Систему комментирования DISQUS использует множество блогов, в том числе и наш, WordPresso.org. DISQUS обладает большим количеством преимуществ, включая лучшую защиту от спама и удовольствие пользователя от того, что ему нужен только один, универсальный логин, который можно использовать на всех сайтах, использующих DISQUS.
Сегодня мы рассмотрим преимущества и недостатки DISQUS, как использовать его с WordPress и даже некоторые базовые настройки с помощью CSS.
Плюсы и минусы использования DISQUS
В то время, как альтернативные системы комментирования, такие как Facebook, нацелены на отдельные типы блогов, DISQUS может быть использован почти во всех блогах. Зачастую он используется для сайтов традиционного формата, но он обеспечен большим количеством удобных возможностей, которые делают его отличным решением для любого сайта.
Однозначно, больше всего в DISQUS меня радует тот факт, что все хранится вне вашего сайта. Это явный плюс для безопасности, а также для защиты от спама, так как сторонние сервисы типа DISQUS обычно предоставляют лучшую защиту. DISQUS использует Askimet, так что он не слишком отличается от обычных комментариев WordPress, но я действительно заметил уменьшение количества спама при его использовании.
Также DISQUS действительно хорошо интегрируется. Когда вы используете DISQUS, подумайте о том, чтобы добавить свой сайт в сообщество тех, кто использует общую систему комментирования. Мой сайт использует эту систему комментирования, это значит, что у меня есть один аккаунт для того, чтобы писать и модерировать комментарии здесь, писать на MacStories, Cult of Mac и на всех других сайтах, использующих DISQUS. Это хорошо для меня как для пользователя, поскольку мне не нужно иметь миллион разных аккаунтов, отдельных для каждого сайта.

Вернемся к теме интеграции. DISQUS очень гибок в настройке. DISQUS выглядит хорошо на вашем сайте сразу же, но вы всегда можете выбрать другой шаблон, изменить его с помощью CSS или подписаться на их платную услугу и создать свой дизайн. Мы обратимся к настройке позже в этой статье.
И хотя преимуществ больше, все же есть некоторые аргументы против использования DISQUS. Чтобы быть справедливыми, и чтобы вы могли сделать правильный выбор, давайте рассмотрим и их.
Самая большая проблема, с которой сталкиваются сторонние сервисы, это оптимизация под поисковые системы. Поисковые системы не всегда хорошо читают DISQUS, то есть иногда не переходят на страницы по ссылкам. Есть варианты решения этого вопроса, но это точно сложнее использования родных комментариев.
Кроме того, если DISQUS "падает", падает также большая часть вашего сайта, что для некоторых может быть катастрофично. Тем не менее, я всегда буду рекомендовать DISQUS большинству людей, так что давайте начнем!
Установка DISQUS
Не думаю, что мне нужно объяснять многим читателям, как устанавливать плагин. Лучший способ установки DISQUS – использование плагина, поскольку это делает весь процесс простым и намного менее проблематичным. Когда вы используете плагин, DISQUS, условно говоря, выгружает функцию и вместо нее подставляет поток DISQUS. Так что там, где вы обычно вставляли бы свой файл комментариев, WordPress автоматически меняет его на DISQUS. Это действительно так просто.
Плагин, без сомнения, самый простой способ интеграции DISQUS. Но, если хотите, можете использовать универсальный код для вставки, хотя это не рекомендуется, и я не буду здесь об этом говорить, дабы сохранить простоту изложения.
DISQUS будет синхронизироваться с WordPress через плагин до тех пор, пока вы его не отключите (универсальный код не будет так работать). Это значит, что комментарии будут храниться и в WordPress, и в DISQUS, давая вам пути к отступлению, если вы в будущем захотите отказаться от DISQUS.
Настройка
DISQUS предоставляет некоторые опции, из которых можно выбирать нужные параметры. Есть некоторые отдельные настройки для плагинов, но они в основном относятся к процессу синхронизации или к выявлению неисправностей.
Так же для каждого аккаунта DISQUS есть настройки, которые вы можете менять для управления функционалом вашей системы. Они вполне простые и в основном вертятся вокруг ограничения определенных возможностей, например - разрешать ли прикреплять медиа-файлы, или выбор требований к комментированию.
К нашему счастью, все эти опции обеспечиваются сайтом DISQUS и не требуют никакого дополнительного программирования, так что, мне кажется, обсуждать это здесь не стоит.
Подсчет комментариев
Показ количества комментариев на самом деле может быть достаточно сложной штукой. В большинстве случаев, DISQUS займет место функции и все будет нормально работать. Но, в некоторых случаях, работать оно просто не будет, и вашим первым вариантом будет вывести JavaScript в подвале под Advanced Options в настройках плагина.
