Фоновые изображения WordPress бывают всех форм. Вы можете загрузить фоновое изображение для всего сайта, разместить его за кнопками или установить сплошной цвет фона для страницы входа. Независимо от того, где вы хотите их разместить, важно понимать основы загрузки изображения, в том числе и фонового.

В этой статье объясняется, что такое фоновое изображение и как его можно отредактировать для достижения лучшего результата.
Что такое фоновое изображение WordPress?
Фоновое изображение WordPress служит полным фоном вашего сайта. Это также называется настраиваемым фоном.

Независимо от того, какой вариант вы выберете, фоновое изображение в теме WordPress обрабатывает файл functions.php. Он также отображается в файле header.php.
Контроль над активацией или отключением функции настраиваемого фона для вашей темы WordPress возложена на разработчиков темы. Вы можете включить функции On или Off, но тема вашего сайта, как правило, диктует параметры по умолчанию.
В WordPress можно реализовать несколько типов фонов. Вы можете выбрать стандартный фон всего веб-сайта или тот, который скрывается за определенными элементами, такими как боковые панели и статьи.
Пользовательские фоны также возможны для более конкретных мест на сайте WordPress:
- За страницей или публикацией WordPress.
- На странице категории WordPress.
- Внутри блока содержимого для страницы или записи.
- На странице входа.
- За меню навигации.
- На страницах технического обслуживания.
Если в теме включена поддержка настраиваемого фона, то у пользователя есть возможность загрузить изображение или выбрать цвет, чтобы заполнить весь фон сайта.
Настройки находятся на панели инструментов WordPress в разделе Внешний вид > Настройка > Фоновое изображение. Однако другие типы фона установить на сайт можно лишь с помощью конструкторов страниц с перетаскиванием, плагинов и различных опций.
Загрузка фонового изображения на панель инструментов – это только часть процесса. После этого нужно настроить параметры фонового изображения. Иногда можно оставить настройки как есть, а в других случаях важно изменить настройки, чтобы изображение выглядело идеально.
Настройки фонового изображения WordPress включают:
- Цвет фона.
- Размеры.
- Положение изображения.
- Должно ли изображение повторяться.
- Варианты заполнения экрана или растяжения изображения.
Сначала рассмотрим лучшие практики использования фоновых изображений WordPress. Затем, как установить фоновое изображение WordPress в различных ситуациях.
Множество стилей фонов>
Реальным преимуществом фона WordPress является то, что они не все статические изображения. Вы можете встретить различные типы фонов, от видео до шаблонов фотографий и слайд-шоу.
Вот несколько стилей фона, которые следует учитывать:
- Стандартные фоновые изображения: это статические изображения (PNG, JPG и другие форматы изображений), которые растягиваются на большую часть пространства веб-сайта и располагаются за основным контентом. Их преимущества включают простоту, возможности для фотографий с высоким разрешением и поддержку ядром WordPress по умолчанию. Недостатки варьируются от их тенденции мешать видимости элементов переднего плана до большого изображения с высоким разрешением, замедляющего работу вашего сайта.
- Сплошной цвет фона: сплошной цвет фона изображения удобно использовать, когда хочется добавить сочность сайту, но он не соответствует вашему бренду или тот, который хорошо выглядит в качестве фона. Цветной фон представляет более четкое и профессиональное изображение, реализация не займет много времени.
- Градиентный фон: градиентный фон переходит от одного цвета к другому. Он визуально более привлекателен, чем сплошной цвет, не требует много времени для добавления, так как реализуется во многих плагинах. Основным недостатком является то, что передний план может хорошо отображаться на одном конце градиента, и плохо на другом.
- Узор или текстурный фон: все узоры и текстурные фоны являются фотографиями, но они сосредоточены на повторяющихся элементах изображения или на текстуре крупного плана, например, на деревянной панели или клочке травы. Хорошая сторона подобного узора или текстуры заключается в том, что они творят чудеса в качестве фона. Их можно растянуть, и большинство людей не заметят, если в узоре есть разрыв.
- Фоны для слайд-шоу изображений: Фон слайд-шоу изображений позволяет владельцам сайтов делиться несколькими типами дизайнов или фотографий в фоновом режиме. Это повышает настроение, когда клиент просматривает ваш сайт. Однако слайд-шоу могут отвлекать или замедлять работу вашего сайта.
- Видео-фоны: видео-фоны интересны, интересны для просмотра и легко отражают характер вашего бренда. Однако они также приводят к проблемам с производительностью, если они не выполняются правильно, и могут отвлекать внимание вашей воронки продаж. Кроме того, фоновые видео должны быть идеального размера и воспроизводиться в нужное время. Их производство также может быть дорогостоящим, если вы не выберете бесплатные стоковые видеоролики.
Лучшие практики использования фоновых изображений WordPress
Настройка собственного фонового изображения кажется простой задачей. Просто загрузите изображение в нужное место и смотрите, как оно появляется на веб-интерфейсе.
В большинстве случаев это так, но бывают исключения. Вот почему рекомендуем следовать этим советам.
Используйте высококачественные изображения
Разрешение фонового изображения часто влияет на его представление. Вы можете подумать, что изображение, снятое на ваш смартфон, идеально подходит для фонового изображения. Но скорее всего оно должно быть более высокого качества.
На сайтах подобных Shutterstock обычно есть изображения профессионального уровня, которые подготовлены к загрузке в качестве большого фонового изображения. Вы также можете найти их на сайтах стоковых бесплатных изображений.
Фоновое изображение может не отображаться на вашем веб-сайте полностью, так как большая его часть покрыта контентом. Тем не менее, реальное изображение отображается на весь экран.
Если вы не используете качественное изображение, вы рискуете увидеть растянутый фон.
Убедитесь, что размер фоновых изображений правильный
Наряду с разрешением изображения имеет значение физический размер изображения.
Все экраны имеют разное соотношение сторон. А мобильные устройства еще больше это усложняют. Но цель состоит в том, чтобы использовать изображение, которое отлично смотрится на самых больших экранах. В противном случае вы рискуете снова растянуть изображение или не отобразить его должным образом.
Хорошее правило – придерживайтесь минимального размера фонового изображения WordPress 1024 x 768 пикселей. Однако другие эксперты рекомендуют больший размер, например, 1920 x 1080 пикселей. В целом, ваш лучший способ действий – оставаться где-то между 1000 и 3000 пикселей по ширине, в зависимости от того, где он отображается.
Следующий фактор, который вам нужно учитывать, - это соотношение сторон. Покрывает ли фоновое изображение весь веб-сайт или только верхнюю четверть?
Технически веб-сайт имеет портретное соотношение сторон (больше высота, чем ширина). Так что вы можете изучить эти типы картинок. Однако фоновые изображения разделов – например, фоны для заголовков или баннеров – должны оставаться в горизонтальном форматировании (больше по ширине, чем по высоте).
Кроме того, наиболее распространенное соотношение сторон для настольных компьютеров сегодня – 16: 9 – помогает оставаться около этой цели. Адаптивная тема или плагин может автоматически настраивать фоновое изображение для просмотра на мобильных устройствах.
Тестирование фоновых изображений на реальном сайте и на нескольких типах устройств должно значительно упростить окончательное решение.
Перед созданием фонового изображения WordPress оптимизируйте его
Как и все изображения, загруженные в WordPress, вы оказываете себе медвежью услугу, если не оптимизируете их перед публикацией в Интернете. Это особенно важно для фоновых изображений, поскольку они часто отображаются на нескольких страницах вашего веб-сайта. К тому же это большие фотографии, занимающие значительную часть места на экране.
Изображения большего размера создают значительную нагрузку на ваш сервер. Сохраняйте разрешение изображения, но оптимизируйте его размер, чтобы ваш сайт загружался быстро.
У вас есть два варианта оптимизации фотографий:
- Оптимизируйте фоновые изображения (и все изображения веб-сайтов) перед их загрузкой в WordPress. Осуществите этот ручной процесс с помощью таких инструментов, как Photoshop Express, GIMP и Pixlr.
- Автоматизируйте процесс оптимизации, установив плагин WordPress, который изменяет размер и сжимает фотографии при загрузке.
Перед установкой темы проверьте наличие поддержки фона
К сожалению, не все темы поддерживают пользовательские фоновые изображения. Часто это происходит из-за того, что фон не вписывается в общий дизайн темы, поэтому разработчик отключает его.
Тем не менее, если вам действительно нужен фон на своем веб-сайте, разумно проверить список функций при загрузке новой темы, особенно если вы планируете платить за премиальную тему.
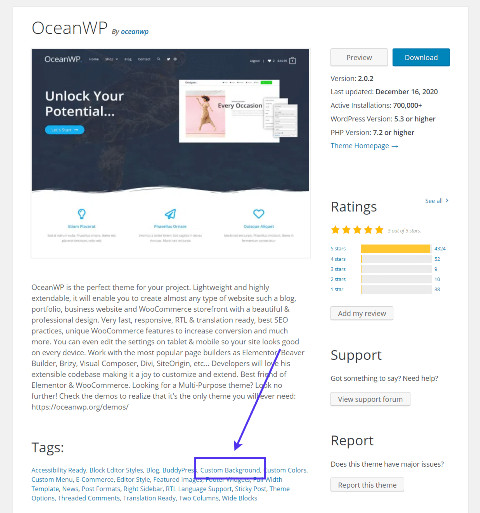
Например, темы, перечисленные в библиотеке тем WordPress, указывают на поддержку настраиваемого фона в виде тегов. Вы также можете найти ссылку на настраиваемый фон в описании темы.

