Блоки иконок в данный момент очень распространены среди сайтов на WordPress, они хорошо дополняют любую главную страницу. К сожалению, если ваша тема не дает вам инструментов для создания такого блока, вы, возможно, подумаете, что время обновить тему. Но это часто затратно по времени и деньгам, ведь все зависит от количества работы, которую необходимо будет сделать.

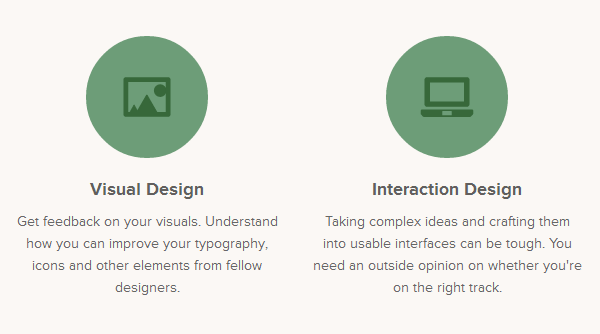
Пример на сайте Forrst
К счастью, вы можете добавить этот элемент дизайна на сайт, не уходя от текущей темы. Блоки иконок хороши для главных страниц, например, для перечисления ваших ключевых преимуществ или освещения основных тем контента вашего сайта. Следуя этому руководству, вы можете относительно легко добавить их на свой сайт.

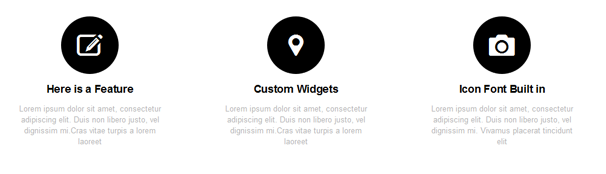
Пример из темы Clean Bold
Смотрите также:
1. Установите плагин на выбор
Есть много плагинов, которые позволят вам легко разделить ваши записи и страницы на таблицы или колонки, есть также множество вариантов быстрой вставки иконок в контент.
Grid Columns

Для этого руководства я выбрал бесплатный плагин Grid Columns, поскольку это популярное решение, позволяющее вам быстро разделить часть записи или страницы на колонки с помощью шорткодов.
WordPress Icons - SVG

Чтобы упростить добавление иконок, также рекомендуется использовать плагин. Я для этого выбираю бесплатный плагин WordPress Icons - SVG.
Тем не менее, если у вас есть свои предпочтения по добавлению в ваши записи разметки в виде таблицы и работе с иконками — вполне можете использовать другие плагины.
Если вам нужен премиум вариант или вы уже используете мощный плагин Visual Composer, для него есть дополнение, специально созданное для создания такого типа элемента страницы — Icon Box for Visual Composer, который может стать вашим всего за $10.
2. Создание колонок
Первый шаг в создании элемента блока иконок — создание табличной или колоночной разметки, которая нужна для разделения иконок и текста-описания.
В этом примере мы будем использовать плагин Grid Columns для создания трех-колоночной разметки для отображения на странице трех иконок в ряд по горизонтали.
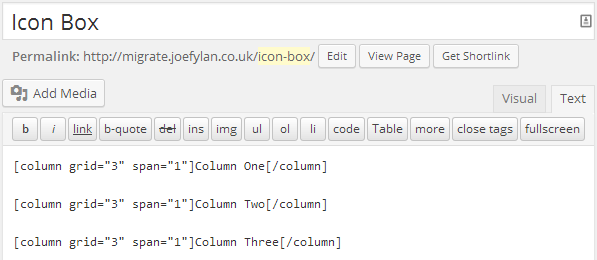
Чтобы создать колонки, вставьте эти шорткоды в вашу запись (и визуальный, и текстовый режим просмотра сработают):
[column grid="3" span="1"]Column One[/column] [column grid="3" span="1"]Column Two[/column] [column grid="3" span="1"]Column Three[/column]

Если вы включите предварительный просмотр страницы, вы увидите, что текст разделен на три колонки. Если вы хотите создать разметку с другим количеством колонок, просто измените цифру после grid=, а затем увеличьте или уменьшите соответственно количество строк шорткода. Например, двух-колоночная разметка будет выглядеть следующим образом:
[column grid="2" span="1"]Column One[/column] [column grid="2" span="1"]Column Two[/column]
А четырех-колоночная разметка будет вот такой:
[column grid="4" span="1"]Column One[/column] [column grid="4" span="1"]Column Two[/column] [column grid="4" span="1"]Column Three[/column] [column grid="4" span="1"]Column Four[/column]
И так далее.
После добавления шорткодов для разметки пора вставлять иконки.
3. Вставка иконок
Лучший способ получить бесплатный доступ к большому количеству иконок — установить плагин. Хорошим вариантом будет плагин WordPress Icons - SVG, который предоставляет доступ к более чем 500 векторных шрифтовых иконок. Эти иконки можно изменять в размере или масштабировать без потери качества, цвета могут быть легко изменены по принципу работы с обычным шрифтом.
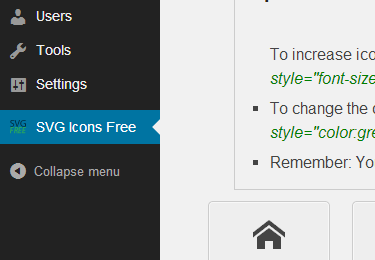
Как только вы установили этот, или любой подобный, плагин, вы можете легко добавлять иконки в свои записи или страницы на WordPress. Чтобы сделать это с помощью плагина SVG, просто перейдите на страницу плагина на вашем сайте (пункт меню ‘SVG Icons Free’):

