordPress. Он позволяет вам хранить подборку внешних ссылок, также известную как blogroll. Все эти ссылки можно разнести по рубрикам, импортировать-экспортировать, добавить или удалить, внести правки и отсортировать. Найти Менеджер ссылок можно в секции ссылок в консоли WordPress.
В версии 3.5 блогролл и Менеджер ссылок скрыты для новых установок движка. Если вы обновляетесь с предыдущей версии WordPress с любыми активными ссылками, то прежний Менеджер ссылок у вас будет работать так, как раньше.
Если вы хотите восстановить панель Ссылок, то вам надо скачать и установить плагин Link Manager.

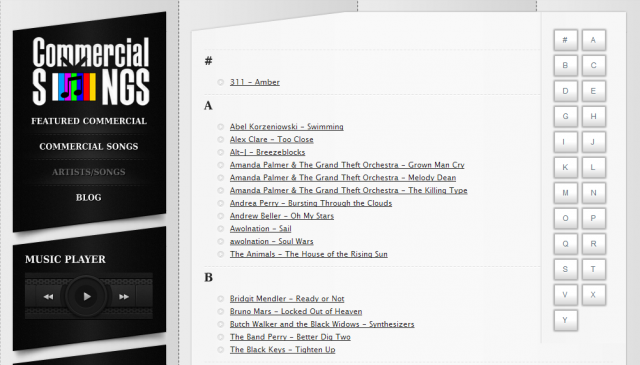
Полезно применять Менеджер ссылок для создания списка внешних ссылок на сайты, проекты и страницы, тематически связанные с вашим собственным блогом или сайтом, подборки видео-аудио контента, партнерские ресурсы и т.д. У вас есть много способов для применения подборки ссылок: вплоть до создания подборки любимых песен со ссылками на них в магазине контента наподобие iTunes.
1. Создаем рубрики ссылок
Прежде чем мы приступим к созданию страницы-шаблона со ссылками, нам надо задать рубрики для ссылок. Есть для этого несколько способов. Иногда ссылки сортируют по жанрам (это касается музыки и кино). В нашем примере мы создаем список песен, потому отсортируем их по алфавиту.
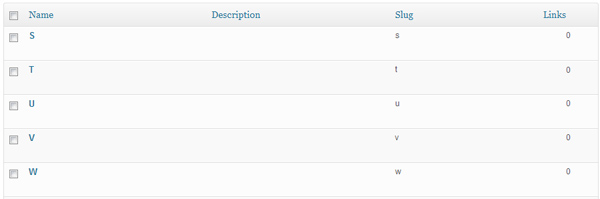
Начните с того, что авторизуйтесь в консоли WordPress, перейдите в Ссылки → Рубрики ссылок. Чтобы правильно задать рубрику для ссылок, убедитесь, что вы указали для рубрики название и адрес, который будет выполнять параллельно роль URL. Обычно прописывается всё это строчными буквами, используя только цифры и буквы.
Если вы не прописали собственный адрес для рубрики, то Менеджер ссылок создаст его автоматически на основе выбранного названия для рубрики ссылок. Мы сортируем песни по алфавиту, так что рубрики для ссылок проставим от "#", далее — "A", "B" и так далее вплоть до "Z". Если у вас уже есть какие-то рубрики ссылок, лучше их удалить, чтобы не возникала путаница при редактировании и управлении

