На примере UniSender, PopMechanic и плагина для WordPress.
Форма подписки собирает данные пользователей на сайте (email, имя, телефон) и передаёт их в сервис рассылки. Далее мы можем отправить этим контактам приветственное письмо, настроить автоматическую серию писем или сразу запустить регулярные рассылки.
Привяжите форму подписки к своему сервису рассылки. Я выбираю интеграцию с UniSender.

Пример обычной формы рассылки с сайта Т—Ж

А в блоге EmailSoldiers появляется такая всплывающая форма
Чтобы создать красивую форму подписки, совсем не обязательно знать HTML, CSS или какие-то языки программирования. Существуют сервисы, в которых любой человек может быстро создать и настроить разные формы.
Рассказываю о 4 простых способах, как создать форму подписки и сделать так, чтобы контакты с неё автоматически попадали в сервис рассылки.
Сервис для создания форм подписки
Готовый плагин для CMS-систем (WordPress, Joomla, Drupal)
Редактор сервиса рассылки
Плюсы
Настройка и активация формы происходит в интерфейсе одного сервиса. Не нужно знать HTML, CSS и языки программирования. Форму удобно настроить — можно задать дизайн, текст и условия показа. Форма уже подключена к нужному списку сервиса рассылки — контакты автоматически будут попадать в него. Настройка занимает 10-15 минут. Это входит в стоимость месячного тарифа большинства сервисов рассылки.
Минусы
Мы ограничены набором готовых шаблонов. Если менять сервис рассылки, форму придётся создавать по-новой. Чтобы установить форму, нужно иметь доступ к админке сайта или пользоваться Google Tag Manager.
Пожалуй, это самый простой способ. Знать HTML и CSS не нужно, мы просто вставляем готовый код на страницу. Расскажу, как создать форму на примере редактора сервиса рассылки UniSender.
В UniSender есть конструктор статических и всплывающих форм. Первые закрепляются в какой-то части сайта, вторые — появляются поверх всего контента страницы. Я буду создавать всплывающую форму.
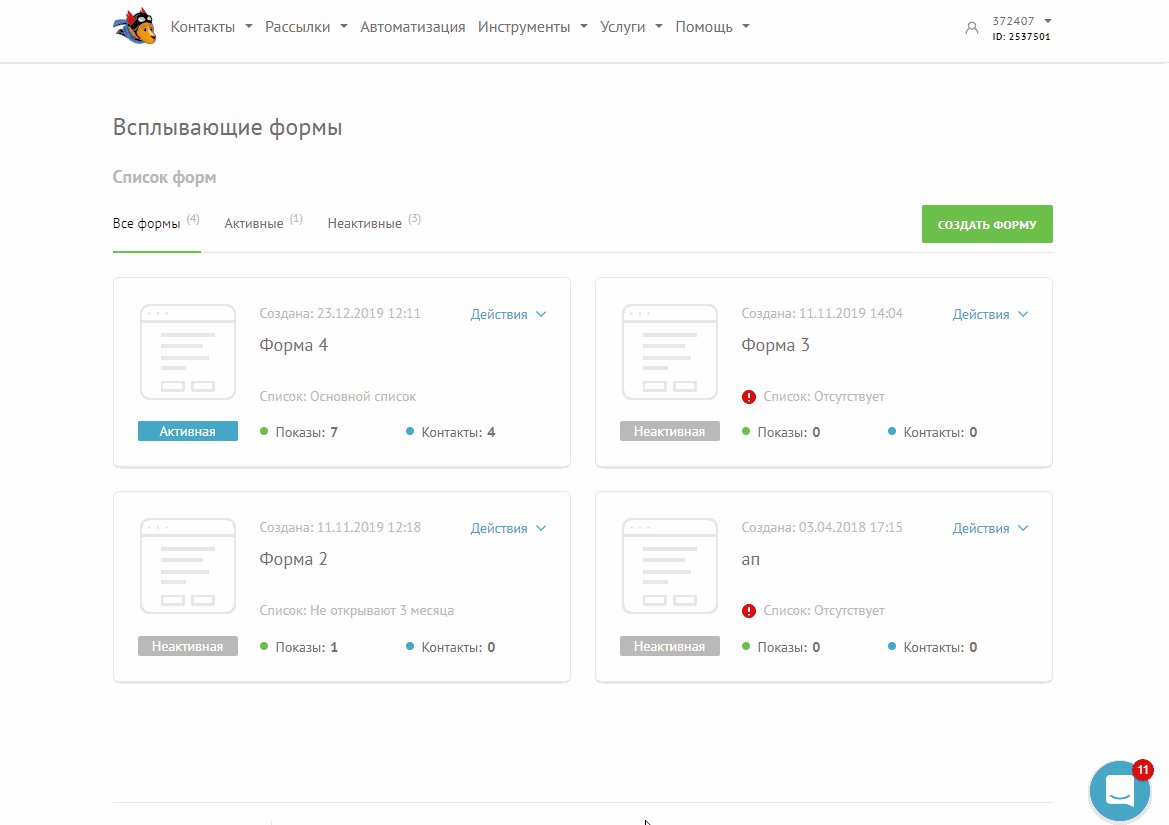
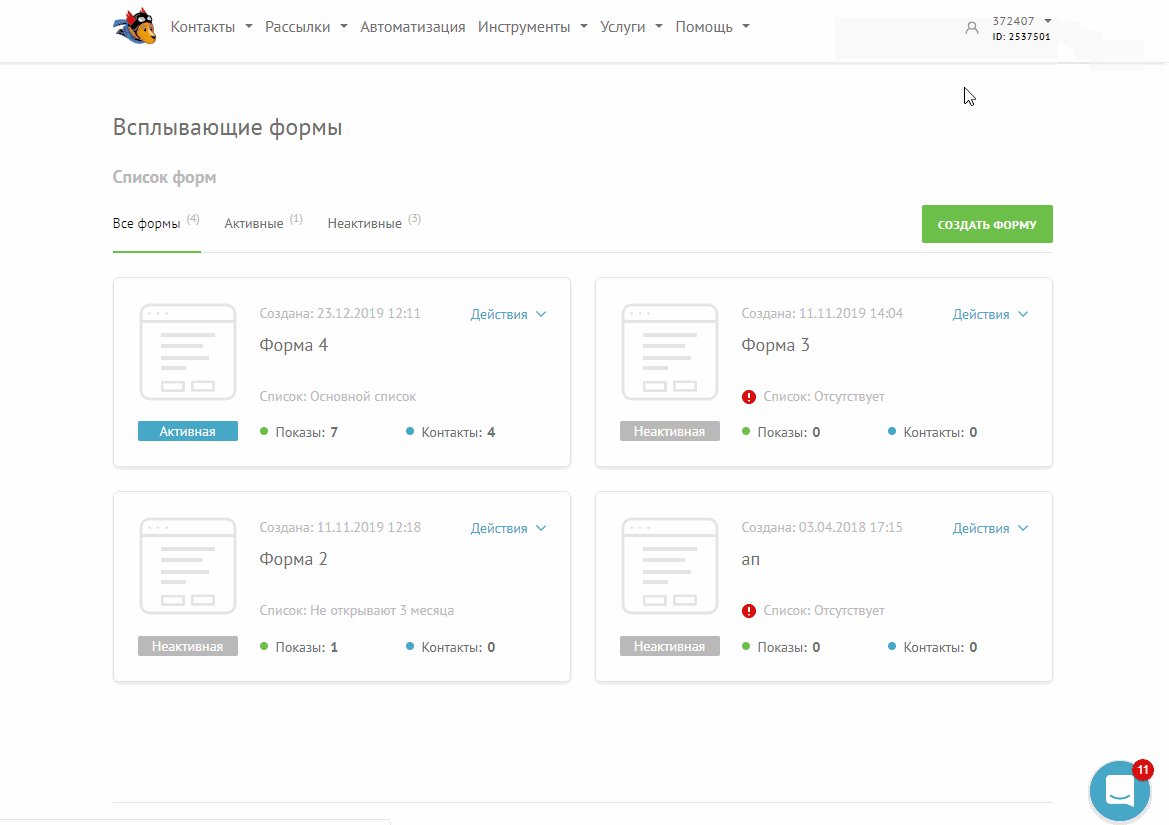
Шаг 1. Заходим в личный кабинет. Переходим в «Инструменты» → «Всплывающие формы». Нажимаем «Создать форму» и выбираем шаблон.
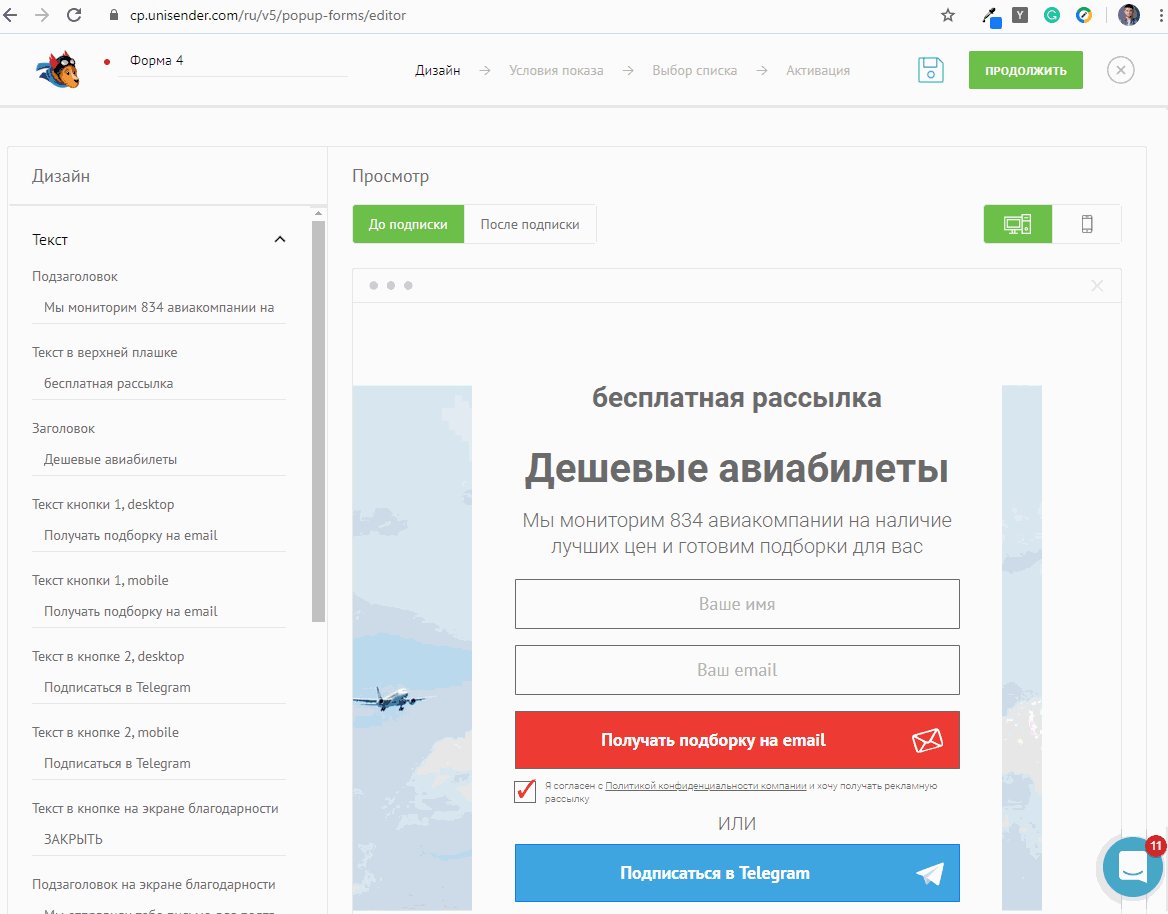
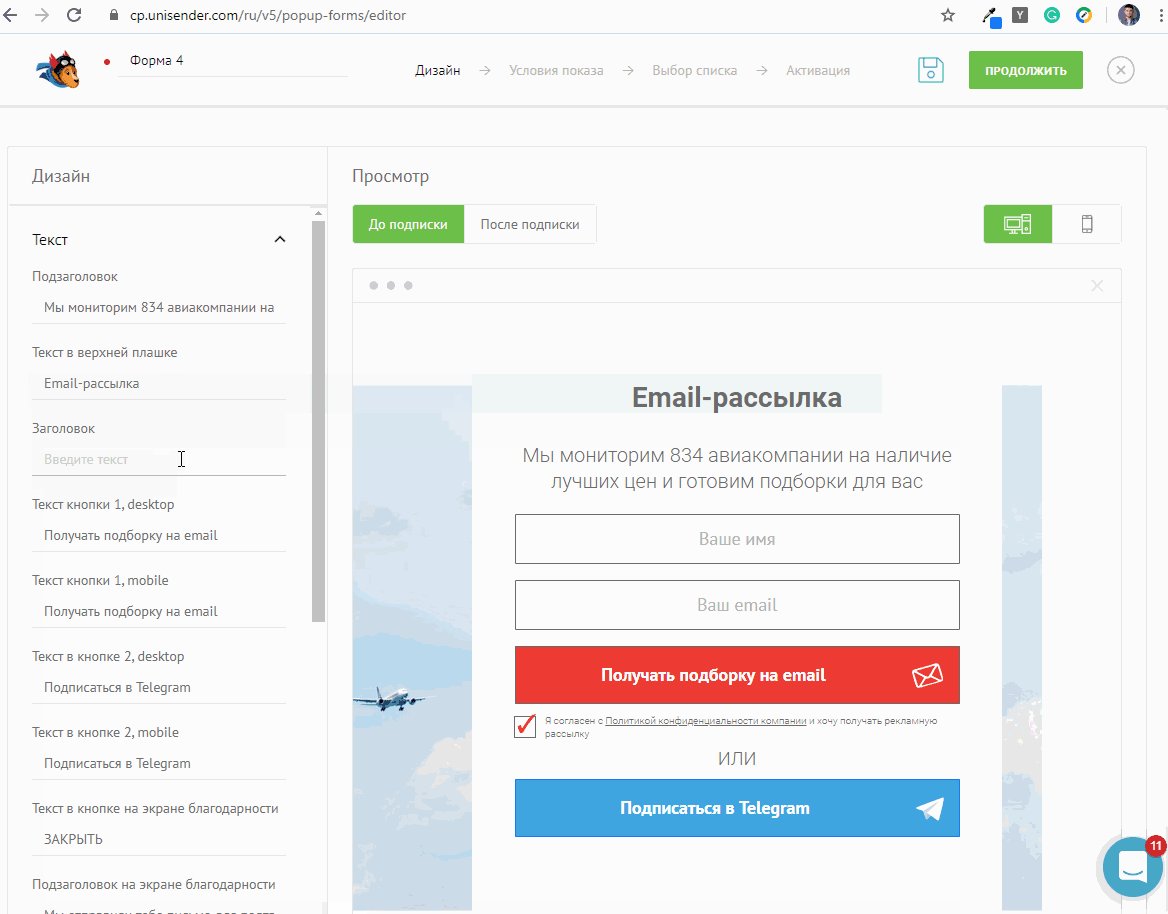
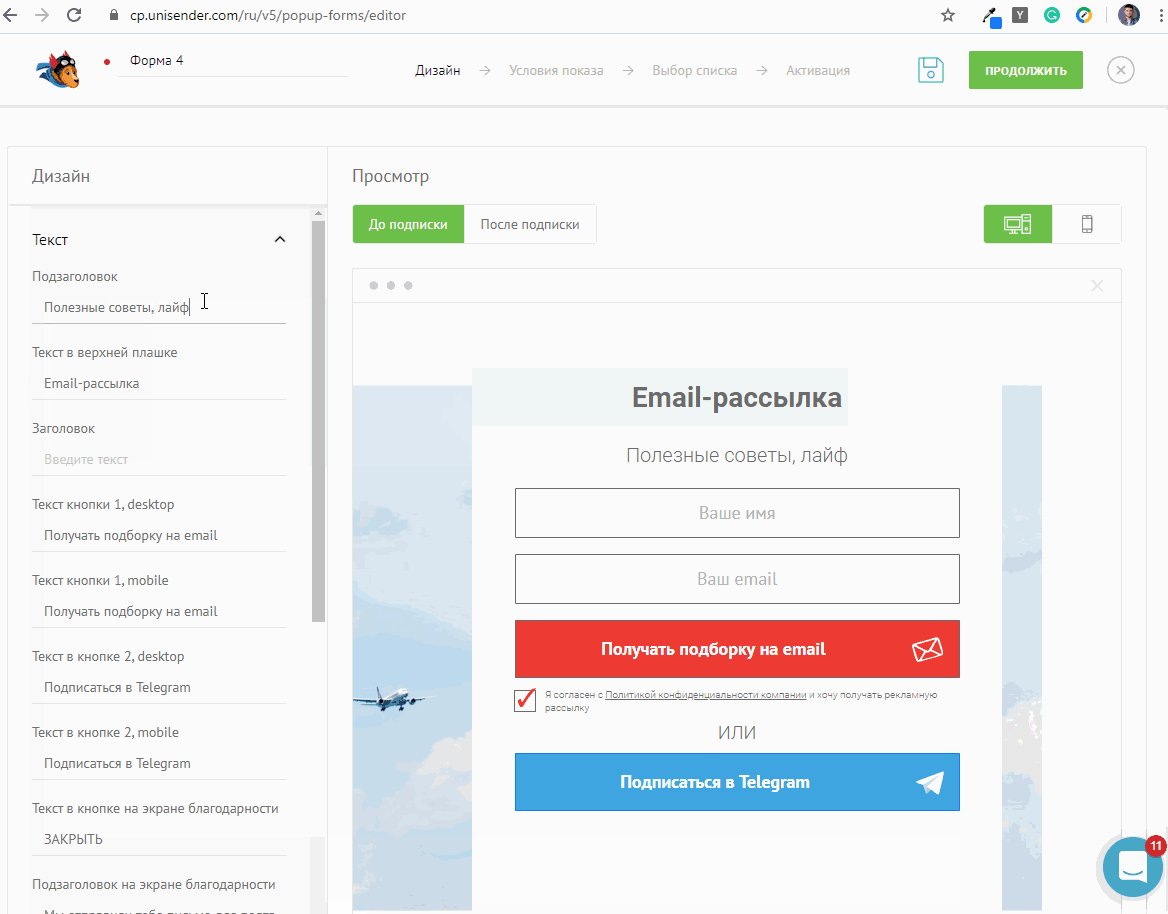
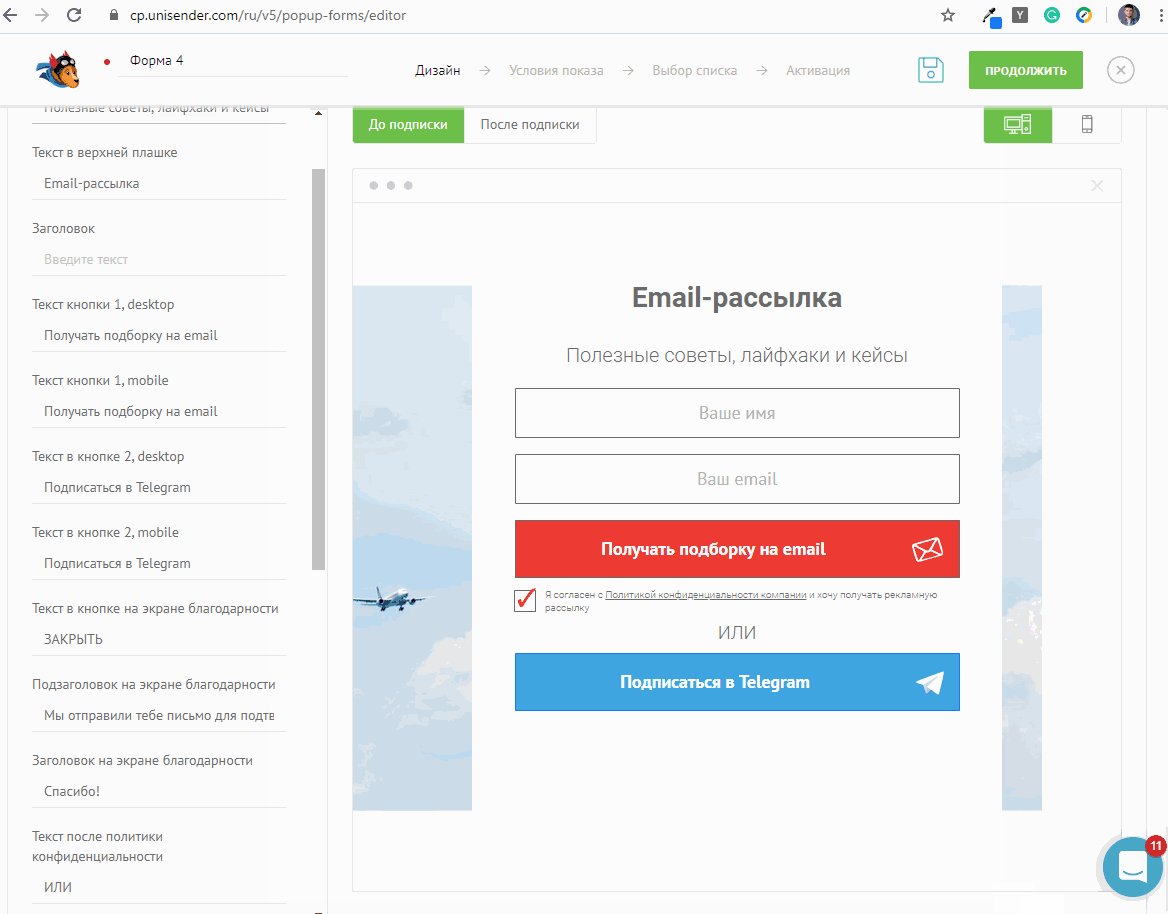
Шаг 2. Кастомизируем текст и дизайн формы.

