Выпуск WordPress 5.0 в декабре 2018 года стал знаковым событием для мира WordPress. Мы все знали, что введение редактора Гутенберга сильно изменит то, как мы строим, взаимодействуем и управляем нашими сайтами.
Но в целом это был очень плавный переход.
Хотя наилучшей практикой является поддержание наших сайтов в актуальном состоянии с последними и лучшими предложениями WordPress, смена редактора – это большой шаг. Но есть кое-что, что (возможно, по праву) заставило многих замедлить внедрение редактора блоков.
В самом деле, может быть не следует спешить с перестройкой сайта для вашего бизнеса или клиентов в новой среде редактора блоков?
Не страшась проблем, наша команда Castos приступила к переделке собственного веб-сайта в начале этого года. Переделка базировалась на Гутенберге. Мы многому научились и хотели поделиться с вами большей частью этих новых знаний.
Известные ограничения встроенного редактора блоков
Хотя новая среда редактирования значительно превосходит предыдущие версии, в ней могут отсутствовать некоторые ключевые элементы, которые вы хотели бы видеть на своем сайте. Некоторые из этих расширений еще не доступны в собственном редакторе или в сторонних пакетах блоков.
Сторонние пакеты блоков предлагают множество уникальных вариантов выбора вне основных блоков, но будьте осторожны, некоторые их настройки и функции не работают во всех блоках. Кроме того, если вы используете несколько разных наборов сторонних блочных надстроек, вы можете получить разные стили и стили, которые сложно стандартизировать.
Поработав с несколькими, мы решили использовать один пакет первичных блоков CoBlocks. Он включает большинство функций, которые мы использовали, и прекрасно работает с основными блоками WordPress.
Работая таким образом, мы смогли поддерживать согласованность, получая при этом максимальную функциональность.
Выбор темы
Для начала нужно выбрать тему. Для нашего дизайна мы отошли от среды Genesis, служившей нам в течение многих лет и до сих пор, решив создать дочернюю тему из первой темы Гутенберга – Atomic Blocks.
Есть много тем, готовых работать с Гутенбергом, включая Genesis. Но зная, что блоки будут выполнять тяжелую работу по созданию сайта, мы выбрали минималистичную легкую тему, которая предлагала только то, что нам было нужно, без большого количества дополнений.
Блок соображений для вашей темы
Вы тоже захотите убедиться, что ваша тема имеет широко открытый базовый шаблон страницы для работы, который использует преимущества двух новых параметров выравнивания: wide и full.
Проверьте, настроена ли ваша тема для
add_theme_support
в файле functions.php и обязательно добавьте поддержку для этого, если она отсутствует.
Увеличение производительности с помощью Гутенберга
В новом редакторе Gutenberg есть несколько областей, которые могут сэкономить ваше время – это повторное использование элементов страницы на вашем сайте.
Многоразовые блоки
Новая функция многоразовых блоков отлично подходит для контента, который не будет меняться от страницы к странице, например, призыв к действию. Вы можете быстро собрать группу блоков и сохранить группировку для последующего использования.
Мы используем это чаще всего в том, что мы называем «блоком CTA», который присутствует на нашей домашней странице и чуть выше нижнего колонтитула на большинстве страниц.

Смотрите также:
Лучшие в 2019 году темы WordPress 5.0 для вашего сайта.
Копирование блоков между страницами
Если вы собрали отличный макет для целевой страницы, который хотите использовать повторно, можете скопировать макет блока и сохранить его на новой странице. Для этого перейдите в элементы InspectorControls, переключившись в Code Editor, и скопируйте все элементы блока для этой страницы и вставьте их на новую страницу.
На нашем сайте мы использовали этот метод для отображения формата страниц на многих специальных страницах. Таким образом, все они имеют одинаковый внешний вид и формат, и наша маркетинговая команда редактирует для каждой страницы только контент.
CSS селекторы уровня блока
В нескольких местах мы обнаружили, что возможность добавить пользовательский CSS селектор в блок – это отличный способ быстро настроить элемент, в котором нужно изменить стиль. Хотя это и не самый лаконичный способ написания CSS, на крайний случай он будет полезен.
В частности, мы сделали это, чтобы добавить тени и эффекты в блок Testimonials, который предоставляет GhostKit.