Другие тематические сайты обычно включают аналогичную информацию о пользовательских фоновых изображениях.
Рассмотрите возможность использования визуального конструктора страниц, который упростит установку фоновых изображений
Конструкторы страниц, такие как Gutenberg, WPBakery, Divi и Elementor, предлагают списки блоков и модулей для вставки таких элементов, как изображения и текстовые поля, в любом месте веб-страницы.

Без построителя перетаскивания становится немного сложнее настроить фоновое изображение.
Создатели страниц склонны заменять функции фонового изображения по умолчанию, предоставляемые через WordPress. Вы можете переопределить в коде ограничения темы или любые отсутствующие элементы, которые помогают отображать фоновое изображение.
Как установить фоновое изображение в WordPress?
Есть несколько способов установить фоновое изображение в WordPress. Эти методы обычно меняются в зависимости от того, куда вы хотите поместить изображение.
Например, вы хотите, чтобы фоновое изображение оставалось неизменным на всем вашем веб-сайте. С другой стороны, возможно, вы предпочтете найти способ отображать уникальные фоновые изображения для всех своих страниц.
Поскольку существует так много возможностей, рассмотрим, как добавить фоновое изображение или цвет в следующие разделы:
- Весь сайт.
- Страница WordPress.
- Запись WordPress.
- Индивидуальный блок контента.
- Заголовок WordPress.
- Страница архива категории.
- Страница входа в WordPress.
- Меню навигации.
- Страница обслуживания.
Перед тем, как начать: активируйте поддержку пользовательского фона в WordPress (при необходимости)
Разработчики тем решают судьбу фоновых возможностей сайта. WordPress имеет функциональность, встроенную в ядро, но разработчик темы может отключить ее, оставив настройку панели инструментов, где ее можно включить.
Если вы обнаружите, что вашей теме не хватает параметра «Пользовательский фон», рассмотрите следующие шаги для исправления этой ситуации.
Основная поддержка пользовательского фона для WordPress осуществляется файлом functions.php. Откройте этот файл и вставьте следующий код, если он отсутствует:
$defaults = array(
'default-color' => '',
'default-image' => '',
'default-repeat' => '',
'default-position-x' => '',
'default-attachment' => '',
'wp-head-callback' => '_custom_background_cb',
'admin-head-callback' => '',
'admin-preview-callback' => ''
);
add_theme_support( 'custom-background', $defaults ); Имейте в виду, что элемент, фактически активирующий фоновую поддержку, – это функция add_theme_support(), в которой есть все. Этот код включает фоновую функцию на панели инструментов WordPress, которую можно использовать в следующих пунктах этого руководства.
Также можно добавить фоновое изображение по умолчанию для всей темы через файл functions.php. Перейдите в область со значением default-imageиз предыдущего кода и добавьте URL-адрес изображения в пустое пространство между символами ' 'после =>.
Это быстрый и простой способ включить пользовательский фон на панели инструментов WordPress.
При этом рекомендуем изменить тему, если она вообще не имеет фоновой поддержки. Удаление настраиваемой функции фона могло иметь собственное назначение, или, возможно, разработчик темы обнаружил, что это вызывает слишком много проблем с дизайном.
Как добавить фоновое изображение на весь ваш сайт WordPress
Если ваша тема предлагает возможность добавления пользовательского фонового изображения, это значительно упростит вам задачу.
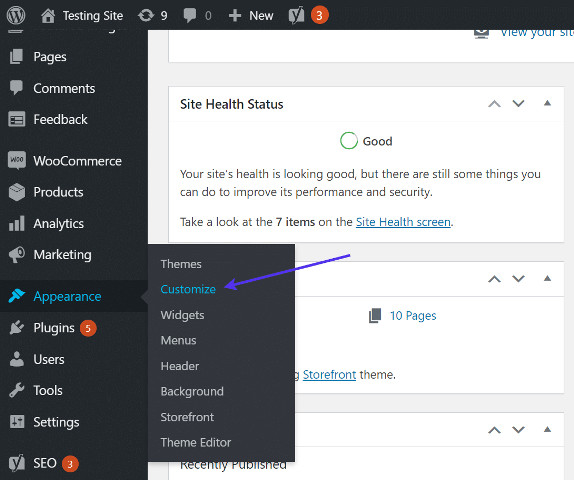
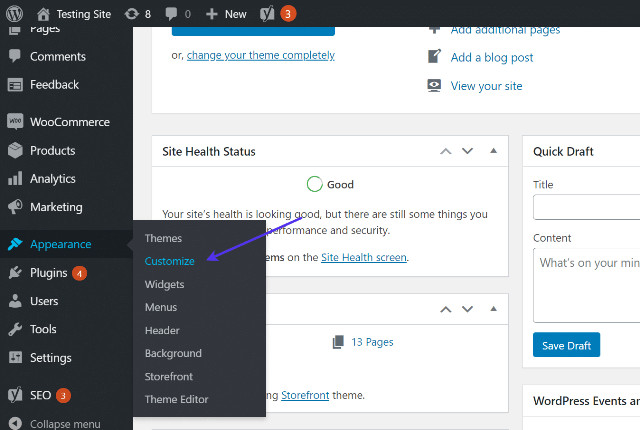
Для начала перейдите в панель управления WordPress и нажмите Внешний вид > Настроить.