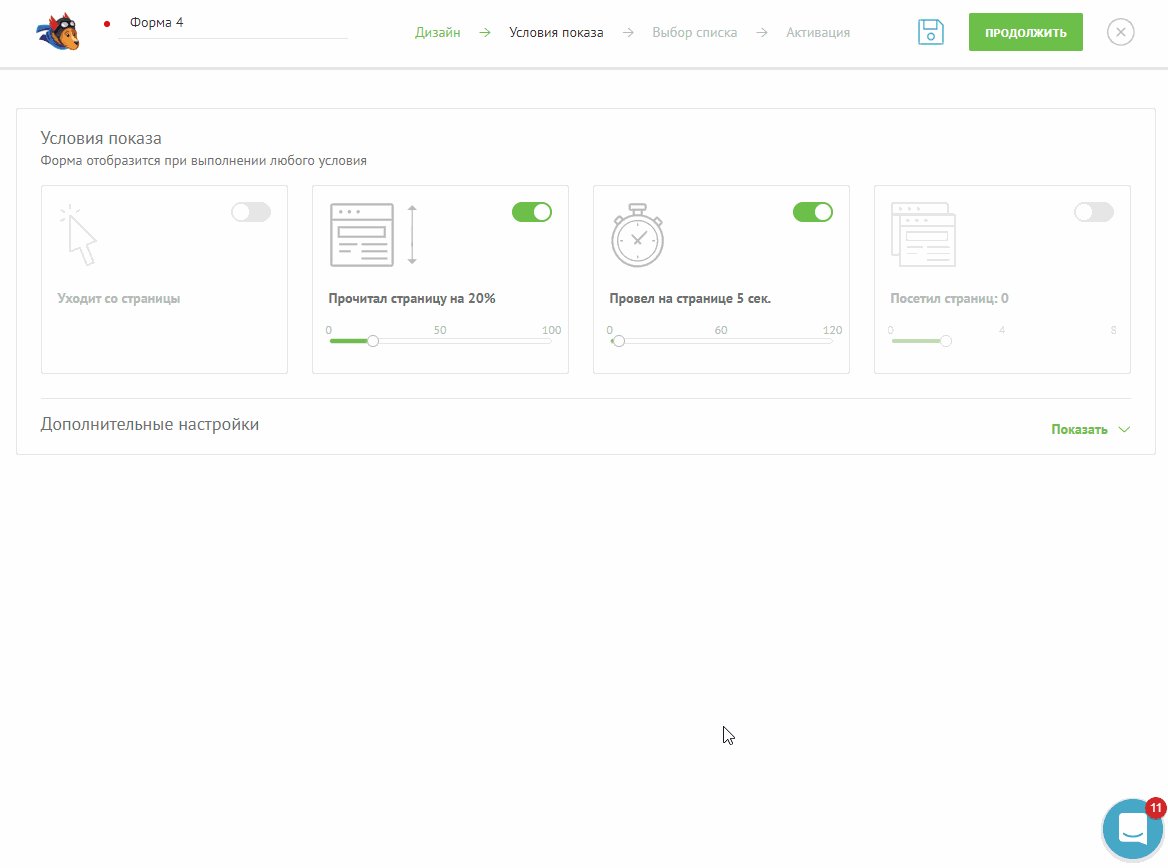
Шаг 3. Когда дизайн будет готов, нажимаем «Продолжить» и настраиваем условия показа.

Если нужно, можно зайти в «Дополнительные настройки» и установить таргетинг: в каких странах показывать форму, на каких страницах и по каким дням
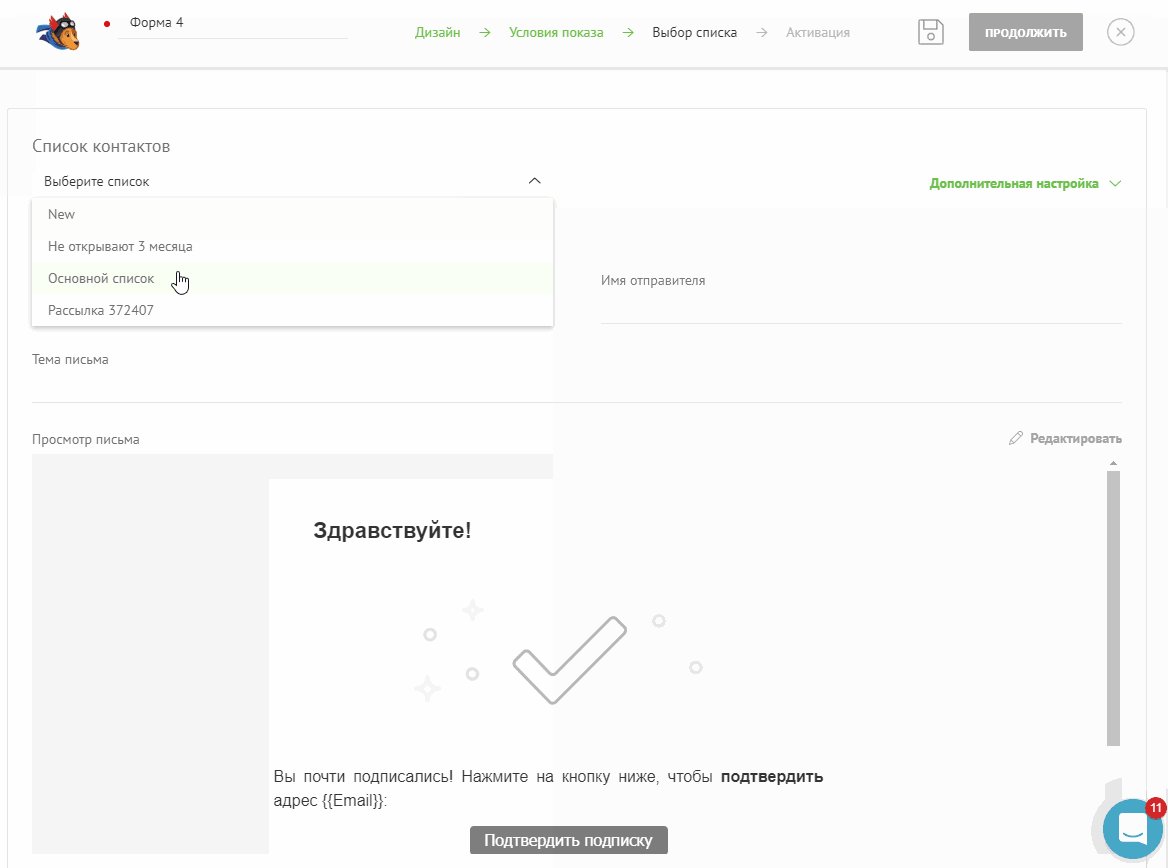
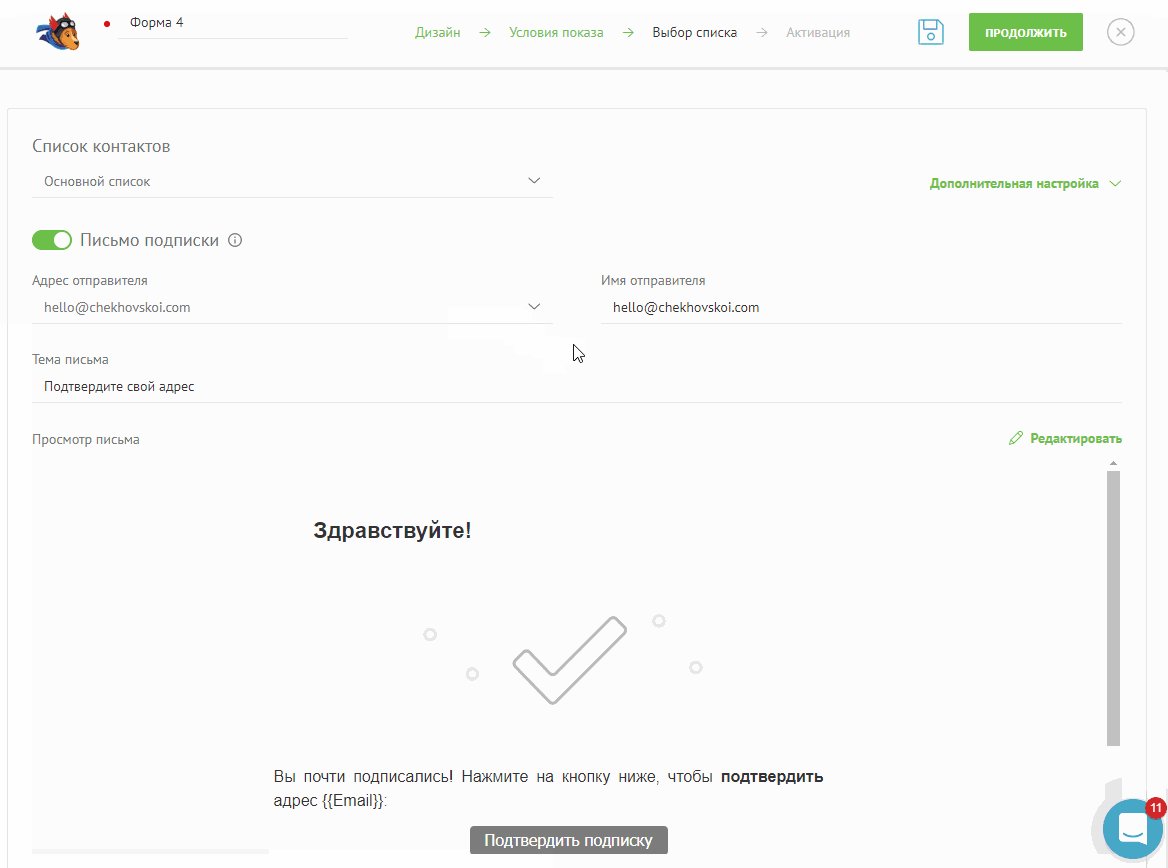
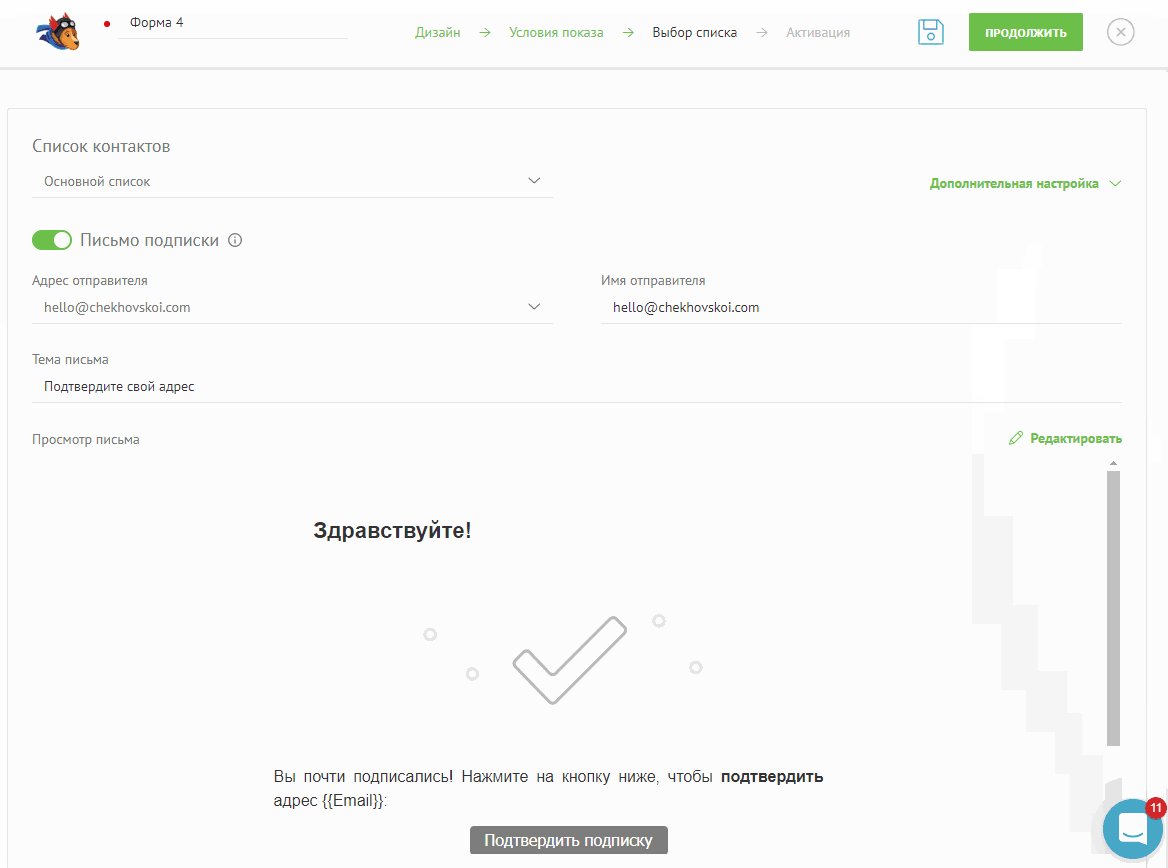
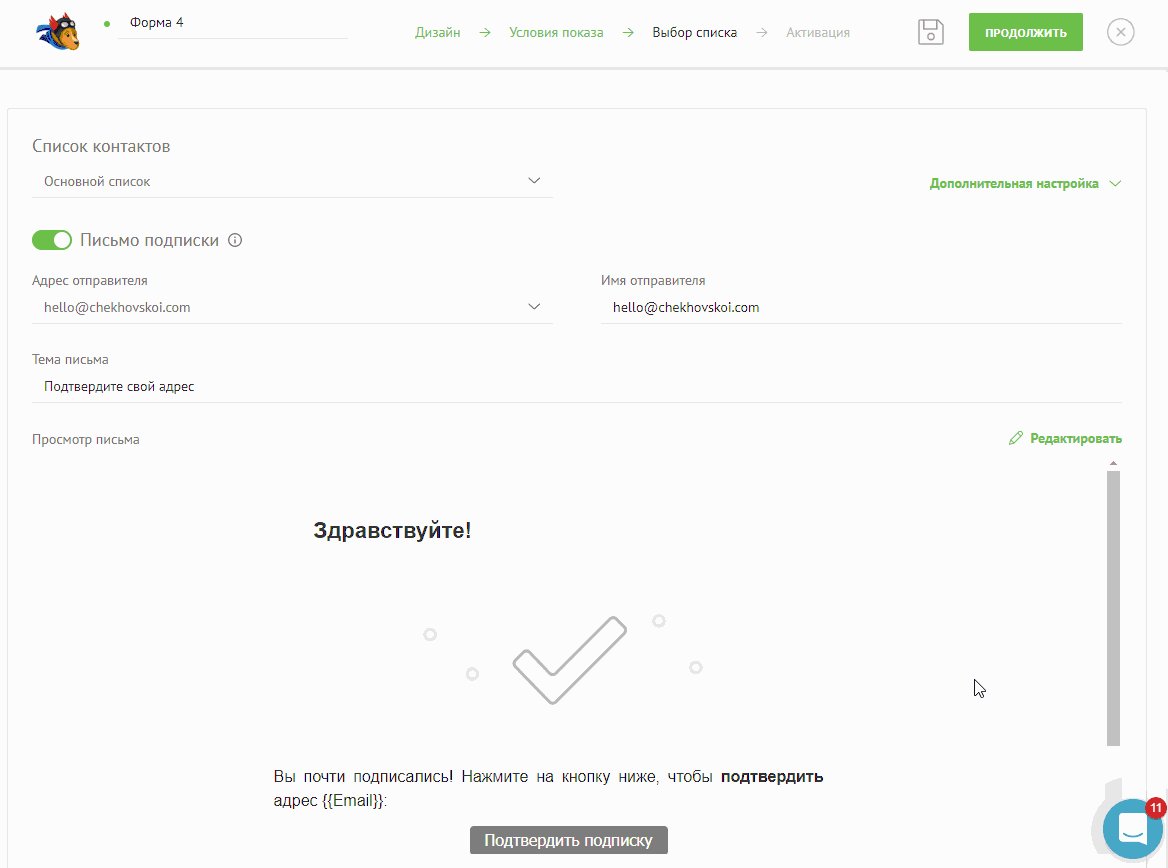
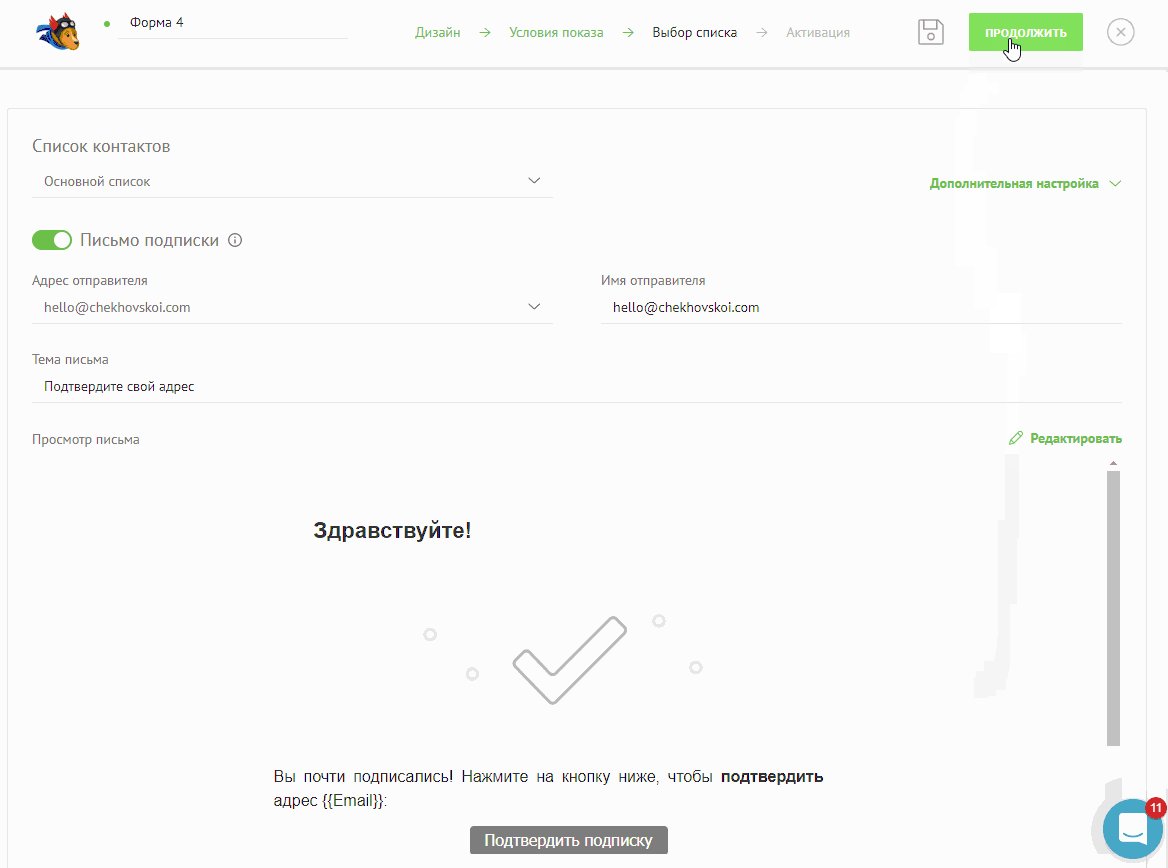
Шаг 4. Жмём «Продолжить», выбираем список контактов, адрес отправителя и письмо-подтверждение.