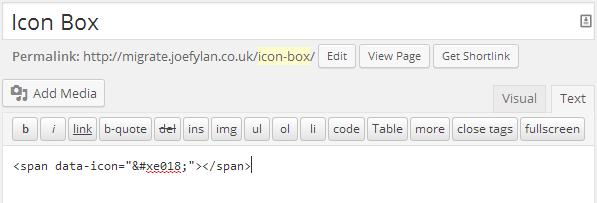
Отсюда вы сможете загружать доступные иконки и затем щелкать по той, которую хотите использовать. По щелчку на иконку для вас будет создан код вставки. Скопируйте код, проверьте, что вы перешли в текстовый режим редактора записи, затем вставьте код иконки в вашу запись или страницу.

Если вы хотите изменить размер иконки, вы можете добавить в скопированный вами код следующее:
<span data-icon=”” style=”font-size:200%;”></span>
Чтобы изменить цвет, добавьте стиль в слой иконки:
<span data-icon=”” style=”color:green;”></span>
Чтобы изменить и цвет, и размер, используйте следующее:
<span data-icon=”” style=”font-size:200%; color:green;”></span>
Самая большая проблема этого подхода в том, что когда вы переключитесь из текстового в визуальный режим, весь код иконок будет удален. Так работает WordPress. Если вы не готовы устанавливать какой-то другой плагин, то вам придется вечно использовать текстовый режим для этой конкретной записи или страницы.
Собираем все вместе
Когда вы создали колонки и добавили нужные иконки, ваш код должен выглядеть примерно так:
[column grid="3" span="1"] <span data-icon=”” style=”color:green; font-size:1000%;”></span> [/column] [column grid="3" span="1"] <span data-icon=”” style=”color:red; font-size:1000%;”></span> [/column] [column grid="3" span="1"] <span data-icon=”” style=”color:blue; font-size:1000%;”></span> [/column]
Расширенное редактирование
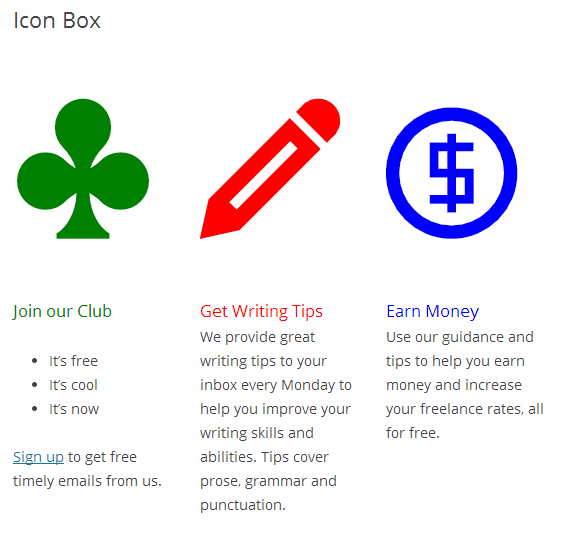
Приведенное выше руководство даст вам старт и базовый шаблон для построения элемента страницы в виде блока иконок, но вы, скорее всего, захотите пойти дальше в форматировании, чтобы лучше подогнать его под ваши потребности. С помощью добавления вашего текста и форматирования приведенного примера вы можете создать собственный блок с иконками для вашей главной страницы или какой-то другой страницы сайта без необходимости изменения темы:

[column grid="3" span="1"] <span data-icon=”” style=”color:green; font-size:1000%;”></span> <span style=”color:green; font-size:120%;”>Join our Club</span> <ul> <li>It’s free</li> <li>It’s cool</li> <li>It’s now</li> </ul> <a href=”http://#”>Sign up</a> to get free timely emails from us. [/column] [column grid="3" span="1"] <span data-icon=”” style=”color:red; font-size:1000%;”></span> <span style=”color:red; font-size:120%; text-align=center;”>Get Writing Tips</span> We provide great writing tips to your inbox every Monday to help you improve your writing skills and abilities. Tips cover prose, grammar and punctuation. [/column] [column grid="3" span="1"] <span data-icon=”” style=”color:blue; font-size:1000%;”></span> <span style=”color:blue; font-size:120%; text-align=center;”>Earn Money</span> Use our guidance and tips to help you earn money and increase your freelance rates, all for free. [/column]
Заключение
Блоки иконок в последний год стали очень популярны, это хороший способ добавить страницам и записям вашего WordPress сайта привлекательный элемент, за который цепляется глаз. Если выбранная вами тема не включает возможность создания таких блоков, следуя этому руководству и установив несколько бесплатных плагинов, вы сможете добавить такие блоки, не меняя тему.
Если вам нужен более мощный и, возможно, более элегантный способ создание блоков иконок, обратите внимание на следующие платные плагины:
- Visual Composer
- Icon Box for Visual Composer





















Комментарии к записи: 3
Почему тут все так по центру выравнено и красивенько а у меня полный бардак, хоть и код такой же.
Очевидно, нужно разобраться со стилями в style.css
Могли бы вы помочь решить эту проблему? Вот мой сайт за ранее благодарен!