Щелкните ссылку "Настроить" в меню "Внешний вид".
Это приведет вас к настройщику тем WordPress с настройками слева и предварительным просмотром веб-сайта справа.
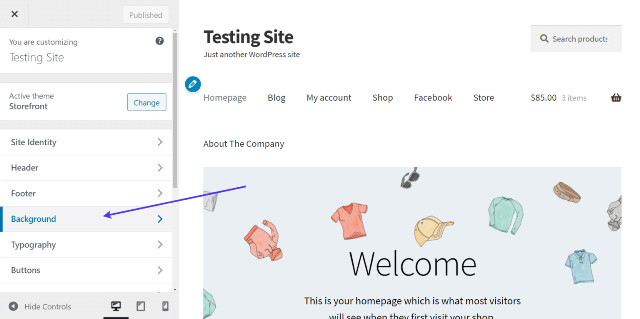
Здесь найдите и щелкните вкладку Фон.

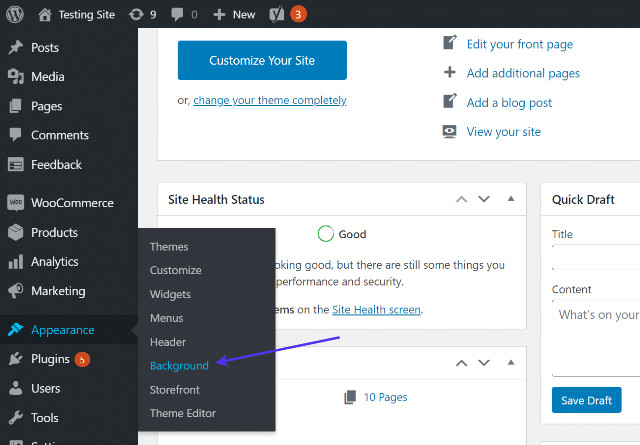
В качестве альтернативы, если вы можете выбрать Внешний вид > Фон, то используйте его для более быстрого перехода к этой настройке.

Щелкните ссылку "Фон" в меню "Внешний вид".
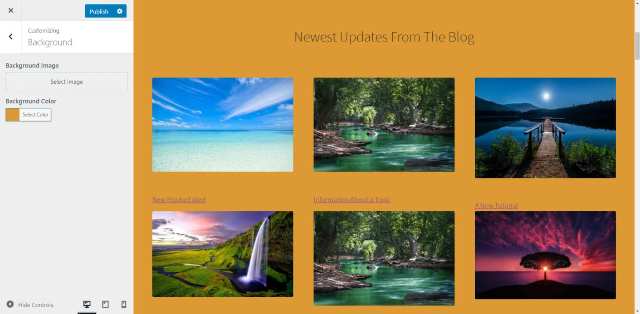
Область настройки фона управляет элементами фона для всего вашего веб-сайта.
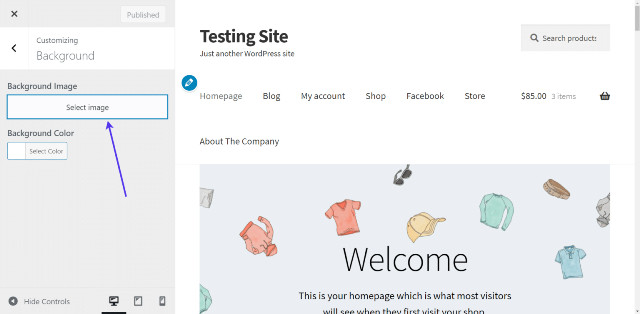
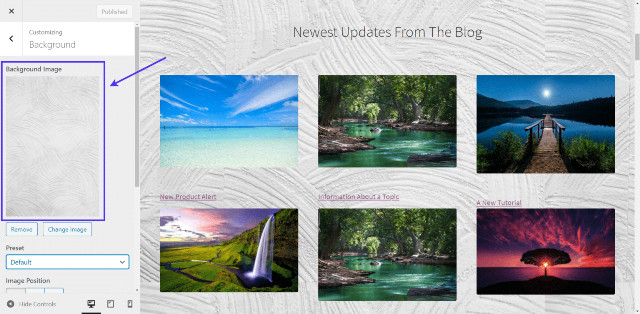
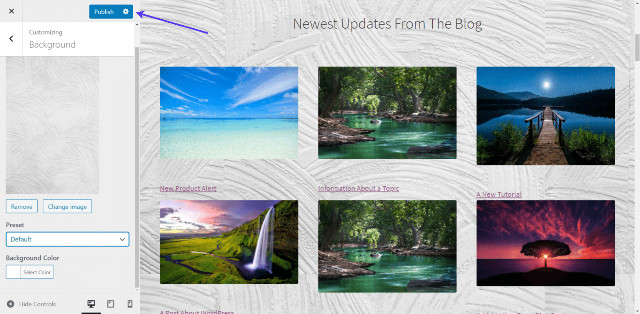
Нажмите кнопку «Выбрать изображение» для продолжения настройки.