Когда всё будет готово, нажимаем «Продолжить»
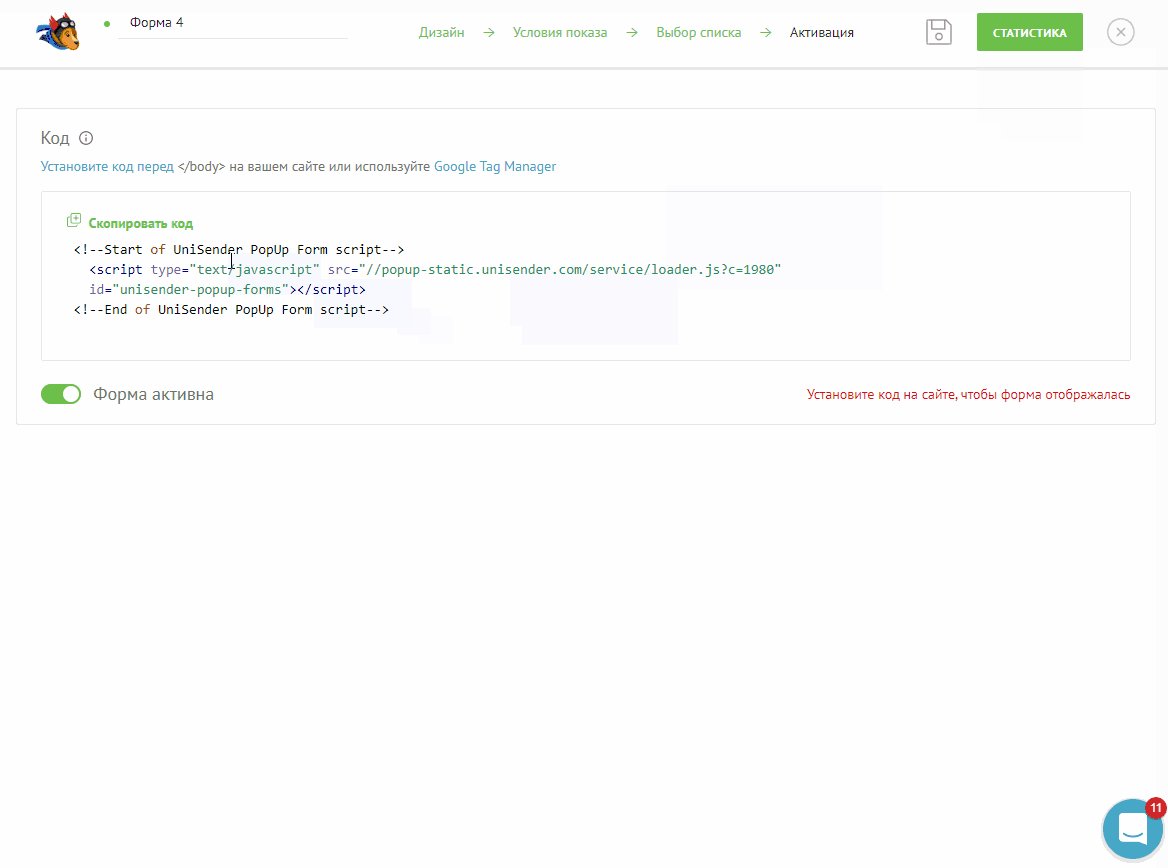
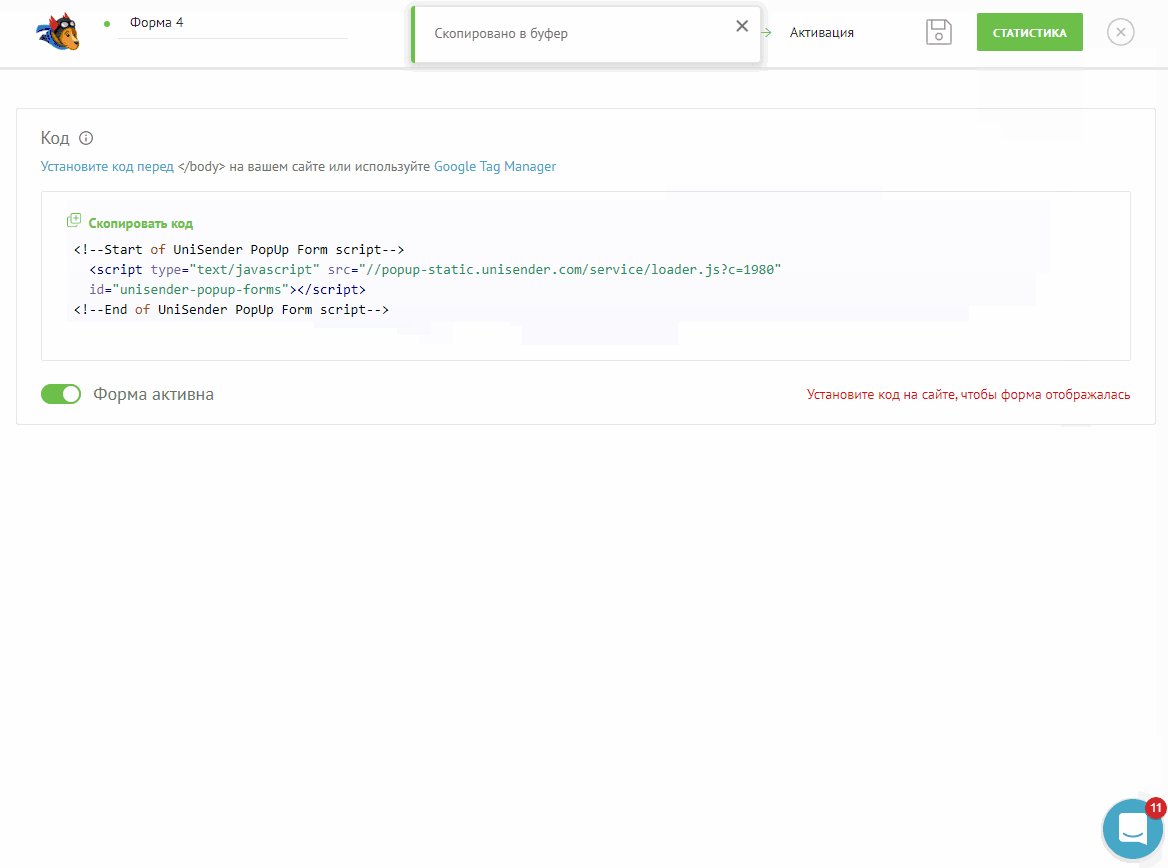
Шаг 5. Переходим в раздел «Активация». Копируем код и вставляем его перед </body> на сайте.

У меня нет Google Tag Manager, поэтому я буду вставлять код вручную
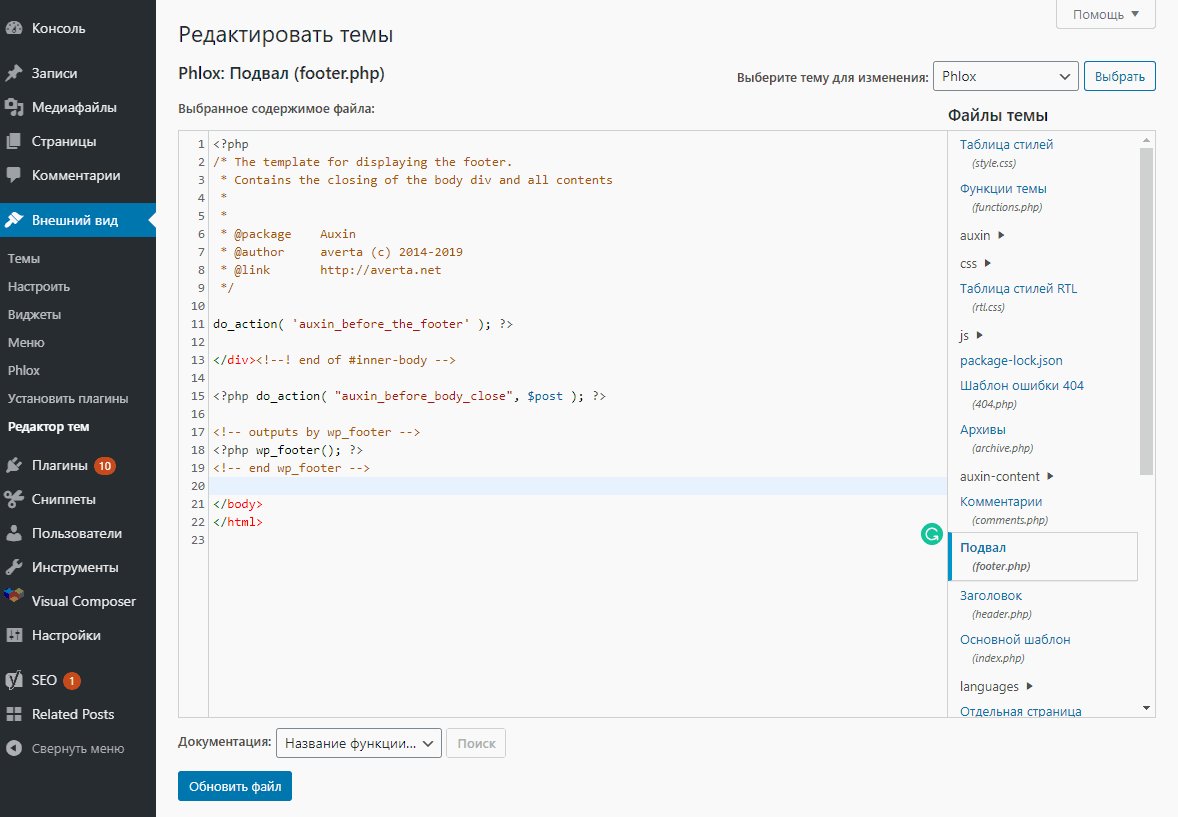
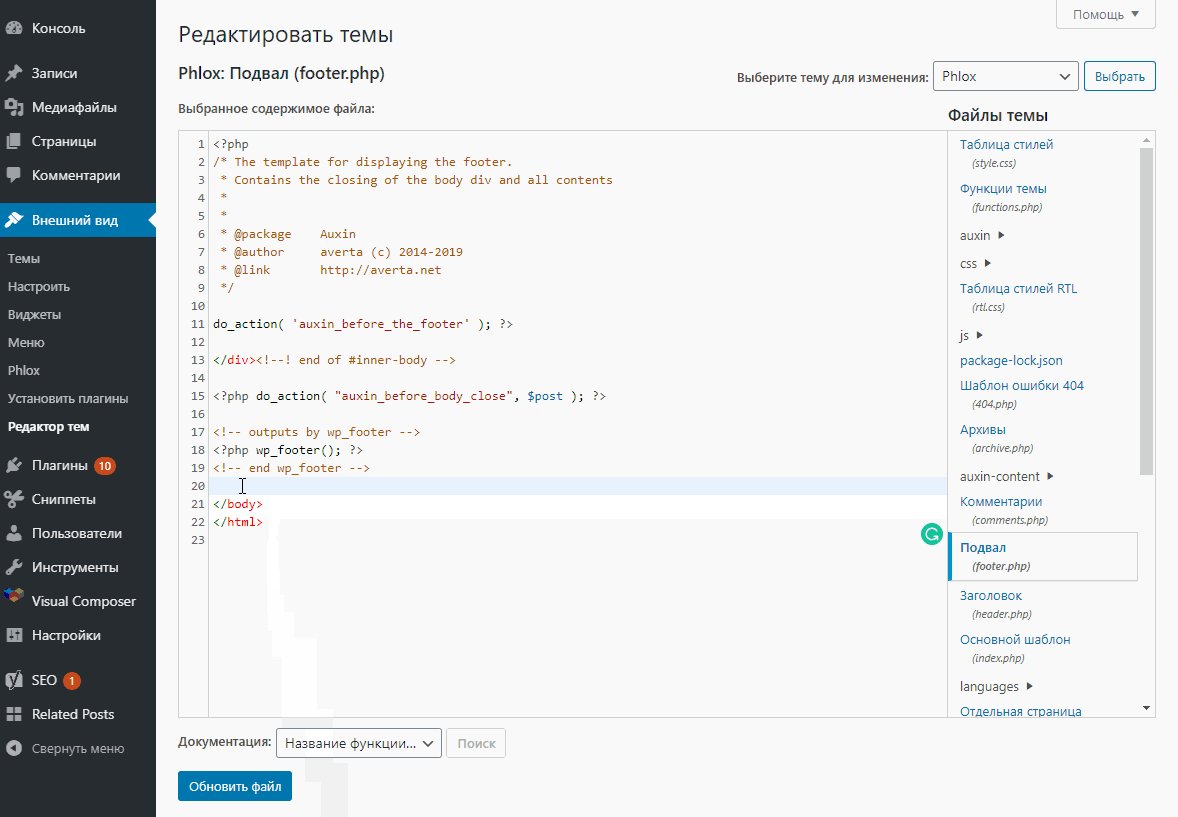
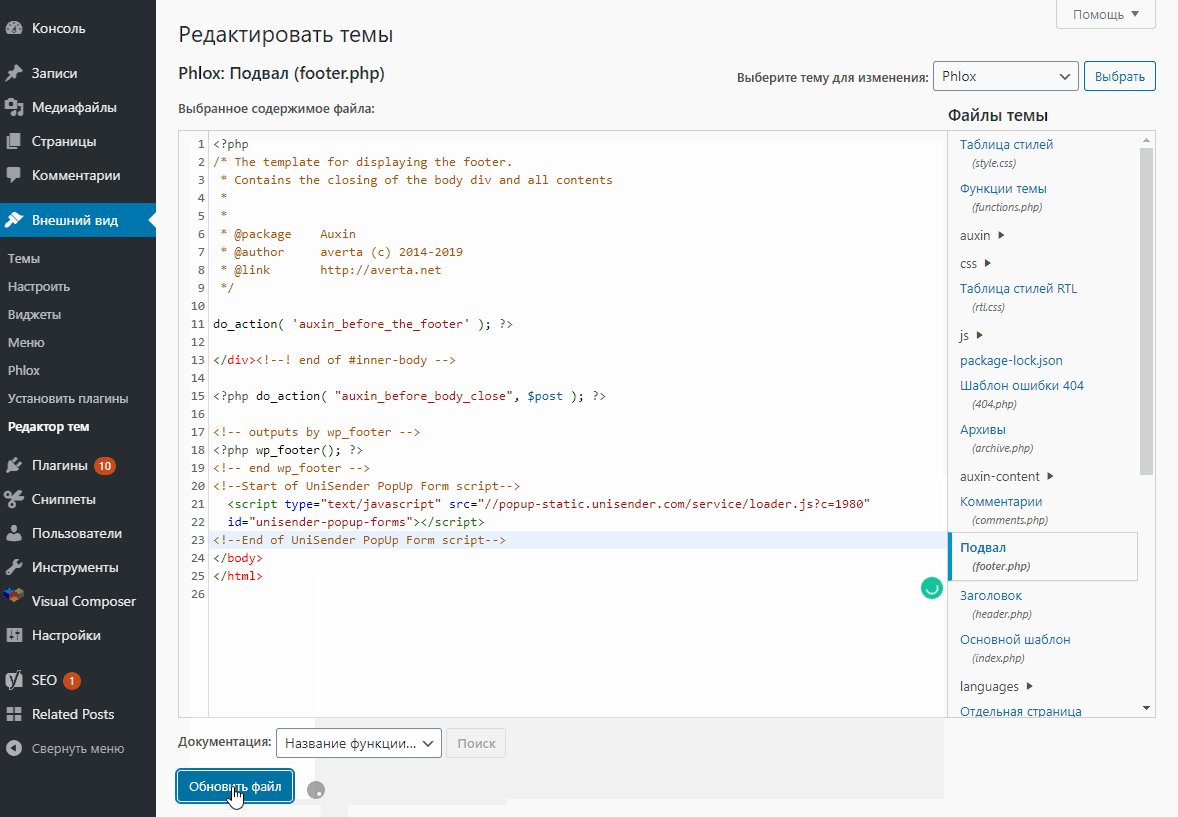
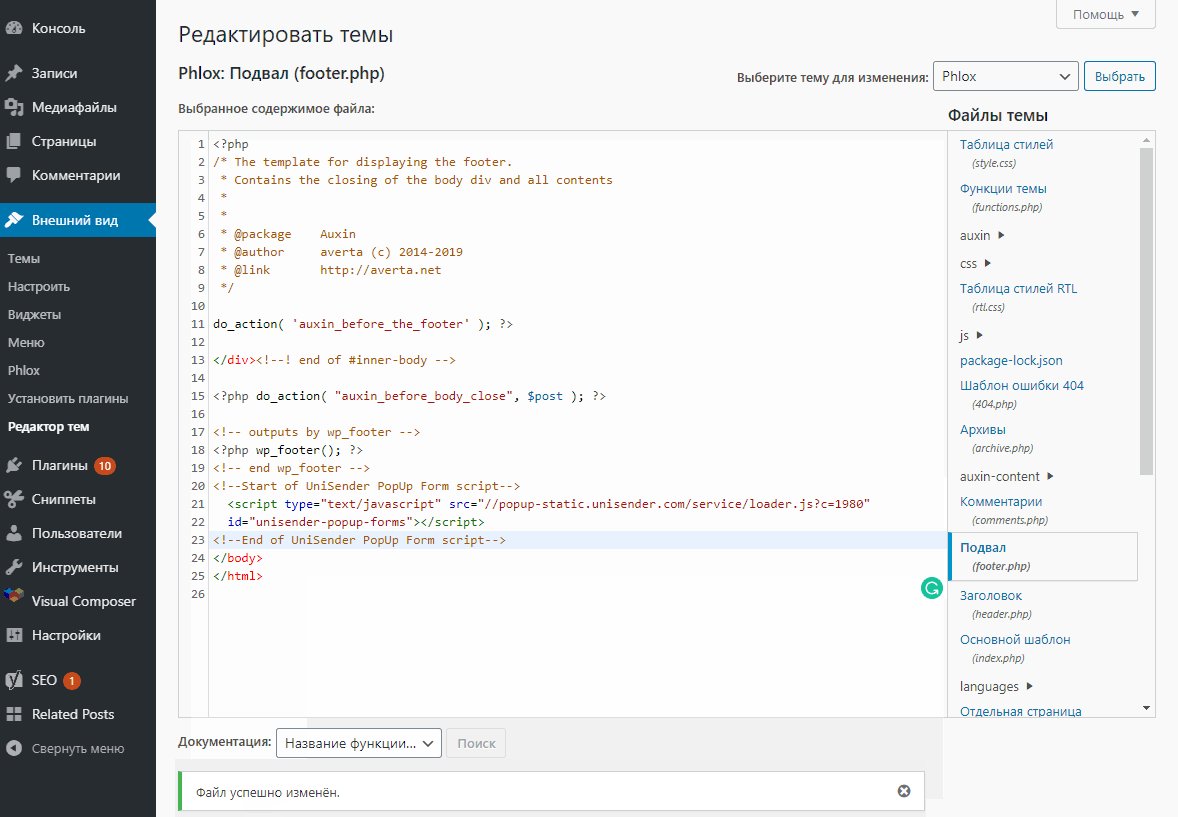
Шаг 6. Я хочу поставить форму на сайт под управлением WordPress. Для этого захожу в меню WordPress → «Внешний вид» → «Редактор тем» → «Подвал». В вёрстке нахожу закрывающий тег </body> и вставляю скрипт.