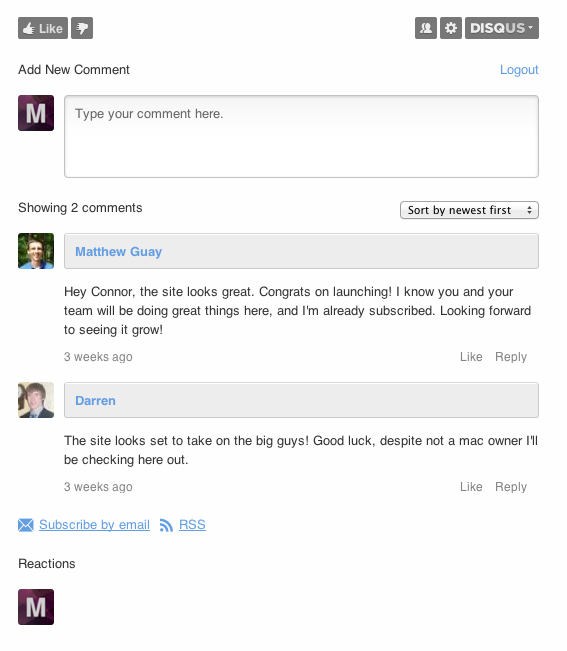
DISQUS в действии

Сверху вы видите DISQUS, установленный как WordPress плагин на живом сайте. Он был установлен стандартным способом через страницу опций DISQUS без добавления дополнительных стилей в CSS.
При беглом рассмотрении мы видим, что у DISQUS есть 5 основных блоков: кнопки, форма комментирования, поток комментариев, ссылки и реакции. Мы можем управлять каждым из них, используя страницу настроек DISQUS или перезаписывая некоторые CSS-стили. Давайте быстро перейдем к рассмотрению того, как это можно сделать.
Внешний вид DISQUS
Мы поговорили о плюсах и минусах использования DISQUS и коротко рассмотрели его установку и работу с WordPress. Теперь давайте посмотрим, как мы можем изменить внешний вид DISQUS, чтобы он больше подходил к нашей теме.
Для самого DISQUS можно выбрать тему, он поставляется с двумя темами по умолчанию: Houdini и Narcissus. Они включены в бесплатный пакет. Если вы решили платить за DISQUS ($299 или $999 в месяц), вы сможете пользоваться расширенным редактором тем.
Но, поскольку это не особо распространенный вариант, мы не будем его рассматривать. В любом случае, если вы будете использовать этот редактор темы, вы увидите, что он невероятно простой в использовании и очень похож на редактор тем в Tumblr.
Вместо этого мы рассмотрим, как можно изменить обычный DISQUS, используя стандартную тему Houdini и некий CSS, который можно добавить в вашу таблицу стилей.
Определяем классы
Чтобы работать с DISQUS и применить другой стиль, мы выберем CSS-классы, которые создают основной стиль.
- #dsq-content – это, собственно, контейнер, в котором находится вся вставка от DISQUS. Все стили, которые вы для него опишете, будут распространяться на весь DISQUS.
- .dsq-comment-header – это заголовок поста, где показывается имя комментатора.
- .dsq-comment-message – Да, вы правильно догадались. Это текст комментария, и все стили, которые вы используете для этого класса, будут применяться только к самому комментарию.
- #dsq-content h3 – технически, это не класс. Но, прописывая стиль для этого тега, вы создадите стиль заголовков, которые используются в DISQUS. Например, тот, в котором указано количество комментариев, или заголовок над областью ввода нового комментария.
- #dsq-global-toolbar – внутри этого блока – глобальная панель инструментов, то есть строка кнопок над блоком комментария.
Стиль для текста
Наверное, главное, что вы захотите сменить – это текст, чтобы он больше подходил по размеру и цвету к окружающей его теме. Это можно сделать, добавив стиль для контейнера, который содержит весь встроенный DISQUS.
#dsq-content {
color: #333333 !important;
font-size: 1em !important;
}

Это изменит текст по всему DISQUS. Вы также можете добавить свои стили для блока dsq-content, чтобы он еще больше походил на вашу тему WordPress.