Нажмите кнопку "Выбрать изображение".
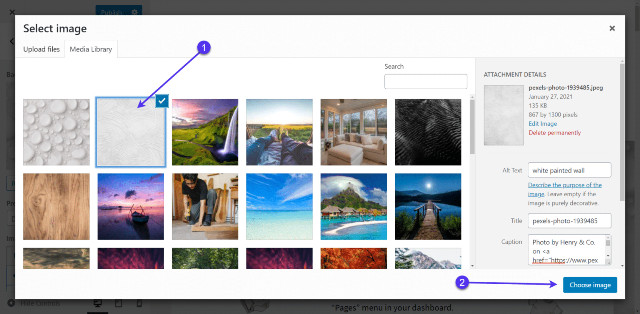
В окне «Выбрать изображение» выберите изображение, которое хорошо подойдет в качестве фона для вашего бренда и стиля веб-сайта. Как правило, нейтральный цветной узор с черным, белым или серым оттенком гарантирует, что большая часть вашего текста и контента будет хорошо выглядеть с таким фоном за ним.
Нажмите кнопку «Выбрать изображение».

Созданный вами фон отобразится в окне предварительного просмотра веб-сайта.
Посмотрите, по-прежнему ли ваш контент выделяется и выглядит презентабельно с выбранным изображением. Иногда вы можете обнаружить, что вам нужно либо полностью поменять фон, либо изменить цвет текста и ссылок.
Небольшой эскиз фона также отображается на панели настроек, показывая вам, что изображение было использовано.

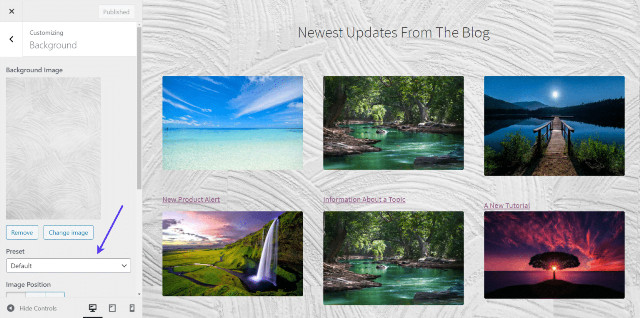
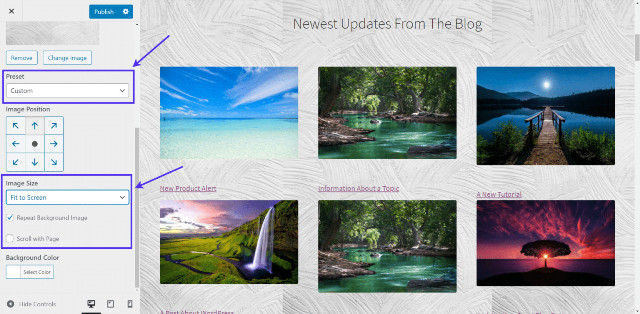
Для фонов WordPress доступны несколько дополнительных настроек, в том числе поле Preset.
Щелкните поле «Предустановка», чтобы изменить форматирование изображения с помощью предустановленных дизайнов и выравнивания.

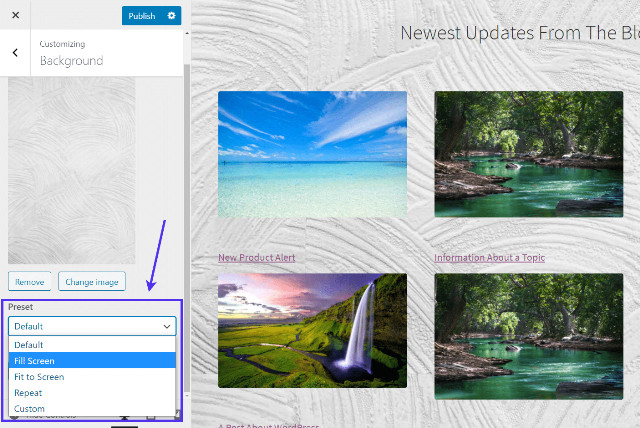
Вы можете выбрать одну из следующих предустановок:
- По умолчанию: обычно то же самое, что и «Повтор», но это зависит от вашей темы. Параметр по умолчанию обычно работает лучше всего, но он зависит от используемого изображения.
- Заполнить экран: этот параметр растягивает изображение, чтобы обеспечить покрытие всех частей экрана, даже если это означает обрезку изображения, так что оно выходит за пределы экрана. Он хорошо работает для изображений с высоким разрешением, но может вызвать размытие изображений с низким разрешением.
- По размеру экрана: сохраняет исходное соотношение сторон фотографии и пытается использовать это соотношение для соответствия текущему экранному изображению. Он хорошо сохраняет изображение, близкое к исходному, но может не покрывать всю область фона.
- Repeat: здесь используются части функции Fill Screen, расширяя и растягивая изображение, но повторяет изображение, когда оно не может успешно покрыть весь экран. Для рапортов это отлично смотрится. Но для некоторых изображений может привести к резкой грани между повторяющимися изображениями.
- Пользовательский: этот параметр дает вам максимальный контроль над фоном, предлагая несколько вариантов настройки размера фонового изображения WordPress. Например, как оно повторяется на странице, растягивается или перемещается при прокрутке пользователем.
Нет правила относительно того, какая из предустановок работает лучше всего, потому что изображения бывают разных размеров, разрешений и детализации. Поэтому вам лучше начать с предустановки по умолчанию, а затем протестировать каждую из предустановок, чтобы ту, что лучше всего подходит для вашего фонового изображения.
Если ничего не помогает, перейдите к настройке Custom.

Смотрите также:
Страницы и записи WordPress: ключевые различия и когда использовать
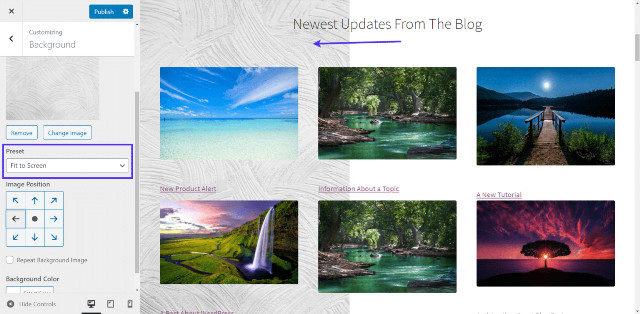
Предустановка «По размеру экрана» не подходит для этого изображения, главным образом потому, что исходное изображение короче, чем ширина, оставляет значительное пространство справа. Можно изменить положение изображения на «Центр», но это, скорее всего, оставит пустое пространство по бокам.

