Включение скрипта jQuery Masonry в состав основных библиотек WordPress 3.5 позволяет легко изменить подход к выводу постов на экран главной странице вашего сайта. Этот скрипт позволяет представить все посты и картинки в виде единой "стены из кирпичиков", независимо от длины поста и размера картинок, что делает сайт визуально привлекательнее для читателей и к тому же напоминает по виду популярный нынче сервис Pinterest. При помощи jQuery Masonry все посты "подстраиваются" друг под друга и заполняют целиком отведенное им пространство без "пробелов" и "пустых мест" на главной странице. Давайте разберемся, как настроить такой внешний вид для вашего сайта.
Что такое вывод в "кирпичном" формате
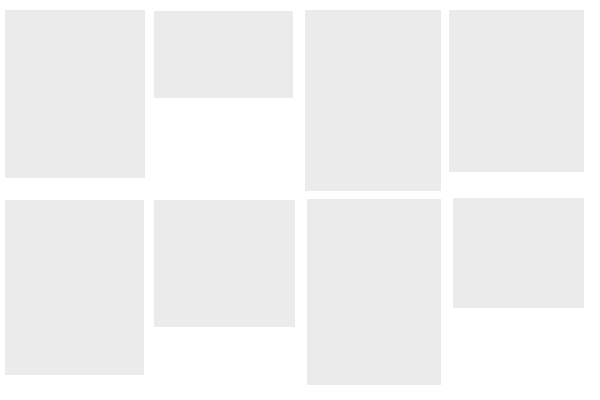
Вывод контента на странице с такими настройками отображения постов напоминает, как мы уже сказали, главную страницу Pinterest. Все посты упорядочены вертикально и заполняют все отведенное под ленту пространство. Использовать можно и "плавающий" CSS, но в этом случае вы рискуете столкнуться "белыми пятнами" на странице, поскольку контент сначала упорядочивается по горизонтали, а уже потом по вертикали. В случае с jQuery Masonry проблему "белых пятен" можно легко решить.
Пример "плавающего" CSS

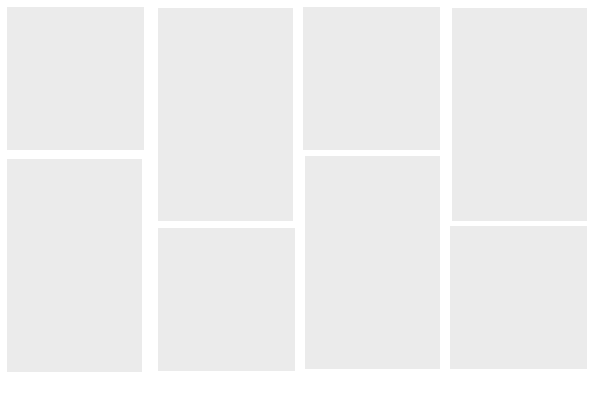
Пример jQuery Masonry ("кирпичная" структура)

