Использование специальных шрифтов для отображения иконок — популярный тренд в современном веб-дизайне, который применяется во многих платных темах для WordPress.

В этом посте мы поговорим о том, как применить специальные шрифты для создания иконок для вашей WordPress-темы.
Что такое шрифты для иконок
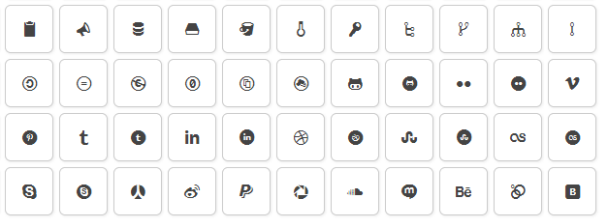
По сути — это шрифт, полностью созданный из иконок. Аналогичные шрифты вы наверняка уже видели в формате Webdings или Windings. Только в современных шрифтах для иконок дизайн более адаптированный и отображает логотипы социальных медиа, символы из смартфонов и корзины для заказов (это если назвать только базовые символы и обозначения).

В основном эти иконки, созданные при помощи шрифтов, — векторные и встраиваются непосредственно в страницу. Преимущество их использования заключается в том, что они грузятся быстрее, чем обычные картинки, лучше подходят для адаптивной верстки и органичнее смотрятся с любыми типами цветовой схемы на сайте.
Используем правильно шрифты для иконок на сайте
Теперь, когда вы поняли основную идею и предназначение шрифтов для иконок, перейдем к тому, как эти шрифты использовать и где их найти для своего WordPress сайта.
Первый шаг — найти нужный вам шрифт или же создать свой собственный в наборе тех иконок, которые нужны именно вам. А также можно установить плагин, который проделает основную часть работы за вас и поможет вам быстро стартовать с этим новым шрифтом для иконок.
Примеры шрифтов для иконок
Большинство шрифтов для создания иконок на сайтах в меню — бесплатны, а потому их использование возможно для широкой аудитории. Вот самые популярные варианты:
1.Font Awesome

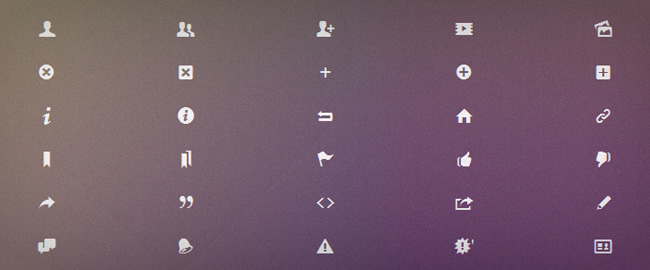
Font Awesome — один из популярных наборов шрифтов для формирования иконок, содержит порядка 360+ иконок, которые можно использовать бесплатно. Шрифт этот регулярно обновляется и пополняется новыми символами и пиктограммами. Все иконки в составе шрифта можно разбить на ряд основных групп:
- иконки веб-приложений
- валюты и деньги
- иконки текстовых редакторов
- указатели
- видео-плееры
- иконки брендов
- иконки медицинской тематики
В зависимости от темы сайта, можно выбрать те или иные иконки. Одна из проблем, связанных с использованием таких шрифтов, — это совместимость с экранами разных устройств и разными ОС.
Использование таких шрифтов для WordPress возможно в том числе и благодаря бесплатному плагину Font Awesome Icons, который позволяет вам вставлять иконки в посты и страницы с использованием шорт-кодов.

Для вставки иконки надо вставить шорт-код той иконки-символа, который вы хотите добавить:
[icon name=icon-pencil]
Также можно использовать:
<i class="icon-home"></i>
Полный список иконок, а также их названия можно найти вот здесь.
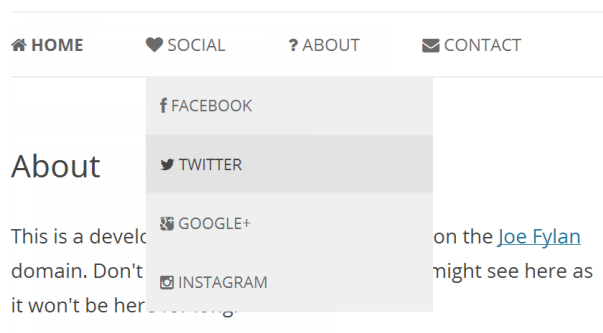
Используя плагин Font Awesome Menus, вы сможете добавить иконки и в меню навигации WordPress, а также в постах и на страницах.