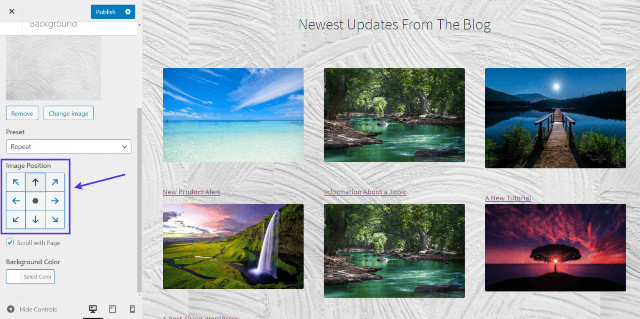
Следующая настройка, которую следует учитывать, – это инструмент «Положение изображения». Щелкайте стрелки, чтобы переместить фоновое изображение, регулируя ориентацию, чтобы поместить фокус изображения в центр или заполнить экран.
Этот инструмент требует угадывания и проверки вашей работы, так как исходное изображение и его содержание определяют, как оно выглядит на сайте.

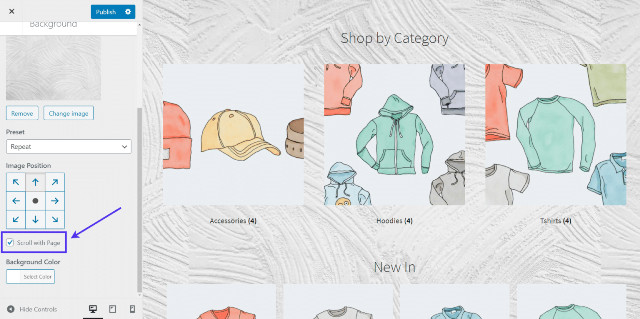
Далее, есть поле флажка, чтобы фоновое изображение прокручивалось со страницей.
Если этот флажок установлен, фоновое изображение прикрепляется к содержимому переднего плана и прокручивается вместе с пользователем, когда он перемещается вверх или вниз по странице.

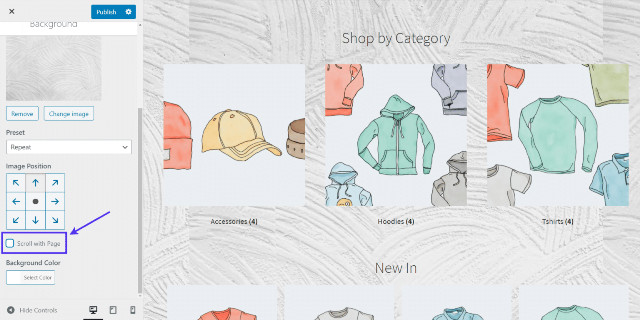
Снятие этого флажка приводит к изменению общей ориентации фонового изображения. Его основная функция – указывать фону оставаться статичным, пока пользователь прокручивает страницу вниз.
Элементы содержимого переднего плана (товары в данном примере) скользят по фоновому изображению, создавая привлекательный эффект.

Работа с пользовательским набором настроек
Выбирая что-то помимо предустановки Custom, у вас не так много дополнительных настроек для настройки. Однако при выборе предустановки Custom открывается несколько других полей, которые следует учитывать.
Например, вы можете выбрать «Заполнить экран» или «По размеру экрана», а затем объединить это с повторяющимся или неповторяющимся фоновым изображением, комбинируя элементы предустановок из предыдущих. И вы по-прежнему есть опция скроллинга страниц.

Посмотрите, возможно ли использование исходного изображения без каких-либо изменений или настроек. Иногда исходное фото подходит для использования в качестве фона, так зачем же связываться с дополнительными настройками?
Однако размер изображения может быть слишком большим для вашего веб-сайта, или соотношение сторон не подходящее. Предлагаем поэкспериментировать с этой настройкой, чтобы понять, подходит ли она вам.

После того, как вы определитесь с идеальными настройками фона (для этого урока вариант «По умолчанию» выглядит красиво), нажмите кнопку «Опубликовать», чтобы отобразить изменения на вашем веб-сайте.

Перейдите в интерфейс вашего веб-сайта, чтобы увидеть фон в действии.
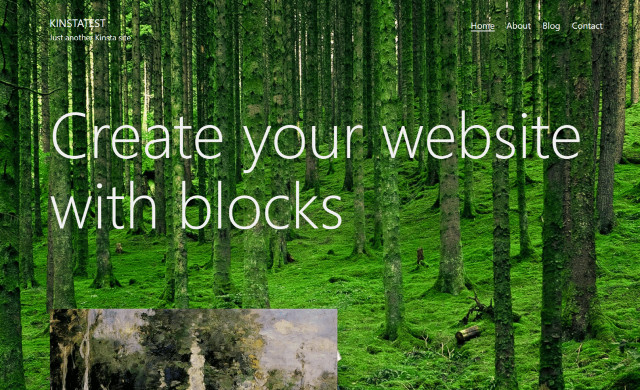
Перейдя на домашнюю страницу, вы заметите, что область заголовка и приветственное изображение не имеют фона. Это потому, что приветственное изображение в верхней части сайта уже покрывает всю горизонтальную часть экрана как полноэкранное изображение
Что касается заголовка и меню, вы узнаете как их настроить чуть позже.

Имейте в виду, что общий настраиваемый фон WordPress активируется на каждой странице и каждой публикации вашего веб-сайта. Это глобальная функция для тех, кто хочет быстро брендировать свой сайт и добавить немного яркости.
Как установить цвет фона вместо изображения для всего сайта<
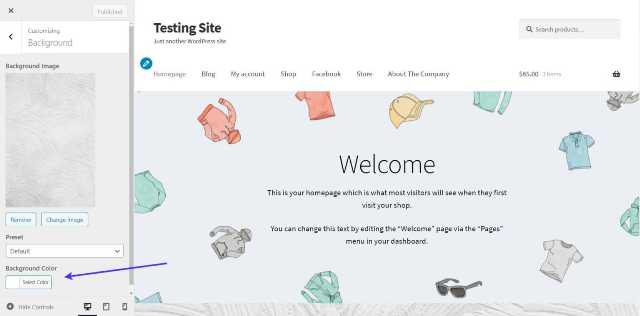
Процесс активации цвета фона на всем вашем веб-сайте не сильно отличается от установки фонового изображения. Для начала выберите Внешний вид > Фон на панели инструментов, затем найдите поле «Цвет фона».
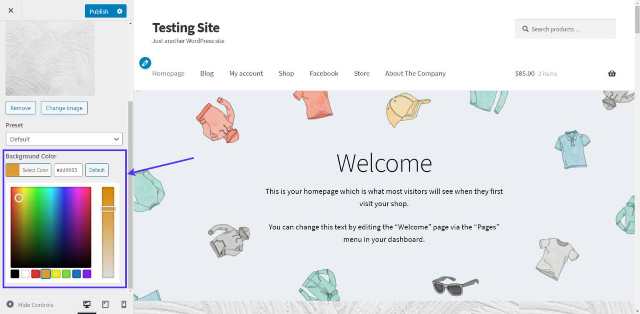
Нажмите кнопку «Выбрать цвет», чтобы открыть дополнительные настройки. Здесь можно выбрать и отключить разные цвета для фона.