В случае с jQuery Masonry каждый пост отлично вписывается в общую структуру, и при этом нет "белых пятен".
Давайте создадим достаточно простой вывод ваших постов на основе скрипта jQuery Masonry, раз мы уже знаем, что такое "кирпичная структура" для вывода постов на главной и как она работает.
Шаг 1. Используем wp_enqueue_script, чтобы загрузить библиотеку
Перед началом работы надо загрузить подходящий к данной задаче скрипт. Для этого следующий код надо добавить в файл под названием functions.php:
function mason_script() {
wp_enqueue_script( 'jquery-masonry' );
}
add_action( 'wp_enqueue_scripts', 'mason_script' );Шаг 2. Настраиваем сетку
Для основной верстки нашей структуры добавляем следующий код HTML в цикл (либо же в ту часть шаблона, где планируется использовать нашу "кирпичную стену"). Для начала настроим общий контейнер для всех таких постов, а затем включим такой тип отображения для каждого отдельного поста:
<div id="container">
<!-- start your query before the .brick element -->
<div class="brick">
<!-- Post Content -->
</div>
<!-- end query-->
</div>Настраиваем CSS
Надо также указать ширину контейнер-блока и ширину отдельного поста, чтобы сохранить нужный нам вид "как в Pinterest." В нашем примере мы задаем ширину полосы в 960px, и получаем 4 колонки постов с шириной в 240 px для каждого поста. Запоминаем эти параметры и настраиваем вывод в таблице стилей:
#container {
width: 960px; // width of the entire container for the wall
}
.brick {
width: 220px; // width of each brick less the padding inbetween
padding: 0px 10px 15px 10px;
}Шаг 3. Настраиваем функцию
Дальше надо настроить функцию, которая будет сводить вместе все div-контейнеры и отображать их как "стену" из постов. Для этой цели следует добавить такой код:
jQuery( document ).ready( function( $ ) {
$( '#container' ).masonry( { columnWidth: 220 } );
} );Заключение
Masonry поставляется со множеством встроенных возможностей для использования данного скрипта в рамках WordPress. К примеру, вы можете применить эффекты анимации для "оживления" своих постов, добавить "на стену" дополнительные настройки и упорядочить вывод контента в определенном порядке либо же использовать этот скрипт наряду с Infinte Scroll. Независимо от того, как вы будете использовать скрипт jQuery Masonry, очень хорошо, что его добавили в WordPress 3.5.





















Комментарии к записи: 14
Почему вы не поменяете шапку своего сайта — очень стремно смотрится золотисто-коричневый с переливающимся черным — как будто это магазин обуви
Это и есть магазин обуви.
А дизайн с tutsplus обязательно было красть? Ленивые уйобки)
Подскажите, как решить проблему. После того, как в function.php добавляю код, сайт выдает ошибку: Fatal error: Call to undefined function add_action() in
Что с этим возможно сделать? :)
Подозреваю, что вы неправильно вставили приведенный выше код. Или (маловероятно) текущая тема оформления вызывает конфликт с этим кодом.
Как его можно вставить неправильно? )) в файл function.php, сразу после <?php
Скорее всего, вы ошиблись там же, где и я. Вставили код
jQuery( document ).ready( function( $ ) {
$( ‘#container’ ).masonry( { columnWidth: 220 } );
} );
в functions.php
Этот код нужно обернуть в и вставить между тегами (закрывающим head) и (открывающим body) в файле header.php
А вообще, эффект классный. Реализовал его в клиентской теме. Пока ссылку не дам, он на тестовом домене.
«Для этой цели следует добавить такой код:» Вы знаете, начинающему очень трудно догадаться куда именно следует вставить код.
Специально для этого есть отдельный урок: https://hostenko.com/wpcafe/tutorials/kuda-vstavlyat-etot-kod-v-wordpress-obshhaya-struktura-faylov-temyi/
Какой смысл в каждом уроке описывать одну и ту же процедуру со вставкой кода?
Для этого есть специальный урок https://hostenko.com/wpcafe/tutorials/kuda-vstavlyat-etot-kod-v-wordpress-obshhaya-struktura-faylov-temyi/
Не работает
Еще как работает. Нужно просто повнимательнее все делать.
На двух блогах сделал. Здесь
И на этом
http://parfilov.com/
Я никак не могу разобраться :
Что сюда ставить?
—-Что именно сюда ставить ?
Все эти дивы в цикл обернуть ?
А что ставить в нутрь их?
Извините если это глупый вопрос , объясните новичку …
создал блок с контентом, внутри которого Masonry динамически его форматирует, если меняется размер окна. но вот проблема. сайдбар у меня сворачивается при нажатии на кнопку, а за ним и изменяется и размер расположения контента, при этом Masonry его не форматирует((. что нужно вписать в кнопку, чтобы она сворачивала сайдбар и вместе с этим перезапускала форматирование контента?