Когда скрипт на месте, жму «Обновить»
Шаг 7. Проверяем работоспособность формы. Заходим на любую страницу и выполняем условие, которое задали для появления формы. В моём случае всплывающее окно появится, если просматривать страницу 5 секунд или пролистать её на 20%.
Всё ок, форма работает
Сервис для создания форм подписки
Плюсы
Не нужно знать HTML, CSS и языки программирования. Создать стильную форму, привязать её к сервису рассылки и установить её на сайт можно за 10 минут. Большой выбор готовых форм и настроек для кастомизации. Гибкие настройки таргетинга и условий показа. Можно посмотреть подробную статистику по форме. Можем поменять сервис рассылки — форма всё равно останется с нами.
Минусы
Большинство сервисов для создания форм платные. Нужно знать, как получить доступ к HTML-шаблону сайта или уметь работать с Google Tag Manager.
Сделать красивую форму подписки можно не только в сервисах рассылки, но и на платформах, которые на этом специализируются. Их много: FormDesigner, Tilda, PopMechanic, LeadGenic. Когда форма будет готова, мы привяжем её по API к сервису рассылки. В некоторых платформах есть готовые интеграции с сервисами рассылки.
Для примера я создам форму в PopMechanic и объединю её с UniSender.
Шаг 1. Заходим в PopMechanic. Переходим в раздел «Собрать email» и выбираем подходящую форму.
Шаг 2. Настраиваем форму: меняем текст, картинки, выбираем, как разные элементы будут отображаться на компьютере и мобильном.
Шаг 3. Когда всё будет готово, сохраняем форму и переходим к настройке кнопки для вызова формы.
Если хотим, чтобы форма появлялась без нажатия на кнопку, просто пропускаем этот шаг. Переходим к настройкам таргетинга и условий показа.
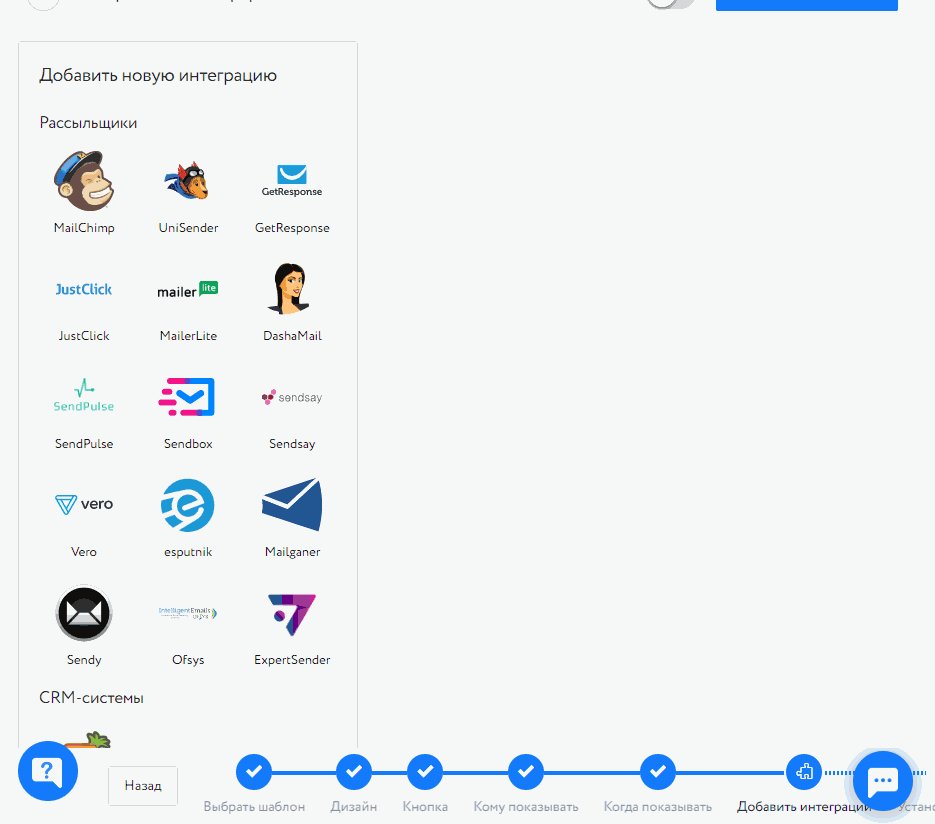
Шаг 4. На этих двух вкладках можно выбрать, кто из посетителей будет видеть форму и при каких условиях она будет всплывать. Когда всё будет готово, переходите в раздел «Добавить интеграцию».
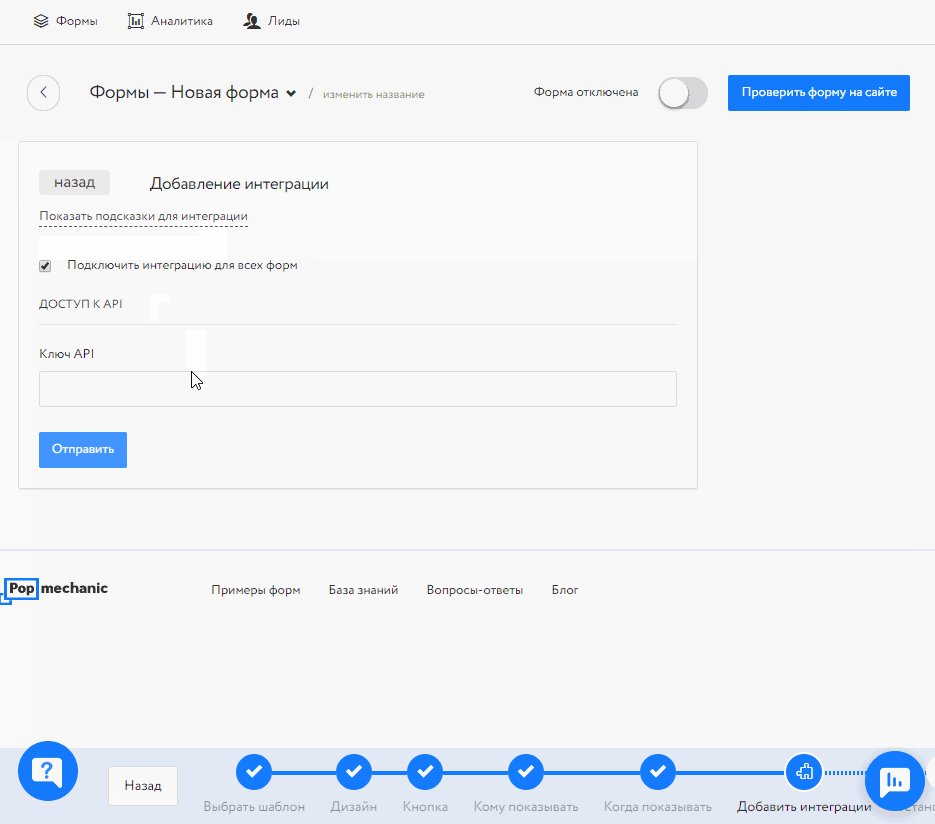
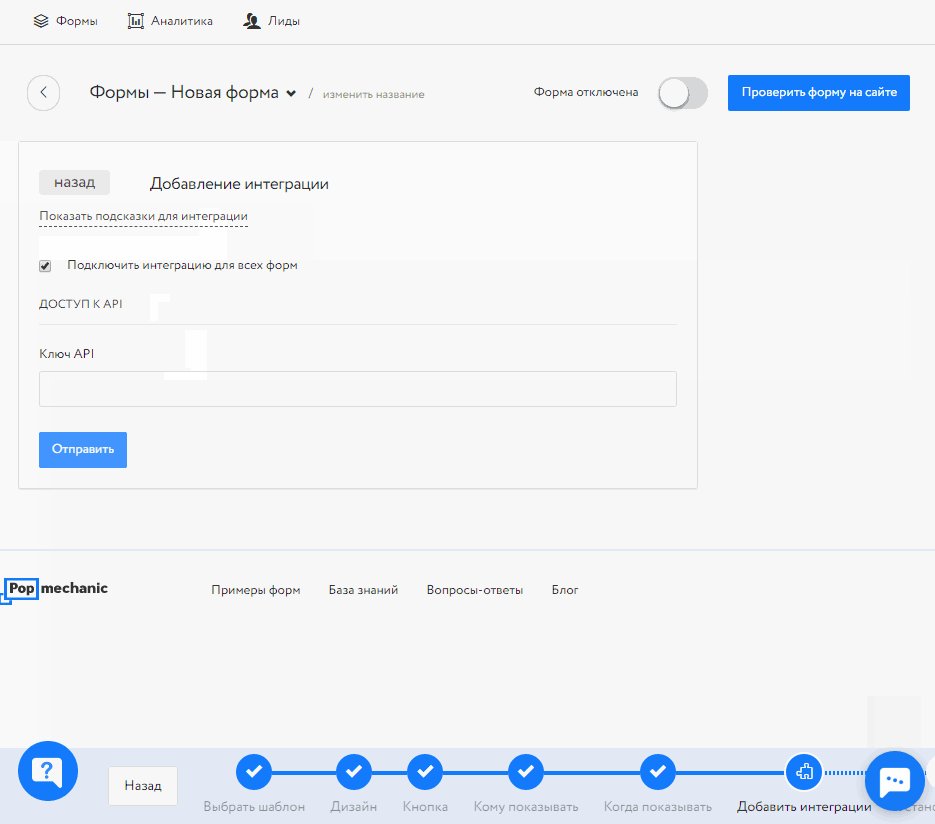
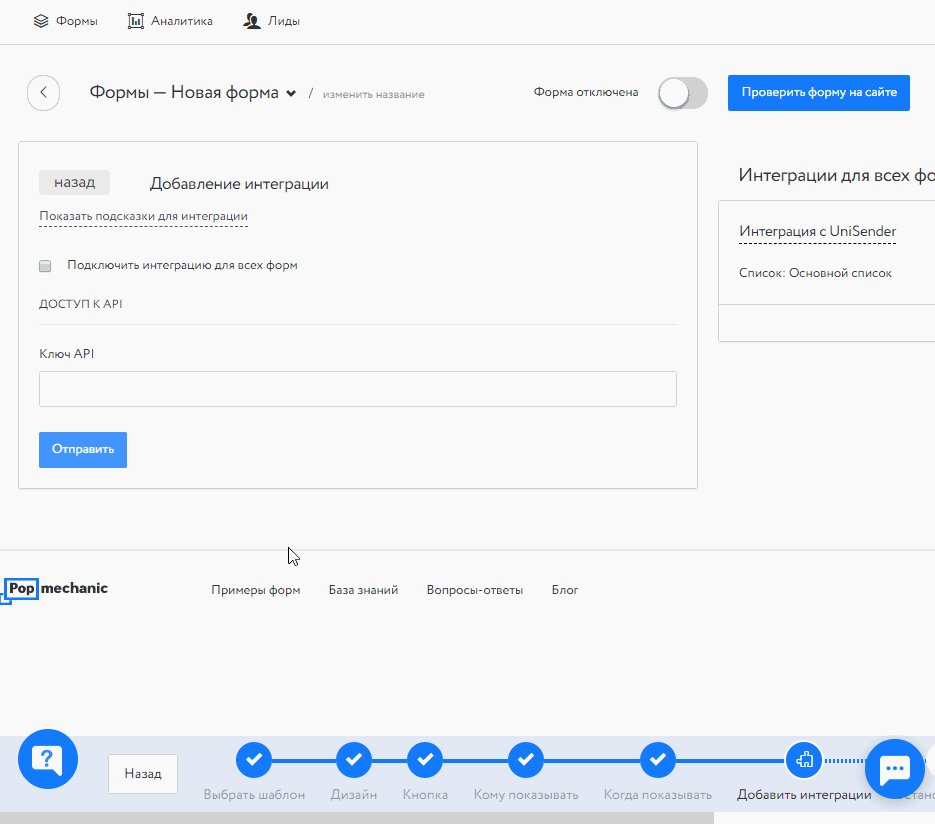
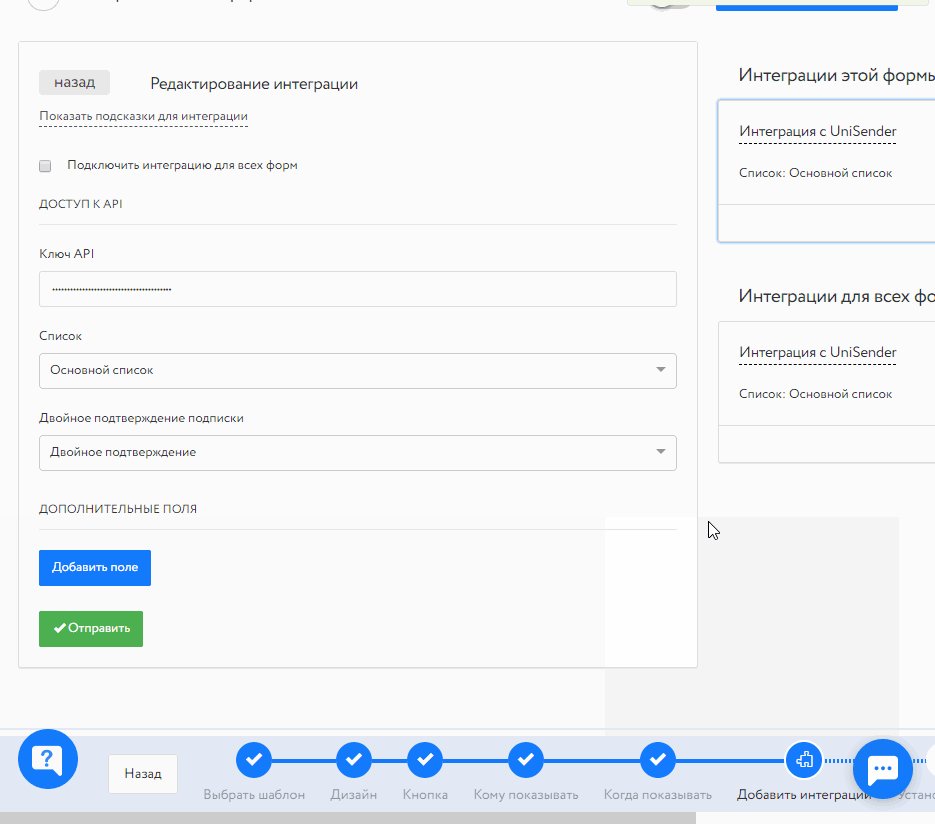
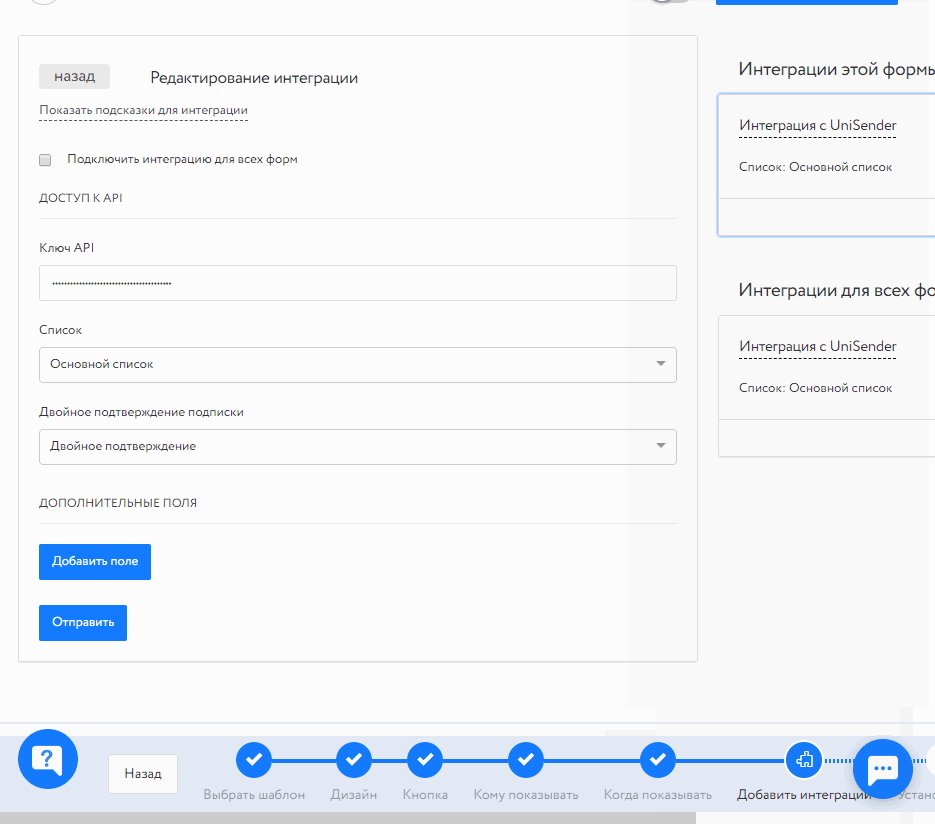
Шаг 5. Привяжите форму подписки к своему сервису рассылки. Я выбираю интеграцию с UniSender.