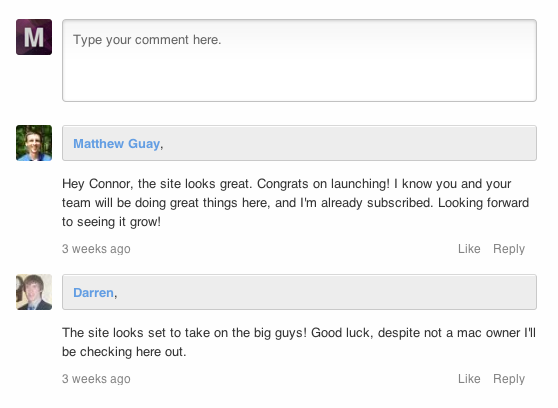
Как вариант, мы можем также изменить отдельные части текста, например, информацию о комментаторе или заголовки. В большинстве тем мы, скорее всего, захотим распространить стиль заголовков содержания самого блога на заголовки комментариев. Это можно сделать, просто изменив класс:
#dsq-content h3 {
color: #666666 !important;
font-size: 1.2em !important;
}
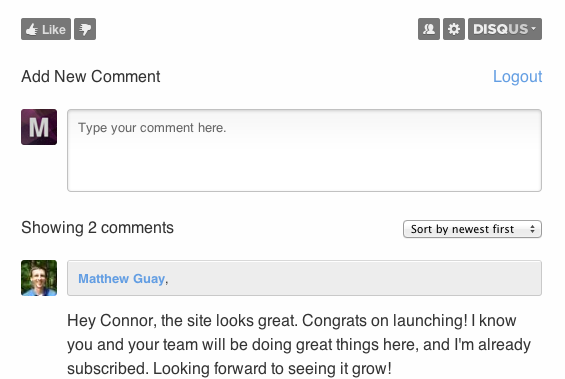
Прячем элементы
Бывают также случаи, когда вы хотите отключить часть того, что отображает DISQUS. На своем сайте я предпочитаю скрыть заголовки, чтобы вид был чище. Это, опять таки, легко сделать, устанавливая значение параметра display - none.
#dsq-content h3 {
display: none;
}

Заключение
DISQUS может быть очень мощной надстройкой к блогу, предоставляя много выгод и для блоггеров, и для пользователей (см. раздел с преимуществами). И хотя вы можете столкнуться с некоторыми проблемами, манипулируя с опциями в Advanced Options, вы скорее всего сделаете из DISQUS простую и удобную систему комментирования.
К тому же, при простом подходе добавления стилей с помощью CSS, совершенно не сложно сделать DISQUS подходящим под любой сайт, под который вам захочется.





















Комментарии к записи: 90
Всё верно написано, удобная система. Только с аватарами никак не могу разобраться. Меняю в настройках размеры, но на сайте всё равно остаются маленькие изображения. В чём может быть дело? Использую граватар. Кажется и не встречал ни одного сайта, где бы размеры аватарки в Disqus отличались от стандартных маленьких. Это рабочая функция? Кстати при смене граватара, в старых комментариях остаётся прежнее изображение.
Не лучшая, оптимизация и рост сайта в топе она не влияет, так как индексации нет после оставленного комментария. В книге Topodin — SEO на экспорт об этом подробно расписано.
тестирую
я тоже в процессе тестирования
И я
Как раз давно хотел испытать его на своем блоге
Перенесли физически сайт с одного домена mydomen.com.ua на mydomen.ua, пропали все комментарии. Я так понимаю гдето привязка была на старый домен com.ua, кто знает как сделать, чтоб комментарии подтянулись? Хелп)
А формат времени как изменить? Вот в этой, к примеру, дате: 12/10/2011 09:11 AM — как понять, это 12 число десятого месяца или наоборот? А как понять, АМ — это до полудня или после? То ли дело: 12 октября 2011 в 09:11.
И потом, нет кнопок цитирования: выделил текст камента, жмакнул — цитата, оформленная тегами уже в форме для каментов..
Думаю тоже установить, но пока только думаю…
drfffd
Крутая штука, нужно у себя в блоге поставить
teeert
а как удалить ссылки с ников!?
Привет. я вот была вчера дома и было ништяяк)))
Доброго времни суток. Зарегился на сайте, установил плагин вроде успешно. Однако форма комментов на ангельском языке и на странице боковой сайдбар съехал вниз под статью
Пример:
И чот с подвалом случилось.
И еще вопрос. Как добавить функцию добавления медиафайлов, как у Вас???
Заранее спасибо…
Упс, вопрос с добавлением медиа решен:)
Еще просьба. Подскажите как отключить пересылку комментов с DISQUS на почту.
Всем привет, почитал, познавательно. Но не все так гладко как описанно в статье. Дискас конечно не плохая системка для комментирования. Но имхо данная — hypercomments.com будет ничем не хуже, так же есть ряд удобств которых нету нигде… так что я бы порекомендовал именно ее
Позновательно. Спасибо.