2. Создаем шаблон страницы ссылок и прокручиваемого меню
Создали рубрики для ссылок, теперь самое время приступить к созданию страницы-шаблона.
Начнем с того, что уже готовый шаблон страницы page.php скопируем и вставим в нашу тему WordPress, переименовав новый файл в links-page-template.php. Затем откроем этот файл в любом текстовом редакторе. Если у вас проблемы с поиском уже готовой страницы в качестве шаблона, поищите подборку файлов под названиями вроде page-contact.php, page-portfolio.php, page-full-width.php.
Обычно в темах оформления для WordPress есть целый ряд шаблонов для страниц, которые названы так, чтобы было понятно, что конкретно на этих страницах содержится. Можно также открыть любой файл в теме и посмотреть, не начинается ли код в нем с идентификатора шаблона для страниц, выглядит это примерно так:
<?php /* Template Name: Links */ ?>
Для начала надо изменить название шаблона на что-то вроде "Links". Приведенный выше код позволяет движку "опознать" в вашем файле новый шаблон страницы, и этот шаблон будет доступен в выпадающем меню редактора под именем "Links".
3. Добавляем прокручиваемое меню
Теперь ищем в коде the_content(). Эта строка "отдает" контент страницы, который также доступен в визуальном редакторе постов и страниц на сайте. Вот здесь можно создать прокручиваемое меню со списком ссылок, которые появятся только тогда, когда вы присвоите ссылкам названия рубрик. Вот как будет выглядеть код для вашего шаблона после параметра the_content():
<!-- scrollable menu -->
<div id="scrollablemenu">
<?php $cats = get_categories( "taxonomy=link_category&hierarchical=0" );
foreach ($cats as $cat) {
echo '<a href="#' . $cat->cat_name . '" class="scrollablemenubutton">' . $cat->cat_name . '</a>';
}
?>
</div><!-- end of scrollable menu -->
Код $cats = get_categories( "taxonomy=link_category&hierarchical=0" ) показывает нам рубрики ссылок и отображает название рубрики с использованием значения ' . $cat->cat_name . ' Если вы хотите больше узнать об этом, перейдите в get_categories в рамках WordPress Codex.
Значение id="scrollablemenu" привязано к JavaScript (о нем речь пойдет чуть ниже), чтобы наша новая функция работала должным образом. А параметр class="scrollablemenubutton" — это CSS для базового оформления ваших пунктов в списке ссылок. Можете экспериментировать с оформлением, но и базового будет вполне достаточно. Далее я вам расскажу, как добавить оформление и JavaScript к вашей странице-шаблону так, чтобы он загружался только в случае применения параметра wp_enqueue_*.
Свойства для вашего id="scrollablemenu" будут следующими:
position: fixed; top: 10px; /* Make sure the top property has the same value as the javascript file */ padding: 20px; width: 90px; margin-left: 500px;
Параметр position: fixed; и top: 10px; фиксирует расположение меню в выбранной вами части экрана.
Параметр top: 10px; можно и нужно изменить так, чтобы результат соответствовал вашему оформлению сайта.
Не забывайте, что изменение расположения верхней части блока требует от вас правок в коде JavaScript. Этот код "завернут" в тег div с выравниванием margin-left, чтобы прокручиваемое меню было в правой части сайта.
Параметр margin-left: 500px; скорее всего придется подогнать под ширину вашего сайта.