Панель цвета предоставляет несколько вариантов выбора цвета. Первый – это ввод или вставка цветового кода. Все цвета имеют уникальные цветовые коды, и вы можете найти эти цвета и связанные с ними коды с помощью быстрого поиска в Интернете.
Другой вариант – щелкнуть по цветовой панели. Внизу панели есть общие образцы цвета, если вы предпочитаете один из более простых цветов.
Чтобы активировать цвет фона, убедитесь, что цвет выбран и отображается в окне предварительного просмотра «Выбрать цвет».

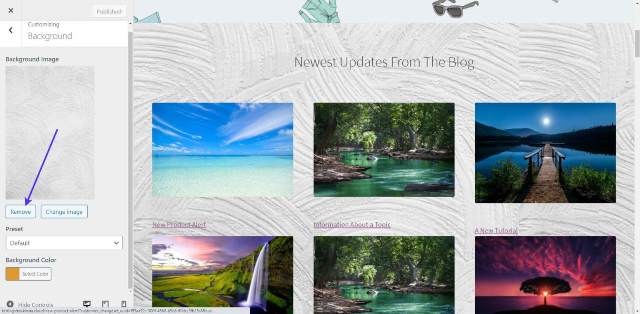
Вы должны увидеть цветной фон в предварительном просмотре настройщика WordPress. Если нет, скорее всего, у вас установлен фон изображения, заменяющий цветной фон.
Тогда нужно нажать кнопку «Удалить» под предварительным просмотром фонового изображения.

Теперь цвет появится по всему сайту, за содержимым. Как и в случае с фоном изображения, разумно просмотреть свой веб-сайт и убедиться, что при новом фоне весь текст, изображения и ссылки по-прежнему видны.

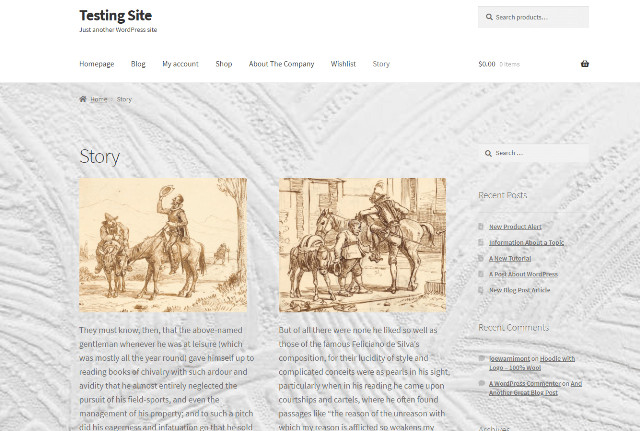
Как добавить фоновое изображение на страницу WordPress
Многим людям нравится добавлять фон на свои страницы, потому что так можно задать настроение на страницу. Например, на странице «О нас» может быть история конкретного города, если компания находится в этом городе и позиционирует себя с этим городом. Или введение в книгу автора может включать фон, соответствующий теме рассказа.
В этом разделе рассмотрим, как добавить фоновое изображение WordPress на страницу, используя один основной метод и несколько альтернатив, если вы не против потратить деньги на плагин или выбрать конструктор страниц.
Примечание. Неважно, используете ли вы редактор Gutenberg или классический редактор WordPress.
Для фонов конкретных страниц эти методы работают лучше всего:
- Добавление уникального фона страницы с помощью настраиваемого CSS.
- Использование плагина, который позволяет создавать отдельные фоны страниц.
- Включение индивидуального фона на каждую страницу с помощью конструктора страниц.
Добавление собственного настраиваемого CSS на страницу включает поиск идентификатора класса для этой страницы и вызов фонового URL-адреса в модуле Custom CSS в настройках страницы WordPress. К счастью, не так сложно определить идентификатор класса страницы.
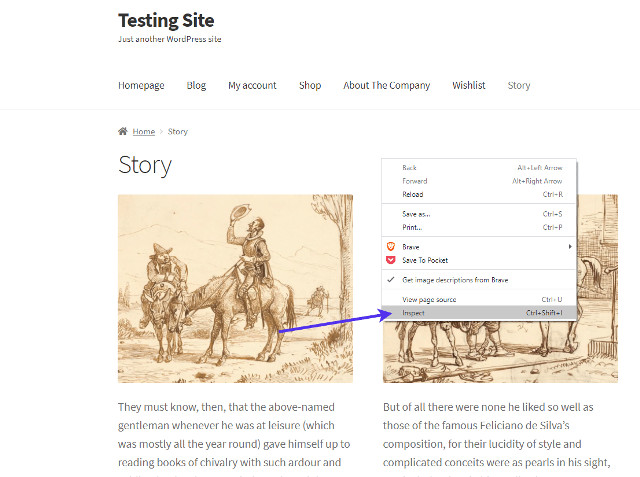
Перейдите на страницу вашего сайта, где вы планируете использовать уникальный фон только для этой страницы.

Щелкните правой кнопкой мыши в любом месте страницы, чтобы открыть раскрывающееся меню на экране. Выберите инструмент Просмотреть код в нижней части раскрывающегося меню.
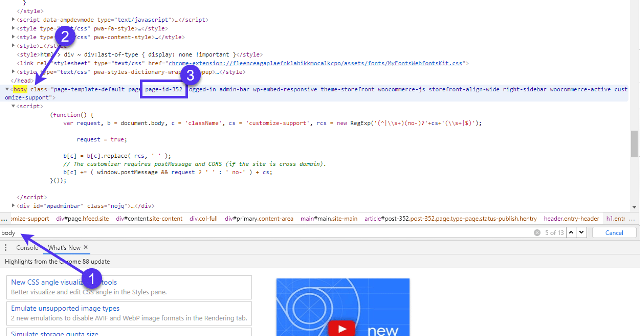
Модуль отображает кодировку самой страницы вместе с настраиваемым CSS, используемым глобально для вашего веб-сайта. Это полезная область для поиска информации о странице или публикации на вашем сайте.