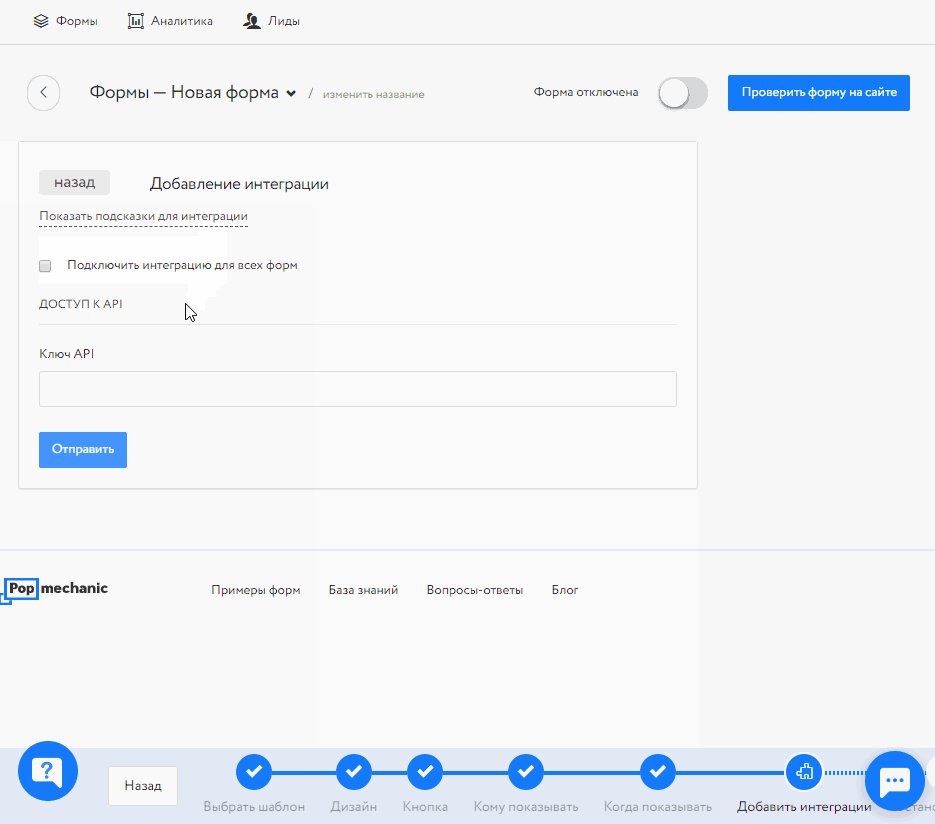
Чтобы связать UniSender и PopMechanic, нужен API-ключ. Он работает как дорога между двумя городами — контакты из формы подписки будут автоматически попадать в сервис рассылки. Получить API-ключ можно в личном кабинете UniSender в разделе «Настройки» → «Интеграции и API». В PopMechanic для каждого сервиса добавлена инструкция, как получить API-ключ.
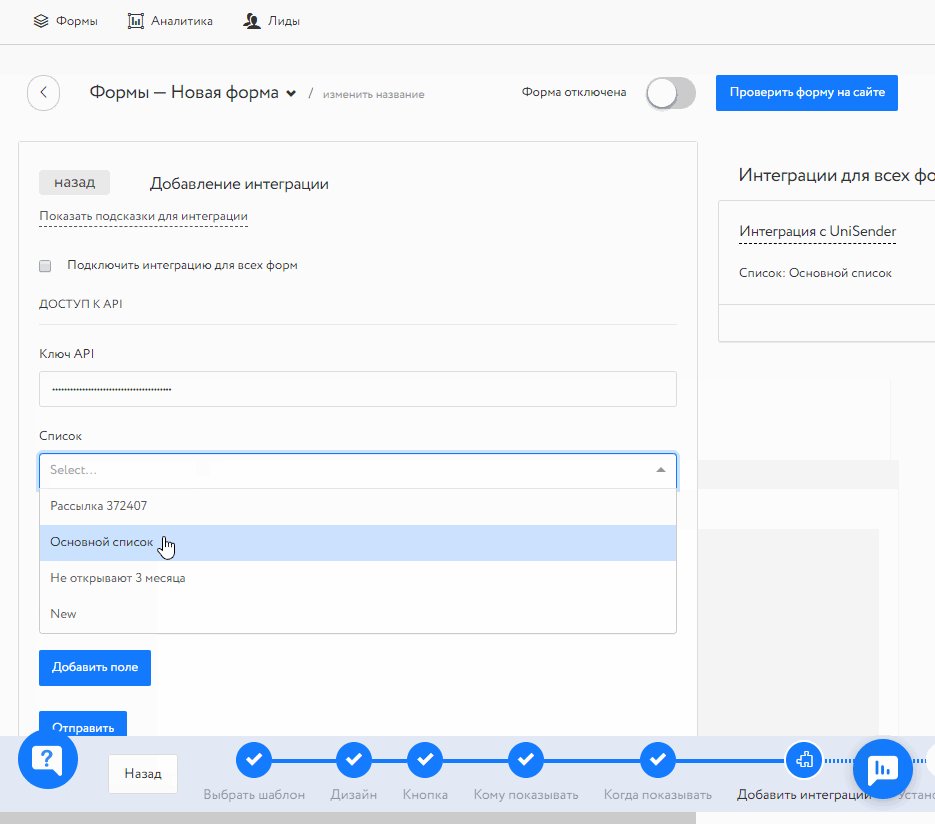
Шаг 6. Вставляем API-ключ, выбираем список контактов и способ подтверждения подписки. Жмём «Отправить».

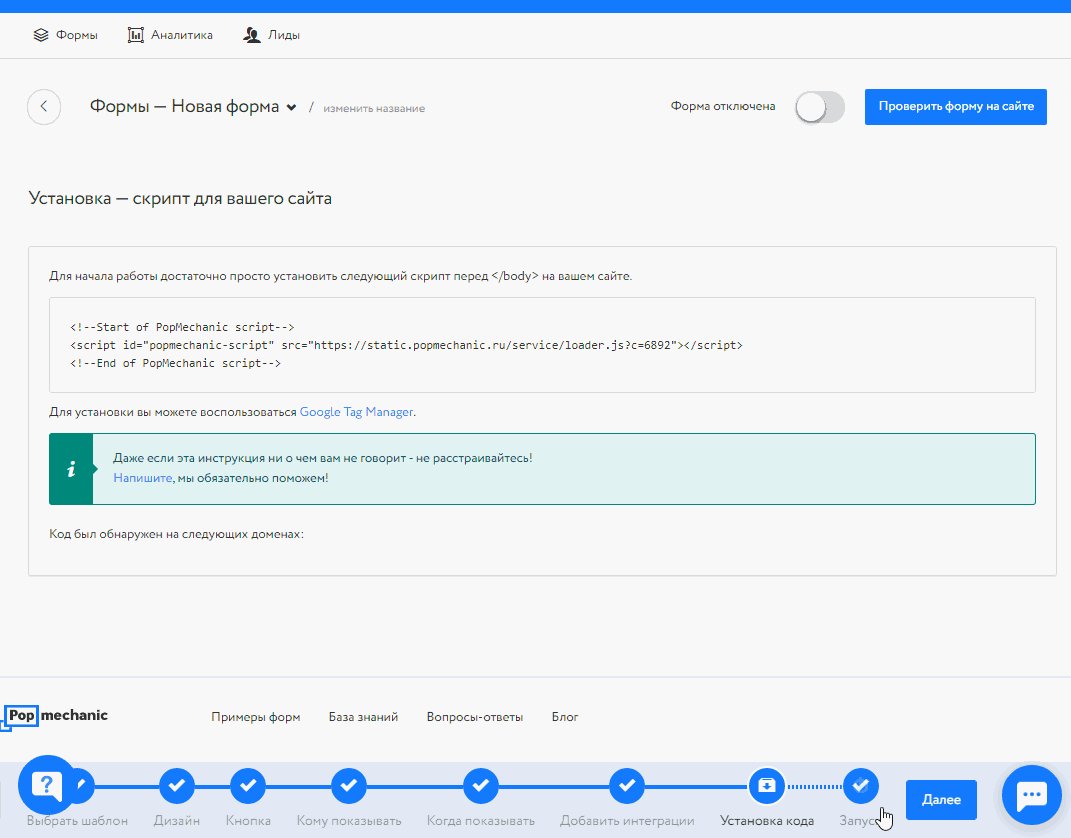
Шаг 7. Переходим в раздел «Установка кода». Копируем скрипт, переходим на сайт и вставляем код в конце закрывающего тега </body>. Например, в WordPress я захожу во «Внешний вид» → «Редактор тем» и нахожу файл footer.php.

Если вы работаете с Google Tag Manager, то добавить скрипт можно и через него.
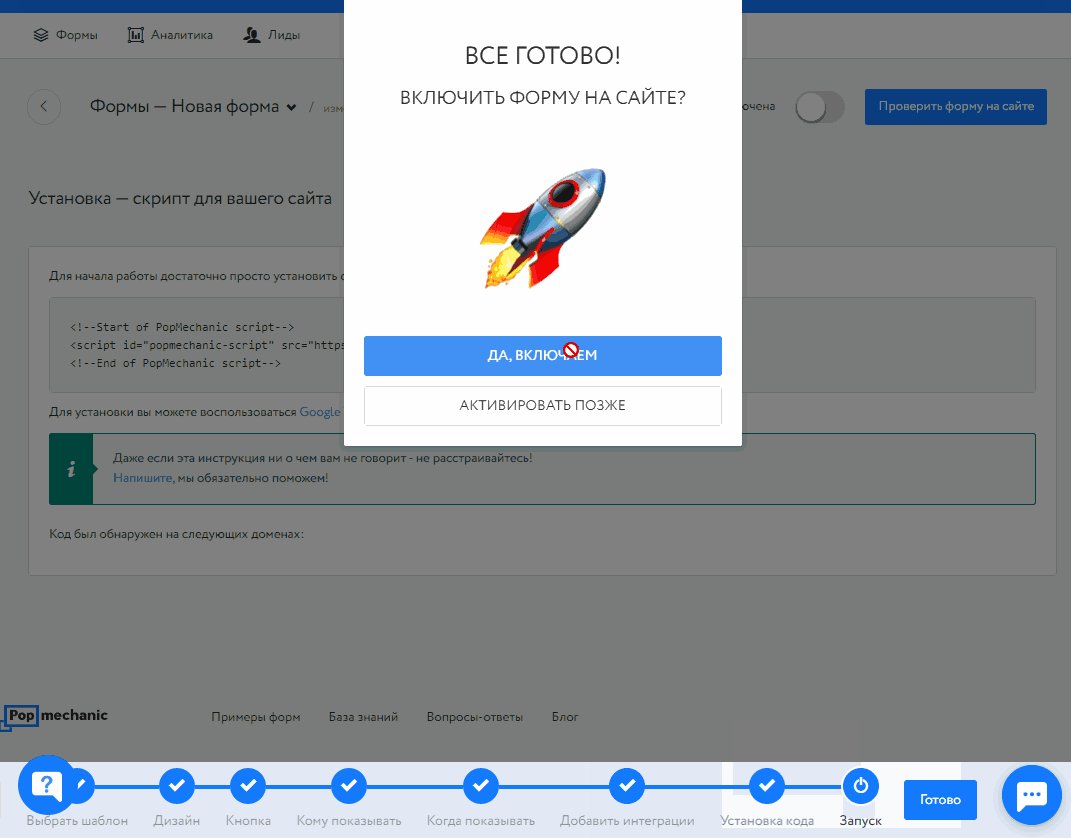
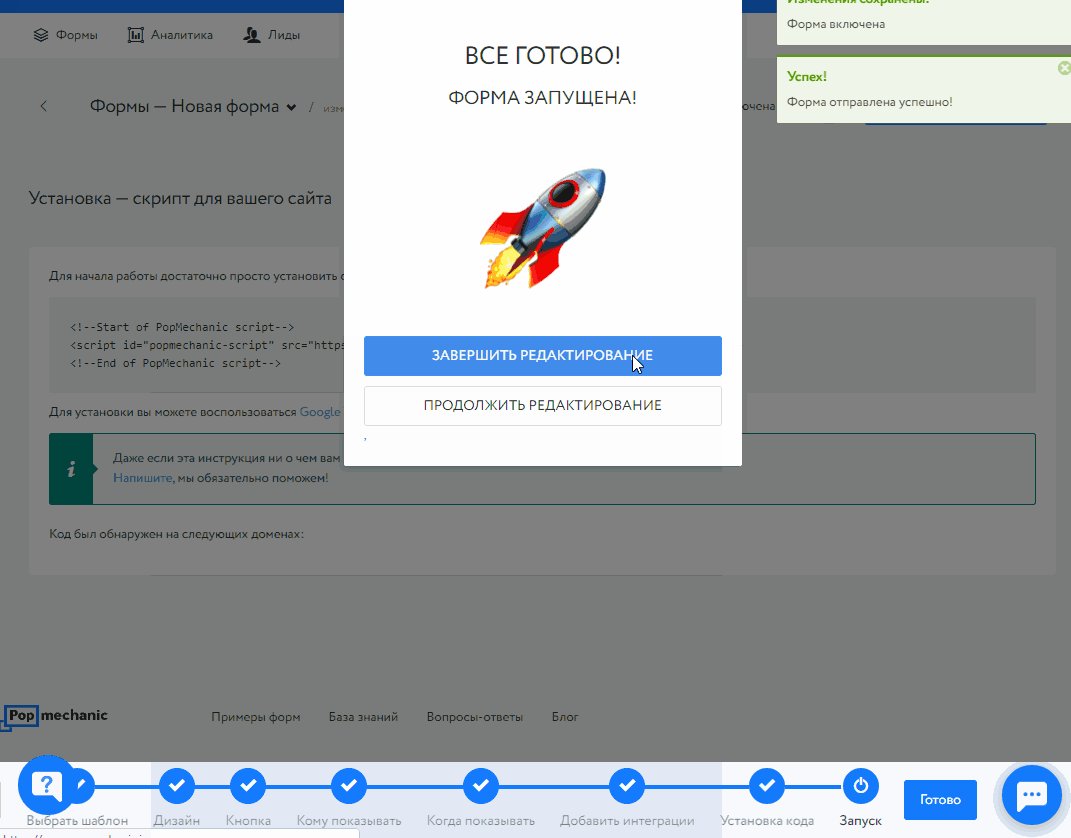
Шаг 8. Возвращаемся в PopMechanic. Переходим в раздел «Запуск», активируем форму.