Также в нашем случае мы сделали прокручиваемое вертикальное, а не горизонтальное меню. Изменить его на горизонтальное достаточно просто, удалив width: 90px; margin-left: 500px;
Перейдем к файлу JavaScript, благодаря которому работает прокручиваемое меню. Откройте файл JavaScript под названием scrollablemenu.js
$(window).scroll(function(){
$("#scrollablemenu").css( "top", Math.max( 0, 10 - $(this).scrollTop() ) );
});
Две важных части кода здесь — это #scrollablemenu и 10.
#scrollablemenu должно совпадать с вашим значением id="scrollablemenu", иначе ничего работать не будет. Также надо внести правки в top: 10px; в соответствии с тем, что вы указали в файле scrollablemenu.js.
4. Добавляем файлы
Теперь немного поработаем над визуальным оформлением, чтобы меню прокручивалось, а кнопки имели хотя бы базовое оформление. Сделать это достаточно просто, применив wp_enqueue_script и wp_enqueue_style; так вам не придется добавлять CSS-таблицу или JavaScript-код в ваш файл header.php. Загружаются файлы только в том случае, когда загружен шаблон страницы, а значит ваш сайт будет работать быстрее.
Сначала добавим файл JavaScript. Возьмем приведенный ниже код и добавим его в наш шаблон страницы:
<?php
function scrollablemenu_script() {
wp_register_script( 'scrollablemenu_custom_script', get_template_directory_uri() . '/js/scrollablemenu.js' );
wp_enqueue_script( 'scrollablemenu_custom_script' );
}
add_action( 'wp_enqueue_scripts', 'scrollablemenu_script' );
?>
Теперь закачаем по FTP файл scrollablemenu.js на хостинг. Не забудьте изменить путь /js/scrollablemenu.js на папку, в которую вы выгрузили файл JavaScript.
Теперь настало время привнести немного форматирования стилей для нового кода:
<?php
function scrollablemenu_style() {
wp_register_style( 'scrollablemenu_custom_style', get_template_directory_uri() . '/css/scrollablemenu.css' );
wp_enqueue_style( 'scrollablemenu_custom_style' );
}
add_action( 'wp_enqueue_scripts', 'scrollablemenu_style' );
?>
Закачиваем по FTP файл scrollablemenu.css на сервер и не забываем указать корректный путь к файлу вместо /css/scrollablemenu.css. Теперь файлы JavaScript и таблицы стилей будут загружаться всякий раз, когда грузится страница-шаблон со ссылками.
Основное различие между кодом в них — это функции wp_enqueue_script и wp_enqueue_style.
5. Добавляем рубрики ссылок
Настало время добавить рубрики для ссылок. Приведенный ниже код надо добавить для получения прокручиваемого меню:
<!-- link categories -->
<div class="linkcategories">
<?php $cats = get_categories( "taxonomy=link_category&hierarchical=0" );
foreach ( $cats as $cat ) {
echo '<a name="' . $cat->cat_name . '"></a><h3>' . $cat->cat_name . '</h3>';
echo '<ul>';
$books = get_bookmarks( "category=$cat->cat_ID" );
foreach ( $books as $book ) {
echo '<li>';
echo '<a href="' . $book->link_url . '">' . $book->link_name . '</a>';
echo '</li>';
} // end books loop
echo '</ul>';
} // end cats loop;
?>
</div><!-- end of link categories -->
Здесь мы снова используем $cats = get_categories( "taxonomy=link_category&hierarchical=0" ), и этот код "отдает" нам перечень рубрик для ссылок и отображает название рубрики со значением ' . $cat->cat_name . '. Важно то, как ' . $cat->cat_name . ' отдает название рубрики в формате якоря anchor name(a name="'.$cat->cat_name.'"). Теперь когда посетитель нажмет на пункте прокручиваемого меню ссылок, то откроется нужная секция вашего шаблона-страницы.
Остальной код отображает URL, используя значение ' . $book->link_url . ' и отображает имя ссылки с использованием значения из ' . $book->link_name . '. Завершается функция использованием get_bookmarks( "category=$cat->cat_ID" ). Больше узнать о том, как это всё работает, можно в секции get_bookmarks в рамках WordPress Codex.
Каждая строка кода заключена в тег div с указанием класса class="linkcategories" (добавленного в файл scrollablemenu.css), и каждая строка кода будет отображать заголовок (имя или рубрику) с тегом h3, и заголовок при этом также будет якорным именем, а все ссылки в Менеджере ссылок будут заключены в тег li и привязаны к соответствующим URL.
Значение width: 490px; скорее всего придется изменить, подогнав под ширину вашего сайта. При внесении правок не забывайте, что надо изменить и ширину прокручиваемого меню в margin-left: 500px;.
Ну вот, шаблон для ссылок на странице готов. Готовый файл links-page-template.php не забудьте выгрузить в корневую папку темы оформления для WordPress.
6. Создаем страницу с шаблонами ссылок
Мы создали и ссылки, и рубрики, присвоили им шаблоны; теперь самое время создать на основе шаблона новую страницу.

В консоли WordPress найдите Страницы и кликните на "Добавить новую". Сначала укажите название страницы, далее выберите ваш шаблон ссылок в выпадающем меню в блоке Атрибуты страницы (справа сбоку). Опубликуйте — и перейдем к заключительной части создания страницы-шаблона со ссылками.
7. Добавляем новую ссылку в рубрику ссылок
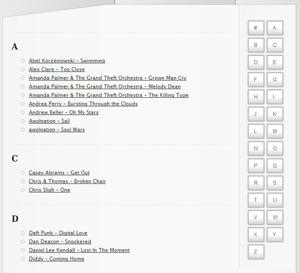
Если вы уже просмотрели предварительно созданную страницу и увидели, что отображается только вертикальное прокручиваемое меню, то знайте: причиной тому тот факт, что вам надо добавить ссылки, которые входят в созданные вами ранее рубрики. Если в рубрике ссылок не содержится ни одной ссылки, тогда ничего и не отображается. Добавить новые ссылки можно в разделе Ссылки в консоли WordPress. Укажите имя ссылки, ее адрес и выберите подходящую рубрику. Справа нажмите на "Добавить ссылку" — и теперь можно просматривать меню вместе со ссылками.
Вот, собственно, и всё. Если у вас остались вопросы или пожелания к оформлению и настройке меню со ссылками, можете рассказать об этом в комментариях.





















Комментарии к записи: 3
Я правильно понимаю, что ссылки могут быть и внутренними?
Да, конечно
Извините за офтопик. У вас в конце поста выводится 3 похожих поста с превьюшками. По всей видимости с помощью related post.
А не подскажете плагин, или хак, с помошью которого можно в виджете (в сайдбаре) вывести несколько последних записей из определенной рубрики? Подскажите, если знаете. За ранее спасибо.