Тратутууууу
Отлично! Спасибо. Кое-что подчеркнул для себя. По первым впечатлениям, действительно DISQUS намного лучше стандартного комментирования. А то, что ПС плохо индексирует комментарии, думаю, это связано с загрузкой DISQUS в iframe через JS, ПС их тупо не всегда видит судя по всему.
Система DISQUS и правда хороша, единственное что меня разочаровало, что нельзя закрыть от индексации ссылки такие как «Нравится», «Ответить», ссылки на комментарии и прочее, как и саму панель DISQUS. Решил было на IntenseDebate перейти, но она мне шибком унылой показалась, те же яйца, как говорится :) вернулся к DISQUS жертвуя нормальной «индексацией» ради функциональности и удобства.
Ку!
спасибо отличная тема)
asdfasdf
Поменял блог платформу , был тумблер
теперь wordpress , DISQUS установил
как перенести все прежние комментарии ?
Включил у себя на блоге Disqus 2012 и шрифт комментов стал белым, что за ерунда? Поможете советом? Что там писать в CSS?
Я пробовал 3 варианта прописать в disqus.com/admin/settings/appearance/?
Custom CSS:
1 #dsq-content { color:#
333333 !important; }
2 .dsq-comment-body { color: #
333333 !important; }
3. #dsq-content {color: #333333 !important;font-size: 1em !important;}
Как решить проблему? Буду очень благодарен! Спасибо!
О каком сайте идет речь?
acnezone.ru сделан на wordpress
Да, вижу, все белое. Попробуйте в настройках самого плагина Дискус у вас на сайте задать черный цвет. Если так не поможет, то можно через правку файлов стилей css исправить цвета. Например, 13 comments — это стиль заголовка H4, 654-ая строка в коде файла theme.css: color: black; и т.д.
зашел к себе на хост ничего не нашел там (файла со стилем)
Вот здесь http://goo.gl/wUUfJ есть про эту проблему, но я чет не пойму все таки, где конкретно надо менять цвет. В админке, тоже ничего не нашел. Где лежит
theme.css? Можно мне «тыкнуть носом» куда конкретно идти, чтобы зацепиться за что-то…
вижу в Firebug
theme.css, но на хосте его у меня нет. Видно подгружается куда-то с сервера Disqus или что-то в этом роде..
Да крутая система, спасибо за разъяснения. Не хватает русификации Disqus 2012. Ждемс.
Нармально
Cackle лучше! Багов меньше.. да и провайдеров раз в 10 больше
Адрес забыл.. если вдруг кому интересно www.cackle.me
Hello
спасибо за пост!) Отличный!)
да уж, это вам не игры для девочек играть http://dlja-devochek-igry.ru
Система удобная, правда уведомления от неё на почту надоедают быстро)
Я вижу тут ссылки защищены ноиндексом, нофоллоу и редиректом) Еще бы через яваскрипт сделали)
А если ресурс будет недоступен, тогда как ?
Какой ресурс? Если недоступен disqus.com, тогда на вашем сайте комментарии отображаться тоже не будут.
если б поддерживал наши соц сети и меньше тормозил был бы супер
Автор назвал не все минусы этой системы. Главный минус — это опора на спам-фльтр Akismet, «благодаря» которому часть комментариев будет пропадать по необъяснимым причинам, а часть уже опубликованных записей будет исчезать по объяснимой причине — избирательная нелюбовь системы к ссылкам в посте определённых комментаторов. И другой недостаток — когда комментариев накопится прилично, блог будет тормозить при загрузке, долго коннектясь с родной базой комментариев. Ну, с тормозами при вводе текста каждый волен мириться или нет. А во остальном, конечно, только одни плюсы! Особенно опция подписки на блог.
Привет, а как отключить обязательную регистрацию в Disqus?
админ, а у вас не возникало проблем в использовании disqus-a. У меня вот дата не правильно отображается. То пишет, что коммент был написан 2 дня назад, хотя на самом деле прошло около двух минут. И не знаю как решить, может вы знаете. Жду вашего ответа. Заранее спасибо!
можете написать мне прямо на почту
Хм. Установил к себе на блог. Но почему то disqus встал как то криво. У блока комментариев нет отступов от полей записи… :( В настойках не нашел как отступы сделать…
www.sportlocator.ru
Добрый день! Подскажите пожалуйста, почему может не отображаться установленный disqus? Только счетчик и все :(
Сложно сказать, я на сайте даже и счетчика не увидел. Вероятно, вы что-то сделали не по инструкции, и блок с комментариями не отображается.