Смотрите также:
Три метода как изменить домашнюю страницу WordPress.
Здесь есть строки кода со страницы, но нас интересует только тег класса, назначенный этой странице. Уточнение: каждая страница WordPress имеет тег класса в качестве идентификационного кода.
Воспользуйтесь функцией поиска и введитеbodyилиclassнайдите строку кода сpage-idтегом.
В примере ID page-id-352, но ваш будет другим.
Скопируйте всю часть кодаpage-id-#, включая ключевое слово и тире.

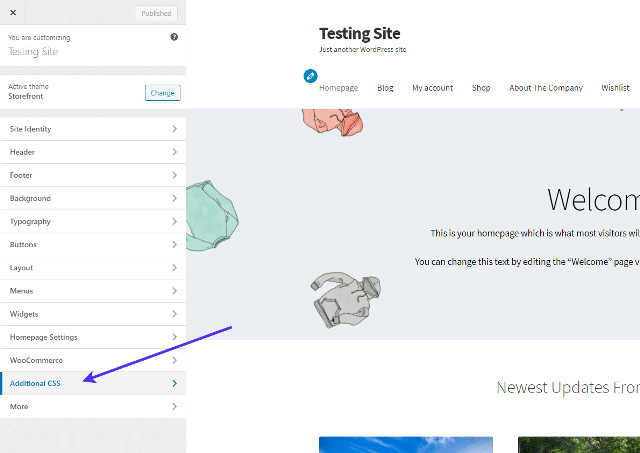
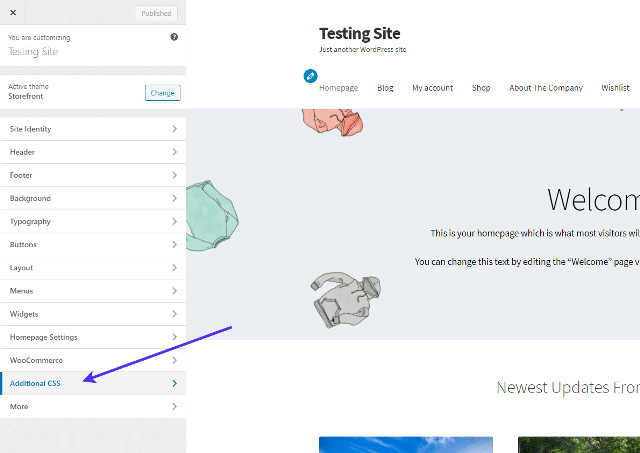
Идентификатор страницы сохраните где-то для использования в течение следующих нескольких шагов. Теперь вернитесь к панели инструментов WordPress и нажмите Внешний вид > Настроить.

Зайдите в настройщик темы и выберите вкладку Additional CSS (Дополнительный CSS) в настройщике WordPress.

В этом разделе можно вводить или вставлять любой настраиваемый CSS-код. В этом случае он пригодится для переопределения фонового изображения по умолчанию и включения фонового изображения для одной конкретной страницы, а не для всех.
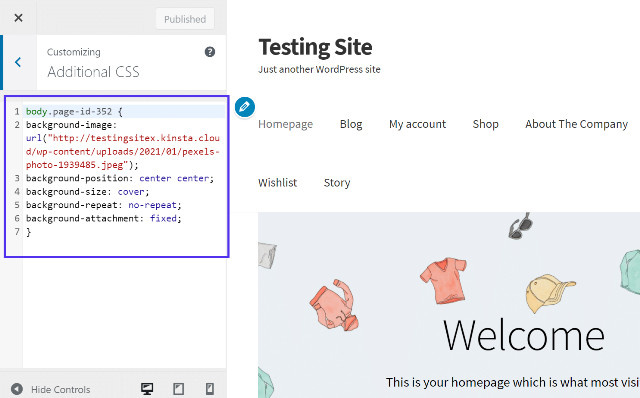
Вставьте следующий код в поле «Дополнительный CSS», но не забудьте заменить «#» фактическим числом, которое вы нашли в качестве идентификатора страницы из предыдущих шагов. Кроме того, вы должны поместить реальный URL-адрес изображения вместо текста-заполнителя, который у нас есть ().
body.page-id-# {
background-image: url("http://YOURIMAGEURL.jpeg");
background-position: center center;
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
}В этом примере идентификатор страницы заполнен как 352, и URL-адрес фонового изображения, вставленный из медиа-библиотеки.
При необходимости измените пользовательские настройки фона, если у вас возникли проблемы с настройкой фонового изображения экрана. Например, вы можете изменить такие элементы, как размер фонового изображения WordPress, вложение или положение. Если нет, оставьте все как в примере кода.

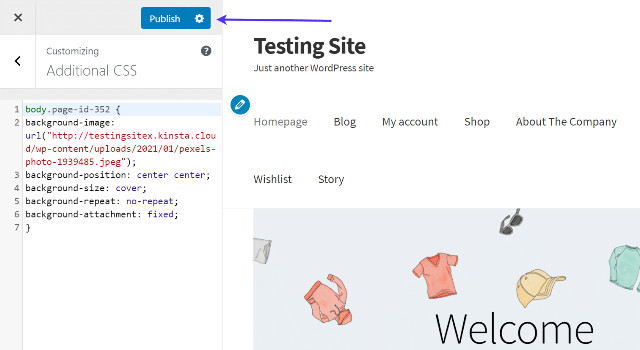
Нажмите кнопку «Опубликовать» после установки настраиваемого CSS.