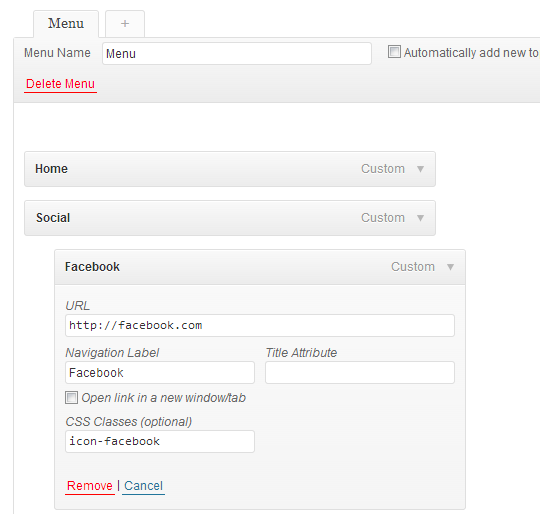
На практике это выглядит примерно следующим образом:

Для добавления иконок просто добавьте ‘icon-iconname’ в поле ‘CSS Classes’ в меню.

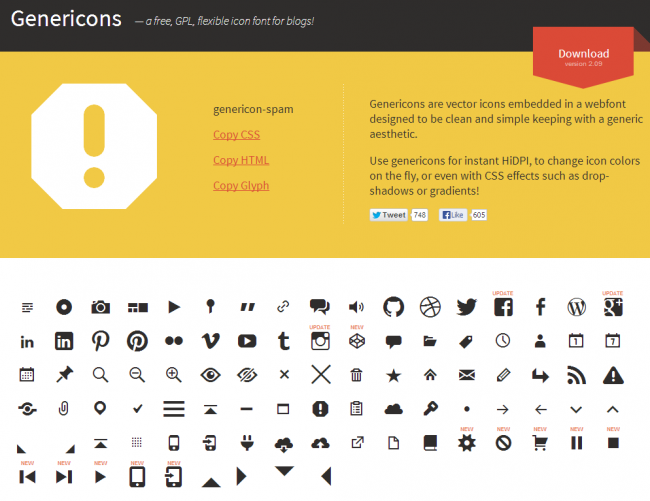
2.Genericons

Genericons — бесплатный GPL-шрифт, для работы с иконками в рамках этого шрифта есть и отдельный плагин под названием Genericon'd. С его помощью можно использовать шрифты на сайтах WordPress для создания иконок, применяя также при этом HTML, CSS или шорт-коды.

Плагин также отображает все иконки в панели администрирования WordPress.
3.We Love Icon Fonts
На этом сайте хранится целая коллекция бесплатных и легальных шрифтов, где можно выбрать шрифт с одной из доступных опций. Вам предоставляется код для добавления к CSS-файлу и код для вставки иконок в страницы и посты на WordPress-сайте.

Очень простой в работе сервис, который отлично подойдет для просмотра и использования шрифтов по созданию иконок на сайтах.
4.Icon Moon

Icon Moon— бесплатный пакет с 450 иконками, а также есть возможность купить премиум набор по цене $39 за 900 иконок. Есть у этого проекта и бесплатное приложение, в котором можно создать собственный шрифт путем выбора иконок из существующих наборов и составлением набора из разных доступных пакетов с иконками. Это позволит вам сэкономить время и не скачивать из разных источников много разных шрифтов, которые вы хотели бы попробовать.
Есть у проекта и услуга Icon Delivery Network (CDN): все затраты ресурсов на хостинг шрифтов они берут на себя, чтобы ускорить загрузку страниц и уменьшить нагрузки на ваш сервер.
Еще бесплатные шрифты для иконок можно найти на одном из следующих сайтов:
- Heydonworks
- Fontello
- Modern Pictograms
- Social Icons Font
- Iconic
- Foundation Icon Font
- Entypo
- Typicons
5. Widget Icon Plugin
Этот бесплатный плагин использует иконки из пакетов и библиотек Font Awesome и Elusive, получая доступ к сотням различных иконок.
Эти иконки также можно использовать в составе виджетов для WordPress, чтобы из боковой панели каждый раз выбирать релевантные символы и пиктограммы:

Плагин Widget Icon очень прост в использовании сразу после установки. Вам практически сразу будет доступна вставка выбранной иконки в пост, страницу или меню с набором опций. Можно просмотреть полный список иконок и выбрать одну из списка. Также можно задать размещение, размер и цвет иконки. Иконки можно использовать во всех элементах сайта.
Widget Icon был разработан для фреймворка Twitter Bootstrap, поэтому он идеально подходит для тем с адаптивным дизайном.
Заключение
Надеемся, что из этого поста вы поняли, что собой представляют шрифты для иконок, и как можно их использовать в составе различных тем для WordPress. Следуя советам и подсказкам из этого поста, используя шрифты и плагины, можно красиво оформить собственный сайт. Популярность таких иконок не означает, что надо их использовать везде и всюду; однако такие иконки при умелом использовании могут украсить ваш сайт.





















Комментарии к записи: 0