Счетчик сразу под кнопками соцсетей справа
А как изменить ширину виджета? А то у меня он расплылся на весь сайт.
Это зависит от того, в какую часть страницы или записи вы вставили блок комментариев. Виджет подчиняется правилам CSS темы оформления в зависимости от места вставки.
Вставил естественно над футером. Проблема в том, что не могу понять какой id имеет виджет (чтобы назначить ему css команду)
фывафыва
Подчеркнутый
Жирный
Курсив
Что же, это уже радует.
класная и полезная стаття. спасибо
Как отключить блок ссылок в низу? плагин предлагает ещё и заработывать. мне бы кикнуть тот блок.
Как вы русифицировали свой Disqus? У меня он на инглише
в настройках дискуса
Через настройки учетной записи на сайте disqus.com
Отлично, на наш сайт лёг как нужно . Спасибо большое )
поменяла шаблон блога в блоггере, изменила немного дизайн. И после этого пропали все комментарии disqus, хотя я его не удаляла. В моем лично кабинете в дискас они отображаются, а в блоге — нет. Не знаю, что делать. Написала в поддержку. Может, Вы что посоветуете?
тршгрролрл
b jn dcmj nfrb rfr ;t yf dct yt gjdtpkj!
скажите, а что по поводу оптимизации. Как к этому сервису относятся поисковые системы. Контент на дискусе рассматривается как контент сайта? или как контент стороннего ресурса?
к Дискусу поисковые системы относятся как нельзя хорошо! Комментарии не рассматриваются как контент сайта т.к. эти комментарии даже не хранятся на одном ресурсе вместе с сайтом. Можете быть спокойны в плане SEO, поисковики давно в курсе Дискуса.
Система действительна очень «френдли» для пользователя. Но, у вордпресса существует нативная система комментирования, а в некоторых проектах комментарии составляют до 40% текстового контента.
Я понимаю, что все делается для людей. Но отказываться от такого количества самогенерируемого контента… Возникают сомнения…
Хотелось бы узнать схему отношений — поисковик-дискус-твой сайт. Поисковые системы связывают как-то дискусовские комментарии с твоим сайтом? Будут ли искать поисковики текст в комментариях дискуса, выдавать в серпе со ссылкой на твой ресурс?
Система на самом деле очень нравится, но… Посоветуйте, развейте сомнения :) Может ссылочку дадите, где почитать что-нибудь дельное на эту тему… Или напишите сами? :)
В каком это файле прописывать, стили где его взять:? У меня редактора под плагин нету может убрали разрабы? Фон прозрачный, а хотелось бы белый, как тут.
Поместите блок с комментариями в отдельный тег div и задайте этому тегу стили с белым непрозрачным фоном. Стили можно вписать прямиком внутри тега либо через файл со всеми стилями темы style.css
Смотрится ужасно помогите настроить, как тут белый фон черный текст и все!
Забыл ссылку
Да не, классная система комментирования, на свой сайт установил
sdfh;dhsfg;lksdjflgkjs;fg
Очень удобно. На многих сайтах тем более не нужно регистрироваться, что бы оставить комментарий.
Эта шняга шпионит за посетителями вашего сайта! Ознакомтесь: oddstyle .ru/wordpress-2/wordpress-plaginy/pochemu-ya-otkazalsya-ot-disqus-kommentariev-v-svoem-bloge.html
А сами то используете другой плагин
Я не автор, но посмотрите на дату статьи. И этот плагин лучше, хотя, по моему, платный.
че то не отображается,
Столкнулся с проблемой: при попытке вывести форму комментирования только на страницах с ограниченными комментариями (в настройках плагина), система не отображается на сайте, а если установить использование системы комментирования на всех страницах записей — выводится нормально. В чем может быть дело?
Скажите, если Первый посетитель сайта напишет комментарий, а Второй напишет к нему ответ. Первому посетителю придет на почту уведомление об ответе?!
Статья не актуальна
А как добавить disqus на страницы товаров (WooCommerce)?
Не в курсе как сейчас, но раньше главным минусом я считал то, что нет локализации на русский язык. но это было несколько лет назад, не знаю как сейчас обстоят дела с этим.
Сейчас вроде добавили, но сильно геморная установка на сайт. Куда легче в этом вопросе такие систем как Hypercomment, Getrate
Спасибо! %)
Подскажите, как изменить контент комментария на Disqus?
Суть вопроса: пользователь оставил комментарий на моем блоге. Я хотел бы оставить этот комментарий, но удалить из него внешние ссылки на другие ресурсы. Как это сделать?
Заранее благодарю за ответ.
Добрый день.
Редактировать комментарии можно из личного кабинета на Disqus.