Шаг 9. Проверяем, работает ли форма.
Всё ок — форма появляется, когда ей и положено .
Готовый плагин для CMS-систем (WordPress, Joomla, Drupal)
Плюсы
Можно настроить без знания HTML, CSS и языков программирования. Привязать поля формы к разным полям сервиса рассылки можно через удобный интерфейс. Это бесплатно.
Минусы
Ограничения в дизайне формы. Чтобы настроить её, нужно знать HTML и CSS. Нужен доступ к админке сайта. Если сервис рассылки поменяется, нужно будет делать новую форму.
Многие сервисы рассылки предлагают готовый инструмент — формы подписки, которые можно установить на CMS-систему (WordPress, Joomla, Drupal). Рассказываю, как настроить такую форму подписки на рассылку на примере плагина UniSender для WordPress.
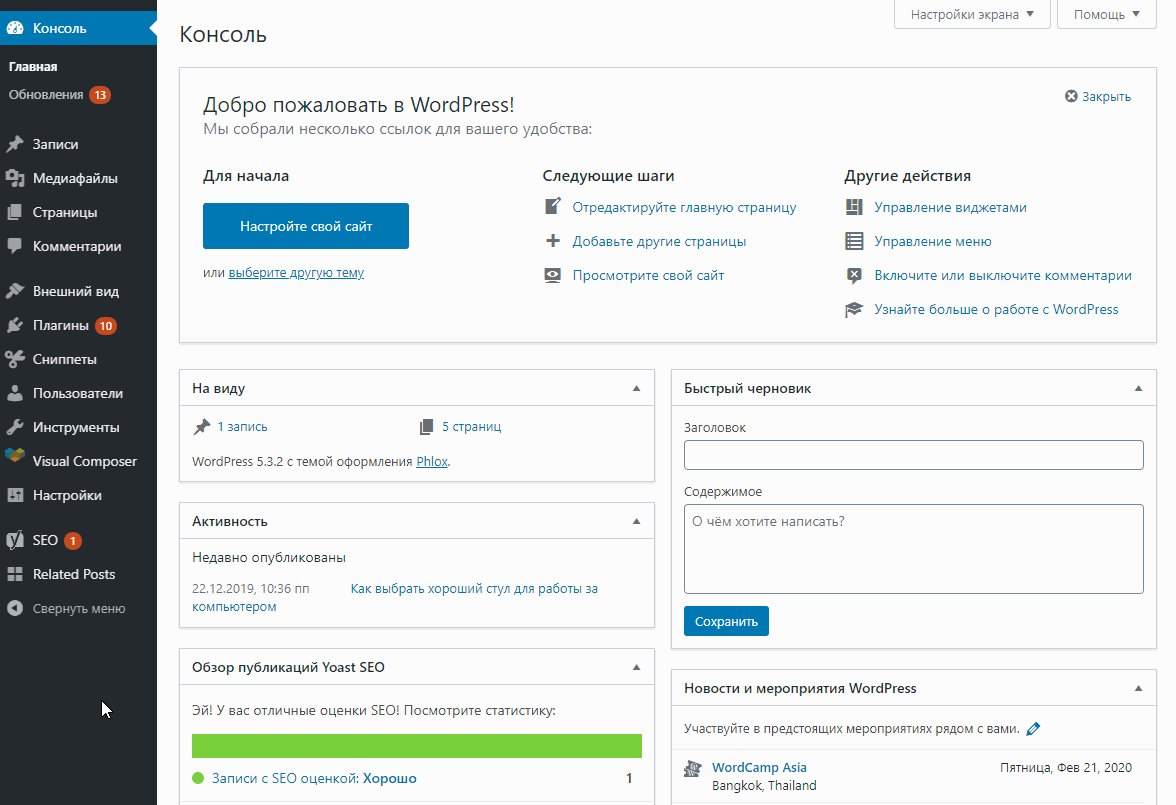
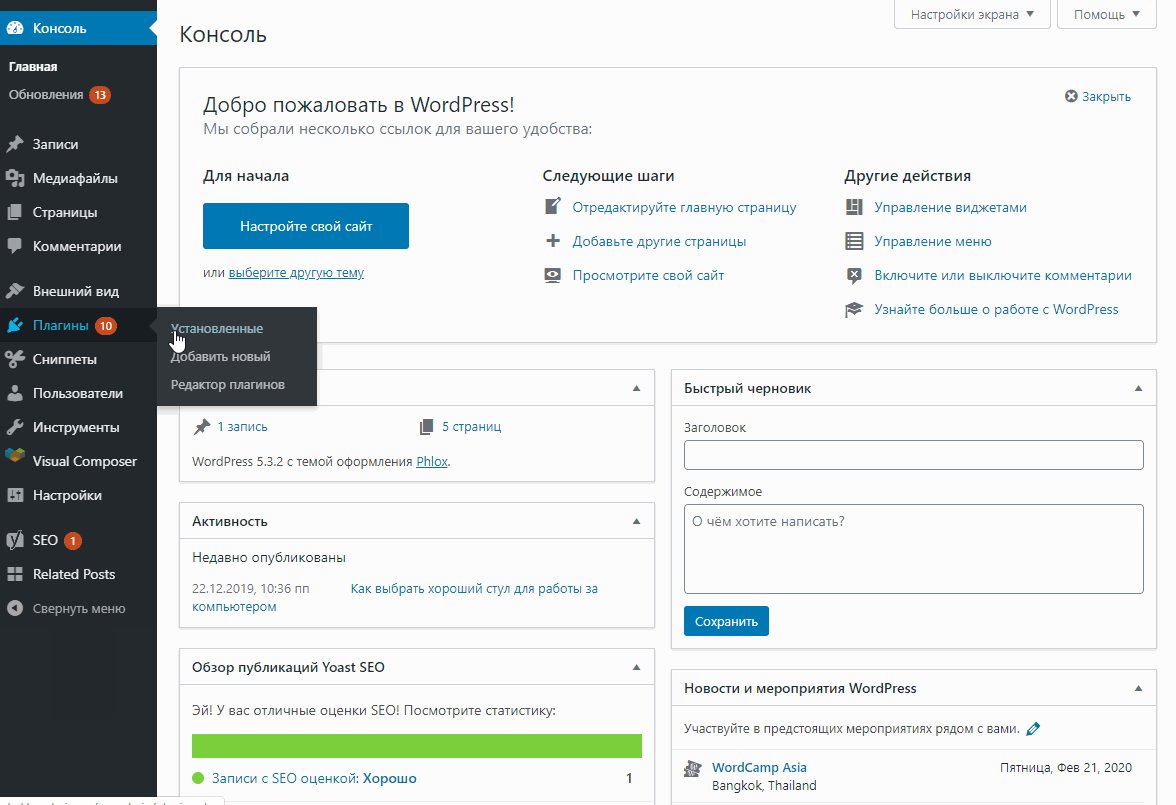
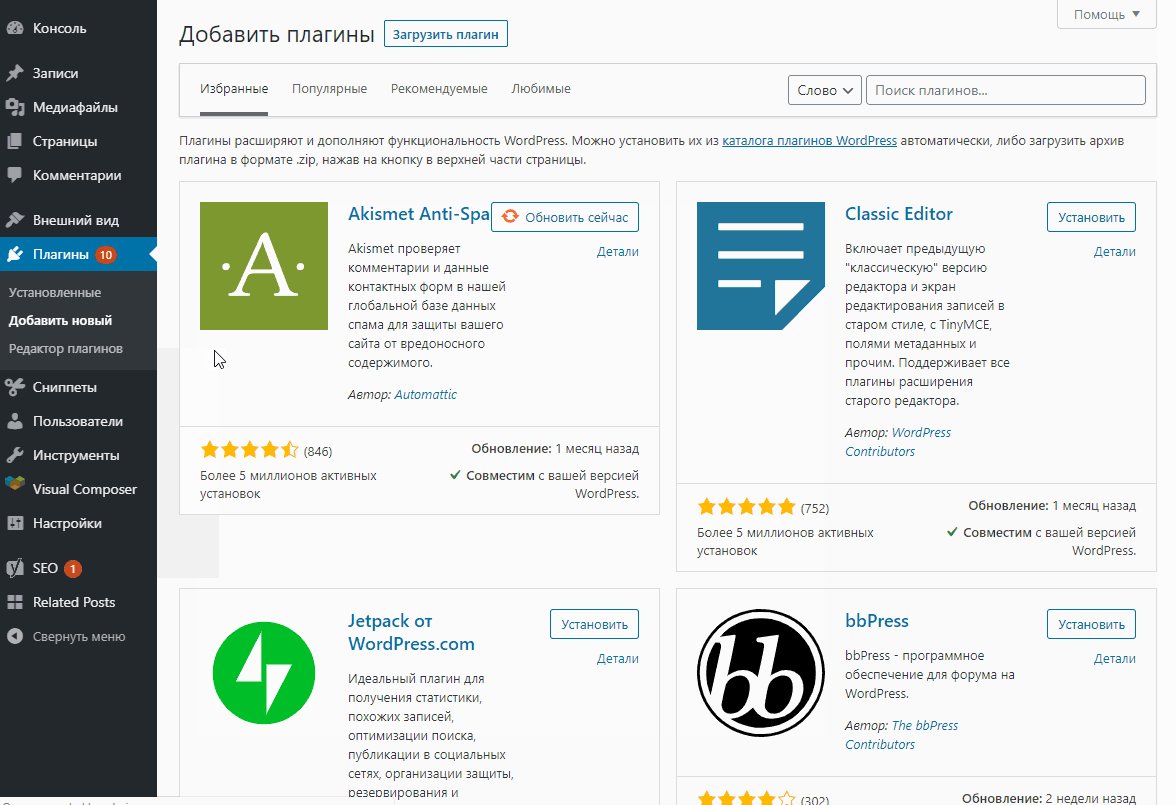
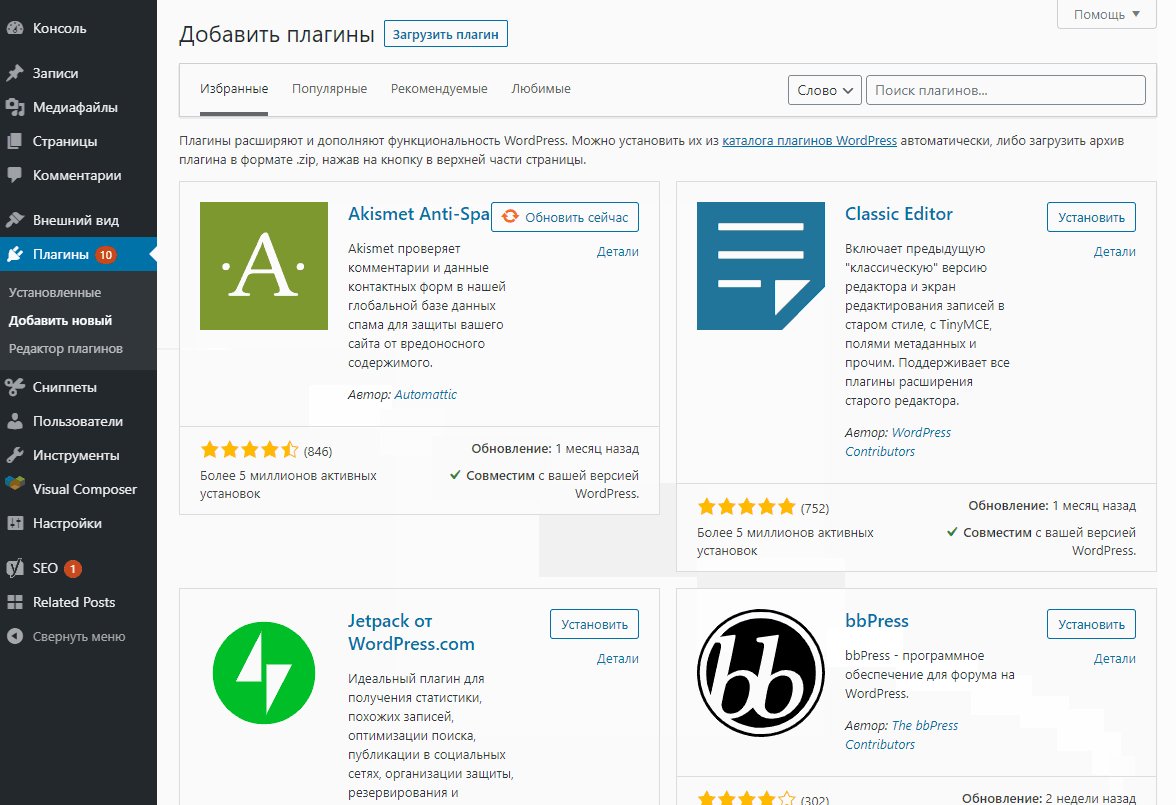
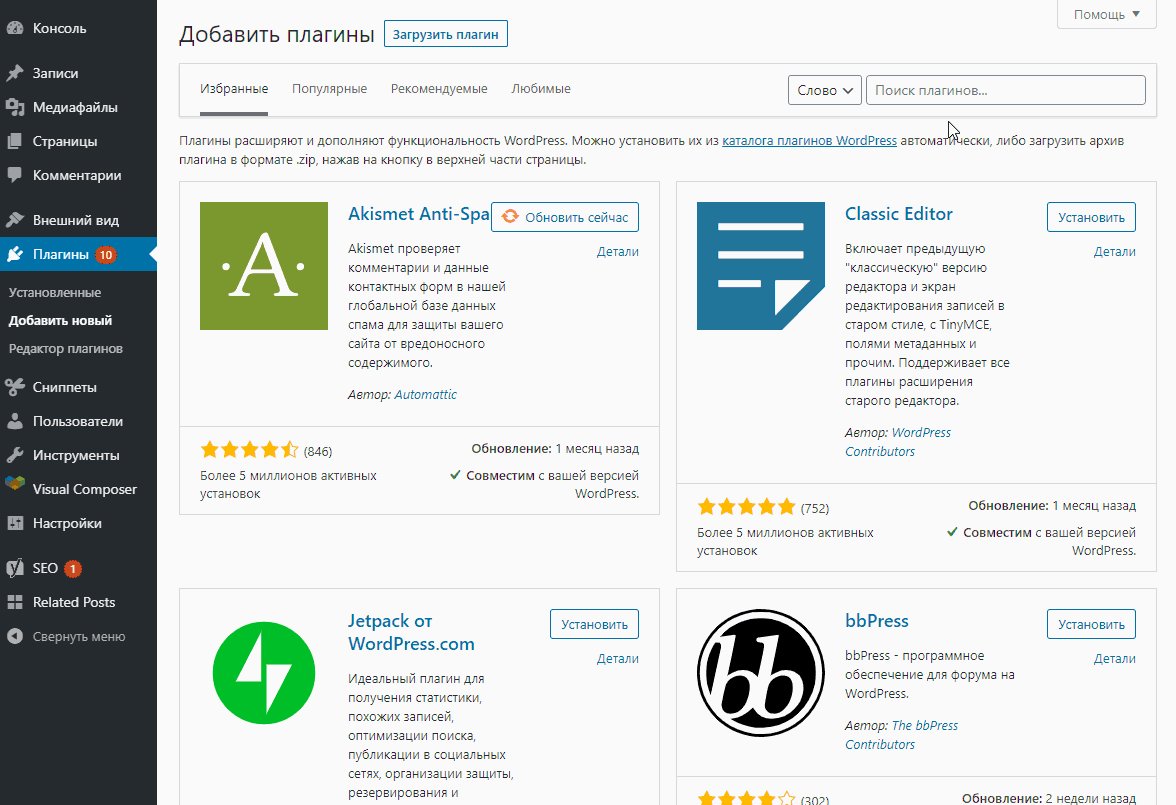
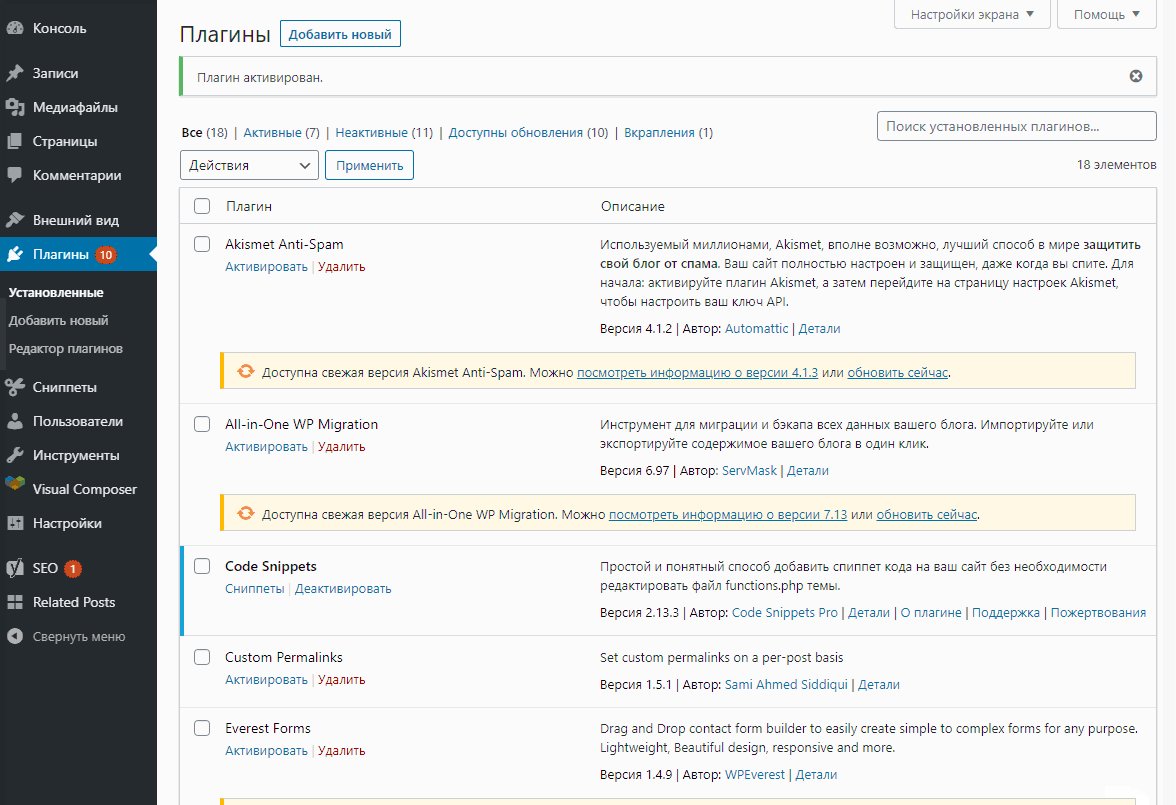
Шаг 1. Заходим в админку WordPress, выбираем «Плагины» → «Добавить новый».