Трудные места
Наши посетители не заметят изменений, происходящих в новом редакторе за кулисами. Но эти изменения оказывают огромное влияние на администраторов сайта.
Наши пользователи-администраторы теперь обладают большей гибкостью, что является большой победой. Но одновременно это может означать, что вы будете перегружены необходимостью принимать слишком много дизайнерских решений.
Пожелание разработчикам тем и плагинов: тщательно продумывайте параметры, предоставляемые пользователям-администраторам.
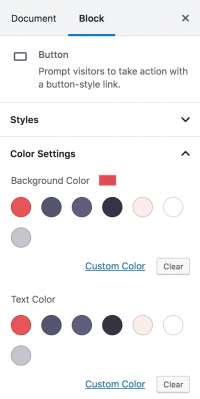
В процессе редизайна Castos мы постарались создать основу для быстрого и безболезненного создания новых страниц и постов в будущем. Это включало предоставление нескольких настроек элементов Gutenberg Inspector Controls в боковой панели, таких как цветовая палитра и ограничение стилей блоков.
Если ваша тема работает с Гутенбергом, добавить цветовую палитру можно довольно просто, добавив поддержку тем для editor-color-palette. Этот фрагмент сделает свое дело:
add_theme_support( 'editor-color-palette', array( array( 'name' => __( 'independence', 'castos-theme' ), 'slug' => 'independence', 'color' => '#555471', ), array( 'name' => __( 'payne grey', 'castos-theme' ), 'slug' => 'payne grey', 'color' => '#5F5D7E', ), ) );
Тогда нашему редактору администратора нужно только выбрать цвет и не пытаться запоминать значение HEX каждый раз, когда нужно установить цвет.
Если на вашем сайте уже есть руководство по стилю, то загрузка его прямо в палитру цветов будет означать, что на вашем сайте установлены постоянные цвета. И ошибок или путаниц с выбором цвета не будет.
Еще один шаг вперед
Можно сделать еще один шаг вперед и расширить существующие базовые блоки, используя варианты стилей блоков. Этот метод дает большой выигрыш, как и цветовая палитра, потому что вы добавляете функциональность именно там, где администратор ожидает ее найти – в рамках существующих настроек блока.

Большинство блочных пакетов и плагинов предлагают свою собственную версию кнопок, которая быстро добавляет множество кнопок и их стилей.
Если вы хотите на своем сайте сохранить какой-либо согласованный стиль, то ограничение параметров для администратора будет хорошей идеей, поскольку становится трудно отслеживать, какую кнопку использовать.
Вы также можете упростить работу администратору, отключив блоки кнопок, которые не будете использовать. Многие из пакетов блоков имеют эту функциональность, встроенную в настройки их блоков на главной панели. Исключение лишних опций может значительно облегчить работу администратора при создании новой страницы.
Максимально использовать шаблоны страниц
Учитывая, что построение страниц теперь в основном выполняется в редакторе, шаблоны страниц также развиваются.
В нашем редизайне мы учли новый шаблон страницы, который удалял бы заголовок страницы, открывая пространство для использования блока заголовка из нашего основного пакета блока заголовка.
Многократно используемые блоки в таких местах не работали, потому что содержимое повторно используемых блоков должно быть одинаковым. В этом случае вы можете закодировать шаблон блока для выбора пользователем, который загружает необходимые блоки без содержимого, чтобы пользователю-администратору не приходилось каждый раз заново «изобретать колесо».
Пожалуй, единственное место в Гутенберге, в котором мы искали то, что не могли легко найти: шаблоны блоков.
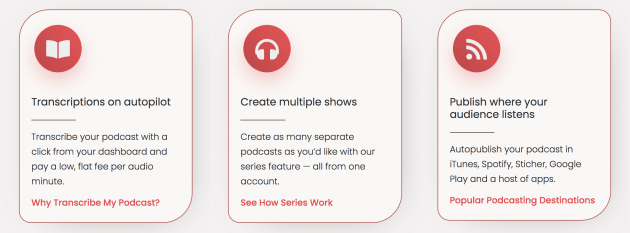
«Шаблон блока» может быть чем-то похожим на многократно используемый блок, но в котором содержимое легко изменяется для каждого экземпляра, где используется блок. Мы хотели бы использовать его в разделе дополнительных функций в дизайне нашей домашней страницы.

Здесь расположение и структура каждого из этих 3-х блоков одинаковы, но все содержимое отличается. Что-то вроде блочного шаблона было бы идеальным, чтобы сэкономить нам время на создание одного и того же каждый раз, когда мы хотим создать один из этих разделов.
Послесловие
Проектирование и разработка темы в новом редакторе блоков – это баланс между предоставлением стиля, который определяет внешний вид вашего сайта, и пользовательского интерфейса для вашего администратора, чтобы создавать страницы, соответствующие вашему дизайну сайта в целом.
В то время как новый редактор предоставляет невероятно гибкие возможности, при рассмотрении вашего редизайна с использованием Gutenberg вы будете более успешными в поддержании последовательного руководства по стилю. А также сможете создать дочернюю тему, которая обеспечит стиль интерфейса в сочетании с заготовками и ограничениями, упрощающими работу администратора по соответствию дизайна концепции сайта.
В целом вся команда Castos, с точки зрения дизайна, разработки и маркетинга, была довольна результатом редизайна нашего сайта с использованием подхода Гутенберга.
Через несколько месяцев после перезапуска мы обнаружили, что особенно приятно создавать новый контент, который имеет очень похожий, высоко стилизованный внешний вид и воспринимается на ровне с существующим контентом сайта. Такая согласованность стилей имеет большое значение для обеспечения положительного опыта для посетителей сайта и в конечном итоге должна обеспечить больше конверсий и счастливых клиентов.
Источник: wpmayor.com





















Комментарии к записи: 1
Из статьи непонятно, надо ли создаваемую свою новую тему подгонять под Gutenberg?