С помощью этого настраиваемого CSS указанная страница включает фоновое изображение с использованием настроек размера и положения кода. Ни на одной другой странице вашего сайта не будет такого же фона, если вы не повторите CSS для разных идентификаторов страниц.
Как упоминалось ранее, другие варианты добавления уникального фона на страницу WordPress включают использование конструктора страниц или плагина, который позволяет использовать фоновые изображения на отдельных страницах.
Однако самый дешевый и быстрый способ разместить фоновое изображение на отдельной странице – использовать метод кода CSS, показанный выше.
Как добавить фоновое изображение в запись WordPress
Большинство фоновых изображений вставляются на страницы WordPress.
Функция настраиваемого фона по умолчанию в WordPress не имеет ничего общего с отдельными записями, кроме того факта, что этот фон будет отображаться и для записей в блоге. Это не идеальное решение, потому что разные записи в блоге могут иметь совершенно разные темы.
Блоги могли бы извлечь выгоду, используя собственные уникальные фоновые изображения. Однако в записях WordPress нет собственных настроек фонового изображения, что усложняет задачу.
Но есть несколько вариантов, которые следует учитывать при добавлении фонового изображения в записи (вы заметите, что они такие же, как и при работе с фоновыми изображениями для конкретной страницы):
- Вставьте фоновое изображение, используя собственный CSS.
- Используйте плагин для добавления фона к отдельным записям.
- Установите визуальный конструктор страниц для фонов записей.
Поскольку создание фона для конкретного поста не сильно отличается от фона для конкретной страницы, кратко коснемся этого процесса для отдельного поста.
При использовании настраиваемого CSS для установления фона, специфичного для публикации, вы используете тот же код, что и для фона страницы, с одним отличием: вы должны найти идентификатор публикации, а не идентификатор страницы.
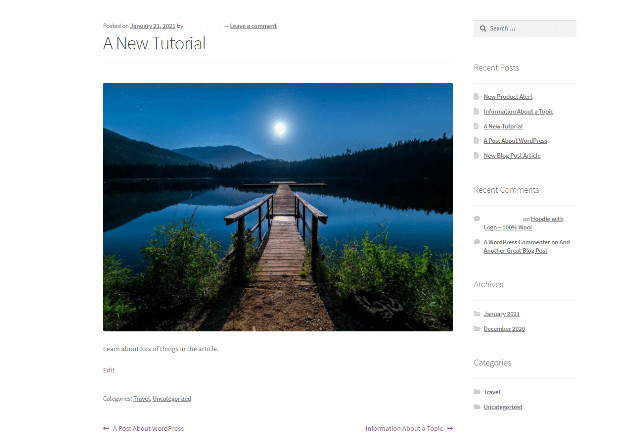
Поэтому откройте интерфейс записи WordPress, куда вы хотите вставить фон.

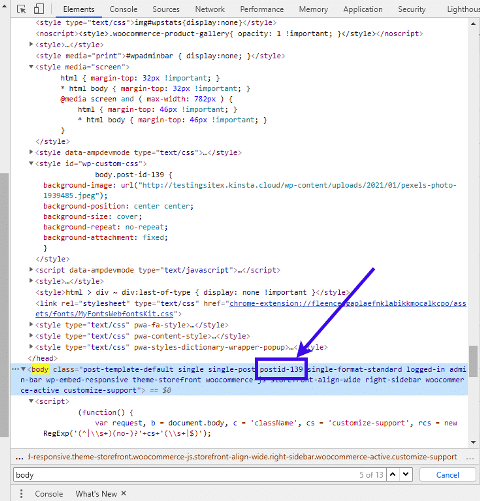
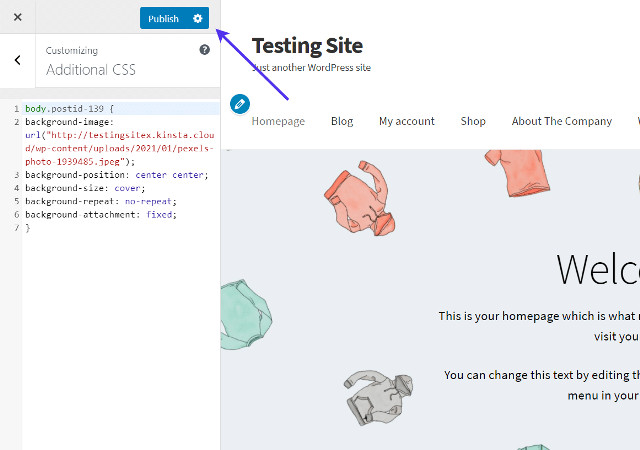
Щелкните запись правой кнопкой мыши и выберите параметр «Проверить». Выполните поиск в коде, чтобы найти в коде раздел класса body. Ищите postid-# – это идентификатор pfgbcb, который нужно вставить в настраиваемый CSS.

Вы заметите, что формат идентификатора записи в этом примере немного отличается по сравнению с идентификатором страницы, где в теге postid-# нет дефиса между «публикацией» и «идентификатором», как в случае с page-id-#. Кроме того, это не жесткие правила. Вы можете найти различные форматы тегов.
Теперь перейдите в панель управления WordPress и нажмите Внешний вид > Настроить. Перейдите на вкладку Дополнительные CSS.

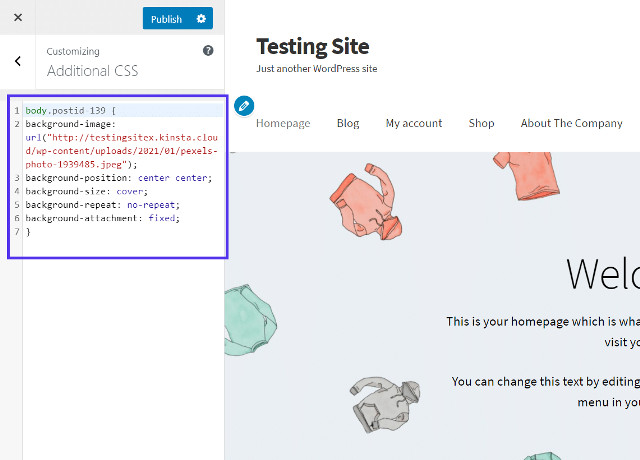
Вставьте следующий код в это настраиваемое поле CSS:
body.postid-# {
background-image: url("http://YOURIMAGEURL.jpeg");
background-position: center center;
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
}
После этого возьмите идентификатор записи, который вы нашли ранее для требуемой записи. Замените «#» в коде CSS на число. Кроме того, замените текст на реальный URL-адрес фонового изображения, которое вы хотите показать, сохраняя кавычки вокруг него.

Убедитесь, что вы нажали кнопку Опубликовать, прежде чем покинуть вкладку «Дополнительные CSS».

После внесения этих изменений CSS вы можете вернуться к интерфейсу этой записи в блоге WordPress и посмотреть на новый фон. Протестируйте другие записи блога и страницы на своем сайте, чтобы убедиться, что у других нет именно этого фона.
Источник: kinsta.com





















Комментарии к записи: 2
Ваши изменения в коде PHP были отменены из за ошибки на строке 27 файла wp-content/themes/twentytwentytwo/functions.php. Исправьте и попробуйте пересохранить.
syntax error, unexpected ‘=’, expecting ‘)’
В этой строке вместо ‘)‘ пропишите ‘=‘.