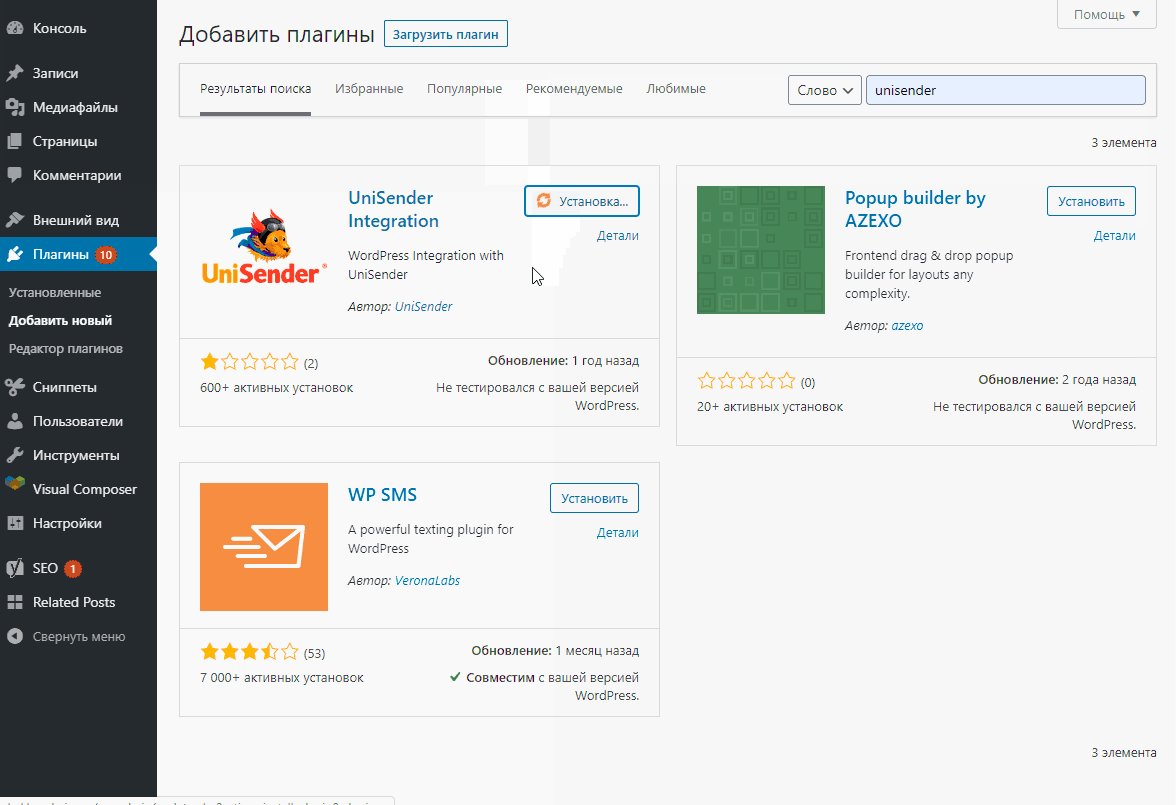
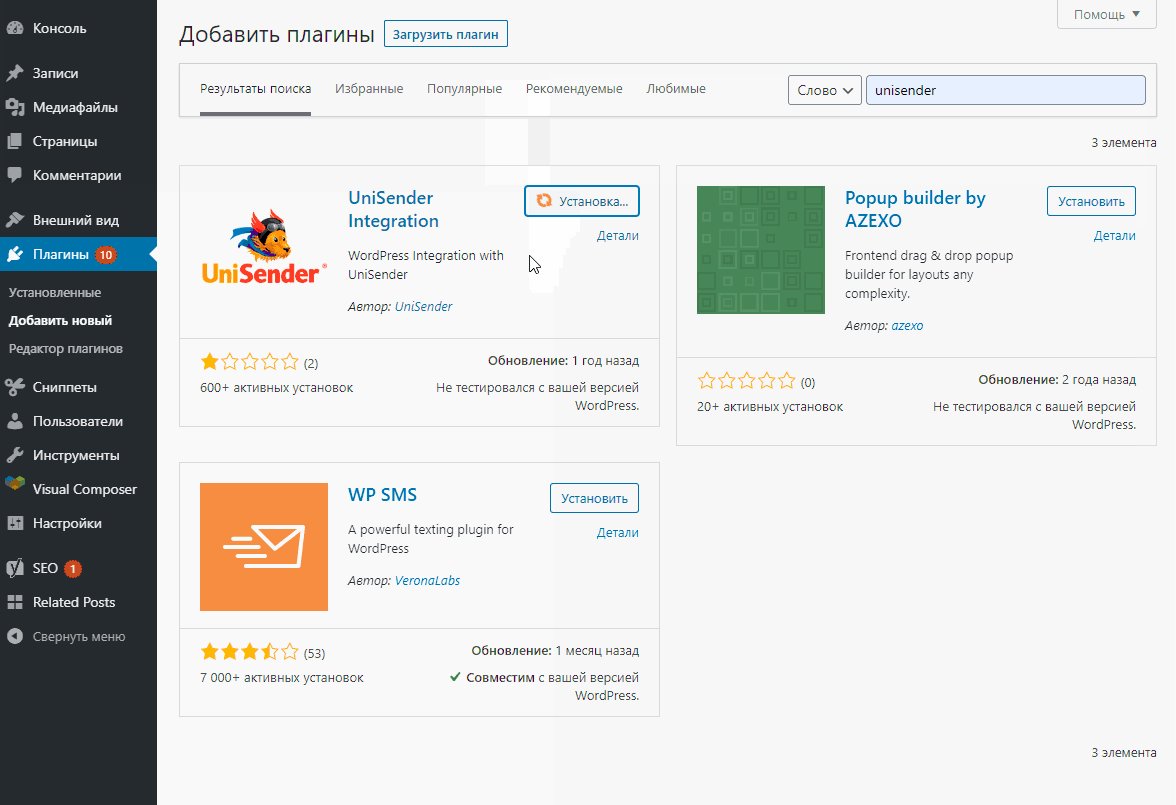
Шаг 2. Ищем «UniSender Integration» — это специальный WordPress-плагин для сбора email.

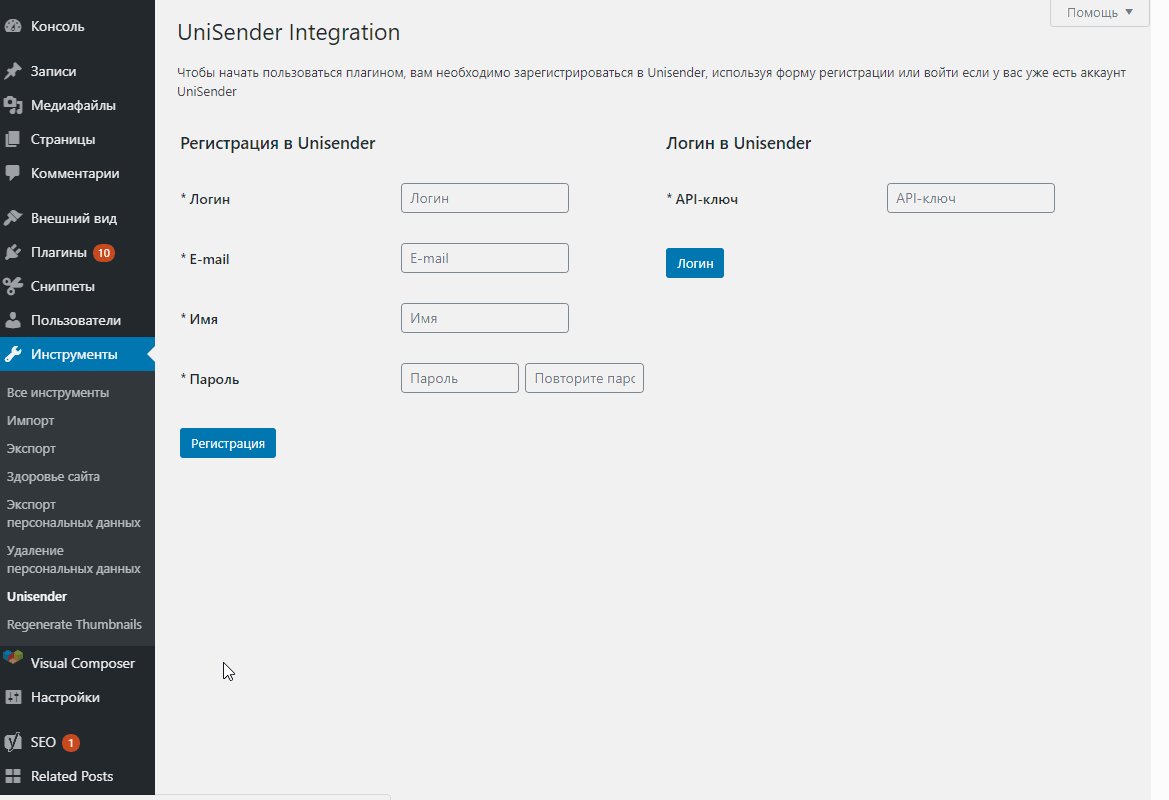
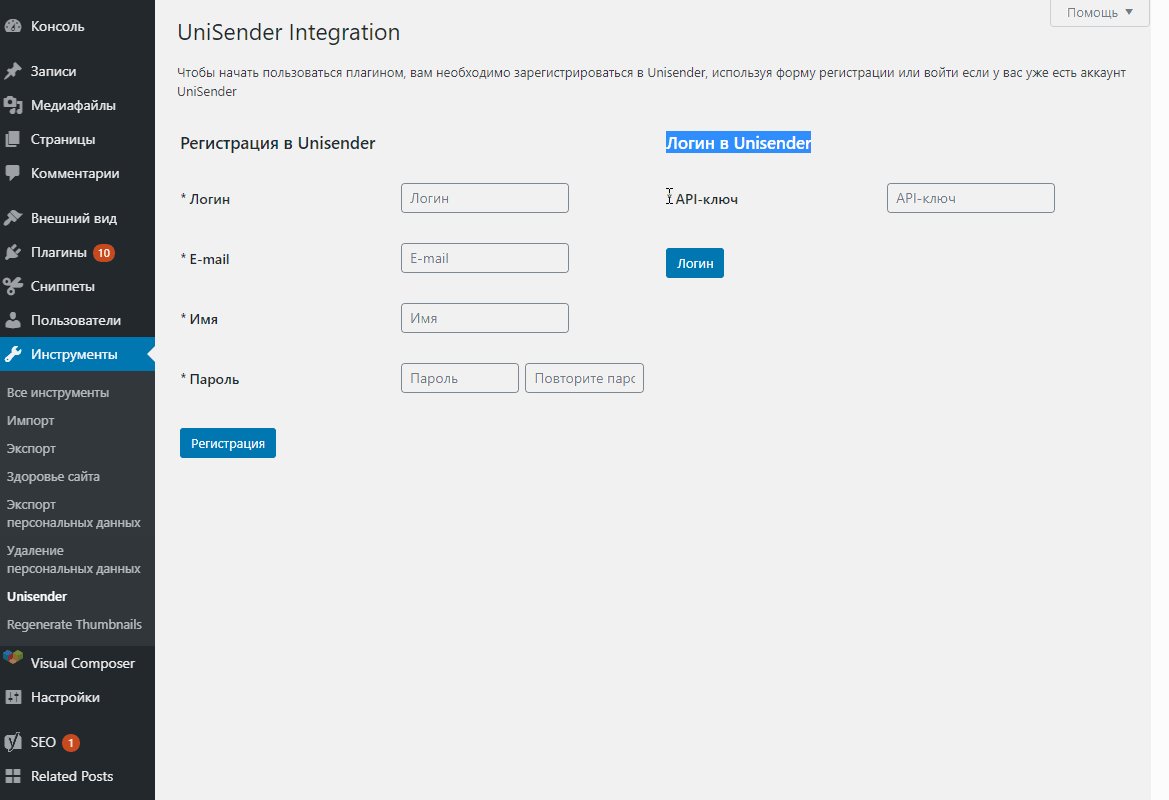
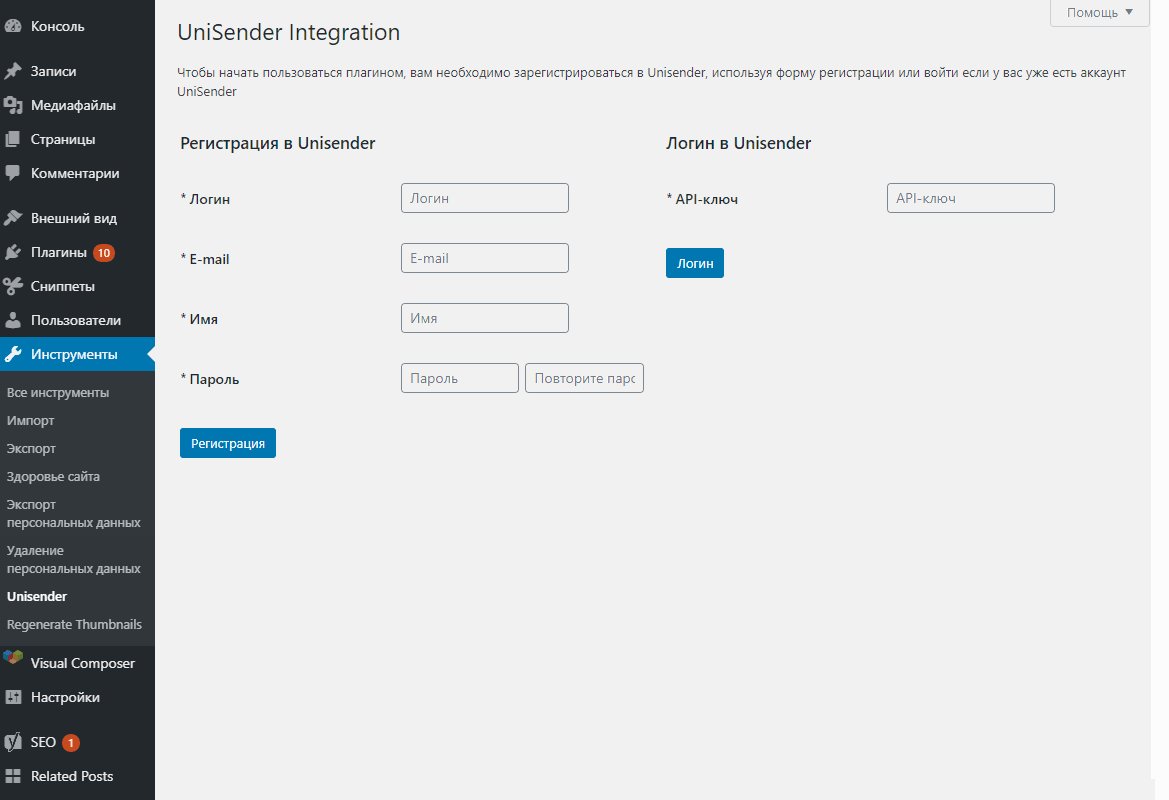
Шаг 3. Заходим в плагин. Чтобы он работал в связке с нашим аккаунтом UniSender, нужно ввести API-ключ.

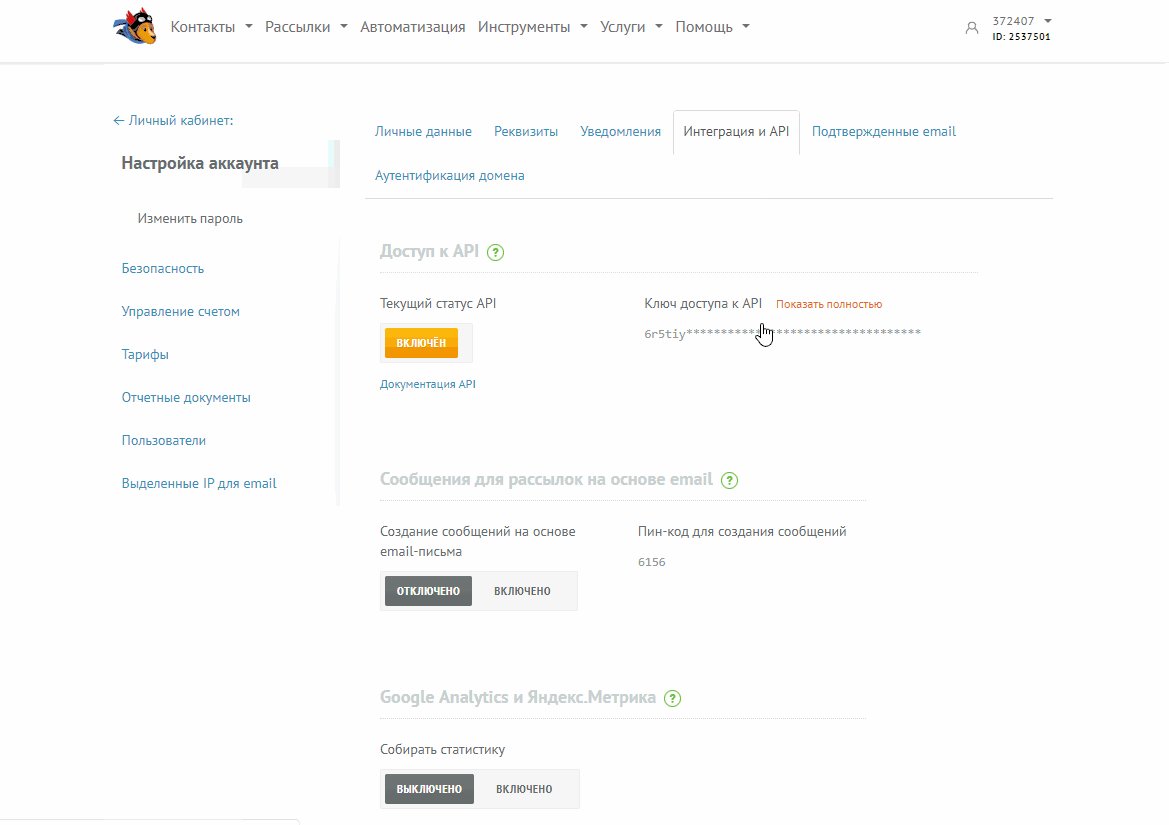
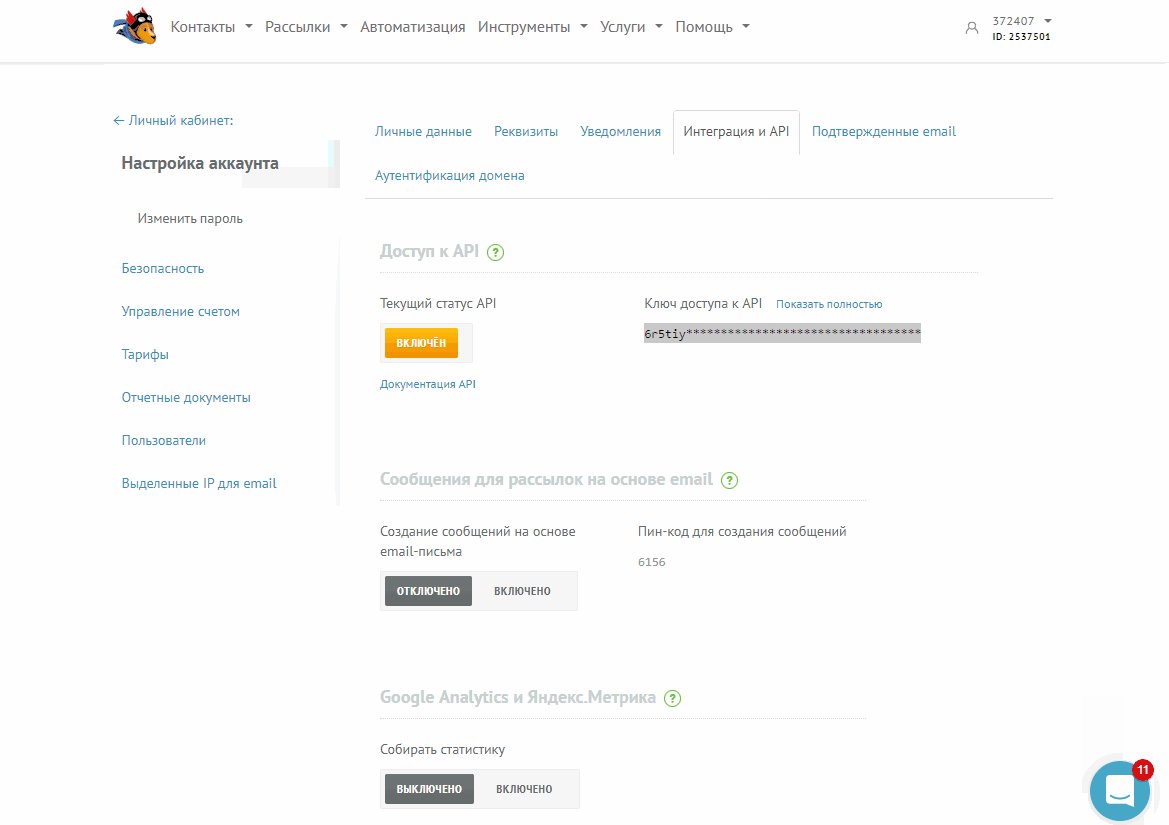
Шаг 4. Привязываем плагин к своей учётной записи UniSender. Заходим в аккаунт UniSender, переходим в «Настройки аккаунта» → «Интеграция и API».

Копируем API-ключ. Возвращаемся в плагин WordPress, вставляем API-ключ в форму.
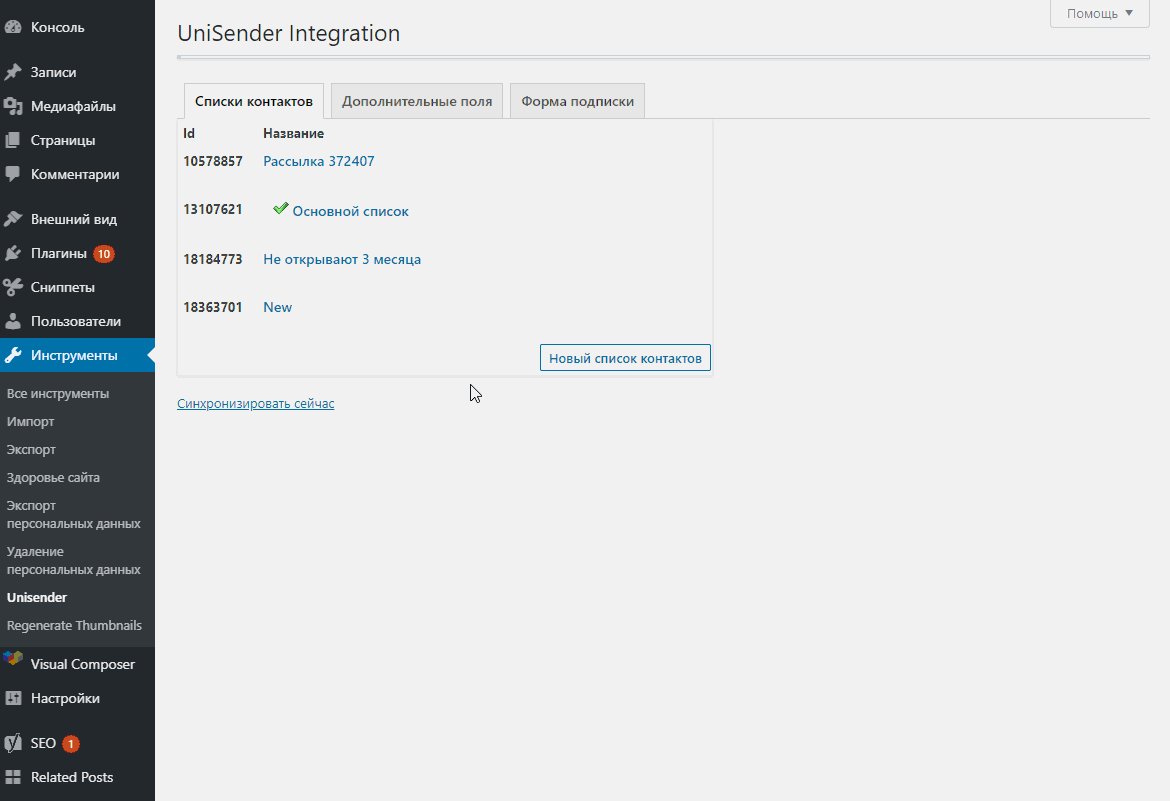
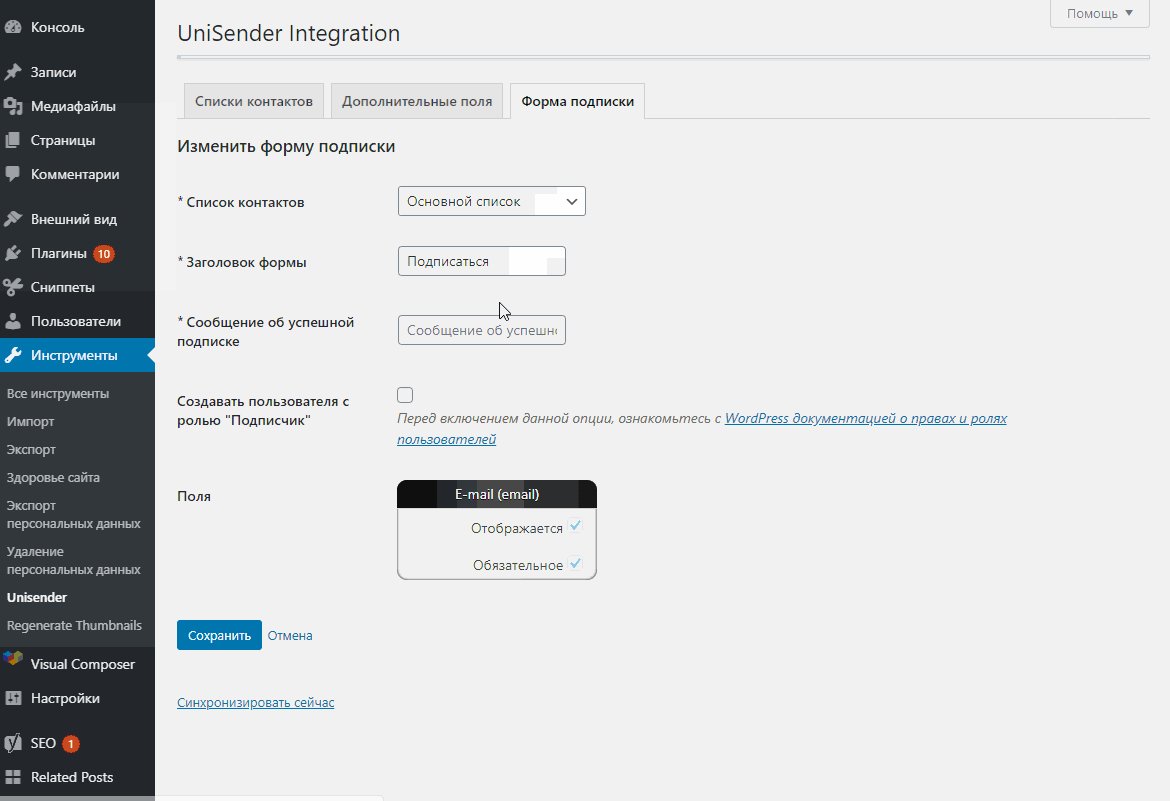
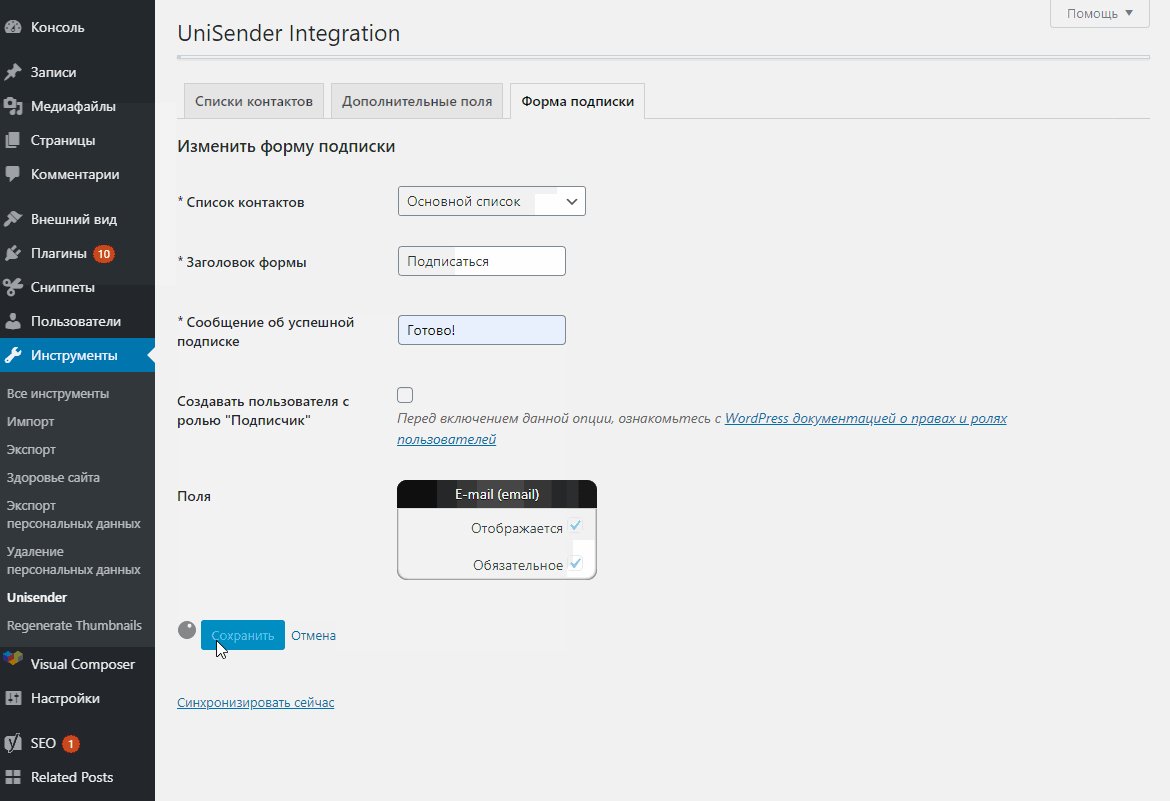
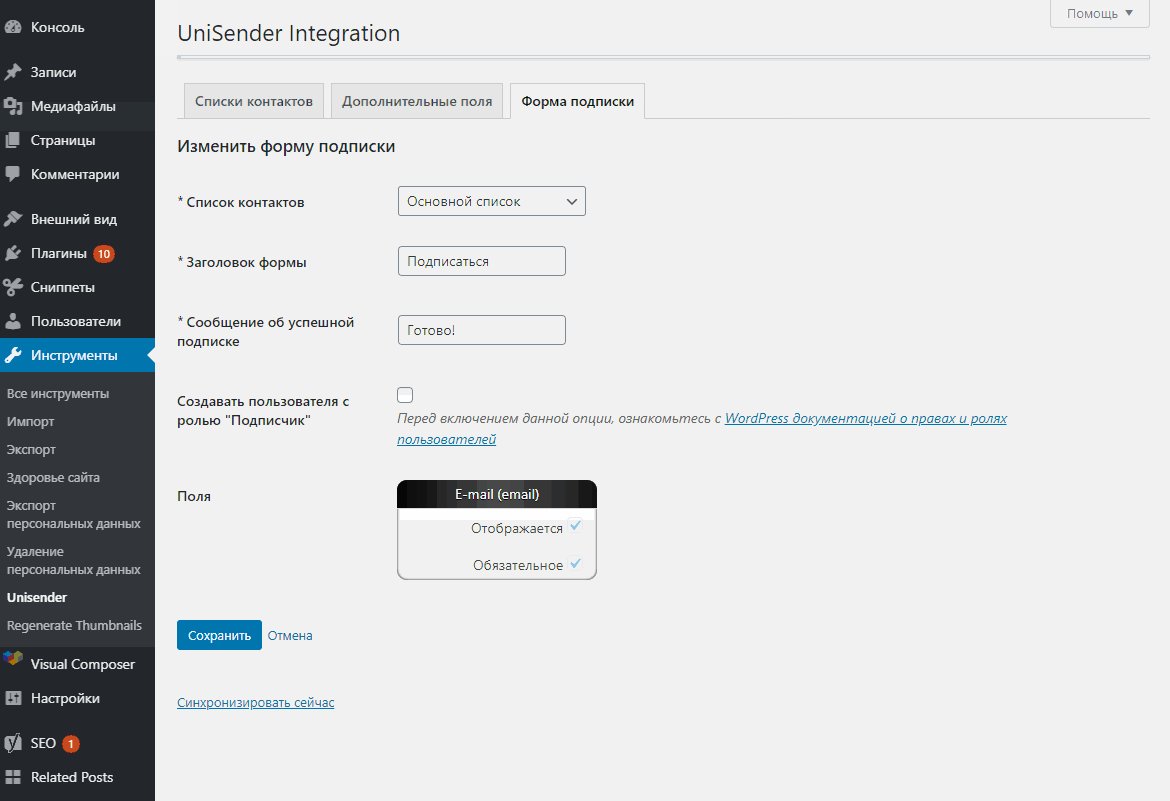
Шаг 5. Кастомизируем форму: задаём количество полей и их содержимое, выбираем в какой список контактов будут попадать адреса.

Шаг 6. Добавляем форму на сайт. Это можно сделать практически в любом блочном редакторе или через раздел «Внешний вид» → «Виджеты» в админке WordPress. Я буду добавлять форму через блочный редактор Visual Composer.
Шаг 7. Настраиваем дизайн. Добавляем свои CSS, если нужно.

Заменил заголовок, добавил текст, подключил свои шрифты и цвета
Шаг 8. Проверяем, как работает форма.
Всё ок, контакты попадают в сервис рассылки
Заказать у фрилансеров или в агентстве
Плюсы
Можно получить нешаблонную форму подписки, которая точно подходит под дизайн сайта. Экономите своё время.
Минусы
Есть вероятность, что вам не понравится форма, которую сделает исполнитель. Теряем время на согласовании и повторном утверждении. Не бесплатно. Довольно долго по сравнению с другими способами. Исполнителю нужно выдать доступы к сервису рассылки и сайту.
К фрилансерам и агентствам редко обращаются только за формами подписки. Обычно их делают в процессе комплексных работ по настройке email-маркетинга, сбору базы или реализации брошенных корзин. Но если вам нужна необычная форма, а дизайнера и верстальщика под рукой нет, аутсорс — лучший вариант.
Что нужно прописать в ТЗ к форме:
- Какой это вид формы: статическая или всплывающая.
- Общие пожелания по дизайну: цвета, шрифты.
- Какие поля должны быть в форме.
- На каких страницах и в каком месте эта форма будет стоять.
- С каким сервисом рассылки её нужно объединить.
- Условия показа для всплывающих форм: когда она появляется, какие пользователи будут её видеть, как часто показывать одному и тому же пользователю.
- Общие пожелания для мобильной версии формы.
- Что написать в тексте.
Если заказываете форму подписки под ключ, то исполнителю нужно дать доступы к сервису рассылки и админке сайта.
Найти исполнителей можно на сайтах фриланса (freelance.ru, fl.ru) или обратиться в маркетинговое агентство.
Чтобы создать форму подписки, не обязательно обращаться к дизайнерам или программистам — в большинстве ситуаций хватит готовых решений.
На что обратить внимание, когда будете создавать форму:
- Чем меньше полей в форме — тем выше её конверсия.
- Настройте в сервисе рассылки письмо-подтверждение для новых пользователей, в котором они ещё раз подтвердят желание получать рассылку. Так вы избавитесь от незаинтересованных клиентов и недействительных адресов в базе.
- Попробуйте создать несколько форм и проверить, какая работает лучше. Когда выберите победителя, меняйте текст, цвет кнопки и количество полей. Возможно, какое-то из этих изменений увеличит конверсию формы.
- Для всплывающих форм пробуйте разные условия показа — например, через 5 и 10 секунд или только тем, кто посетил 2 и более страниц. Смотрите, какое условие работает лучше.

Автор: Артём Чеховской. Редактор и автор в блоге UniSender.
Пишу про маркетинг, помогаю маркетологам и владельцам бизнеса разобраться в email-рассылках.





















Комментарии к записи: 1
Спасибо за статью. Я у себя на сайте для всех форм использую конструктор FormDesigner.ru. Есть и плагин для wordpress. Очень нравится простота и возможность настроить интеграцию с unisender, а также я еще передаю данные в amocrm. Очень удобно. Рекомендую.